vue中使用 v-html 解析富文本
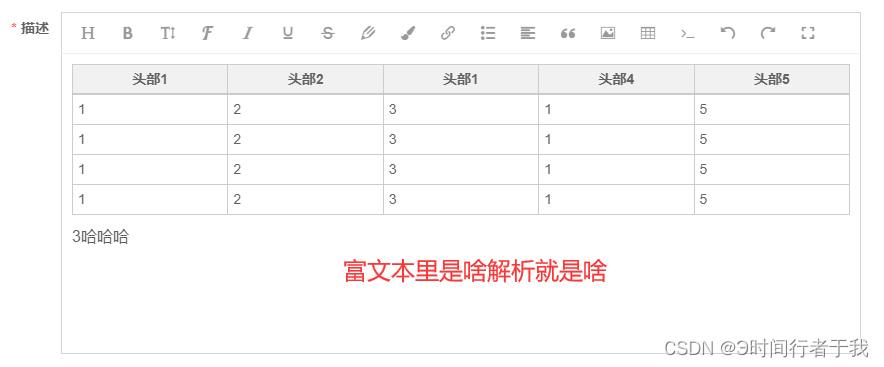
1.在编辑器中输入什么就显示什么

2.使用v-html解析后有问题

可以看看☞☞ 官网地址
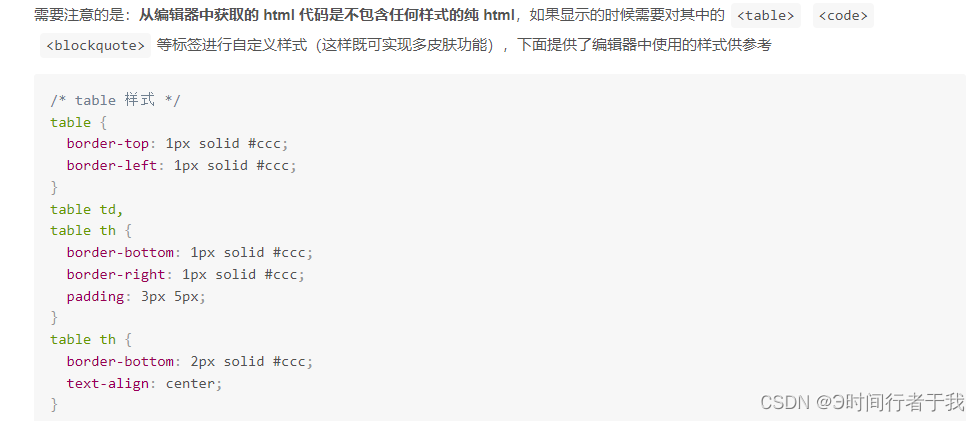
需要注意的是:从编辑器中获取的 html 代码是不包含任何样式的纯 html,如果显示的时候需要对其中的
<table><code><blockquote>等标签进行自定义样式(这样既可实现多皮肤功能)

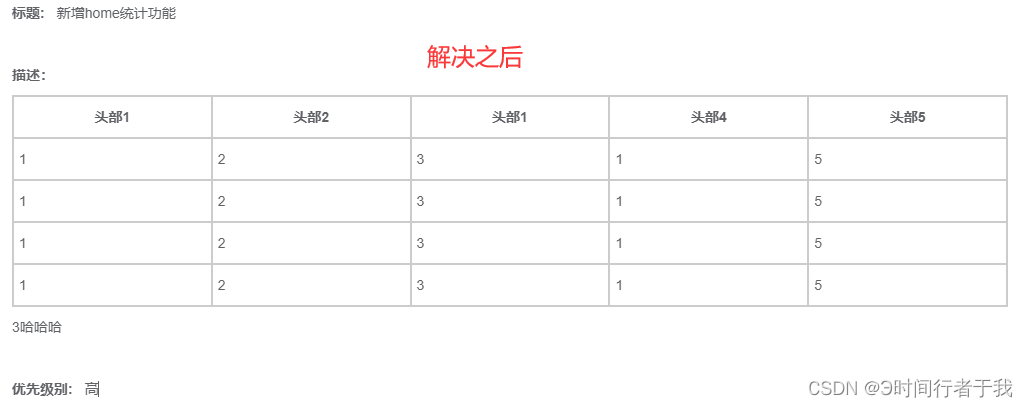
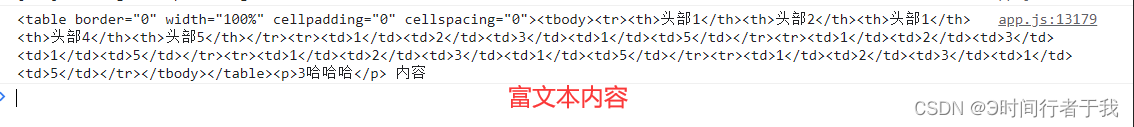
使用v-html去解析富文本内容
<div class="el-form-item">
<labelclass="el-form-item__label">描述:</label>
<div class=" xxxxx9" v-html="detailData.description" />
</div>
.xxxxx9 table{
border: 1px solid #ccc;
}
.xxxxx9 table th,.xxxxx9 table td{
border: 1px solid #ccc;
}
.xxxxx9 table td{
padding: 0px 5px;
}


























 307
307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








