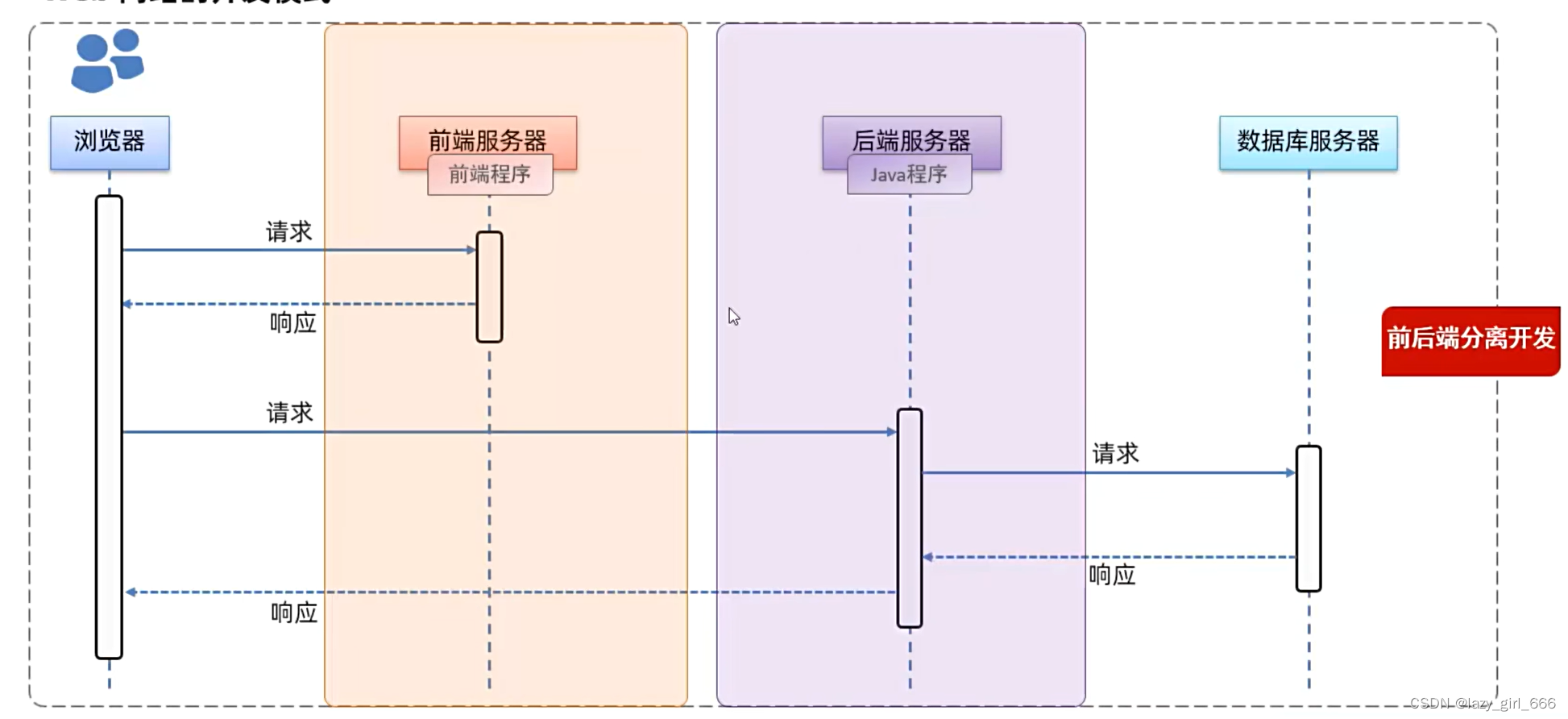
Web网站开发模式:
前后端分离:

图来自黑马程序员网课
初识web前端:
网页的组成:文字 图片 音频 视频等
网页的本质:前端代码
前端代码如何转换为网页:通过浏览器转化(解析和渲染)成用户看到的网页,其中浏览器对代码进行解析和渲染的部分称为浏览器内核
Web标准:
Web标准也称网页标准,由一系列的标准组成,大部分由w3c负责制定
三个组成部分:
HTML:负责网页的结构(页面元素和内容)
CSS:负责网页的表现(页面元素的外观,位置等页面样式,如颜色,大小等)
JavaScript:负责网页的行为(交互效果)
HTML和CSS:
HTML(HyperText Markup Language):
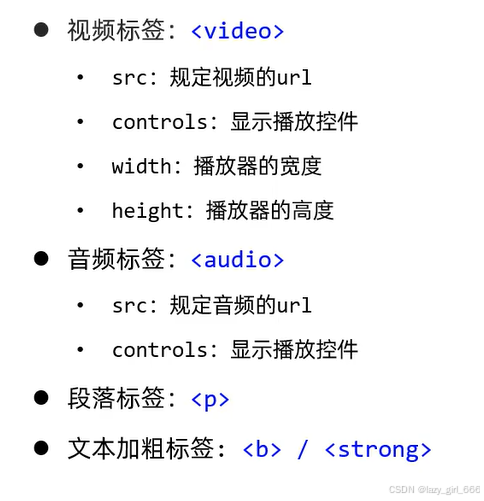
超文本:除了文字信息,还可以定义图片,音频,视频等内容
标记语言:由标签构成的语言
HTML标签都是预定义好的,例如:<a>展示超链接等
HTML代码直接在浏览器中运行,HTML标签由浏览器解析
结构标签:
<html>
<head>
<title>标题</title>
</head>
<body>
</body>
</html>
表格标签:

