- 首先确定此项目在本地能够运行成功
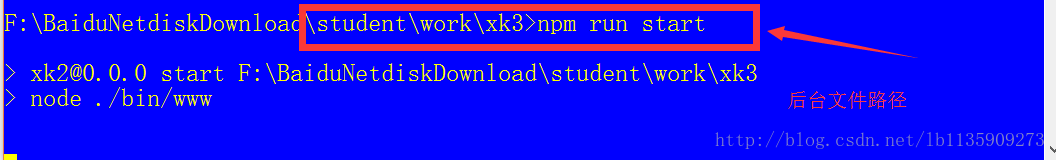
在本地命令行中输入npm run start,无报错,且打开127.0.0.1:3000
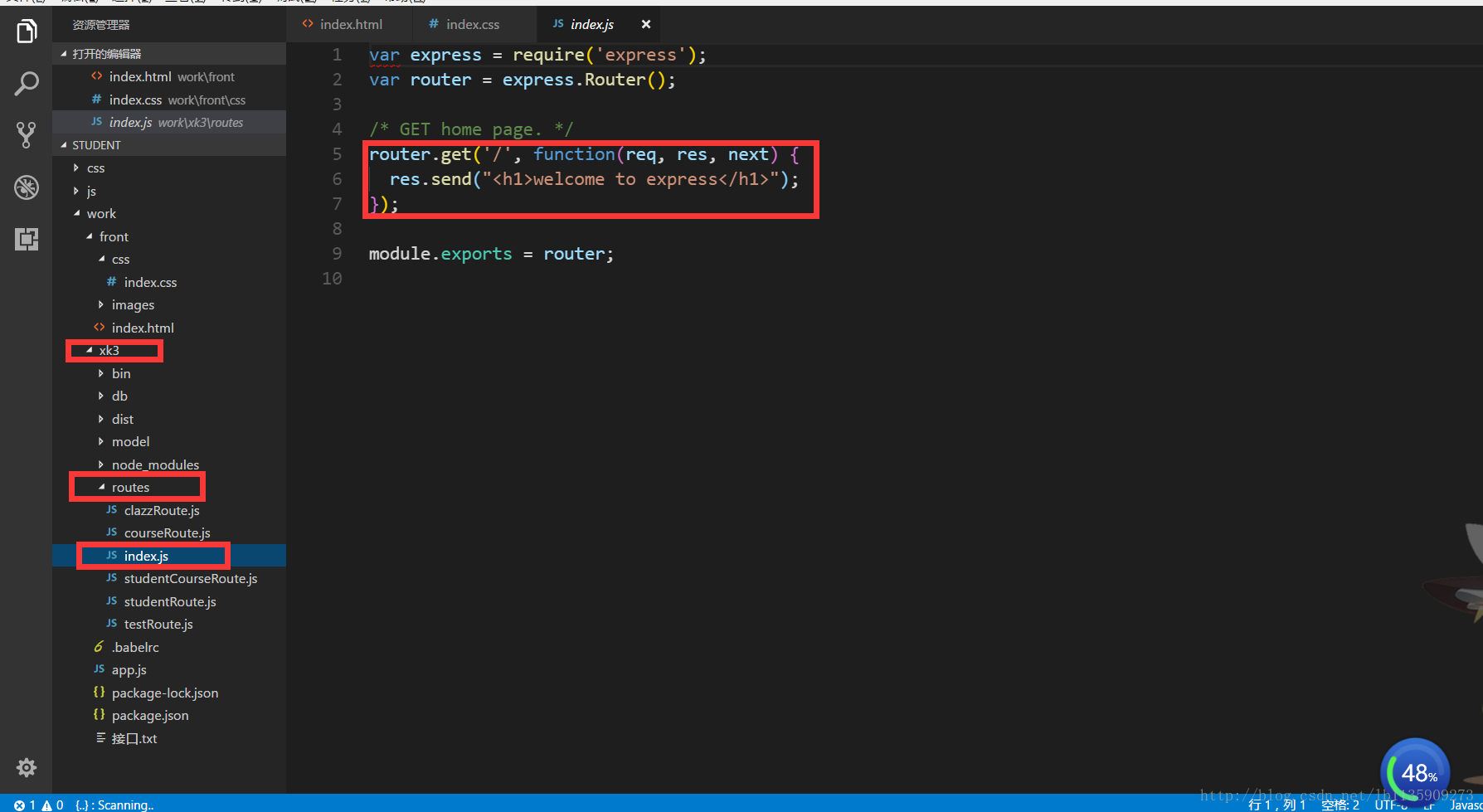
有写的路由为/的页面,如图

