1、理想中的card样子
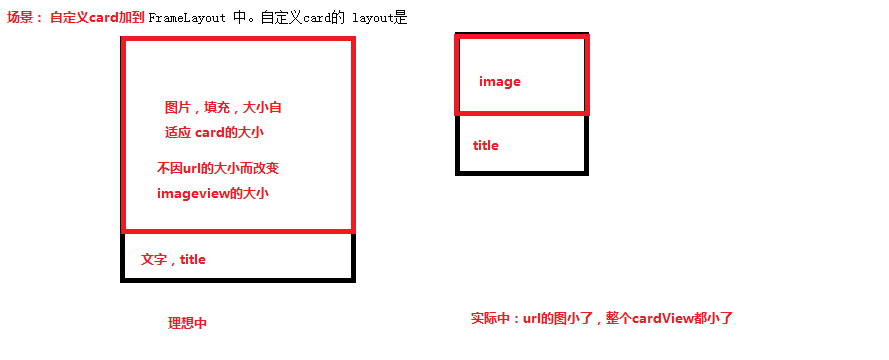
理想中的样子是:自定义的card 大小跟着外部viewGroup决定的大小,card内的图片占满card。底下有个text 显示title。实际中,看到的card的layout并不是viewgroup里决定的大小。当url的图片比较小时,反而是card自己的大小。
2、自定义的cardview
自定义card
LocalVideoCardView extends LinearLayout
对应的 R.layout.cloudtv_local_video_item
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal"
android:orientation="vertical" >
<FrameLayout
android:layout_width="match_parent"
android:layout_weight="1"
android:layout_height="0dp" >
<ImageView
android:id="@+id/local_movie_icon"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scaleType="centerCrop" />
<LinearLayout
android:id="@+id/local_bottom_ll"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="#b32b2a2a"
android:paddingLeft="8dp"
android:orientation="vertical" >
<TextView
android:id="@+id/local_movie_current_episode"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableLeft="@drawable/last_flag"
android:drawablePadding="10dp"
android:paddingTop="3dp"
android:textColor="#ffffffff"
android:singleLine="true"
android:textSize="@dimen/app_text_16size" />
<TextView
android:id="@+id/local_movie_all_episode"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingTop="3dp"
android:paddingBottom="2dp"
android:textColor="#ffffffff"
android:singleLine="true"
android:visibility="gone"
android:textSize="@dimen/app_text_16size" />
</LinearLayout>
</FrameLayout>
<TextView
android:id="@+id/local_movie_name"
android:layout_width="match_parent"
android:layout_height="30dp"
android:paddingTop="@dimen/app_text_5size"
android:gravity="center_horizontal"
android:singleLine="true"
android:textSize="@dimen/app_text_18size"
android:textColor="@color/white" />
</LinearLayout>3、解决与分析
把cardView的 继承类改下
LocalVideoCardView extends FrameLayout 就可以了
3.1原因:
自定义的card 是属于viewGroup 而xml上布局的layout 是以
View view = LayoutInflater.from(getContext()).inflate(R.layout.cloudtv_local_video_item, null, false);
movieNameView = (TextView) view.findViewById(R.id.local_movie_name);
iconView = (ImageView) view.findViewById(R.id.local_movie_icon);
teleplayContainerView = (LinearLayout) view.findViewById(R.id.local_bottom_ll);
currentEpisodeView = (TextView) view.findViewById(R.id.local_movie_current_episode);
movieDescription = (TextView) view.findViewById(R.id.local_movie_all_episode);
addView(view);的形式添加到card中。xml中的layout 算是内层的layout了
而card继承的LinearLayout和FrameLayout的测量方式不一致导致子view的显示不一样
3.2内层原因
隐含的原因是:对
public View inflate(int resource, ViewGroup root, boolean attachToRoot) 函数理解不足,每次习惯性的用下面这个
inflate(R.layout.cloudtv_local_video, null, false);
对于第二个参数
每次在传第二个参数时都用了null 途方便,也就抛弃了R.layout.cloudtv_local_video 这个layout的最外层的属性,用了parent包裹的默认属性。
其实把这个改成真正的parant时,layout的最外层属性是存在的。
误用了好多年。第三个参数
是否直接把该view添加到ViewGroup 中解决
该问题,最简单的解决方式不需要改继承方式 直接把这个null改成真正的parent就可以了,这样就保留了layout的最外层属性
android:layout_width=”match_parent”
android:layout_height=”match_parent”
inflate(R.layout.cloudtv_local_video, this, false);
























 746
746

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








