Lumzy是一个功能全面但并不复杂的模型(Mockup)或者原型(prototype)设计工具,比起来Frame Box,不能称之为同一个级别的。Lumzy以flash为载体,在网页中嵌入一个flash,然后在其中进行相关设计操作。
通过阅读官方说明及亲身体验,对于Lumzy总结如下:
1、在线使用:无需安装软件,只需要一个网址链接,其它打开就能看到,而且可以预览效果。
2、动作事件:为控件添加事件,可以实现页面跳转流程,还可以创建仿真动作,甚至动画。
3、评论聊天:项目参与人员可以反复来回评论交流,可以实时在线聊天。
4、实时同步:编辑项目,添加或删除控件,所有的项目成员都可以实时的看到。
5、图片编辑:可以抓取你本地的图片进行编辑。
6、控件丰富:具有丰富的控件可以使用 ,具体数量没统计。
7、不支持中文:中文支持存在问题,即使设计时可以输入,重新加载的时候可能就无法识别了。
8、存在Bug:存在bug,但是一般不耽误正常使用。
9、 支持模板:可以创建模板,根据模板创建页面等。
10、多个主题:目前可选手绘、Windows和Mac主题。
11、多种分享:邮件、推特,公开、内部,PDF、JPG等。
下边将介绍怎么使用这个工具:
1、打开http://lumzy.com/app/,运行设计工具,首先会要求你创建一个项目:
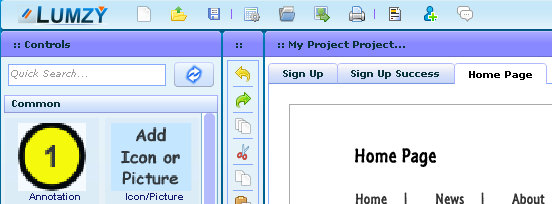
2、然后设计界面就可以用了。看着类似微软的visual studio的布局,也许大多数都是如此,只不过我接触的太少了。
上边是一些等级较高的系统功能按钮,如创建项目、编辑保存项目,导出,打印,分享,聊天等。
左侧是控件分组,可以拖到右边的页面设计界面中。
设计窗口的下边是当前设计页面的一些操作,如编辑页面属性,删除页面,复制页面,宽度、高度、及背景设置等。
![]()
对于控件的操作,在页面设计界面和控件栏的中间。包括复制、删除、编辑、置前、置后,对齐等操作。
3、不过我们最好先注册一下,否则下次就不容易找到了。
点击界面右上角的注册期按钮:
然后填写注册信息,提交就可以了:
4、 这里模拟一个项目,一个简单的网站,有一个首页,注册页面,注册成功页面。
(1)先设计首页:
Lumzy提供了丰富的控件,并且某些控件支持Action操作。
如页面上方的Sign Up 和Sign In,实际上是一个Menu Bar控件,我们想让它跳转到“会员注册页面”,双击进入编辑状态,前边是Menu的名称,然后是链接地址(原型页面名称或者网址都可以),然后是鼠标放上去的提示。
然后拖动一些其它控件到你的页面上,比如Link Bar可以做导航,Tag Cloud标签云,列表控件,音乐播放控件、地图控件等等。
(2)然后设计会员注册页面
在这个页面放置了一些输入框,下拉选择框和按钮。下拉框可以选择,按钮可以点击操作。
使用Icon/Picture控件添加一个图片:
可以选择选有的图片或者上传一个本地的图片。
然后给按钮设置一个返回首页的操作就可以了。
5、在页面右上点击SIMULATE按钮可以预览运行效果。
预览效果:
在页面上方点击导出按钮,可以导出jpg和pdf文件,默认导出全部设计页面:
7、与客户或同事分享
点击分享按钮,激活(Active)以后可以获取一个URL,发邮件(URL或PDF),在Twitter分享,邀请别人参与项目。
URL公开以后,别的人员就可以查看设计效果了,还可以点击页面左侧交流按钮,评论或者添加标注。
现在可以访问我公开的这个地址:http://lumzy.com/access/?id=1560D587BB8289BFD0003BEE8B104E69
注:激活以后,可以通过URL直接访问,这时候就是公开的了。
如果不想公开请不要激活,或者公开后执行No-Active关闭激活,就可以保护隐私了。
关于Lumzy的介绍就到这里了,总体来说功能比较全面,也比较好用,但是不支持中文对于大部分国内客户来说实在是无能为力。





































 6981
6981

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








