问题


想要实现这个功能,鼠标移动到getall图标(cytoscape.js),能显示该位置的属性。部分代码如下,但结果是怎么也无法显示,但打印的确是都有数据的。
<div id="bottom_nodeInfo" v-html="propertyinfo">
</div>
<style>
#bottom_nodeInfo {
position: absolute;
left: 0px;
bottom: 0px;
right: 0px;
z-index: 2;
margin: 0px;
padding: 7px 15px;
}
</style>
data () {
return {
propertyinfo: '',
cy.on('mouseover', 'node', function (event) {
var ele = event.target
this.propertyinfo = '<div>' + ele.data('name') + '</div>'
console.log('tapped ' + this.propertyinfo)
})
问题排查
调试
作为前端新手,只会调试console.log打印调试。尝试了下vue官网介绍的各种调试方式,发现都异常麻烦,最后还是使用最简单的debugger
methods: {
createCytoscape () {
const cy = cytoscape({
...此处省略
cy.on('mouseover', 'node', function (event) {
var ele = event.target
var aa = this.propertyinfo
debugger
this.propertyinfo = '<div>' + ele.data('name') + '</div>'
debugger
console.log('tapped ' + this.propertyinfo)
})
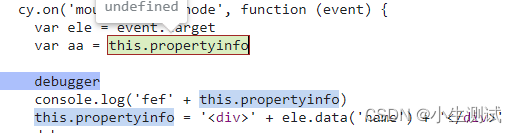
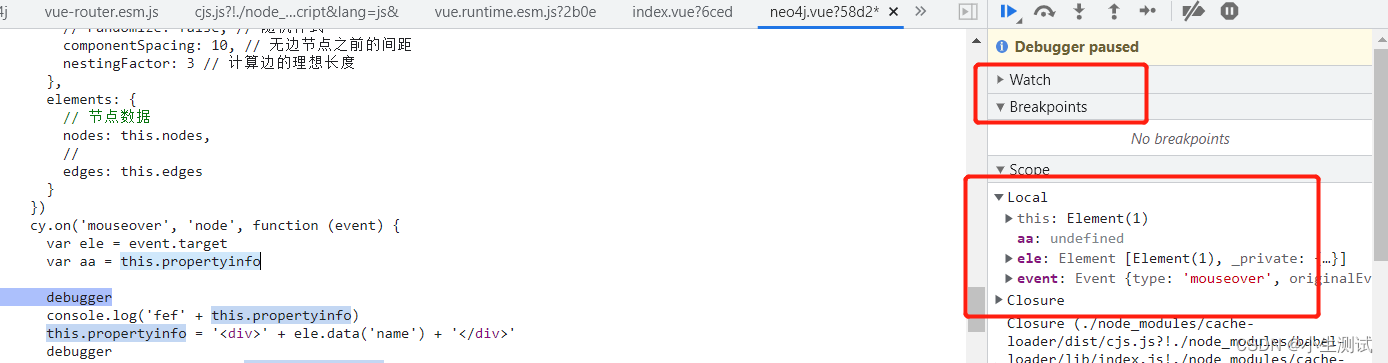
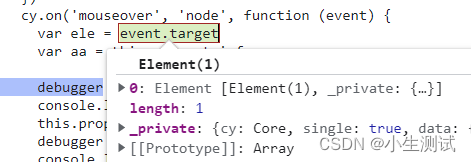
打开google F12 运行时,直接选择this.propertyinfo 可以发现为 undefined。这说明这里面的函数引用不到propertyinfo 该变量。

这个调试非常好用,可以通过scope 看其他数据,也可以通过watch 查看指定的数据,也可以直接在代码里选择整个变量,自动显示值


问题解决
this作用域
查了一些资料发现,函数下如果有子函数的化,this作用域只在改子函数,所以需要将代码改为
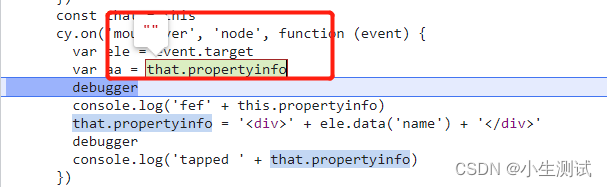
const that = this
cy.on('mouseover', 'node', function (event) {
var ele = event.target
var aa = that.propertyinfo
debugger
console.log('fef' + this.propertyinfo)
that.propertyinfo = '<div>' + ele.data('name') + '</div>'
debugger
console.log('tapped ' + that.propertyinfo)
})
这次显示是对了。

最后效果:

参考文献:
https://blog.csdn.net/weixin_51641718/article/details/123511487





















 1725
1725











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








