网页增删改查
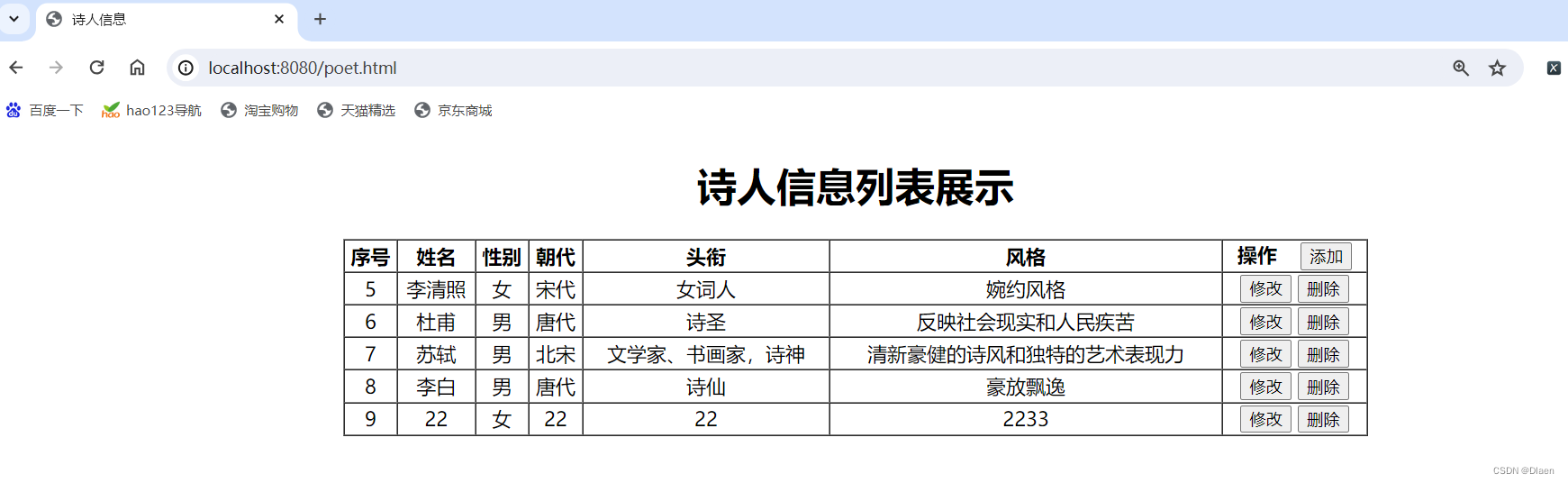
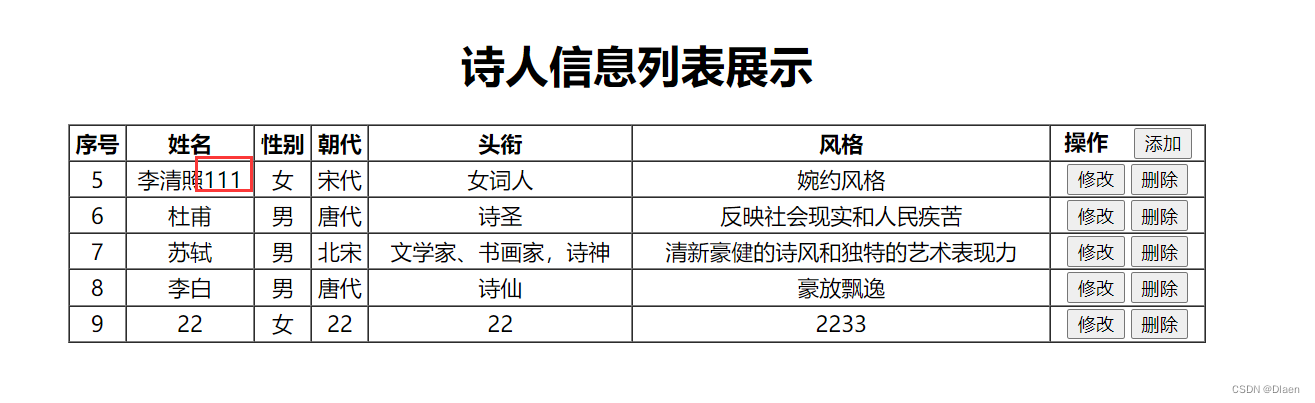
整体页面

