作用:

后代选择器:


子代选择器
并集选择器
用逗号隔开,在style里面写的时候,每一个标签空一行。

<title>Document</title>
<style>
p,
div,
span{
color: aqua;
}
</style>
</head>
<body>
<p>hjlhlhlk</p>
<div>kjdgkljfg</div>
<span>bosgdlj</span>
</body>交集选择器
中间没有符号
标签写在最前面。
类选择器以.开头。


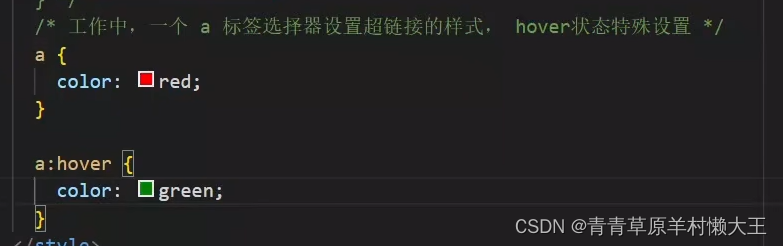
伪类选择器
hover:徘徊
任何标签都可以设置伪类选择器。


伪类——超链接










 本文详细介绍了CSS选择器的几种类型,如后代选择器、子代选择器、并集选择器、交集选择器、类选择器以及伪类选择器,以HTML标签为例,展示了如何在CSS中使用这些选择器来控制页面元素的样式。
本文详细介绍了CSS选择器的几种类型,如后代选择器、子代选择器、并集选择器、交集选择器、类选择器以及伪类选择器,以HTML标签为例,展示了如何在CSS中使用这些选择器来控制页面元素的样式。















 611
611











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








