前言:以前一直使用myeclipse 8 开发web,今天特意使用eclipse,所以在这小记一下,一来有需要的可以参考下,二来随手做个笔记备用
(转载请说明出处:http://blog.csdn.net/ldw4033/article/details/18313281)
1.开发环境的搭建
1.1.开发工具
JDK:jdk1.6.0_17Web Server:apache-tomcat-6.0.37
IDE:eclipse-jee
1.2.搭建开发环境
由于选择IDE作为开发的工具,IDE可以手动配置需要的插件工具,所以搭建开发环境变得简单而又快捷。(1)安装JDK
提示:安装完JDK之后需要配置环境变量。(2)安装tomcat
提示:如果是解压缩版直接解压就ok,如果是安装版需要根据安装提示完成安装。因为是使用IDE做开发,所以就不需要配置tomcat的环境变量了,不过还是建议不要太依赖于IDE了。(3)解压缩Eclipse
提示:如果没有安装JDK就无法完成Eclipse的安装。好了,到这里开发环境就准备好了,接下来用一个demo来演示一下如何在Eclipse中开发Web项目。
2.开发Web项目
2.1.新建Web项目
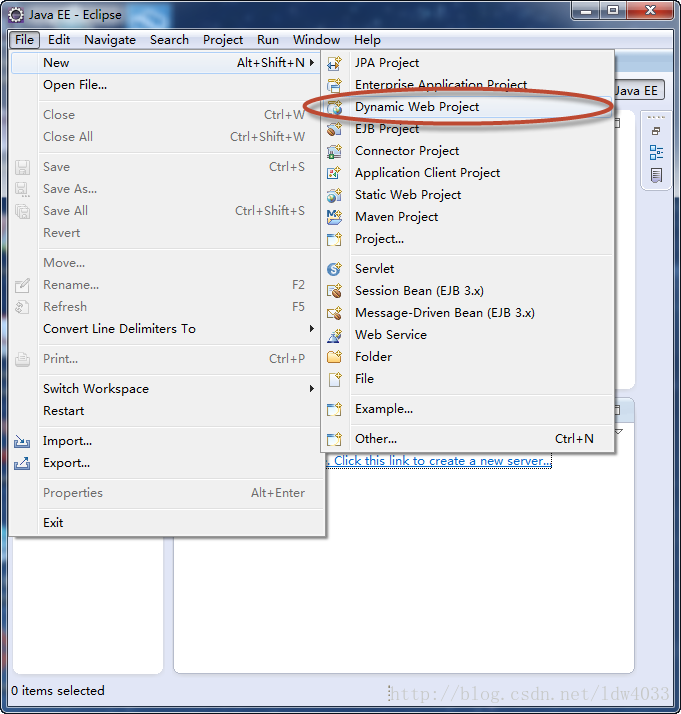
Eclipse-->File-->New-->Dynamic Web Project,如图1:
图1
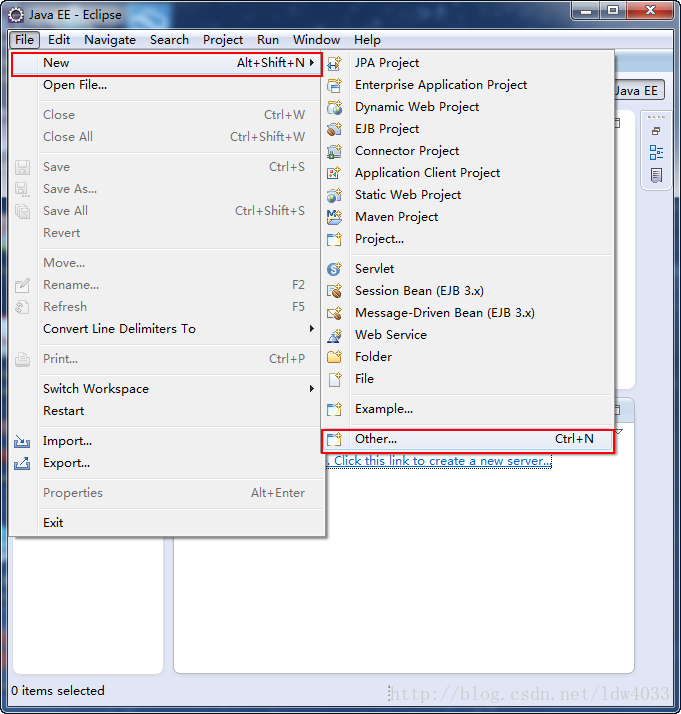
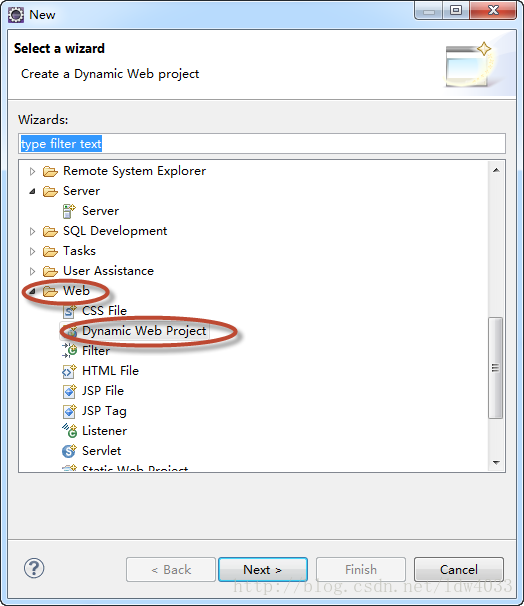
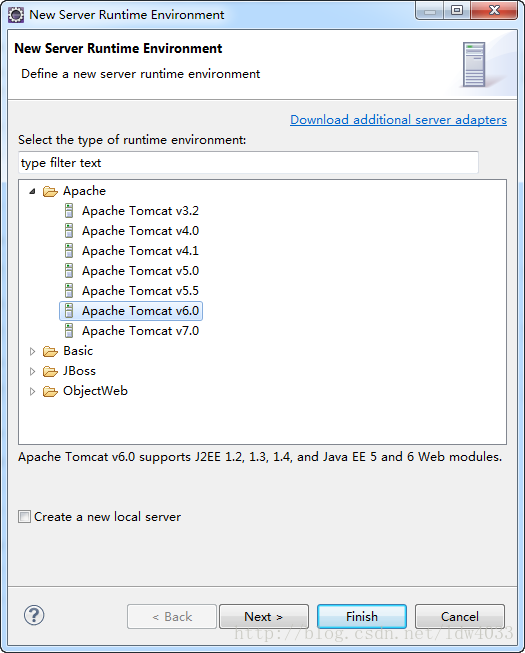
如果没有或者Eclipse-->File-->New-------->Web-->OtherDynamic Web Project,如图2、3:
图2

