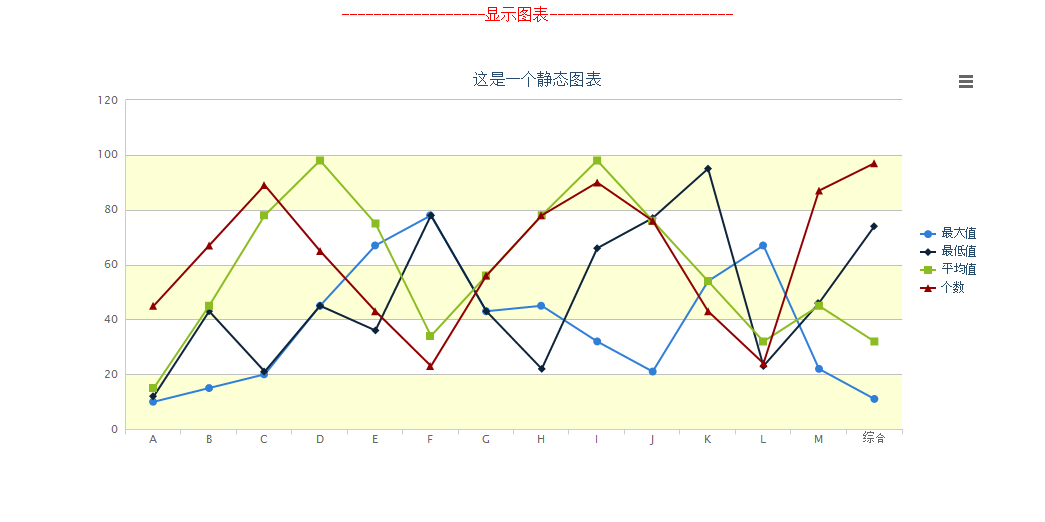
在JSP页面生成一个静态的highcharts图表
图形样式:
<%@ page language="java" pageEncoding="GBK" contentType="text/html; charset=GBK" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<script type="text/javascript" src="/public/js/chart/jquery.min.js"></script>
<script src="/public/js/chart/highcharts.js"></script>
<script src="/public/js/chart/exporting.js"></script><!-- 引用该JS 即可显示导出功能 -->
<script type="text/javascript">
//X轴显示的数据
var x = ['A', 'B', 'C','D','E','F','G','H','I','J','K','L','M','综合']
//context 格式 [{name:名称,data:[x,x]}]//连续遍历该{name ,data }即可
var context = [{ name : '最大值',data : [10,15,20,45,67,78,43,45,32,21,54,67,22,11] },{ name : '最低值',data : [12,43,21,45,36,78,43,22,66,77,95,23,46,74] },
{ name : '平均值',data : [15,45,78,98,75,34,56,78,98,76,54,32,45,32] } ,{name : '个数' ,data :[45,67,89,65,43,23,56,78,90,76,43,24,87,97]}
];
var chart1; // 全局变量
$(document).ready(function() {
chart1 = new Highcharts.Chart({
chart: {
renderTo: 'container1',//绑定的div 的id
type: 'line',//线形图
},
title: {
text: '这是一个静态图表' //标题
},
xAxis: {
categories: x ,//X轴
tep : 1//X轴字体显示样式 (1、2、3、4、5等)
//rotation: 0.001//翻转字体300度
},
yAxis: {
title: {
text: ''//Y轴标题
},
alternateGridColor: '#FDFFD5' ,//设置网格颜色
//gridLineColor: '#197F07',设置网格颜色为绿色
min:0,//最小值Y轴
lineWidth: 1,//设置Y轴显示
lineColor: '#CCCCCC',//Y轴显示的颜色
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
},
legend: {//右侧显示的线条提示
layout: 'vertical',
align: 'right',
verticalAlign: 'middle',
borderWidth: 0
},
exporting:{
enabled:true //允许导出
//导出按钮显示为中文提示//转自:http://www.stepday.com/topic/?498
/* type:'image/png',
buttons: {
contextButton: {
menuItems: [, {
text: '导出PNG图片文件',
onclick: function() {
this.exportChart();
},
separator: false
}]
}
} */
},
credits: {//去掉底部网站链接
enabled: false
// text: 'Example.com',
// href: 'http://www.example.com'
},
/* series: [{
name: 'Jane',
data: [1, 0, 4]
}, {
name: 'John',
data: [5, 7, 3]
},{
name : 'ALEX',
data :[5,9,12]
}]*/
series: context
});
});
</script>
</head>
<body><br/>
<center><font color='red'>------------------显示图表-----------------------</font></center><br/><br/>
<div class="ui-table ui-widget ui-corner-all ui-border">
<center>
<div id="container1" style="width: 900px; height:400px; margin: 0 auto"></div>
</center>
</div>
</body>
</html>
将以上代码复制到JSP文件里,直接运行该JSP文件即可显示数据。
控制图标的图例legend不允许切换
highcharts legend 禁止 点击
---搜索series: context,在series: context前添加以下代码
--------------------------------------------------------
plotOptions: {
areaspline: {
fillOpacity: 0.5
},
series: {
events: {
//控制图标的图例legend不允许切换
legendItemClick: function (event) {
return false; //return true 则表示允许切换
}
}
}
},
------------------------------------------------------------
highcharts API-->http://www.highcharts.me/api/index.html
下载highcharts工具包,里面有很多demo 非常全并且很详细
可参考:http://www.cnblogs.com/liuhaorain/archive/2012/01/24/2311352.html























 752
752

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