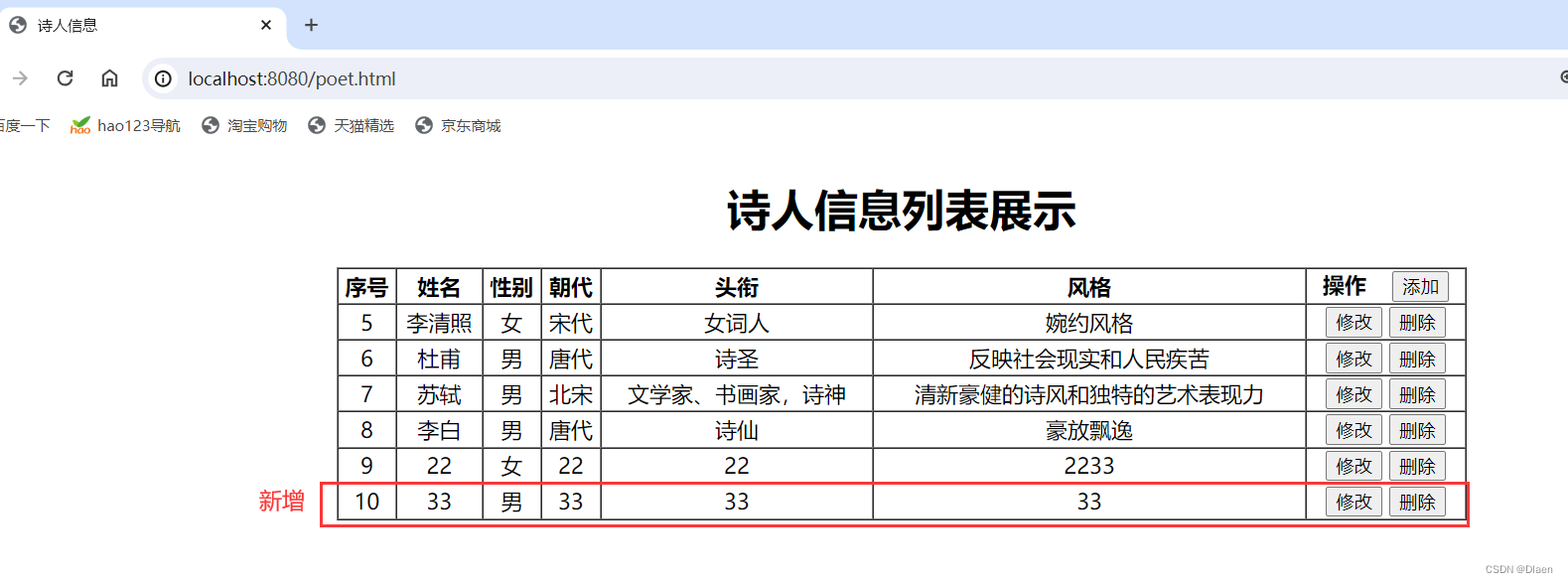
增加

点击提交

诗人信息界面

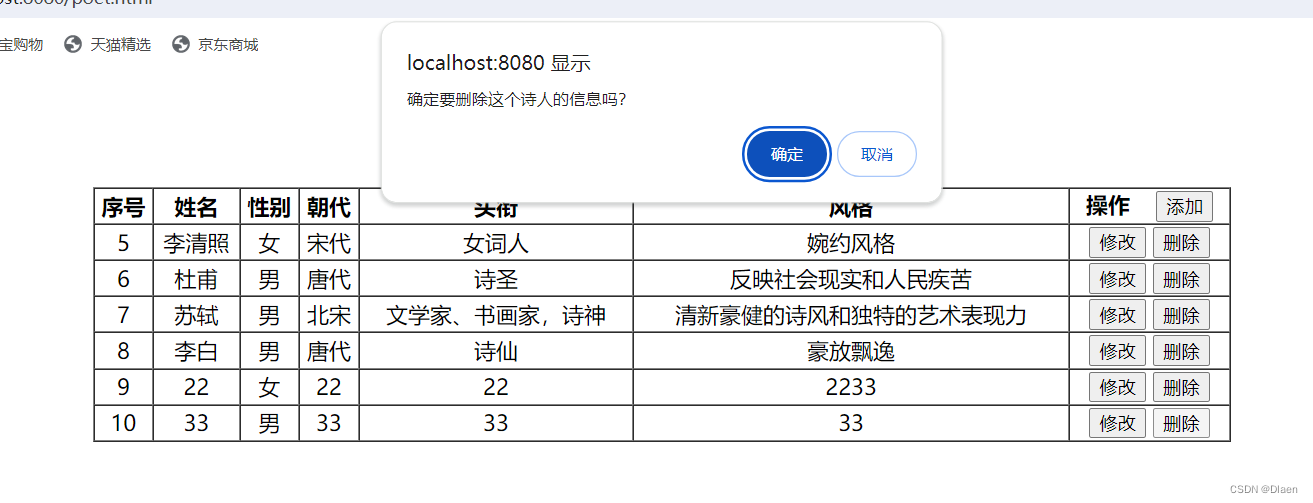
删除

