大家好,我是星河。
前些天,Claude-3.7-sonnet发布的时候,作为程序员的我着实失眠了好几天。看着大家一个个分享用一两句话就做出各种小游戏、小程序,想着星河当年学了整整一年C语言还不能写出一个完整的五子棋的时候,莫名的有点心塞。
不过心塞归心塞,新的技术潮流星河还是会积极的拥抱的。Claude等一众大模型的出现,将编程的难度降低了很多,让原来的专业工作变得普通人也可以完成了,让编程大众化成为了可能。
但话虽如此,可对于普通人来说还是有一定的门槛。就像星河兴致冲冲的向一个不会编程的朋友介绍Claude的时候,马上就遇到了连环夺命问:Claude是什么东西啊?怎么访问啊?它生成了一堆代码放哪里运行啊?环境怎么配置啊?我运行怎么出错了啊……

这个时候,星河就要像大家介绍Cursor了。cursor是一款AI编程工具,集成了GPT-4、Claude 3.5等先进LLM(大型语言模型),能够提供智能代码补全、代码生成和代码优化等功能。最关键的是,Cursor的Agent的模式可以自主思考,帮你自动的去下载依赖、配置环境、执行命令,同时在交互方式上进行了优化,使得用户体验更加流畅和高效。进一步的降低了编程的门槛,真的让普通人能轻松体验编程。
Cursor官网地址:Cursor - The AI Code Editor
下面星河就为大家完整的演示如何通过Cursor一句话来编写一个可执行的“贪吃蛇”游戏:
Cursor 开发贪吃蛇
看到了吗?星河从头到尾只输入了一句话,然后出去喝了杯水,一个“贪吃蛇”的游戏就做好了,网页、样式、逻辑代码一应俱全!但是星河在运行的时候出了点问题,页面正常显示了,可是点击按钮没有反应。没关系,我们把错误提示复制给Cursor:

它马上给出了解决方案:

我们点击Run,然后按照要求在浏览器中访问http://localhost:8000,成了!
用Cursor一句话开发的贪吃蛇游戏
但是,Cursor是一个商业软件,在试用期结束之后,我们的额度少的可怜。但如果升级Pro版本的话,每个月要20美刀,150人民币左右,对我们普通人来说确实也是不小的一笔开支。

当然,大家可以去万能的某宝上跟别人拼号,这样能便宜不少。但这儿,星河为大家带来一个可以免费使用Cursor Pro的方法,核心就是利用Cursor新账号可以免费试用Pro版本两星期这个条件!完整步骤如下:
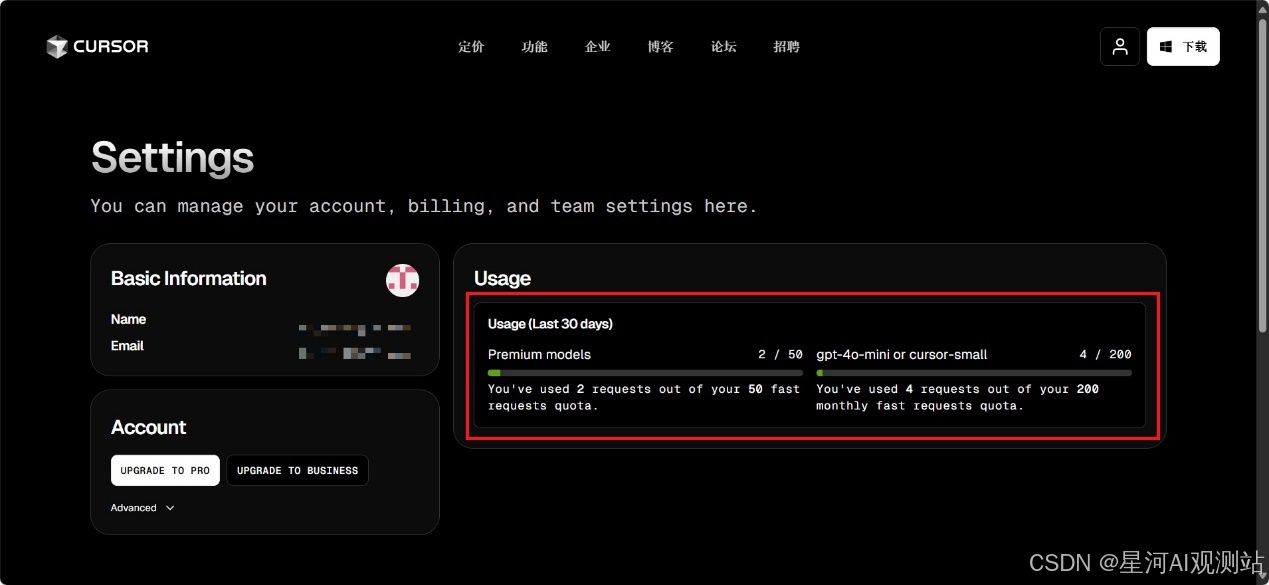
1. 登录Cursor,进入个人设置页面;可以看到,星河的账号试用期已过,所剩额度不多了:

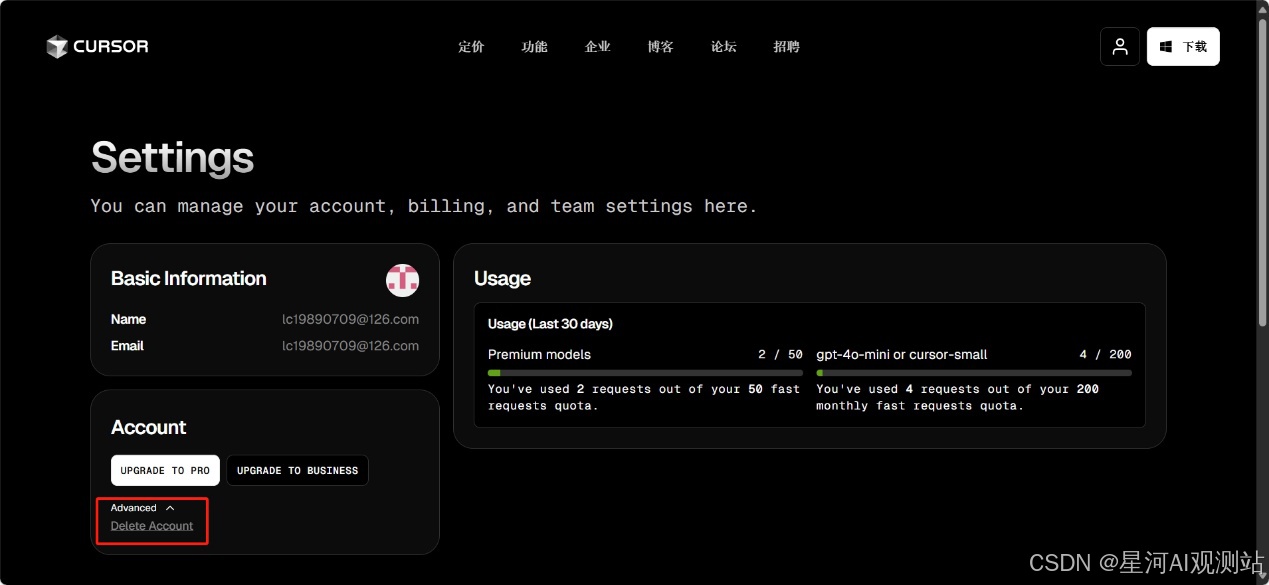
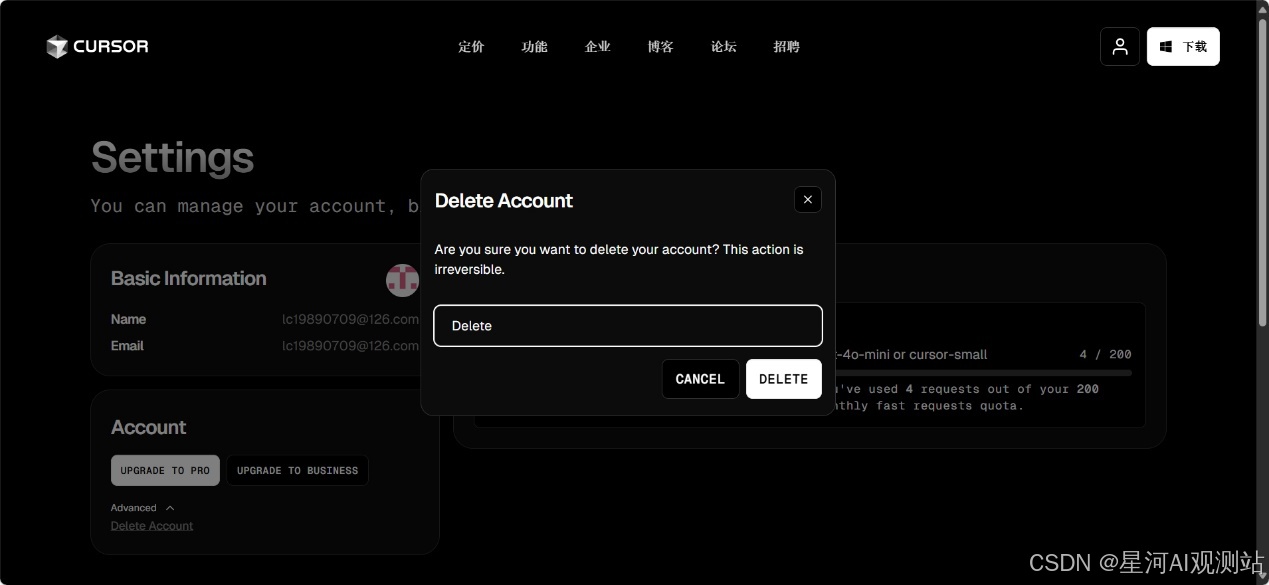
2. 删除现有的账号:


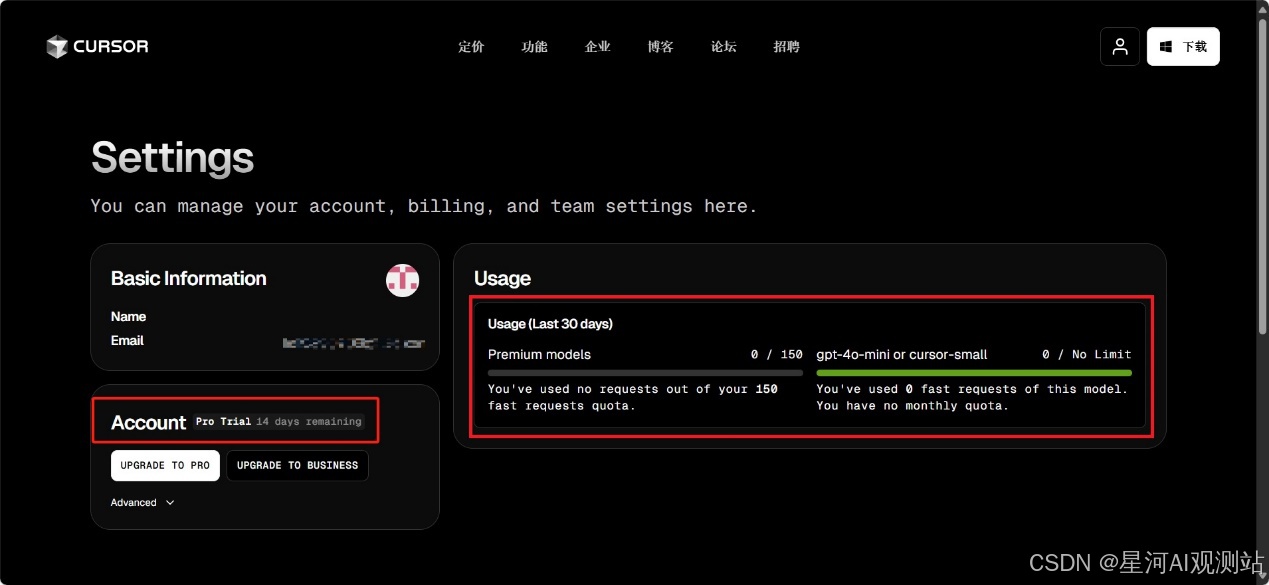
3. 打开Cursor软件,重新使用刚才删除的账号进行登录;再进入个人账户中心,可以看到,我们的账号从新成为了试用状态,可试用的额度也变多了!

但是如果这个方法使用的次数多了,就会收到这样的提示:
too many free trial accounts used on this machine. please upgrade to pro. we have this limit in place to prevent abuse.request id: 4da111120-3b8c-4c8f-8911-70537bb02a7c
出现这个提示是因为Cursor设置了免费试用账号的数量上限以防止滥用。这个时候,我们就需要使用下面这个开源的工具了!
chengazhen/cursor-auto-free: auto sign cursor
下载完成之后,在命令行中执行:
.\build.bat然后就会进行软件编译。注意,编译需要python3.7以上的版本支持:

编译完成后,就会得到CursorPro.exe,右键使用管理员权限运行程序,然后根据提示操作,就可以了完成破解了。

最后,在破解过程中遇到任何问题,都可以给星河留言咨询。大家在使用Cursor过程中有什么好用的技巧、做出过什么好玩的东西吗?欢迎在评论区留言分享~
























 1104
1104

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