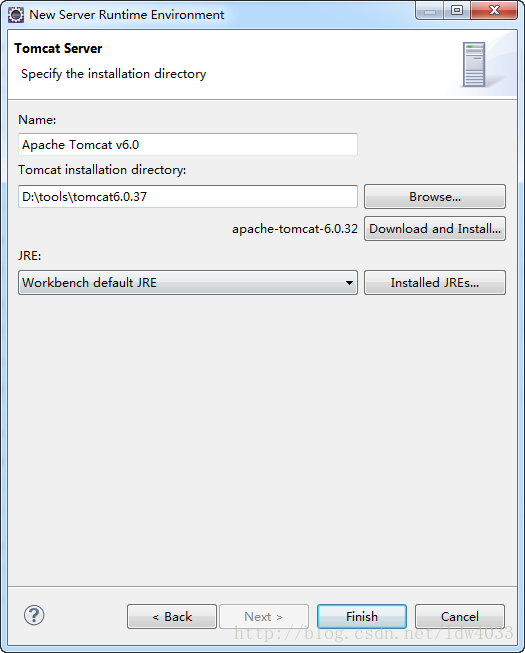
图3
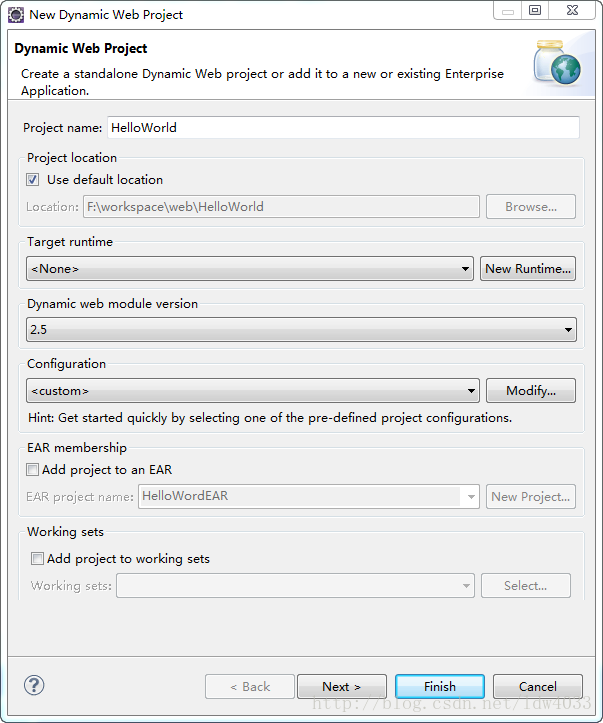
选择Target runtime下的New Runtime配置Web Server