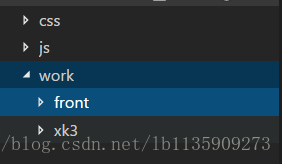
此为文件层级关系
front为前端文件
xk3为后台express与数据库mysql链接的文件
用命令行进入后台并且运行,启动成功

这是路径为/的页面

在浏览器中输入路径http://localhost:3000/
浏览器中显示WelCome to express
至此此项目在本地运行成功,我们现在就要放到服务器上。
- 准备工作
此前服务器的基本设置就不再赘述。
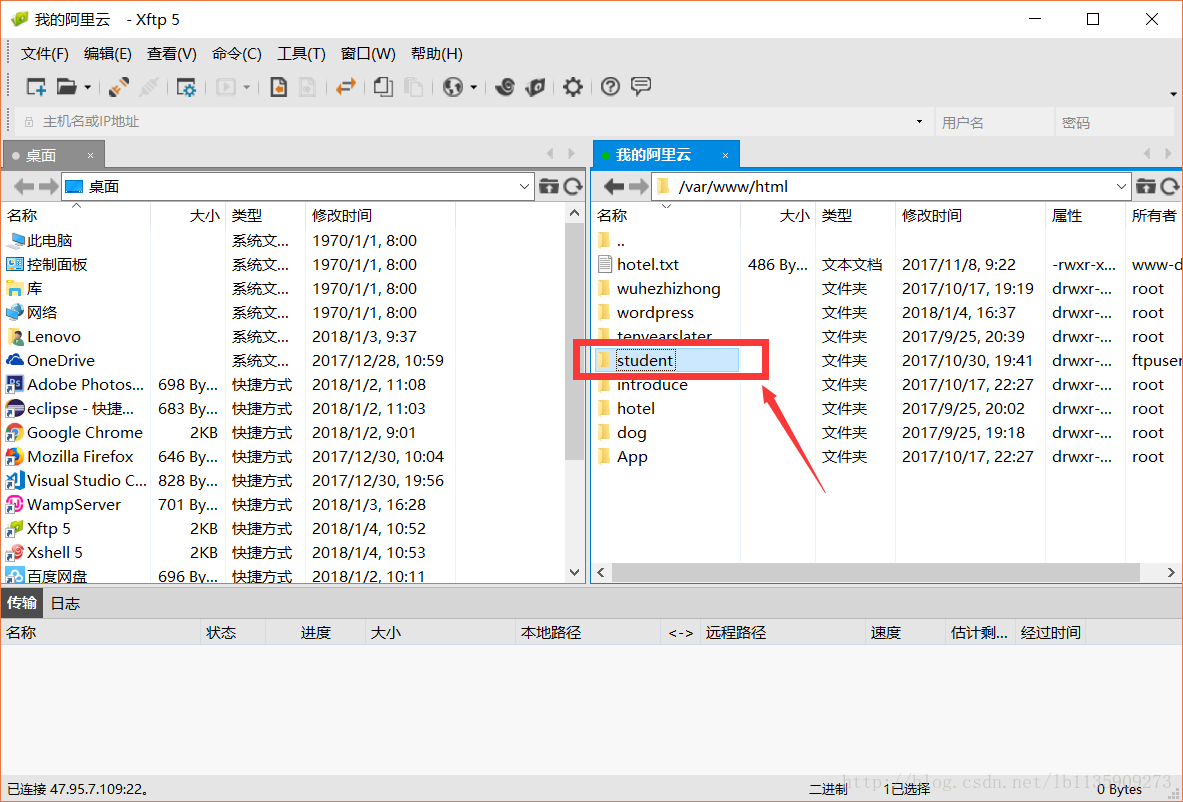
打开xftp或者其他类似软件,将此项目全部复制到/var/www/路径下
(此路径可能会不一样,就是服务器网页的路径)

将后台所需要的数据导入服务器的数据库中,命令为mysql>source “路径”;
然后打开xshell并进入此项目后台,类似于在本地运行后台文件,前提是你的服务器上安装了node,mysql等基本配置,自行百度,还有一个问题就是确定你的vue-router中的路由获取的是服务器的ip+port+router,例如var url = ‘http://47.95.7.109:3000/course/batchDelete‘,还要从阿里云的安全组配置那里打开你的3000端口,不然访问会被阻止。

