作者想先说一点废话:这篇文章是作者通过学习动力节点、黑马程序员的两套不同的HTML课程整理出的学习笔记,融合了两套课程的知识点,耗费了372行代码(加代码注释),希望能帮到大家。HTML只是前端学习的开端,前端学习路漫漫,愿大家学习前端不迷路。
目录
一、HTML标签使用及语法特点
HTML基本标签:
双标签:<标签 属性名="属性值" 属性名="属性值" 属性名="属性值"……>包括的内容</标签>
单标签:<标签 属性名="属性值" 属性名="属性值" 属性名="属性值"……>
一般来说,各个标签之间可以相互嵌套
HTML语法松散不严谨,不区分大小写(BODY=body=BOdy),不区分单引号和双引号(甚至不写引号都没事)
使用width、height标签时:可加单位(px:像素)也可不加,也可以使用百分数(表示占整个屏幕宽度或高度的几分之几) 一般有长和宽的都可使用width和height标签(图片、视频、表格等)
使用默认浏览器打开网页:Alt+B 使用其他浏览器打开网页:Alt+Shift+B
二、骨架结构
VSCode中,按下快捷键!+Enter可生成html的基本骨架,代码如下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>三、注释
VSCode注释快捷键:Ctrl+/
<!-- 我是注释 -->四、标题
<!-- 标题 -->
<h1>标题一</h1>
<h2>标题二</h2>
<h3>标题三</h3>
<h4>标题四</h4>
<h5>标题五</h5>
<h6>标题六</h6>浏览器预览效果

五、水平线
color:一般使用CSS设置颜色等样式
width:30%:水平线长度占整个屏幕宽度的30% px:像素
<!-- 水平线 -->
<hr>
<hr color="blue" width="30%">
<hr color="red" width="70px">六、段落标签
<!-- 段落标签 -->
<p>《瓦尔登湖》共由18篇散文组成,在四季循环更替的过程中,详细记录了梭罗内心的渴望、冲突、失望和自我调整,以及调整过后再次渴望的复杂的心路历程,几经循环,直到最终实现为止。表明了作者用它来挑战他个人的、甚至是整个人类的界限。但这种挑战不是对实现自我价值的无限希望,而是伤后复原的无限力量。
</p>
<p>在《经济篇》中,作者描述了自己开始自给自足的生活,并叙述了与农夫和邻里的交往。正是在这种亲身体验与交往中,作者了解到农民生活的艰难,批判了那些富人奢侈的生活,认为“大多数的奢侈品,大部分的所谓生活的舒适,非但没有必要,而且对人类进步大有妨碍”。
</p>浏览器预览效果

七、换行
<!-- 换行 -->
<br>八、文本格式化标签
两种方式在浏览器上预览效果一样。但第二种有突出强调的作用(给你的其他程序员小伙伴看的)
<!-- 文本格式化标签 -->
<b>文字加粗</b>
<strong>文字加粗</strong>
<i>文字倾斜</i>
<em>文字倾斜</em>
<u>下划线</u>
<ins>下划线</ins>
<s>删除线</s>
<del>删除线</del>
<!-- 右上角加字 -->
10<sup>2</sup> <!-- 10的二次方 -->
<!-- 右下角加字 -->
a<sub>1</sub> <!-- a的右下角下标为1 -->浏览器预览效果
![]()
九、路径
路径:相对路径和绝对路径
使用相对路径的同级目录时,先输入./ VSCode会自动提示该同级目录中的各个文件名
使用相对路径的上级目录时,使用../返回上一级目录,若返回两次,则用../../
十、图片
src:图片路径
alt:替换文本,当图片加载失败时,才显示alt的文本
title:提示文本,当鼠标悬停在图片上的时候,才显示的文本
width和height:设置图片的宽度和高度
width和height:如果只设置width和height的其中一个,另一个没设置的会自动等比缩放(此时图片不会变形)
如果同时设置了width和height两个,若设置不当图片可能会变形
<img src="./142432d5sydmb1kn5y2jbs.jpg" alt="图片加载失败!" title="电影《驯龙高手》" width="500">十一、音频
src:音频路径
controls:显示播放的控件
autoplay:一打开网页就自动播放(部分浏览器不支持该功能,因为一打开网页就自动播放容易吓到用户)
loop:循环播放
<audio src="./周杰伦 - 等你下课(with 杨瑞代)_MP3.mp3.amux.mkv" controls loop></audio>浏览器预览效果