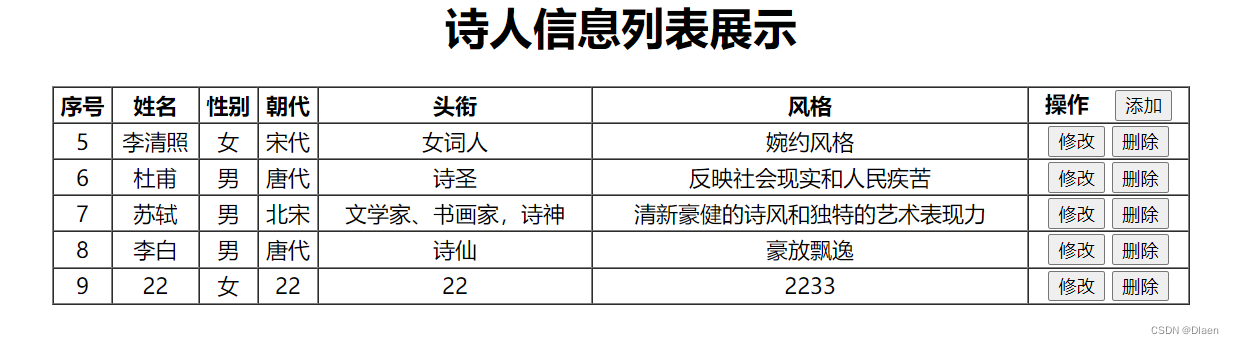
删除后

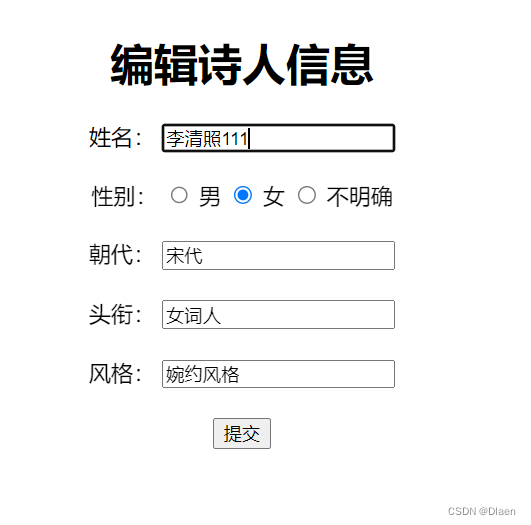
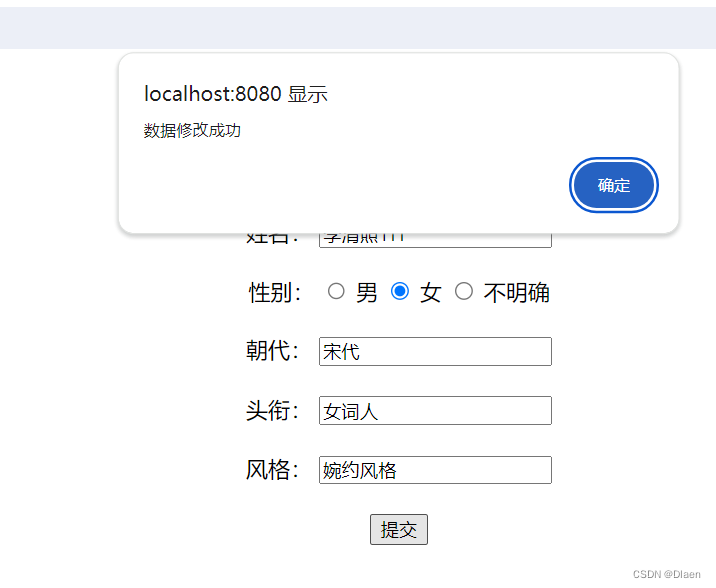
修改


