最近一直在做后台的一些管理系统,用到dhtmlxTree的内容比较多,以前没有接触过,因此整理了一个简单的Demo(基于springMVC)。
首先是页面部分:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link rel="STYLESHEET" type="text/css" href="/dhtmlx/dhtmlxTree/codebase/dhtmlxtree.css">
<script src="/dhtmlx/window/codebase/dhtmlxcommon.js"></script>
<script src="/dhtmlx/dhtmlxTree/codebase/dhtmlxtree.js"></script>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/jquery-1.4.4.min.js"></script>
</head>
<body>
<div>
<div id="treeboxbox_tree" style="float:left;width:300px;height:500px;background-color:#f5f5f5;border :1px solid Silver; "/>
</div>
<div style="margin-left:10px;float:left;width:300px;height:500px;background-color:#f5f5f5;border :1px solid Silver; ">
<span id="message1"></span><br>
<span id="message2"></span><br>
<span id="message3"></span><br>
</div>
<input type="button" οnclick="foc();" value="获取焦点">
</div>
</body>
<script type="text/javascript">
function treeclick(){
$("#message1").html("当前所选节点id"+tree.getSelectedItemId());
$("#message2").html("当前所选节点内容"+tree.getSelectedItemText());
//获取节点状态:0 - 没有子节点, -1 - 节点合拢, 1 - 节点展开
$("#message3").html("当前节点状态"+tree.getOpenState(tree.getSelectedItemId()));
}
function foc(){
tree.selectItem(3);
}
var tree;
tree = new dhtmlXTreeObject("treeboxbox_tree", "100%", "100%", 0);
tree.setSkin('dhx_vista');
tree.setImagePath("/dhtmlx/dhtmlxTree/codebase/imgs/csh_vista/");
tree.setOnClickHandler(treeclick);
//加载完成后调用function
tree.loadXML("/DHTMLXTree_Demo/test/tree.do",function(){
//获取焦点
tree.selectItem(3);
treeclick();
});
</script>
</html>然后是控制器部分:
@RequestMapping
public void tree(HttpServletResponse response){
String xmls = initXML();
response.setContentType("application/xml");
response.setCharacterEncoding("UTF-8");
// 利用Writer直接输出到页面
PrintWriter out = null;
try {
out = response.getWriter();
out.print(xmls);
} catch (IOException e) {
e.printStackTrace();
} finally {
if (out != null){
out.close();
}
}
}
//初始化一个treeXML
public String initXML(){
StringBuffer sb = new StringBuffer();
sb.append("<?xml version=\"1.0\" encoding=\"UTF-8\" ?>");
sb.append("<tree id=\"0\">");
sb.append("<item text=\"").append("一级节点").append("\" open=\"1\" id=\"").append("1").append("\">\n");
sb.append("<item text=\"").append("二级节点1(展开)").append("\" open=\"1\" id=\"").append("2").append("\">\n");
sb.append("<item text=\"").append("三级节点1").append("\" open=\"1\" id=\"").append("3").append("\">\n");
sb.append("</item>\n");
sb.append("<item text=\"").append("三级节点2").append("\" open=\"1\" id=\"").append("4").append("\">\n");
sb.append("</item>\n");
sb.append("</item>\n");
sb.append("<item text=\"").append("二级节点2(不展开)").append("\" id=\"").append("5").append("\">\n");
sb.append("<item text=\"").append("三级节点3(重复id)").append("\" id=\"").append("6").append("\">\n");
sb.append("</item>\n");
sb.append("<item text=\"").append("三级节点4(重复id)").append("\" id=\"").append("6").append("\">\n");
sb.append("</item>\n");
sb.append("</item>\n");
sb.append("</item>\n");
sb.append("</tree>");
return sb.toString();
}
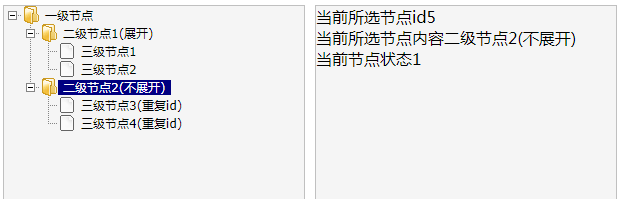
实现效果大概就是这样的:

最后是一些我在学习和使用过程中根据所遇到的一些问题总结的一些经验:
1 、在设置树的节点是否展开时,只要设置了open属性,不管设为什么值,都会默认展开。所以想设置某节点下数据不展开时只需不加open属性。
2 、节点的id取值可以是字符型的。(我主要利用它来拼接来自两个数据库数据的树)。
3 、节点的id不能重复,否则会为将重复的id设为随机数。
2 、节点的id取值可以是字符型的。(我主要利用它来拼接来自两个数据库数据的树)。
3 、节点的id不能重复,否则会为将重复的id设为随机数。
4、tree.enableCheckBoxes(1):显示选择框
tree.enableThreeStateCheckboxes(true):允许三种选中状态
getAllCheckedBranches() :获取所有被选中节点id,包括半选中状态的节点
























 211
211











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