十二、视频
视频属性和音频属性一样
src:视频路径
controls:显示播放的控件
autoplay:一打开网页就自动播放(部分浏览器不支持该功能,因为一打开网页就自动播放容易吓到用户。谷歌浏览器可用autoplay配合muted实现静音播放)
loop:循环播放
width和height:设置视频的宽度和高度
width和height:如果只设置width和height的其中一个,另一个没设置的会自动等比缩放(此时视频不会变形)
如果同时设置了width和height两个,若设置不当视频可能会变形
<video src="./VideoEditingOperation.mp4" controls loop autoplay muted width="1000"></video>十三、超链接
href:目标网页的地址
开发网站的初期,我们可能还不知道跳转的地址,href的值写#,#表示空地址
target:
_self:默认值,在当前窗口中跳转(覆盖原网页)
_blank:在新窗口中跳转(保留原网页)
<a href="http://www5.baidu.com/" target="_blank">传送门:传送到百度</a>浏览器预览效果

十四、列表(分为有序列表、无序列表、自定义列表)
1、无序列表
注:ul标签只能包含li标签,li标签可以包含任意内容(一般再次嵌套ul)
type:
disc:默认值,实心圆
circle:空心圆
square:实心正方形
<ul type="circle">
<li>
中国
<ul type="disc">
<li>北京</li>
<li>上海</li>
<li type="square">广州</li>
<li type="square">深圳</li>
</ul>
</li>
<li>美国</li>
<li>英国</li>
</ul>浏览器预览效果

2、有序列表
注:ol标签只能包含li标签,li标签可以包含任意内容(一般再次嵌套ol)
<ol>
<li>
中国
<ol>
<li>北京</li>
<li>上海</li>
<li>广州</li>
<li>深圳</li>
</ol>
</li>
<li>美国</li>
<li>英国</li>
</ol>浏览器预览效果

3、自定义列表
dl:自定义列表的整体,用于包裹dt/dd标签
dt:自定义列表的主题
dd:自定义列表针对主题的每一项内容
dd会显示缩进效果
dl只允许包含dt/dd标签,dt/dd可以包含任意内容
<dl>
<dt>帮助中心</dt>
<dd>账户管理</dd>
<dd>购物指南</dd>
<dd>订单操作</dd>
</dl>浏览器预览效果

十五、表格
table:表格整体,可包含多个tr
tr:表格每行,可包含多个td
td:表格单元格 ,可用于包裹内容
th:表头单元格,通常用于表格第一行,默认居中对齐,默认文字加粗(使用方法和td一样)
caption:表格大标题,默认在表格整体顶部居中位置显示
width和height:设置表格的宽度和高度
rowspan:纵向合并单元格,属性值为所合并单元格的个数。只保留最左的,删除其他
colspan:横向合并单元格,属性值为所合并单元格的个数。只保留最上的,删除其他
align:center属性值:设置表格整体居中或文字居中
表格结构标签(了解即可)
thead:表格头部
tbody:表格主体
tfoot:表格底部
表格结构标签用于包裹tr标签
表格结构标签可省略不写,因为写与不写使用浏览器预览效果一样,但是使用表格结构标签可使表格结构更加清晰,方便浏览器进行编译
<table align="center" border="1" width="50%" height="30%">
<caption>员工信息管理</caption>
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>出生年份</th>
</tr>
</thead>
<thead>
<tr align="center">
<td>马嘉祺</td>
<td rowspan="2">男</td>
<td>2002</td>
</tr>
<tr align="center">
<td>白敬亭</td>
<td>1993</td>
</tr>
<tr align="center">
<td>杨幂</td>
<td>女</td>
<td>1986</td>
</tr>
</thead>
</table>浏览器预览效果

十六、表单
表单最终是需要提交数据给服务器的,form标签有一个action属性,这个属性用来指定服务器地址
action属性和超链接的href属性一样,都可以向服务器发送请求(request)
W3C的HTTP协议规定,表单提交数据给服务器的格式是:action?name=value&name=value&name=value&name=value……
重点强调:表单写了name属性的,一律会提交给服务器。当name没有写的时候,该项不会提交给服务器
但是当value没有写的时候,value的默认值是空字符串"",空字符串会被提交给服务器
文本框和密码框的value不需要程序员写,因为用户输入什么,value就是什么
1、form标签
form标签用于包裹表单中的其他标签(类似于表格中的table标签)
action:表单所提交的后端服务器的地址
method:
get:默认值,数据提交格式会在地址栏上显示出来
post:数据提交格式和get一样,但不会在地址栏上显示出来
<form action="#" method="post">包裹的其他标签</form>2、文本框
maxlength="12"允许输入的最大字符数为12
minlength="6"允许输入的最小字符数为6
账号:<input type="text" name="usersname" placeholder="请输入手机号/邮箱" maxlength="12" minlength="6">浏览器预览效果