修改后

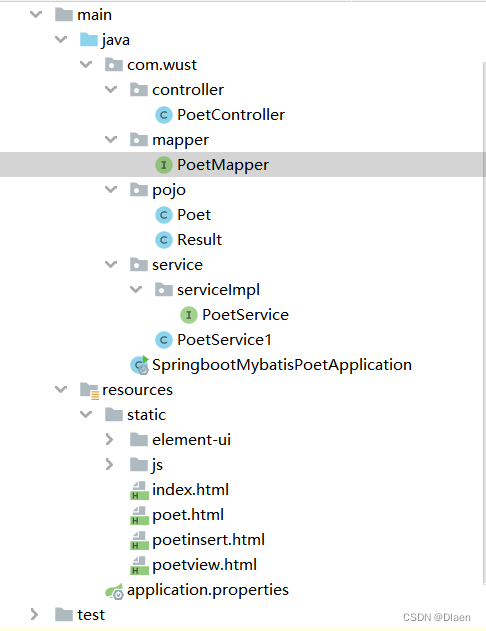
代码

controller
package com.wust.controller;
import com.wust.pojo.Poet;
import com.wust.pojo.Result;
import com.wust.service.serviceImpl.PoetService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
@RestController
public class PoetController {
@Autowired
private PoetService poetService;
//查询
@GetMapping("/poets")
public Result select(){
return Result.success(poetService.selectData());
}
//新增
@RequestMapping("/poet")
public Result insert(@RequestBody Poet poet){
poetService.insert(poet);
return Result.success();
}
//删除
@DeleteMapping("/delete/{id}")
public Result delete(@PathVariable Integer id){
poetService.delete(id);
return Result.success();
}
//修改 先查询,再修改
@RequestMapping("/poets/{id}")
public Result getById(@PathVariable Integer id){
Poet poet = poetService.getById(id);
return Result.success(poet);
}
@PutMapping("/update")
public Result update(@RequestBody Poet poet){
poetService.update(poet);
return Result.success();
}
}
mapper
package com.wust.mapper;
import com.wust.pojo.Poet;
import org.apache.ibatis.annotations.*;
import java.util.List;
@Mapper
public interface PoetMapper {
@Select("select p_id as id, name, gender, dynasty, title, style from poet")
List<Poet> selectPoet();
@Insert("insert into poet (name, gender, dynasty, title, style) " +
"values (#{name},#{gender},#{dynasty},#{title},#{style})")
void insert(Poet poet);
@Delete("delete from poet where p_id=#{id}")
void delete(Integer id);
@Select("select p_id as id, name, gender, dynasty, title, style from poet where p_id=#{id}")
Poet getById(Integer id);
@Update("update poet set " +
"name=#{name},gender=#{gender},dynasty=#{dynasty},title=#{title},style=#{style} where p_id=#{id}")
void update(Poet poet);
}
pojo
package com.wust.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Poet {
private Integer id; //id(主键)
private String name; //姓名
private Integer gender; //性别
private String dynasty; //朝代
private String title; //头衔
private String style; //风格
}
package com.wust.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Result {
Integer code;
String msg;
Object data;
public static Result success(){
return new Result(1,"success",null);
}
public static Result success(Object data){
return new Result(1,"success",data);
}
public static Result error(String msg){
return new Result(0,msg,null);
}
}
service
package com.wust.service.serviceImpl;
import com.wust.pojo.Poet;
import java.util.List;
public interface PoetService {
List<Poet> selectData();
void insert(Poet poet);
void delete(Integer id);
Poet getById(Integer id);
void update(Poet poet);
}
package com.wust.service;
import com.wust.mapper.PoetMapper;
import com.wust.pojo.Poet;
import com.wust.service.serviceImpl.PoetService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class PoetService1 implements PoetService {
@Autowired
private PoetMapper poetMapper;
public List<Poet> selectData(){
return poetMapper.selectPoet();
}
public void insert(Poet poet){
poetMapper.insert(poet);
}
public void delete(Integer id){
poetMapper.delete(id);
}
public Poet getById(Integer id){
return poetMapper.getById(id);
}
public void update(Poet poet){
poetMapper.update(poet);
}
}
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>诗人信息</title>
</head>
<script src="./js/vue.js"></script>
<script src="./js/axios-0.18.0.js"></script>
<body>
<h1 align="center">诗人信息列表展示</h1>
<div id="app" align="center">
<table border="1" cellspacing="0" width="60%">
<tr>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
<th>朝代</th>
<th>头衔</th>
<th>风格</th>
<th>操作
<button type="button" @click="insertPoet()">添加</button>
</th>
</tr>
<tr align="center" v-for="poet in tableData">
<td>{{poet.id}}</td>
<td>{{poet.name}}</td>
<td>{{poet.gender}}</td>
<td>{{poet.dynasty}}</td>
<td>{{poet.title}}</td>
<td>{{poet.style}}</td>
<td class="text-center">
<!-- 删除操作:delete/id
