本文链接地址: Qt QLineEdit QLabel添加clicked事件
小编温馨提醒:以下内容有纯属参考,大概率会出现信号没有传递的问题
接下来给大家一个简单的发送信号的方式。
做Qt开发的会知道QLineEdit,QLabel是默认没有clicked事件的,但是Qt有很好的一套信号/槽机制,而且Qt是基于C++面向对象的思想来设计的,那么我们就很容易通过自己定义一些类,重写QLineEdit或者QLabel的一些方法去实现没有的方法,比如clicked事件.本人就以QLineEdit QLabel添加clicked事件来说明.
Qt里面有个关键字emit,这个关键字意思就是触发一个信号,具体emit更详细的使用方法,可以百度,本文不做具体详解,只需知道emit是触发一个信号的方法即可.
下面我们就开始讲如何给QLineEdit添加clicked()事件.首先我们需要一个类,继承QLineEdit,我们定义为:mylineedit.那么分析下clicked()事件,这个事件是因为我们鼠标单击点击了下lineedit,然后触发的,那么正好,我们想到了在Qt有个mousePressEvent事件,于是我们可以重写mousePressEvent事件,然后触发自定义一个clicked()的信号,这样就可以实现点击lineedit就会发送一个clicked()的信号,代码如下:
mylineedit.h#ifndef MYLINEEDIT_H
#define MYLINEEDIT_H
#include <QLineEdit>
#include <QMouseEvent>
class mylineedit : public QLineEdit
{
Q_OBJECT
public:
explicit mylineedit(QWidget *parent = 0);
protected:
//重写mousePressEvent事件
virtual void mousePressEvent(QMouseEvent *event);
signals:
//自定义clicked()信号,在mousePressEvent事件发生时触发
void clicked();
public slots:
};
#endif // MYLINEEDIT_H
#include "mylineedit.h"
mylineedit::mylineedit(QWidget *parent) :
QLineEdit(parent)
{
}
//重写mousePressEvent事件,检测事件类型是不是点击了鼠标左键
void mylineedit::mousePressEvent(QMouseEvent *event) {
//如果单击了就触发clicked信号
if (event->button() == Qt::LeftButton) {
//触发clicked信号
emit clicked();
}
//将该事件传给父类处理
QLineEdit::mousePressEvent(event);
}
通过以上代码,我们的lineedit已经具有了发出clicked信号的能力,那么我们就可以把他做为一个组件放到QWidget或者其他容器里面,在QWidget类里面我们提供一个处理lineedit clicked信号的槽函数,然后在QWidget构造函数里面绑定lineedit clicked信号跟对应的处理函数,这样就可以达到我们想要的效果.
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
private:
Ui::Widget *ui;
private slots:
//定义槽函数处理lineedit clicked
void handlelineeditclicked();
void handlelabelclicked();
};
#endif // WIDGET_H#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
//在widget的构造函数绑定lineedit的clicked信号
connect(ui->lineEdit, SIGNAL(clicked()), this, SLOT(handlelineeditclicked()));
connect(ui->label, SIGNAL(clicked()), this, SLOT(handlelabelclicked()));
}
Widget::~Widget()
{
delete ui;
}
void Widget::handlelineeditclicked() {
//在处理lineedit clicked函数里我们将lineedit背景色变为红色
ui->lineEdit->setStyleSheet("background-color:red");
}
void Widget::handlelabelclicked() {
ui->label->setStyleSheet("background-color:green");
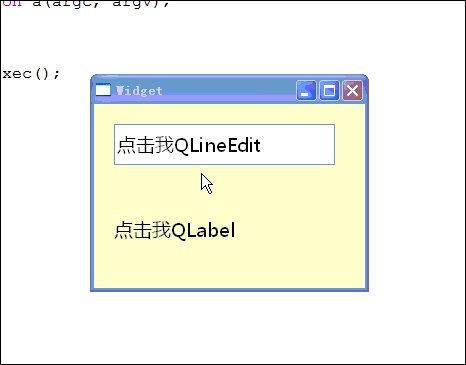
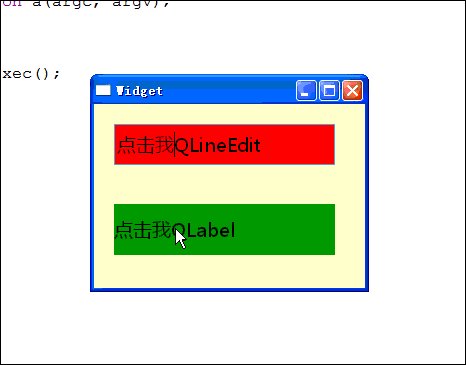
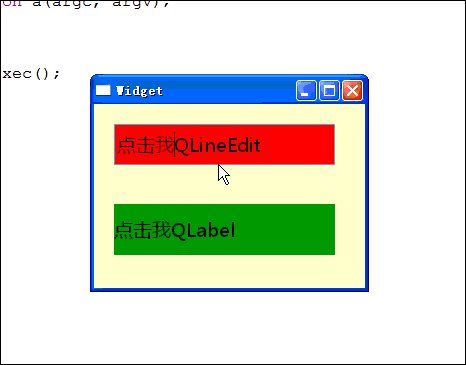
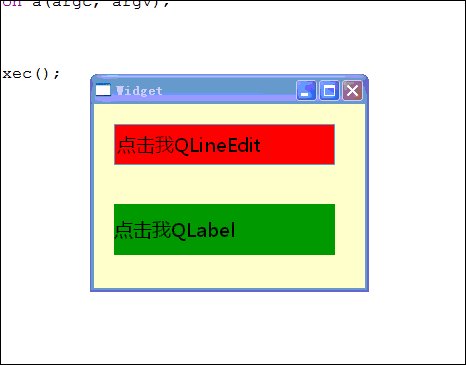
}运行之后的效果就是点击lineedit,然后lineedit背景变为红色.同理,QLabel增加clicked功能也可以实现了.效果如下:

注:(本人观点)最后好像有个错误!但这思路是可以有的,也是挺好的,仅供参考!







 本文介绍如何为Qt中的QLineEdit和QLabel控件添加clicked事件,通过重写mousePressEvent并使用emit触发信号,实现点击响应。
本文介绍如何为Qt中的QLineEdit和QLabel控件添加clicked事件,通过重写mousePressEvent并使用emit触发信号,实现点击响应。
















 2772
2772

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