Finish>
之后,一路Next直到Finish就oK了
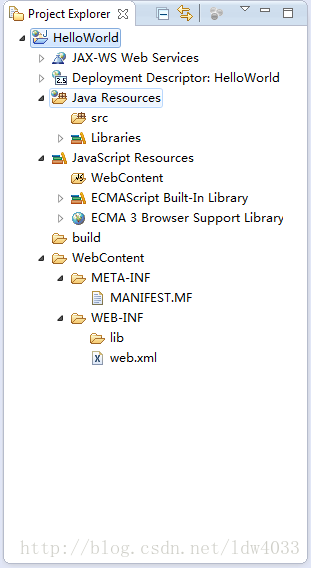
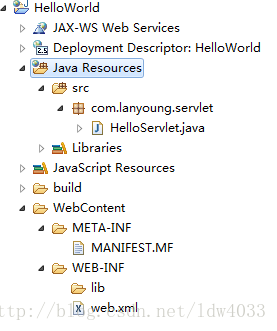
新建的Web项目结构如下

2.2.开发Servlet
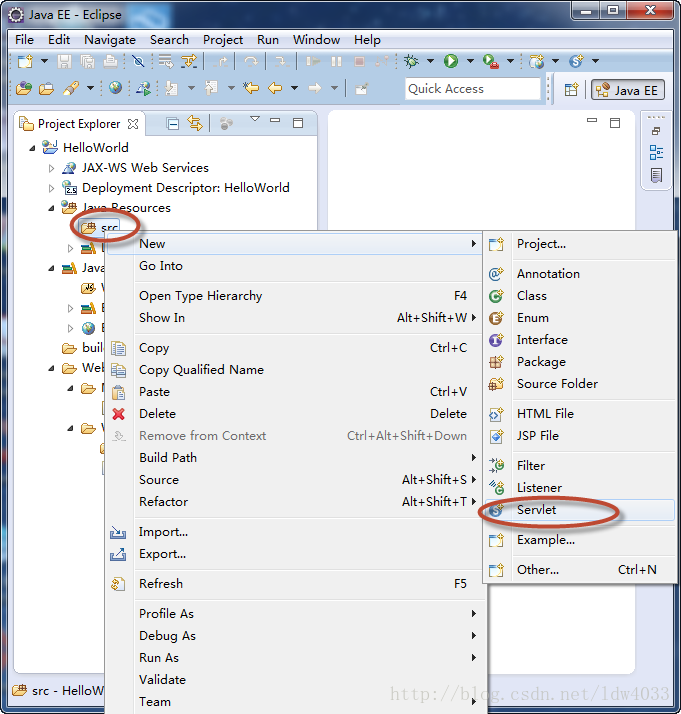
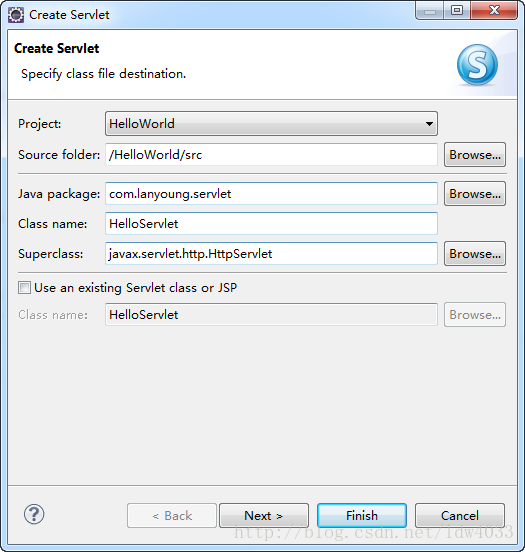
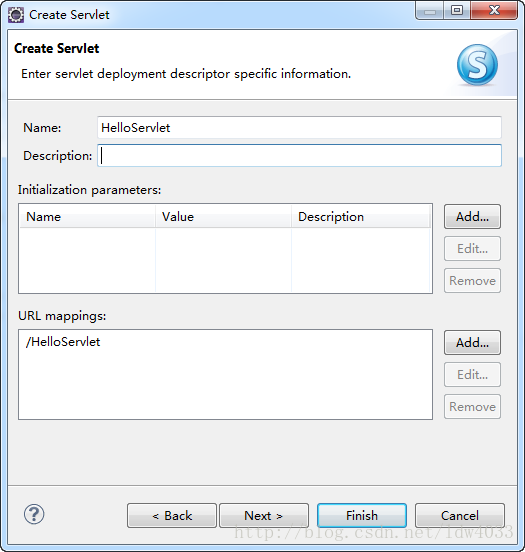
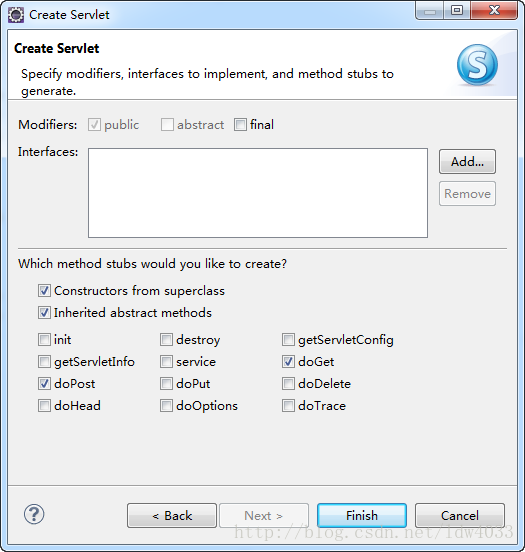
在Project Explorer视图的src上右键可以选择New——>Servlet