修改操作:poets/id + update -->
<button type="button" @click="editPoet(poet.id)">修改</button>
<button type="button" @click="deletePoet(poet.id)">删除</button>
</td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el: "#app",
data() {
return {
tableData: []
}
},
methods: {
// 删除操作
deletePoet(id) {
// 弹出确认对话框
if (confirm('确定要删除这个诗人的信息吗?')) {
// 如果用户点击了确定按钮,执行删除操作
axios.delete('delete/' + id).then(res => {
if (res.data.code) {
alert('删除成功');
this.loadData();
} else {
alert('删除失败');
}
});
}
},
// 编辑操作
editPoet(id) {
// 跳转到编辑页面并传递诗人ID
window.location.href = "poetview.html?id=" + id;
},
// 新增操作
insertPoet(){
// 跳转到新增页面上
window.location.href = "poetinsert.html";
},
// 实时数据更新
loadData() {
axios.get('poets').then(res => {
this.tableData = res.data.data;
// 遍历tableData数组,处理性别字段
for (let poet of this.tableData) {
if (poet.gender === 1) {
poet.gender = "男";
} else if (poet.gender === 2) {
poet.gender = "女";
} else {
poet.gender = "不明确";
}
}
});
}
},
mounted() {
this.loadData();
}
});
</script>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新增诗人信息</title>
</head>
<script src="./js/vue.js"></script>
<script src="./js/axios-0.18.0.js"></script>
<body>
<h1 align="center">新增诗人信息</h1>
<div id="insertApp" align="center">
<form>
<label for="name">姓名:</label>
<input type="text" id="name" v-model="newForm.name"><br><br>
<label for="gender">性别:</label>
<input type="radio" id="male" value="1" v-model="newForm.gender"> 男
<input type="radio" id="female" value="2" v-model="newForm.gender"> 女
<br><br>
<label for="dynasty">朝代:</label>
<input type="text" id="dynasty" v-model="newForm.dynasty"><br><br>
<label for="title">头衔:</label>
<input type="text" id="title" v-model="newForm.title"><br><br>
<label for="style">风格:</label>
<input type="text" id="style" v-model="newForm.style"><br><br>
<button type="button" @click.prevent="insertPoet">提交</button>
</form>
</div>
</body>
<script>
new Vue({
el: "#insertApp",
data() {
return {
newForm: {
name: "",
gender: "",
dynasty: "",
title: "",
style: ""
}
}
},
methods: {
insertPoet() {
// 数据上传
axios.post('/poet', this.newForm).then(res => {
if (res.data.code) {
alert('数据添加成功');
// 添加成功后跳转到诗人信息列表页面
window.location.href = "poet.html";
} else {
alert('添加失败');
}
});
}
}
});
</script>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>编辑诗人信息</title>
</head>
<script src="./js/vue.js"></script>
<script src="./js/axios-0.18.0.js"></script>
<body>
<h1 align="center">编辑诗人信息</h1>
<div id="editApp" align="center">
<form>
<label for="name">姓名:</label>
<input type="text" id="name" v-model="editForm.name"><br><br>
<label for="gender">性别:</label>
<input type="radio" id="male" value="1" v-model="editForm.gender"> 男
<input type="radio" id="female" value="2" v-model="editForm.gender"> 女
<br><br>
<label for="dynasty">朝代:</label>
<input type="text" id="dynasty" v-model="editForm.dynasty"><br><br>
<label for="title">头衔:</label>
<input type="text" id="title" v-model="editForm.title"><br><br>
<label for="style">风格:</label>
<input type="text" id="style" v-model="editForm.style"><br><br>
<button type="button" @click.prevent="updatePoet">提交</button>
</form>
</div>
</body>
<script>
new Vue({
el: "#editApp",
data() {
return {
editForm: {
id: "",
name: "",
gender: "",
dynasty: "",
title: "",
style: ""
}
}
},
methods: {
updatePoet() {
// 数据上传
axios.put('update', this.editForm).then(res => {
if (res.data.code) {
alert('数据修改成功');
// 修改成功后跳转到诗人信息列表页面
window.location.href = "poet.html";
} else {
alert('修改失败');
}
});
},
// 根据诗人ID获取当前信息
getPoetInfo(id) {
axios.get('poets/' + id).then(res => {
if (res.data.code) {
this.editForm = res.data.data;
} else {
alert('获取诗人信息失败');
}
});
}
},
mounted() {
var poetId = window.location.search.split('=')[1];
this.getPoetInfo(poetId);
},
});
</script>
</html>






















 5259
5259











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








