图片轮播在App开发中经常使用,这里图片轮播使用的是第三方组件react-native-swiper,
我们启动npm命令行,在项目的根目录使用如下命令安装模块。
$ npm install react-native-swiper --save
$ npm i react-timer-mixin --save安装好之后 开始写代码,
1,引入第三方组件
var Swiper = require('react-native-swiper');这样我们在项目中就可以直接使用Swiper组件了。
2,准备好轮播图片的资源,
var images=[
'http://ac-c6scxa78.clouddn.com/f6b64dc4bf7bee56.jpg',
'http://ac-c6scxa78.clouddn.com/91ead58b0bb213b6.jpg',
'http://ac-c6scxa78.clouddn.com/d67316858f6c71f3.jpg',
'http://ac-c6scxa78.clouddn.com/c81c5b7be1838a1e.jpg',
'http://ac-c6scxa78.clouddn.com/54fe022399902788.jpg',
];3
render() {
return (
<Swiper height={200}
>
{this.renderImg()}
</Swiper>
);
}
renderImg(){
var imageViews=[];
for(var i=0;i<images.length;i++){
imageViews.push(
<Image
key={i}
style={{flex:1}}
source={{uri:images[i]}}
/>
);
}
return imageViews;
}
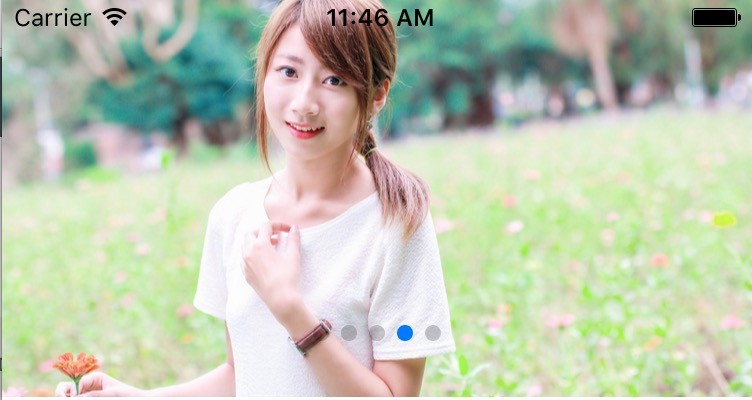
效果如下:

但是我们发现原点的位置不是我们想要的,那么如何改变原点的位置 以及颜色呢?
<Swiper height={200}
paginationStyle={{bottom:10}}
autoplay={true}
dot={<View style={{width:8,height:8,backgroundColor:'white',borderRadius:4,marginLeft:3,marginRight:3}}></View>}
activeDot={<View style={{width:8,height:8,backgroundColor:'orange',borderRadius:4,marginLeft:3,marginRight:3}}></View>}
>
{this.renderImg()}
</Swiper>
paginationStyle设置点的样式,
dot和activeDot设置选中和未选中的样式
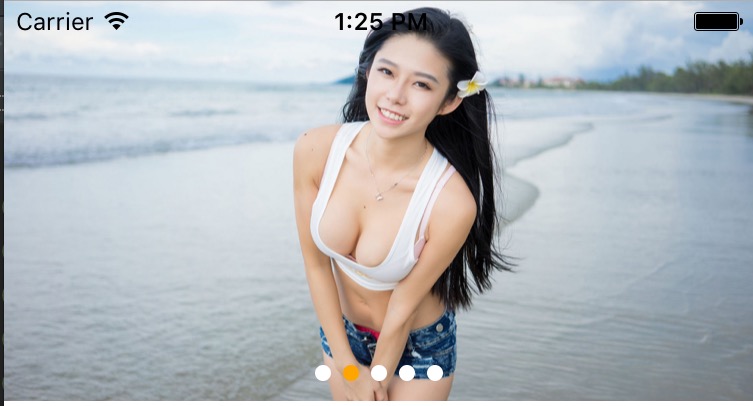
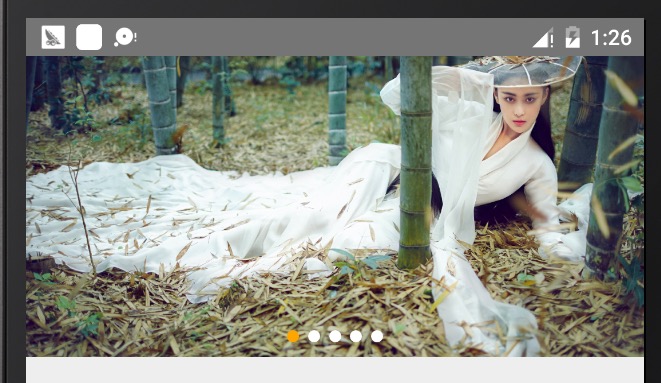
这样我们就可以将轮播点的位置设置成我们想要的效果了,
IOS

Android

还有很多比较好的样式 请参考https://github.com/leecade/react-native-swiper






















 4441
4441

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