图来自黑马程序员网课
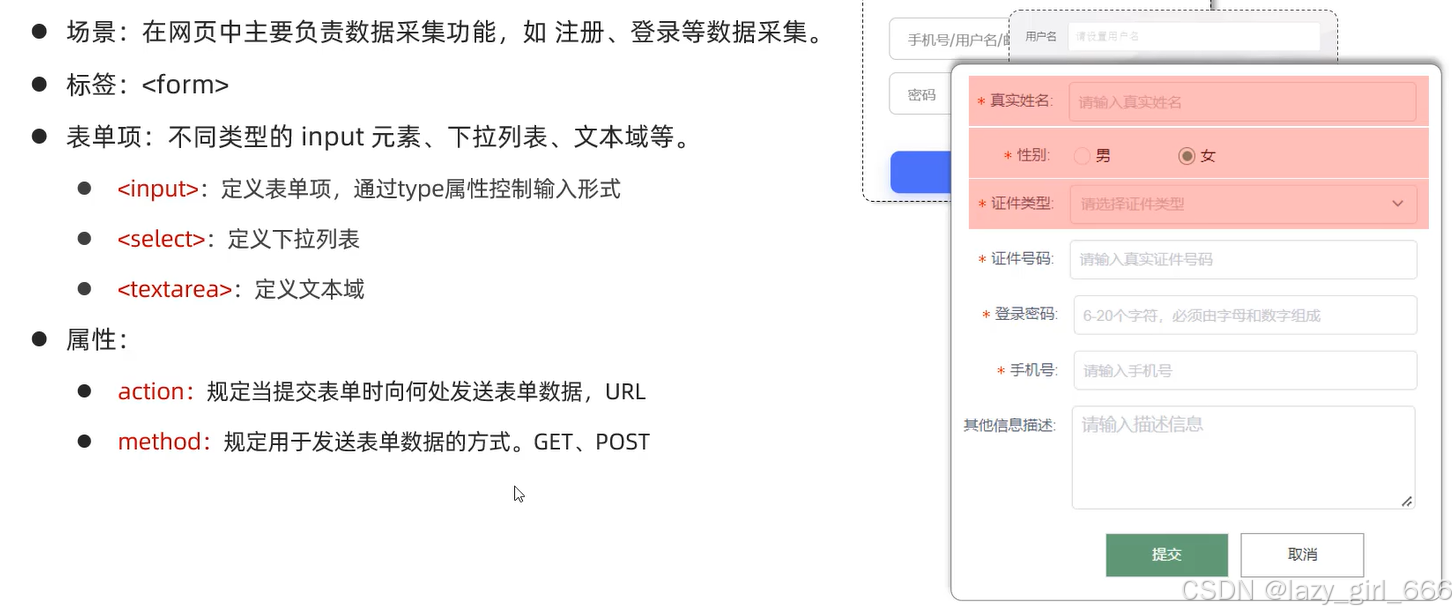
表单标签:

图来自黑马程序员网课
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单</title>
</head>
<body>
<form action="" method="get">
用户名: <input type="text" name="username">
年龄: <input type="text" name="age">
<input type="submit" value="提交">
</form>
</body>
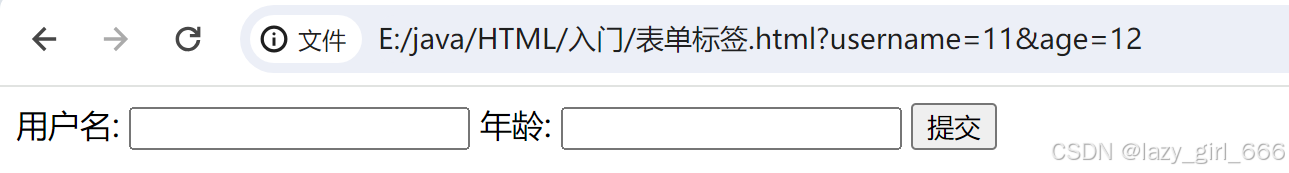
</html>输出:

若改为post请求:则在消息体中传递的,参数大小无限制
若改为get请求:则在url后面拼接表单数据,url长度有限制,默认为get

图来自黑马程序员网课
特点:
标签不区分大小写;标签属性值单双引号都可以;语法松散
CSS(Cascading Style Sheet):
层叠样式表,用于控制页面的样式
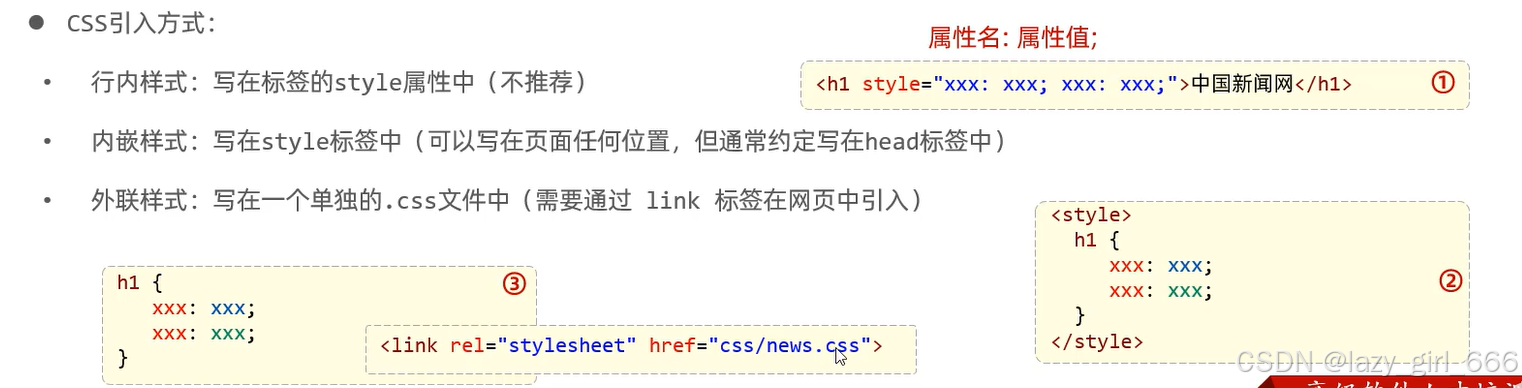
引入方式:

图来自黑马程序员网课
行内样式:
<h1 style="color: aqua;"> 焦点访谈:中国底气 </h1>内嵌样式以及外联样式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>焦点访谈:中国底气</title>
<!-- <style>
h1{
color: aqua;
}
</style> -->
<link rel="stylesheet" href="news.css">
</head>
<body>
<!--../上一级目录 -->
<img src="E:/bishe/paper2/test1/figures/diffmap.png",width=100> LazyGirl
<!-- <h1 style="color: aqua;"> 焦点访谈:中国底气 </h1> -->
<h1> 焦点访谈:中国底气 </h1>
<!-- hr 水平线 -->
<hr>
2024年6月27日 LazyGirl
<hr>
</body>
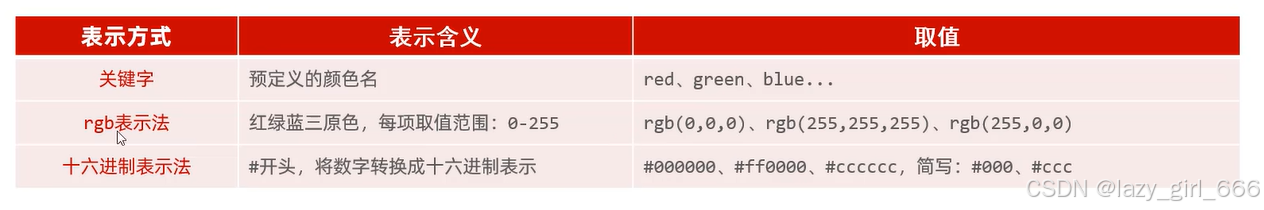
</html>颜色表示形式:

图来自黑马程序员网课
选择器:

图来自黑马程序员网课
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>焦点访谈:中国底气</title>
<style>
h1{
color: aqua;
}
span{
color: #968d92;
}
.cls{
color: #968d92;
}
#time{
color: #968d92;
font-size: 13px;
}
</style>
<link rel="stylesheet" href="news.css">
</head>
<body>
<!--../上一级目录 -->
<img src="E:/bishe/paper2/test1/figures/diffmap.png",width=100> LazyGirl
<!-- <h1 style="color: aqua;"> 焦点访谈:中国底气 </h1> -->
<h1> 焦点访谈:中国底气 </h1>
<!-- hr 水平线 -->
<hr>
<span class="cls" id="time">2024年6月27日</span> <span>LazyGirl</span>
<hr>
</body>
</html>
图来自黑马程序员网课
空格占位符: 
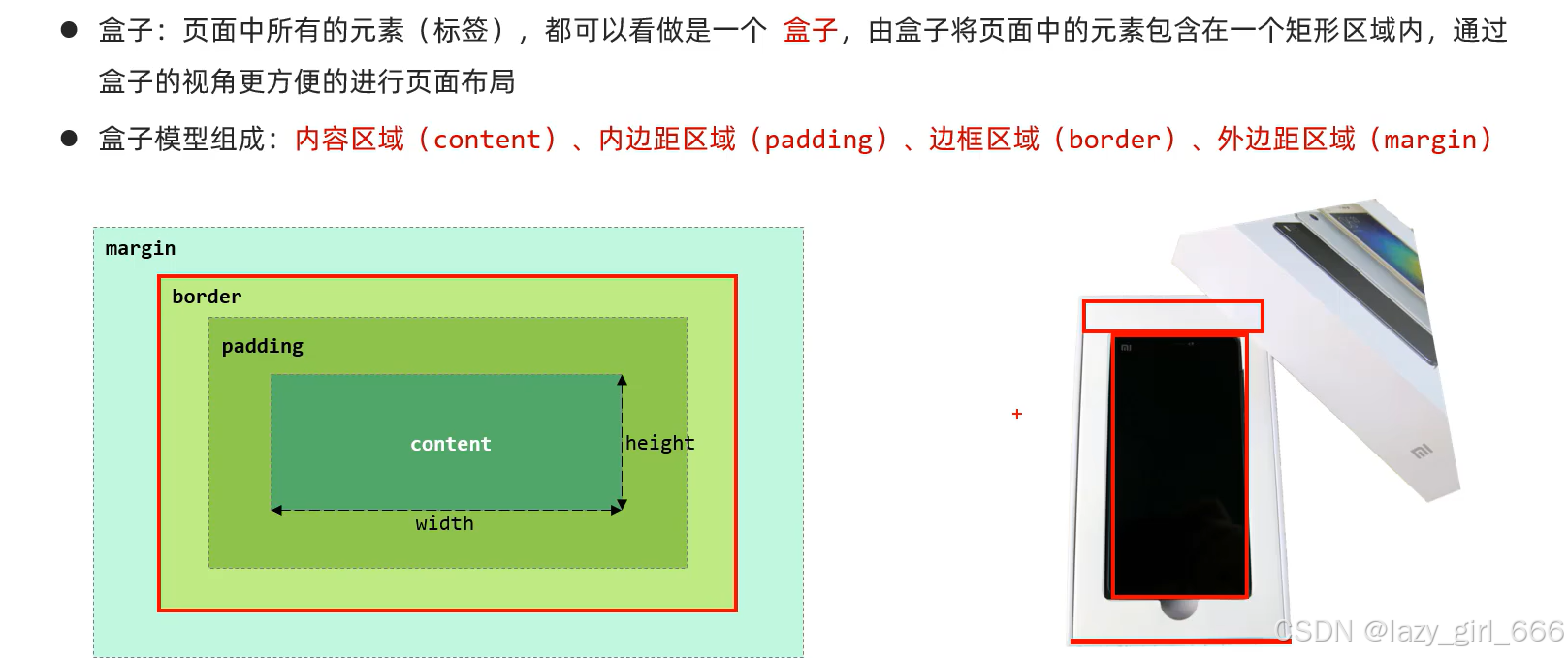
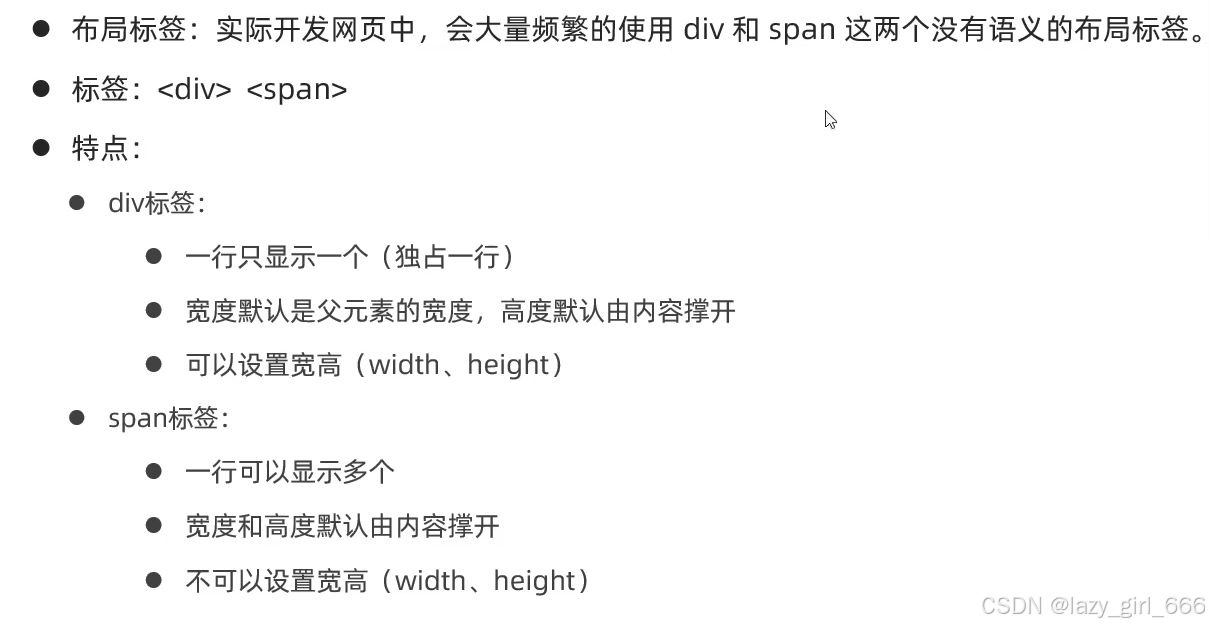
页面布局:


图来自黑马程序员网课
JS (JavaScript)
特点:
是一门跨平台,面向对象的脚本语言,用来控制网页行为,它能使网页可交互
引入方式:
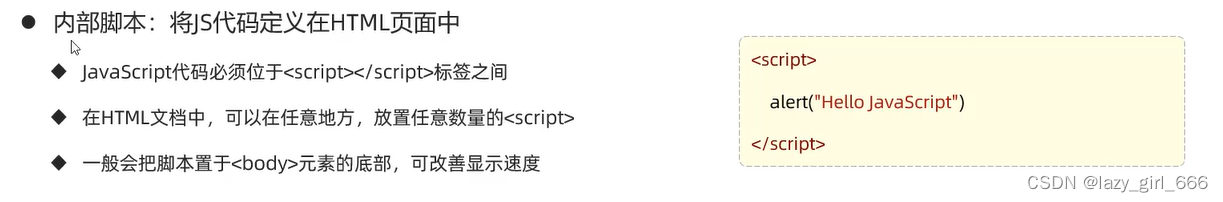
内部脚本:将js代码定义在HTML页面中

图来自黑马程序员网课
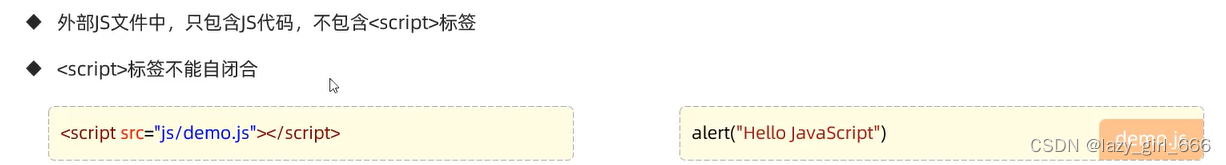
外部脚本:将js代码定义在外部JS文件中,然后引入到HTML页面中

图来自黑马程序员网课
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-引入方式</title>
<!-- <script>
alert("hello");
</script> -->
<script src="demo.js"></script>
</head>
<body>
</body>
</html>
输出:

基础语法:
书写语法:
区分大小写
每行结尾的分号可有可无
注释:单行注释:// 多行注释:/* */
大括号表示代码块
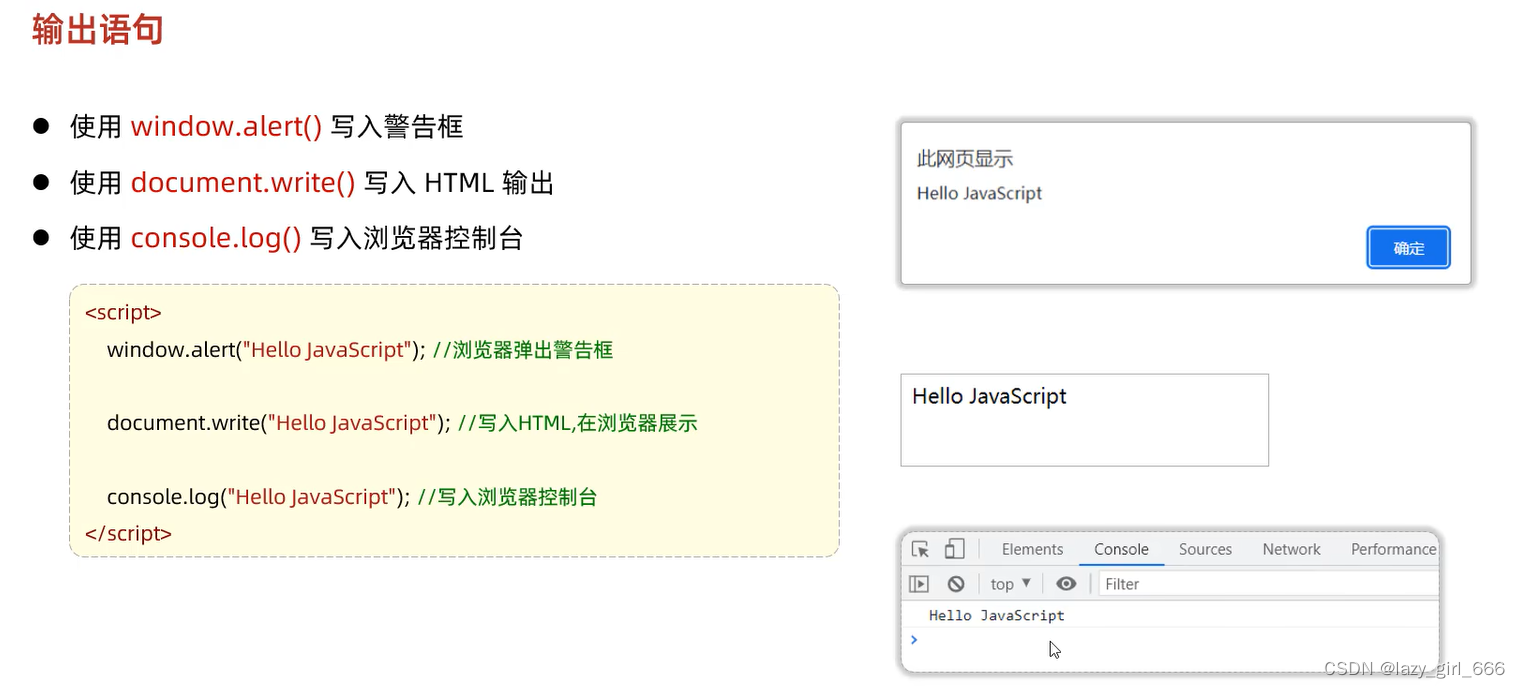
输出语句:

图来自黑马程序员网课
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-引入方式</title>
<!-- <script>
alert("hello");
</script> -->
<!-- <script src="demo.js"></script> -->
</head>
<body>
<script>
window.alert("hello js");
document.write("hello.js");
console.log("hello.js");
</script>
</body>
</html>
输出:

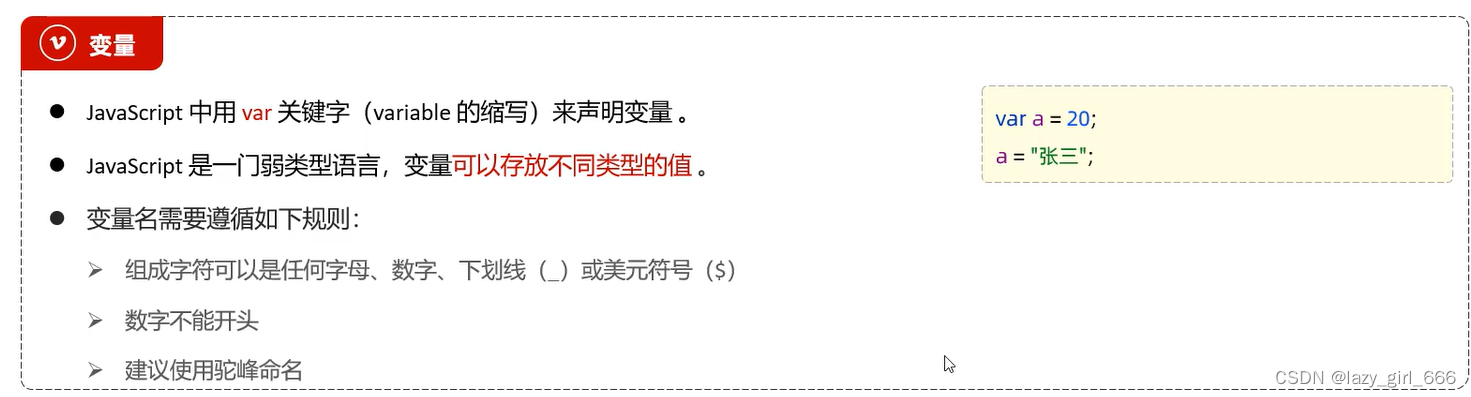
变量:

