上一篇介绍了content-type中的multipart/form-data,本篇简单介绍一下content-type中的另外两种格式:
- 支持key-value数据格式的application/x-www-form-urlencoded
- 支持json数据格式的application/json
一、application/x-www-form-urlencoded
原生的form表单提交方式,参数形式为key-value的键值对,若有多对数据,以&分割。例如,下面是从浏览器中抓到的某接口的payload数据:
requestHash=7d5aa48c-7435-4aae-9033-0d8e08f2d277&code=testing123
1、Header处理
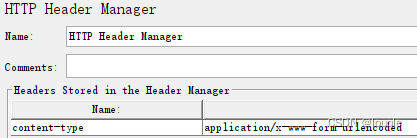
HTTP Header Manager中指定content-type为application/x-www-form-urlencoded

2、Payload处理
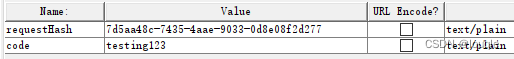
这类参数,直接拷贝以上字符串,在jmeter中的参数(Parameters)部分,点击Add from Clipboard即可添加进去。
![]()

二、application/json
请求以json格式提交参数。
{
"key1":"value1",
"key2":"value2",
"key3":value2
}
1、Header处理
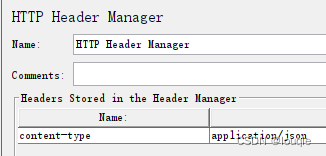
HTTP Header Manager中指定content-type为application/json

2、Payload处理
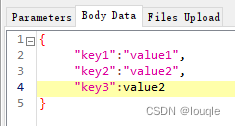
这类参数,直接拷贝json字符串,粘贴在jmeter中的Body Data部分即可。

小结
这两种数据格式虽然简单,但是对于初学者来说,也比较容易出错,需要注意:
1、每种格式的传参方式是固定的,不可出错。
key-value形式的参数,如果粘贴到jmeter中的Body Data中,不会有语法错误。请求可以发送,甚至还可以拿到响应,其中的断言(比如code)也正确,乍一看似乎该脚本已经完成了。
然而,仔细对比响应数据可能会发现,不论你的请求中的参数如何变化,响应数据都一样。这是因为传参方式错误,服务器端接收到参数后无法正确解析,于是每次都使用默认参数来响应。
这类问题很难被发现,很可能导致测试中一直在执行无效的脚本,尤其性能测试中,因参数未按照测试设计而变化,导致不能发现性能问题。
2、两种格式的传参方式互斥,每个请求只能二选其一。






















 1138
1138

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








