现在大部分的APP都都大致分为好几个模块,这就用到了viewpager+fragment来实现这样的效果,下面咱们就一起来实现一下这样的效果;
一、实现
1、首先是activity_main.xml;新建一个viewpager和三个可供以后点击的按钮
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.administrator.recyclerviewdemo.activity.MainActivity">
<com.example.administrator.recyclerviewdemo.activity.CustomViewPager
android:id="@+id/viewpager"
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="match_parent">
</com.example.administrator.recyclerviewdemo.activity.CustomViewPager>
<LinearLayout
android:layout_width="match_parent"
android:orientation="horizontal"
android:layout_height="wrap_content">
<Button
android:id="@+id/one"
android:layout_weight="1"
android:text="One"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:id="@+id/two"
android:layout_weight="1"
android:text="Two"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:id="@+id/three"
android:layout_weight="1"
android:text="Three"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
2、然后新建三个fragment用来之后的切换
3、编写适配器
package com.example.administrator.recyclerviewdemo.adapter;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import java.util.List;
/**
* Created by Administrator on 2017/5/19.
*/
public class MyFragmentPagerAdapter extends FragmentPagerAdapter{
private List<Fragment> list;
public MyFragmentPagerAdapter(FragmentManager fm,List<Fragment> list) {
super(fm);
this.list=list;
}
@Override
public Fragment getItem(int position) {
return list.get(position);
}
@Override
public int getCount() {
return list.size();
}
}
4、完成之后进行第四步,编写MainActivity里面的代码
package com.example.administrator.recyclerviewdemo.activity;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.view.ViewPager;
import android.view.View;
import android.widget.Button;
import com.example.administrator.recyclerviewdemo.R;
import com.example.administrator.recyclerviewdemo.adapter.MyFragmentPagerAdapter;
import com.example.administrator.recyclerviewdemo.fragment.OneFragment;
import com.example.administrator.recyclerviewdemo.fragment.ThreeFragment;
import com.example.administrator.recyclerviewdemo.fragment.TwoFragment;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends FragmentActivity {
private CustomViewPager viewpager;
private Button one,two,three;
private List<Fragment> list;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
one= (Button) findViewById(R.id.one);
two= (Button) findViewById(R.id.two);
three= (Button) findViewById(R.id.three);
//加载adapter
viewpager.setAdapter(new MyFragmentPagerAdapter(getSupportFragmentManager(),setfargment()));
//按钮的点击事件
one.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
viewpager.setCurrentItem(0);
setdate(0);
}
});
two.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
viewpager.setCurrentItem(1);
setdate(1);
}
});
three.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
viewpager.setCurrentItem(2);
setdate(2);
}
});
viewpager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
setdate(position);
}
@Override
public void onPageSelected(int position) {
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
/**
* 点击按钮改变字体的颜色
* */
public void setdate(int index){
switch (index){
case 0:
one.setTextColor(Color.RED);
two.setTextColor(Color.BLACK);
three.setTextColor(Color.BLACK);
break;
case 1:
one.setTextColor(Color.BLACK);
two.setTextColor(Color.RED);
three.setTextColor(Color.BLACK);
break;
case 2:
one.setTextColor(Color.BLACK);
two.setTextColor(Color.BLACK);
three.setTextColor(Color.RED);
break;
}
}
/**
* 添加Fragment
* */
private List<Fragment> setfargment(){
list=new ArrayList<Fragment>();
list.add(new OneFragment());
list.add(new TwoFragment());
list.add(new ThreeFragment());
return list;
}
}
完成,这样就可以实现我们想要的效果了
二、禁止fragment的滑动
有的APP是不让fragment滑动的(Android版的微信可以滑动),下面就来操作一下如何让fragment禁止滑动
1、在项目里面添加工具类:
package com.example.administrator.recyclerviewdemo.activity;
import android.content.Context;
import android.support.v4.view.ViewPager;
import android.util.AttributeSet;
import android.view.MotionEvent;
/**
* Created by Administrator on 2017/5/19.
*/
public class CustomViewPager extends ViewPager {
private boolean isCanScroll = true;
public CustomViewPager(Context context) {
super(context);
}
public CustomViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
}
/**
* 设置其是否能滑动换页
* @param isCanScroll false 不能换页, true 可以滑动换页
*/
public void setScanScroll(boolean isCanScroll) {
this.isCanScroll = isCanScroll;
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
return isCanScroll && super.onInterceptTouchEvent(ev);
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
return isCanScroll && super.onTouchEvent(ev);
}
}
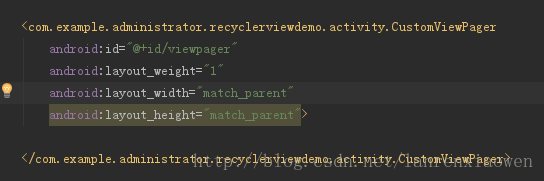
2、在布局里面将viewpager控件替换成工具类的类路径名