3、密码框
密码:<input type="password" name="userspassword" placeholder="请输入密码" maxlength="12" minlength="6">浏览器预览效果

4、单选框
单选框和复选框配合使用label能使用户体验感更好,label的作用是绑定内容与表单标签的关系
性别:<label><input type="radio" name="sex" value="male" checked>男</label> <!-- checked:默认选中 -->
<label><input type="radio" name="sex" value="female">女</label>浏览器预览效果

5、复选框
兴趣爱好:<label><input type="checkbox" name="habits" value="code">敲代码</label>
<label><input type="checkbox" name="habits" value="night">熬夜</label>
<label><input type="checkbox" name="habits" value="hair">掉头发</label>浏览器预览效果

6、下拉菜单
学历:<select name="education">
<option value="primary">初中及以下</option>
<option value="senior">高中</option>
<option value="undergraduate" selected>大学本科</option> <!-- selected:默认选中 -->
<option value="graduate">研究生</option>
<option value="master">硕士</option>
<option value="doctor">博士</option>
</select>浏览器预览效果

7、文本域
cols:宽度(值为10表示10个字的宽度)
rows:长度
实际开发中针对于样式效果推荐用CSS设置
<textarea cols="50" rows="10"></textarea>浏览器预览效果

8、文件上传
<input type="file" multiple> <br><br> <!-- multiple:允许选择多个文件 -->浏览器预览效果

9、按钮
<input type="submit" value="登录"> <!-- 这行代码等效于:<button type="submit">登录</button> -->
<input type="reset" value="清空"> <!-- 这行代码等效于:<button type="reset">清空</button> -->
<input type="button" value="我是一个没有功能的按钮">
<!-- botton属性值:没有实际功能的按钮,需配合javascript使用 -->
<!-- 代码等效于:<button type="button">我是一个没有功能的按钮</button> -->浏览器预览效果

10、隐藏域
网页上看不到,但提交表单的时候会自动提交给服务器
适用于:不想让用户看到,但又必须提交给服务器的
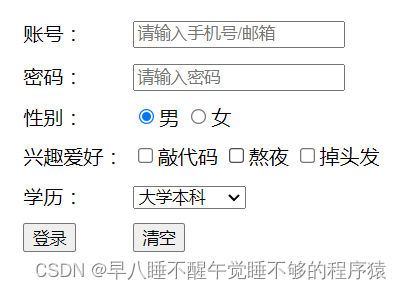
<input type="hidden" name="haha" value="heihei">十七、表单预览效果优化:表格+表单
为了使表单更加好看,我们可以表单标签放进表格中
<form>
<table align="center" width="300" height="200">
<tr>
<td>账号:</td>
<td><input type="text" name="usersname" placeholder="请输入手机号/邮箱"></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="userspassword" placeholder="请输入密码"></td>
</tr>
<tr>
<td>性别:</td>
<td>
<label><input type="radio" name="sex" value="male" checked>男</label>
<label><input type="radio" name="sex" value="female">女</label>
</td>
</tr>
<tr>
<td>兴趣爱好:</td>
<td>
<label><input type="checkbox" name="habits" value="code">敲代码</label>
<label><input type="checkbox" name="habits" value="night">熬夜</label>
<label><input type="checkbox" name="habits" value="hair">掉头发</label>
</td>
</tr>
<tr>
<td>学历:</td>
<td>
<select name="education">
<option value="primary">初中及以下</option>
<option value="senior">高中</option>
<option value="undergraduate" selected>大学本科</option> <!-- selected:默认选中 -->
<option value="graduate">研究生</option>
<option value="master">硕士</option>
<option value="doctor">博士</option>
</select>
</td>
</tr>
<tr>
<td><input type="submit" value="登录"></td>
<td><input type="reset" value="清空"></td>
</tr>
</table>
</form>浏览器预览效果

十八、字符实体
<!-- 空格(记住这一个就行) -->
< <!-- <(小于号) -->
> <!-- >(大于号) -->
& <!-- & -->
" <!-- " -->
' <!-- ' (IE浏览器不支持) -->十九、页面布局:div和span简单介绍
1、div和span都可以称为“图层”,图层是为了更好地布局
2、也可以将div和span理解为盒子,盒子的位置可以自己定,盒子里面可以放东西,也可以再放盒子
3、div与span的不同点是:div独占一行,即在网页中,一行只能有一个div,但一行可有多个span
<div>div独占一行,即在网页中,一行只能有一个div</div>
<div>div独占一行,即在网页中,一行只能有一个div</div>
<span>但一行可有多个span</span>
<span>但一行可有多个span</span>浏览器预览效果






















 1207
1207











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