图来自黑马程序员网课
注意:var定义的变量作用域比较大,全局变量;可以重复定义

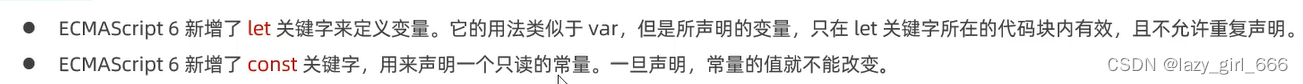
图来自黑马程序员网课
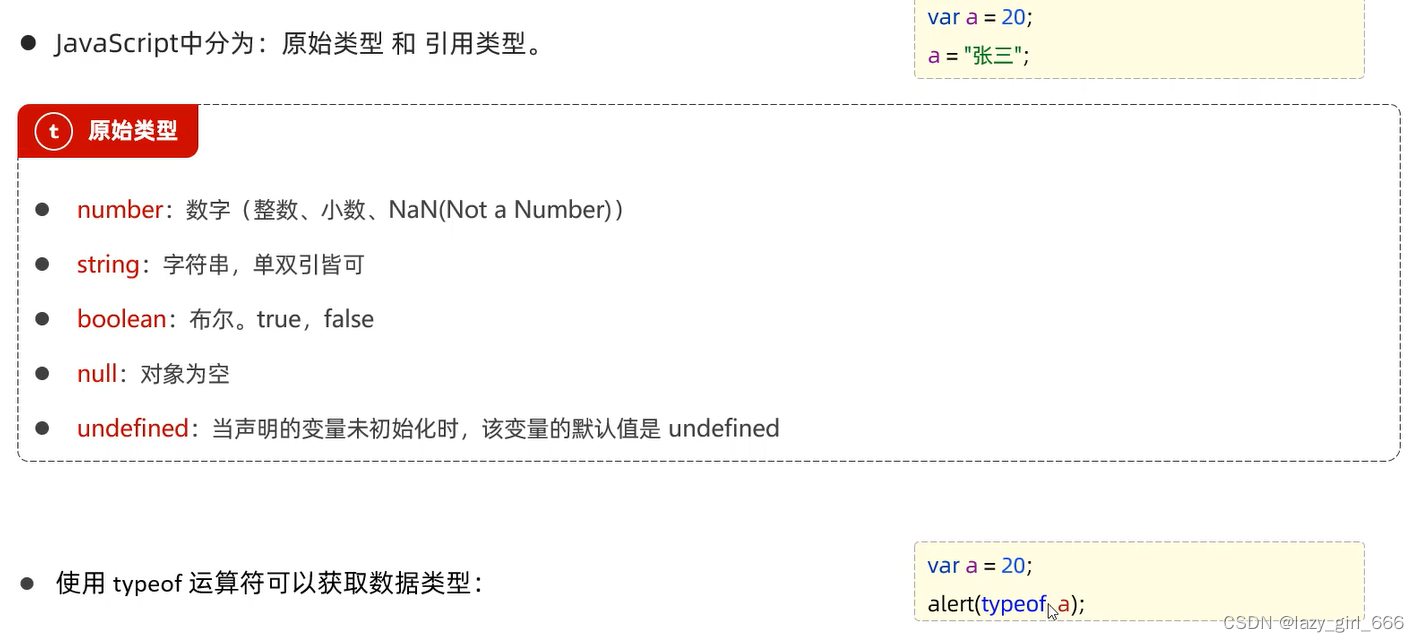
数据类型,运算符,流程控制语句:

图来自黑马程序员网课
运算符:

图来自黑马程序员
流程控制语句:
if...else if...else:
switch:
for:
while:
do...while:
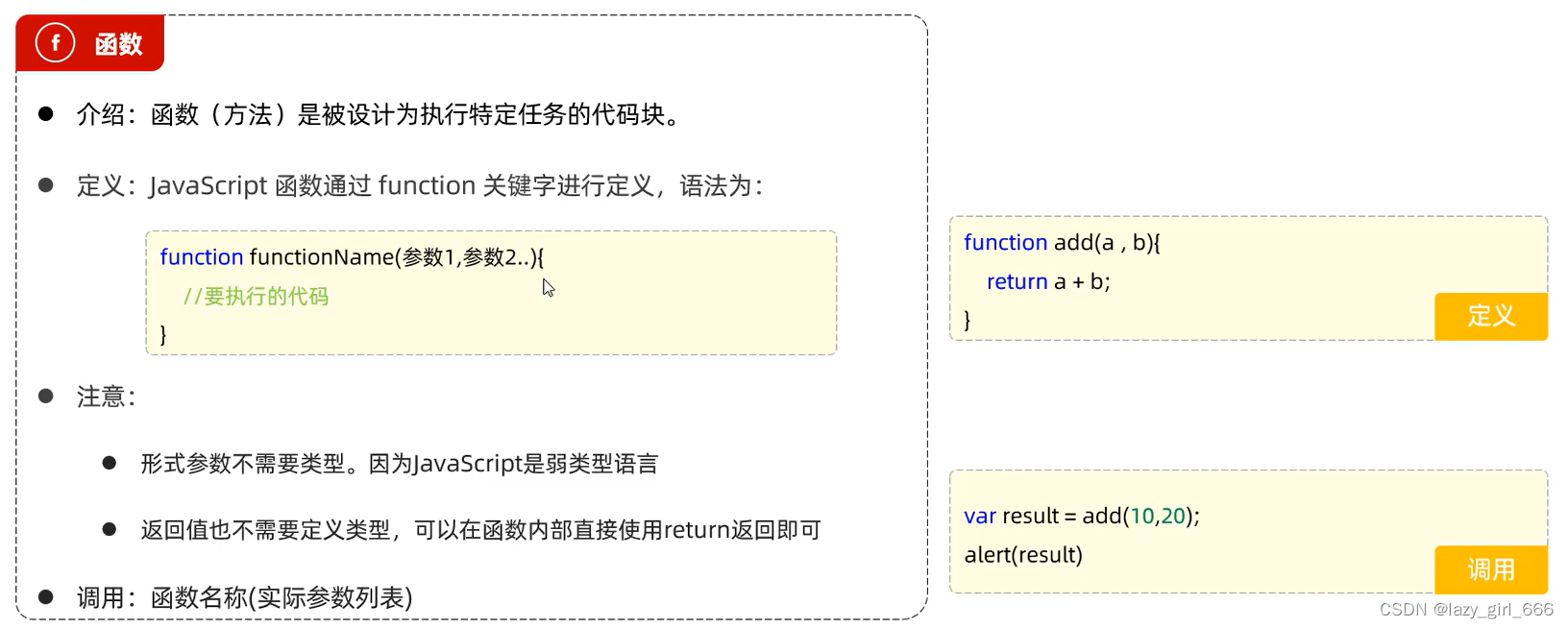
js函数:


图来自黑马程序员网课
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
/* function add(a,b){
return a + b;
}
alert(res = add(3,7)); */
var add = function(a,b){
return a + b;
}
var res = add(3,7);
alert(res);
</script>
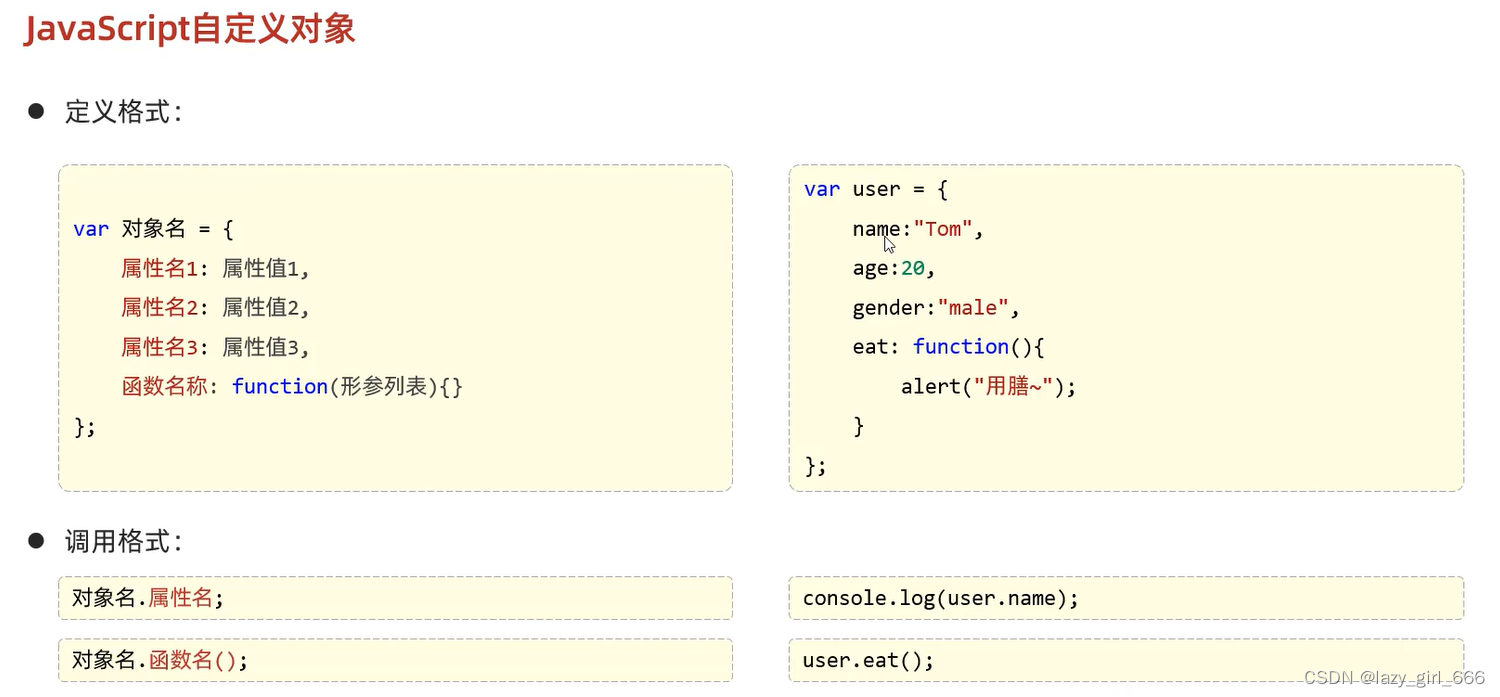
</html>js对象:
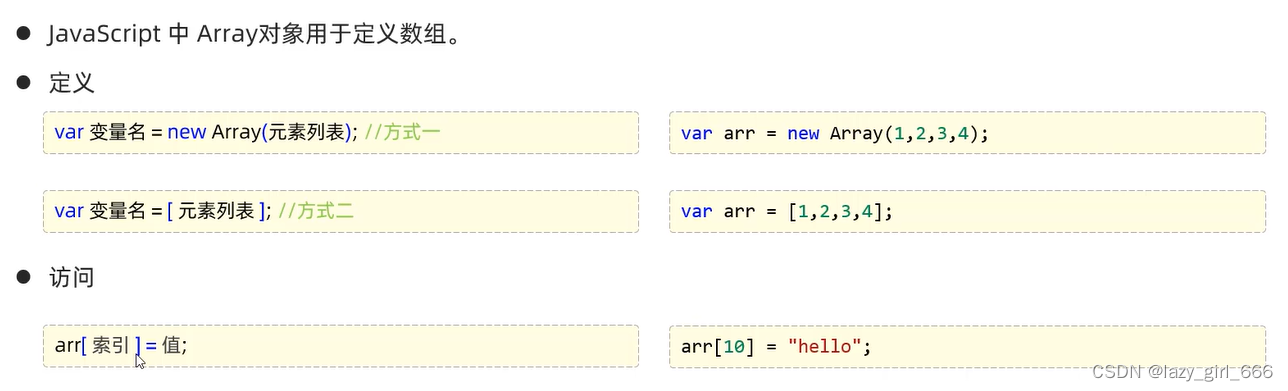
Array:
长度可变,类型可变

图来自黑马程序员网课
String:

图来自黑马程序员网课
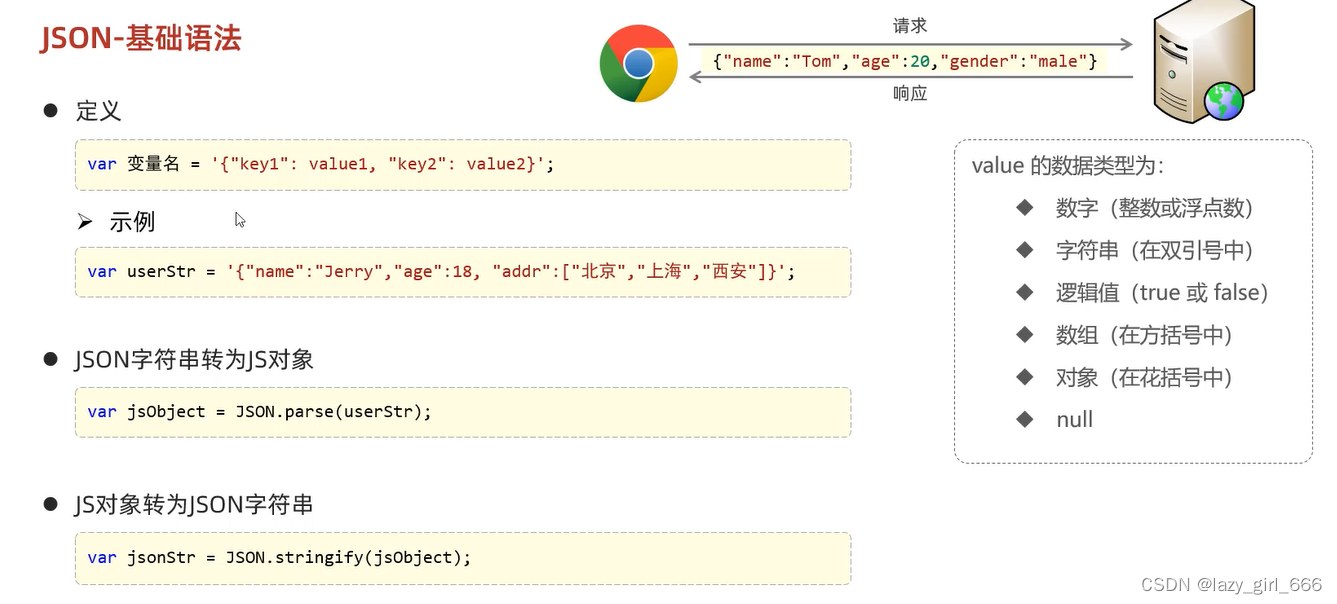
JSON:

图来自黑马程序员网课
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
var user = {
name:"lazyGirl",
age:100,
eat(){
alert("干饭");
}
}
alert(user.name);
user.eat();
</script>
</html>JSON:key value 必须使用双引号

图来自黑马程序员网课
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
/* var user = {
name:"lazyGirl",
age:100,
eat(){
alert("干饭");
}
}
alert(user.name);
user.eat(); */
var jsonstr = '{"name":"lazyGirl","age":18,"addr":["bj","xa"]}';
var obj = JSON.parse(jsonstr);
alert(obj.name)
var jsstr = JSON.stringify(obj);
alert(jsstr);
</script>
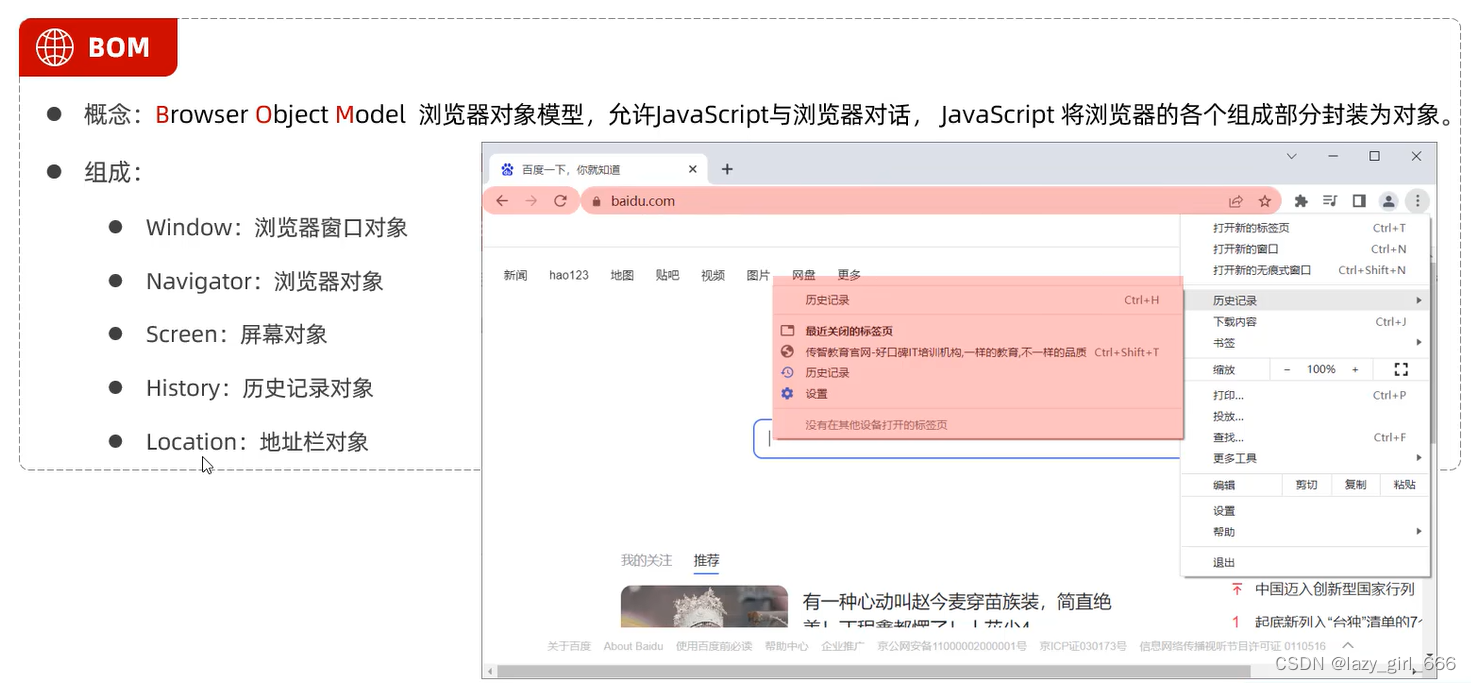
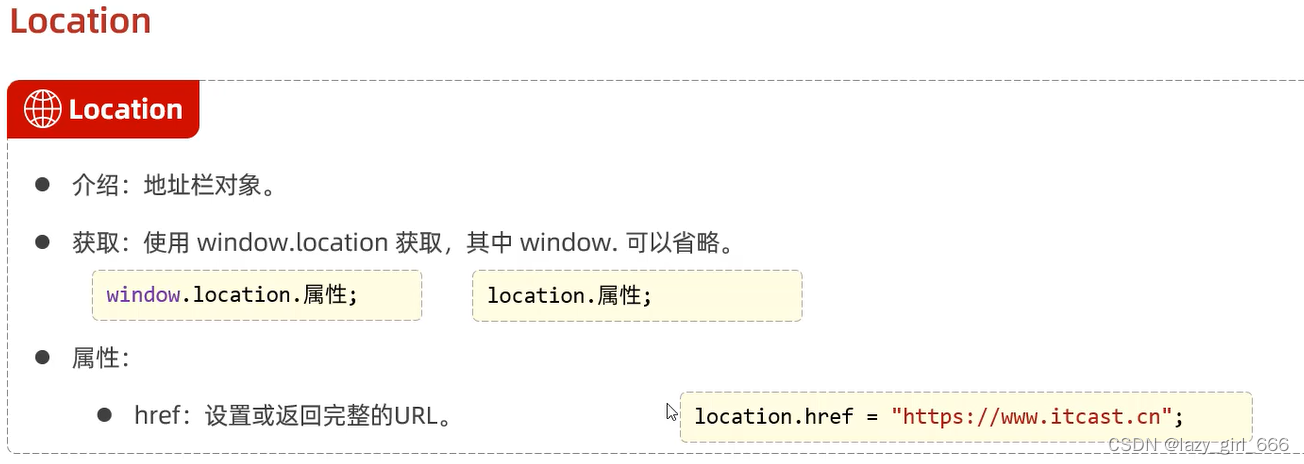
</html>BOM:



图来自黑马程序员网课
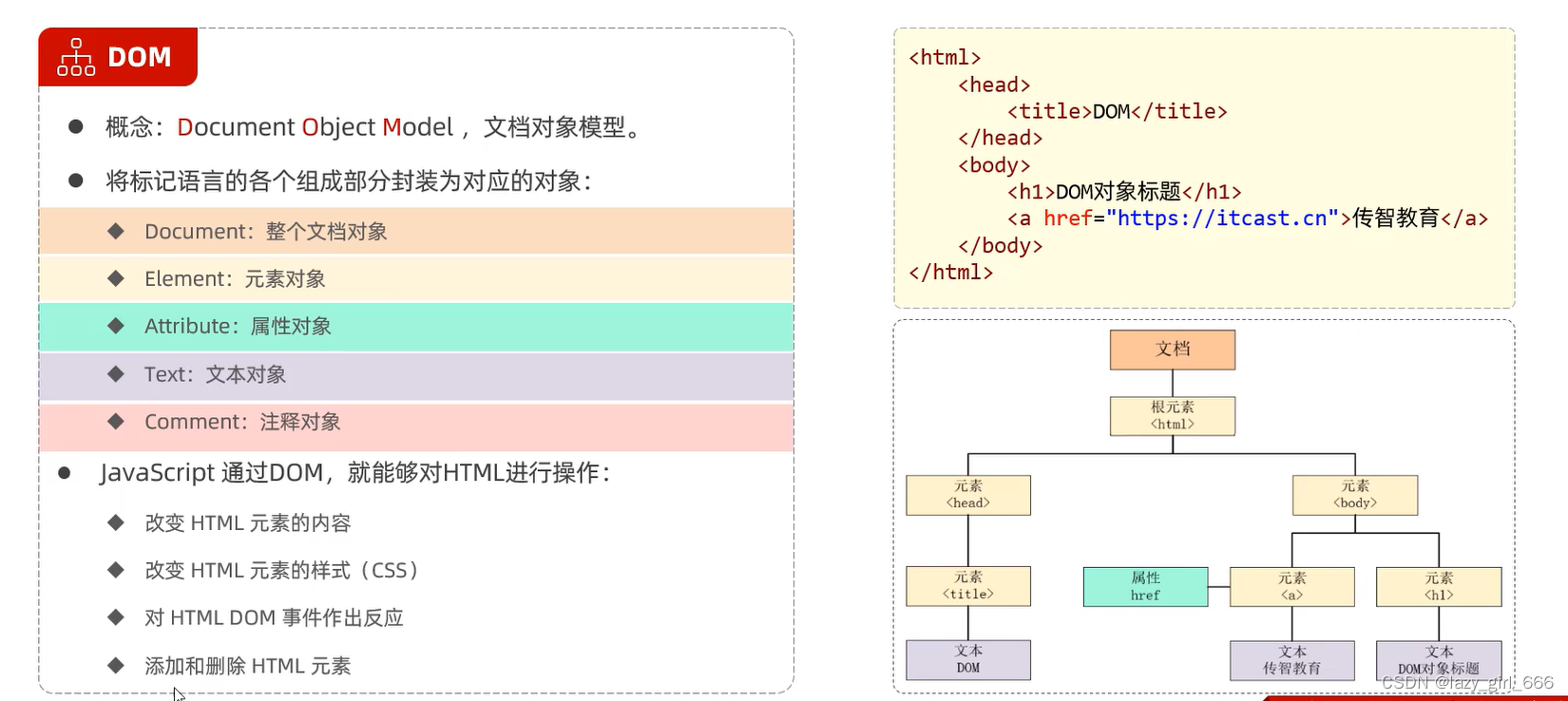
DOM :


图来自黑马程序员网课
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="cls">LazyGirl</div> <br>
<div class="cls">hhhh</div> <br>
<h1 id="h1">hhhhhhhh</h1>
<input type="checkbox" name="hobby"> Java
<input type="checkbox" name="hobby"> 数据结构
</body>
<script>
var t = document.getElementById("h1");
alert(t);
var divas = document.getElementsByTagName('div');
for(let i = 0; i < divas.length;i++){
alert(divas[i]);
}
var ins = document.getElementsByName("hobby");
for(let i = 0; i < ins.length;i++){
alert(ins[i]);
}
var cl_name = document.getElementsByClassName("cls");
for(let i = 0; i < cl_name.length;i++){
alert(cl_name[i]);
}
</script>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="cls">LazyGirl</div> <br>
<div class="cls">hhhh</div> <br>
<h1 id="h1">hhhhhhhh</h1>
<input type="checkbox" name="hobby"> Java
<input type="checkbox" name="hobby"> 数据结构
</body>
<script>
var divsal = document.getElementsByTagName("div")
for (let index = 0; index < divsal.length; index++) {
const element = divsal[index];
element.innerHTML += "<font color=red> very good </font>";
}
var ins = document.getElementsByName("hobby");
for (let index = 0; index < ins.length; index++) {
const c = ins[index];
c.checked = true;
}
</script>
</html>输出:

js事件监听:
事件:HTML事件是发生在HTML元素上的事情,比如:按钮被点击。。。
事件监听:
JS可以在事件被侦测到时执行代码
事件绑定:

图来自黑马程序员网课
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="button" id="btn1" value="事件绑定1" onclick="on()" >
<input type="button" id="btn2" value="事件绑定2" >
</body>
<script>
function on(){
alert("按钮1被点击了");
}
document.getElementById("btn2").onclick = function(){
alert("按钮2被点击了");
}
</script>
</html>常见事件:

图来自黑马程序员网课





















 1964
1964











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








