本书目录:点击进入
MVVM:view影响data,data影响view,即双向绑定
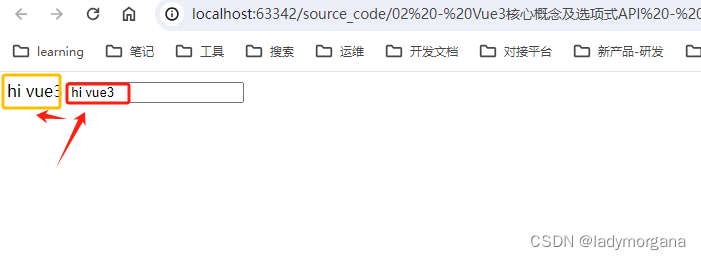
Stage 3:演示:修改input ,div中{{message}}同步修改
一、为什么使用Vue框架?
-
渐进式项目:中小大型项目均可使用
-
单页面应用开发模式
-
生态好
-
自动化脚手架:快速搭建项目
-
最大的优点 : 就是不用自己完成复杂的DOM操作了,而由框架帮我们去完成
二、什么是MVC设计模式
第一阶段:后端MVC

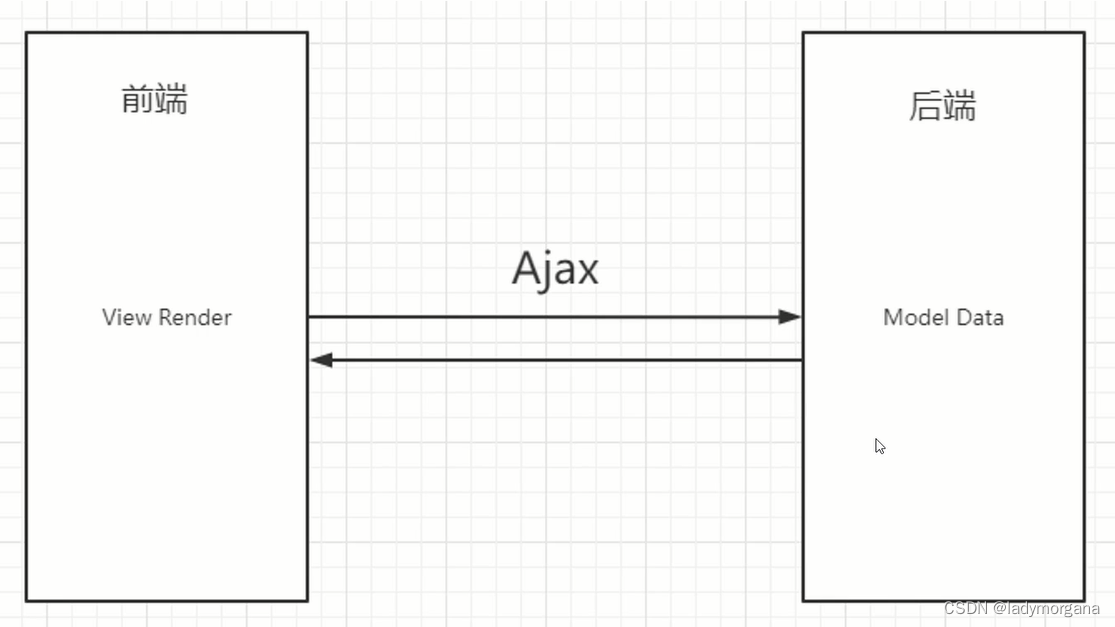
第二阶段:前后端分离

第三阶段:前端MVC
为了更好的处理前端数据引入MVC:如 backboneMVC
主要问题:
- 多视图和多数据交互时,很混乱,架构不清晰
- View和Model可以相互通讯,导致Controller层很薄(可有可无,只充当路由功能)

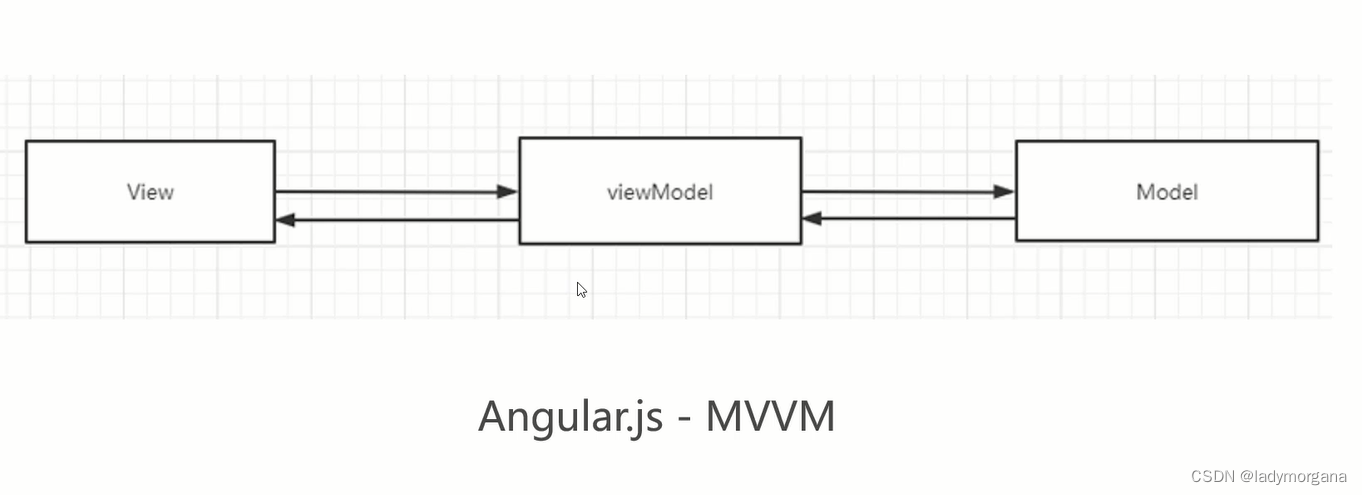
第四阶段:前端MVVM
如 Angular.js (2009年),vue
- v和m层中间使用viewmodel中转

三、MVVM设计模式
双向绑定

vue:将MVVM发扬光大

四、VUE 的核心思想
MVVM:view影响data,data影响view,即双向绑定
实战一:如何使用vue
Stage 1:引入vue
<script src="../vue.global.js"></script>Stage 2:编写 view ,model,vm层
-
其中VM层由vue完成

Stage 3:演示:修改input ,div中{{message}}同步修改























 599
599











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










