于 2015-09-10 首发在Hyman’s Blog
在android自定义控件中经常用到canvas.drawText方法来绘制文本,我自己在用这个方法的时候,有很多迷惑,首先对参数含义不明白,其次对实现文本居中的计算公式也不太理解。
经过查阅API文档和相关博文,终于算是对这两个疑点理解好了,下面就进行一下总结。
方法参数介绍
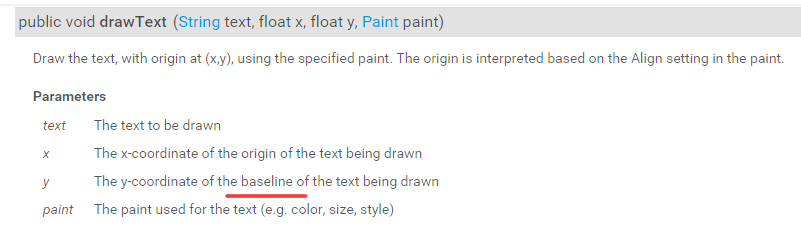
首先可以看一下API上对这个方法的描述
可以看到,这四个参数依次为:
text:需要绘制的文本;
x:文本的水平方向原点距其所在view左边的距离。原点默认是字符串的的最左边,如果设置了paint.setTextAlign(Paint.Align.CENTER);那么原点就是字符串的中心了;
y:表示文本的baseline距离所在view的顶部的距离;
paint:用来绘制文本的画笔。</









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1917
1917











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








