背景
之前掌握了对于悬浮框的定位方法,即通过在Sources里按F8或者Ctrl+\,使得Paused in debugger悬浮框不会随着鼠标移出消失。但是在工作中,发现对于有的悬浮框,这种方法失效了。具体的表现情况是:当悬浮框出现时,F8或者Ctrl+\,不会出现Paused in debugger。因此在鼠标移出时,悬浮框则又消失了。
解决思路:
此时连目标元素的面都见不着,就不好定位。所以采用的迂回打击的方式,即不直接定位,直接使用目标元素附近可定位的元素,计算相对位置,再模拟鼠标操作,点击元素。
此思路的局限性在于,仅目标元素需要点击时,才好用。无法获取目标元素的属性特征。
这里主要用到ActionChains类,以及该类提供的如下几个方法:
from selenium.webdriver.common.action_chains import ActionChains
move_to_element(to_element) ——鼠标移动到某个元素
move_by_offset(xoffset, yoffset) ——鼠标从当前位置移动到某个坐标
click(on_element=None) ——单击鼠标左键
操作逻辑是:
- 首先鼠标移动到目标元素附近可定位的某个元素
- 接下来鼠标从当前位置移动到某个坐标
- 最后 单击鼠标左键,完成对目标元素的点击
其中的关键是,确认鼠标从当前位置移动到某个坐标的偏移量。
可通过如下方式确认,笔者所在的场景,正好目标元素单击后出现明显变化,所以可以使用该变化作为期望结果。如果目标元素被单击后没有明显变化,或者变化不易被捕捉,则通过人工确认依然可以得到偏移量。
ActionChains(driver).move_to_element(prt).perform()
for i in range(30):
ActionChains(driver).move_by_offset(0, 1).perform()
ActionChains(driver).click().perform()
all_h = driver.window_handles
if len(all_h) == 2:
print(i)
break
最后
最后,贴上笔者所遇场景的截图和应对代码。
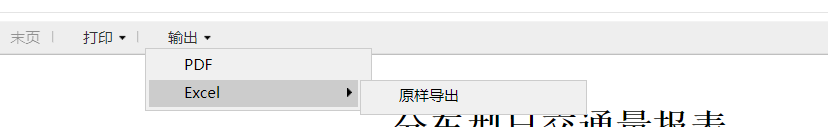
目标是要点击输出下面的PDF和原样导出。

@allure.step为报告模块的装饰器,与本文无关。
@allure.step('移动鼠标到指定位置并单击')
def move_and_click(self, element, xoffset, yoffset):
ActionChains(self.driver).move_to_element(element).perform()
ActionChains(self.driver).move_by_offset(0, yoffset).click().perform()
ActionChains(self.driver).move_by_offset(xoffset, 0).click().perform()






















 8141
8141











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