当然也可以全手动的编写Servlet,不过不要忘记在web.xml中配置Servlet,呵呵^_^
然后Finish就完成了Servlet的创建
HelloServlet.java的源代码如下
package com.lanyoung.servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class HelloServlet
*/
public class HelloServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public HelloServlet() {
super();
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("Hello JSP");
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}2.3.发布Web项目
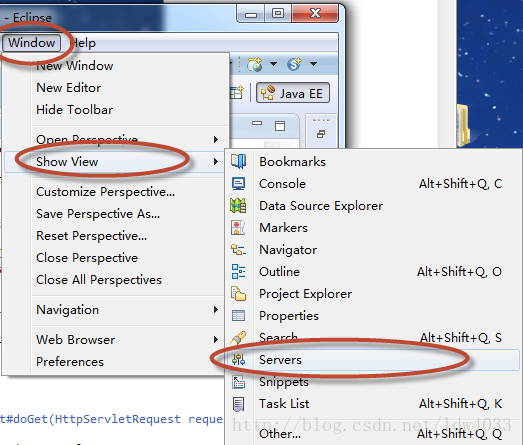
Web项目创建好了,接下来的工作就是在Web Server中发布Web项目Window——>Show Views——>Servers
在Servers视图的空白区域右键
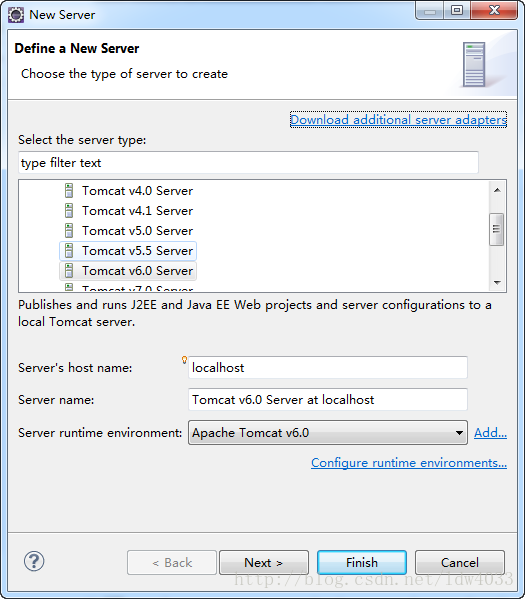
New——>Server