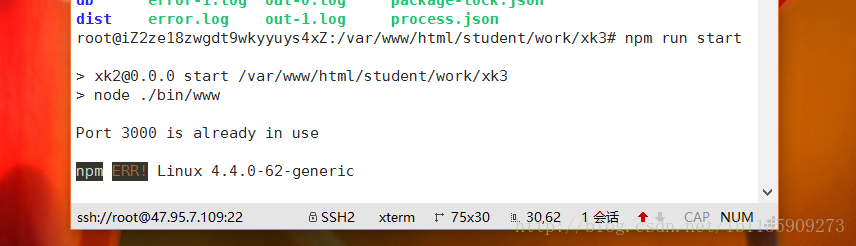
我的运行失败是因为我之后用了forever守护进程,一直在占用3000端口,所以无法启动,如果没有设置过的话能够正常启动就和在本地一样。
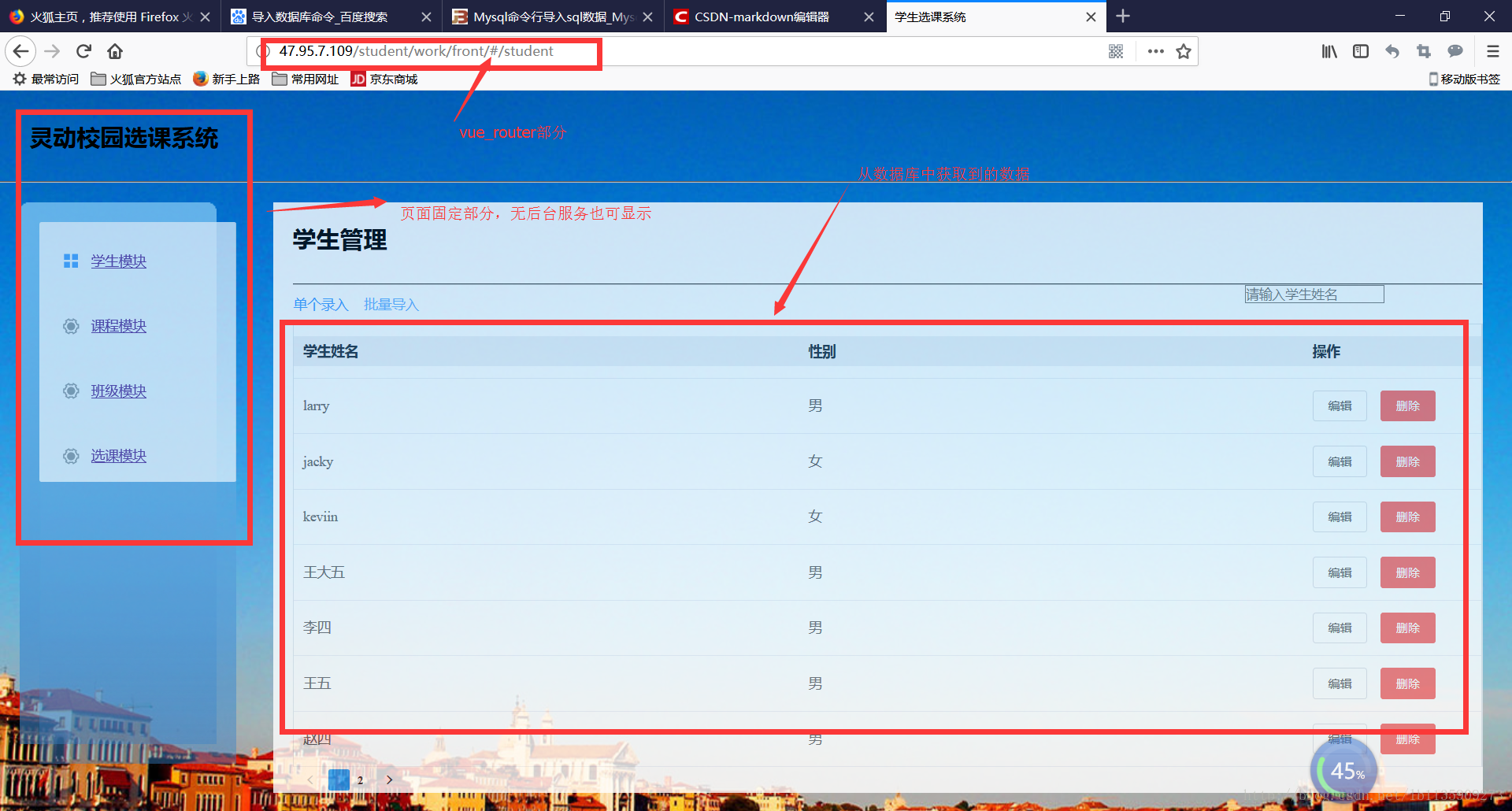
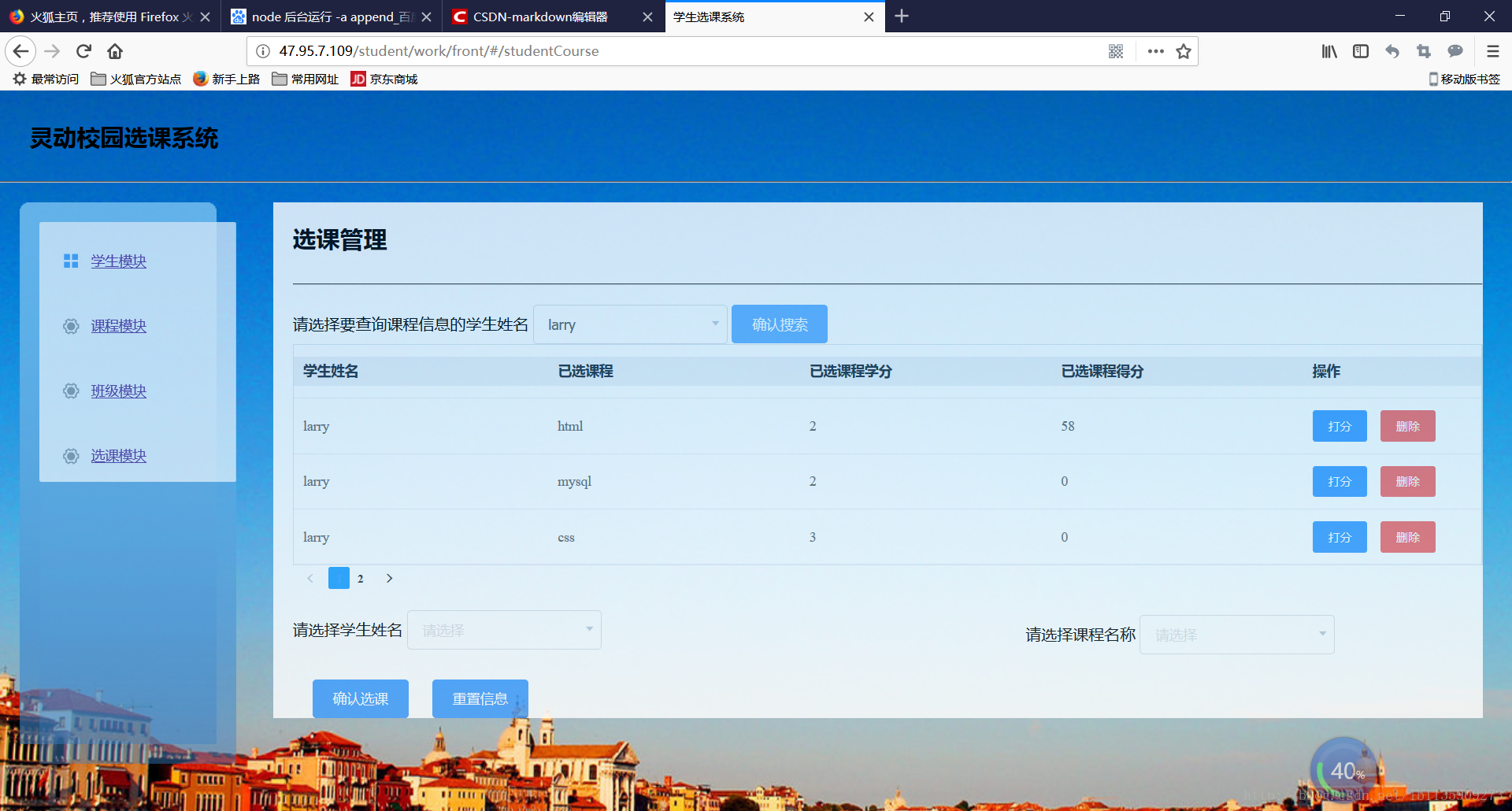
以我的学生选课系统为例截图

但是这样你的服务器就一直处于阻塞状态,只要断开链接,服务也会中断。
- 创建守护进程
接下来就是用pm2或者forever创建守护进程,经过亲测,感觉forever比较简单,只需要几行命令,并不需要额外配置。
即开始使用forever
1.sudo npm install forever -g
2.forever start app.js
3.forever start -l forever.log app.js
这是我出现了一个错误,是没有指定错误和输出的日志文件
提示错误为:log file /root/.forever/forever.log exists. Use the -a or –append option to append log.
4.解决方案
forever start -a -l forever.log -o out.log -e err.log app.js(app.js就是后台的入口文件)
如果还是不行可使用
forever start -a -l forever.log -o out.log -e err.log ./bin/www
此时node项目部署完成,就算关闭服务器的后台服务也能正常运行,不需要阻塞。
运行成功图片
如果其中有问题,请提出,谢谢!
样本链接:http://47.95.7.109/student/work/front/#/























 716
716











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








