flex布局基本概念
flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。采用flex布局的元素,称为flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为flex项目(flex item),简称”项目”。

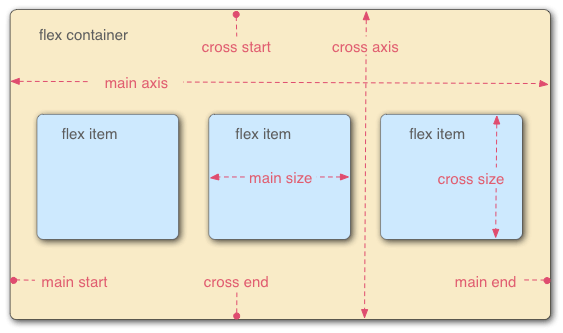
容器默认存在两根轴:主轴(main axis)和交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
容器属性:
flexDirection:布局方向,决定主轴的方向,默认值是column,即纵向布局
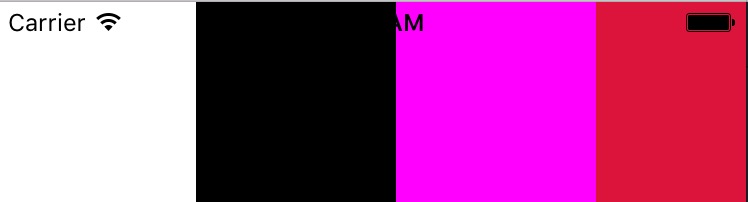
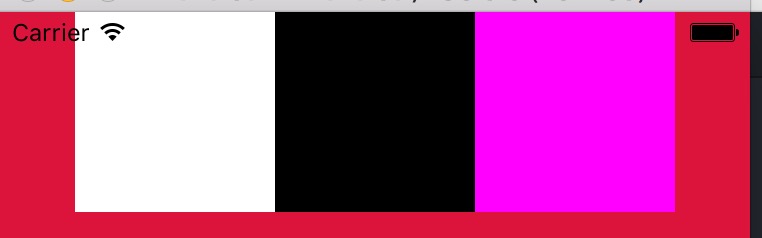
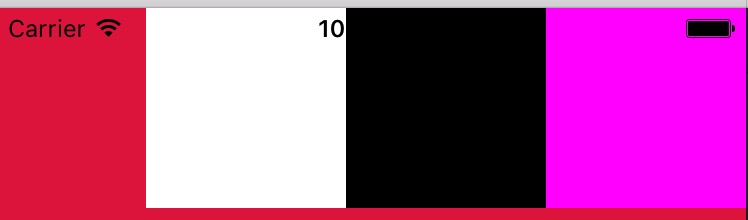
row |横向布局,主轴为水平方向

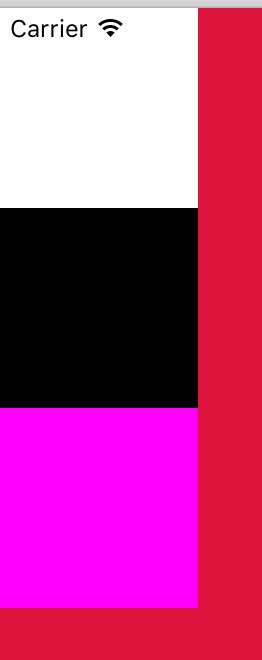
column|纵向布局,主轴为竖直方向
justifyContent:主轴方向对齐方式,默认值是flex-start,即主轴的开端
flex-start:主轴开端
center:主轴的中间位置
flex-end:主轴的末端位置
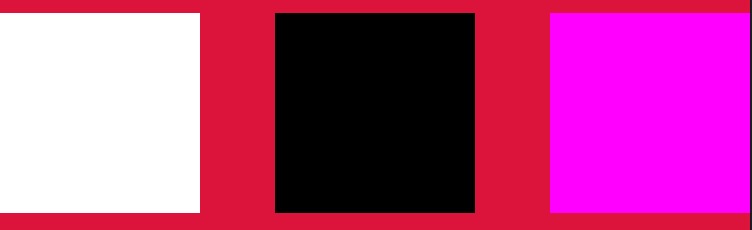
space-between:项目与项目之间插入相同距离的空隙
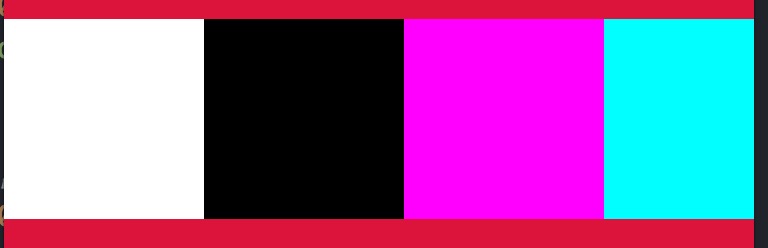
space-around:项目两旁插入相同距离的空隙
alignItems:交叉轴方向对齐方式,默认值flex-start,即交叉轴开端
flex-start:交叉轴开端
center:交叉轴的中间位置
flex-end:交叉轴的末端位置
flexWrap:包含内容,默认值是nowrap,不包裹所有内容
nowrap:不包裹内容
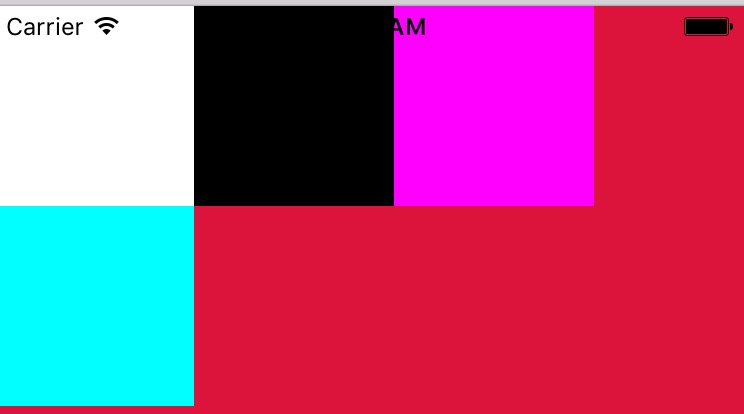
wrap:包裹内容
flex:布局权重
1:0 flex=0的项目占用空间仅为内容所需空间,flex=1的项目会占据其余所有空间
1:1































 294
294











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