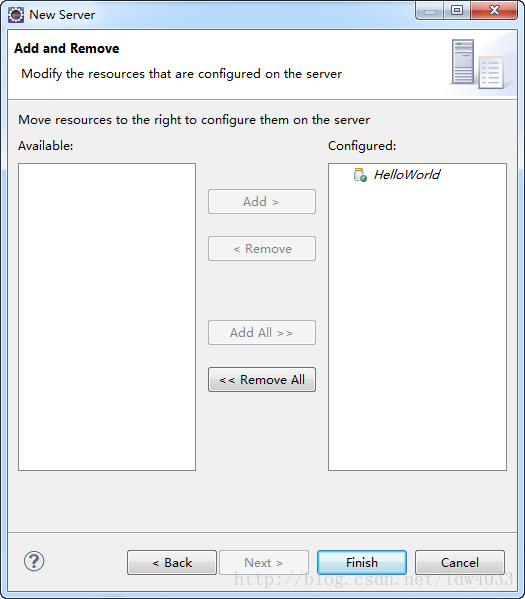
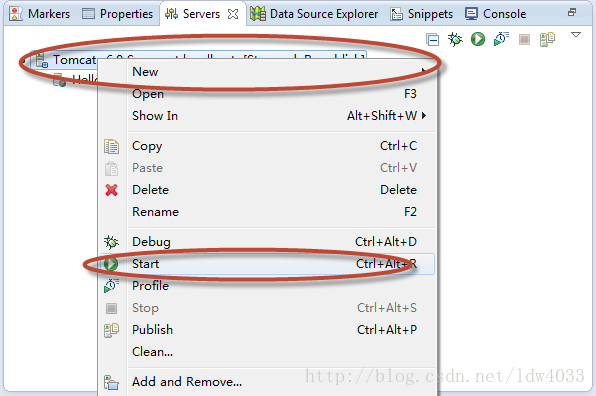
Finish之后就可以在Servers下启动tomcat了

如果没有异常出现,表示demo发布成功
即使出现警告信息也没有关系
在浏览器中访问http://localhost:8080/HelloWorld/HelloServlet
如果没有出现异常信息,并且在Console中输出
Hello JSP
表示Servlet测试成功 ^_^
只是做了一个特别简单的demo,说明问题就oK
2.4.开发JSP
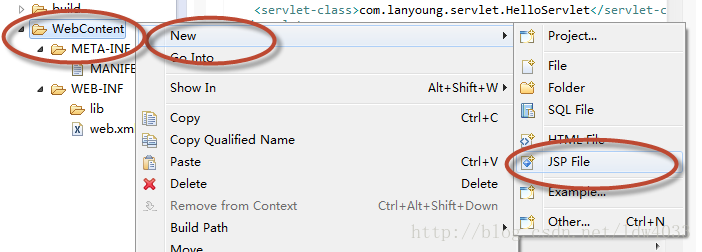
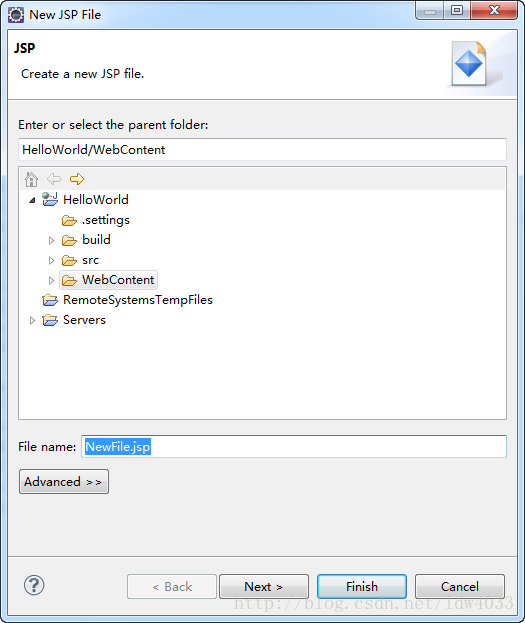
在WebContent目录下新建JSP File

Next>之后就直接Finish
index.jsp的源代码如下
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
</head>
<body>
<h1>Hello JSP</h1>
</body>
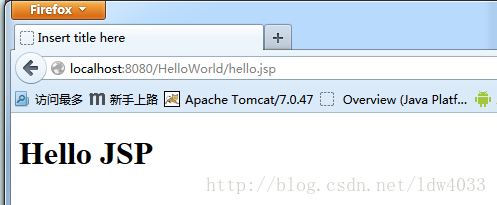
</html>重新部署demo项目就可以看到效果了

(转载请说明出处:http://blog.csdn.net/ldw4033/article/details/18313281)
以上!!























 858
858











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