有的哥们不会拿类的类名,其实想拿类路径名也简单,右键想要拿类路径名的类

就是这个,点击之后就已经复制了类路径名
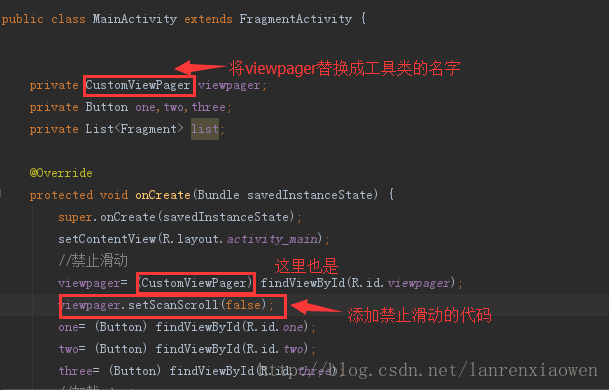
3、最后一步就是在用到的类里面添加一行代码实现fragment的滑动禁止
禁止滑动就这么简单,添加一个工具类加一行代码完成
这个实现之后会发现确实不能滑动了,但是当点击按钮切换页面的时候还是会有滑动的效果,如何去掉这种滑动的效果呢?换另外一个工具类
/**
* 禁止viewpager页面的滑动的效果
* Created by Administrator on 2017/6/1.
*/
import android.content.Context;
import android.support.v4.view.ViewPager;
import android.util.AttributeSet;
import android.view.MotionEvent;
/**
* 手动控制viewpager是否可以左右滑动
* 去除滑动动画
* setNoScroll(boolean noScroll)
*
* @author ex-panyong
*/
public class NoScrollViewPager extends ViewPager {
private boolean noScroll = false;
public NoScrollViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
}
public NoScrollViewPager(Context context) {
super(context);
}
public void setNoScroll(boolean noScroll) {
this.noScroll = noScroll;
}
@Override
public void scrollTo(int x, int y) {
super.scrollTo(x, y);
}
@Override
public boolean onTouchEvent(MotionEvent arg0) {
/* return false;//super.onTouchEvent(arg0); */
switch(arg0.getAction()){
}
return !noScroll && super.onTouchEvent(arg0);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent arg0) {
return !noScroll && super.onInterceptTouchEvent(arg0);
}
@Override
public void setCurrentItem(int item, boolean smoothScroll) {
super.setCurrentItem(item, smoothScroll);
}
@Override
public void setCurrentItem(int item) {
//false 去除滚动效果
super.setCurrentItem(item,false);
}
}
怎么调用工具类在上面也说过了,调用这个工具类之后不仅页面不能滑动,而且当点击按钮切换页面的时候也没有滑动的效果,按需求选择到底使用哪个工具类就行了

























 4178
4178











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








