1 总览
1.1 画布
画布即绘画区域,将图形拖拽到画布进行编辑,绘制组态图
1.2 菜单栏
顶部菜单导航,可设置Logo、公司名称、文件编辑、钢笔、铅笔、放大镜、缩略图、连线起点、连线终点、连线线宽、视图比例、自动锚点、禁用锚点、编辑/预览/锁定/、预览、分享、社区、帮助、语言、登录
1.3 图形库
搜索:搜索系统组件
图纸:即项目图纸
系统组件:分为基础图形库和企业图形库
我的组件:用户自己上传或者绘制的图形
图形库管理:筛选系统组件的分类,提升加载速度
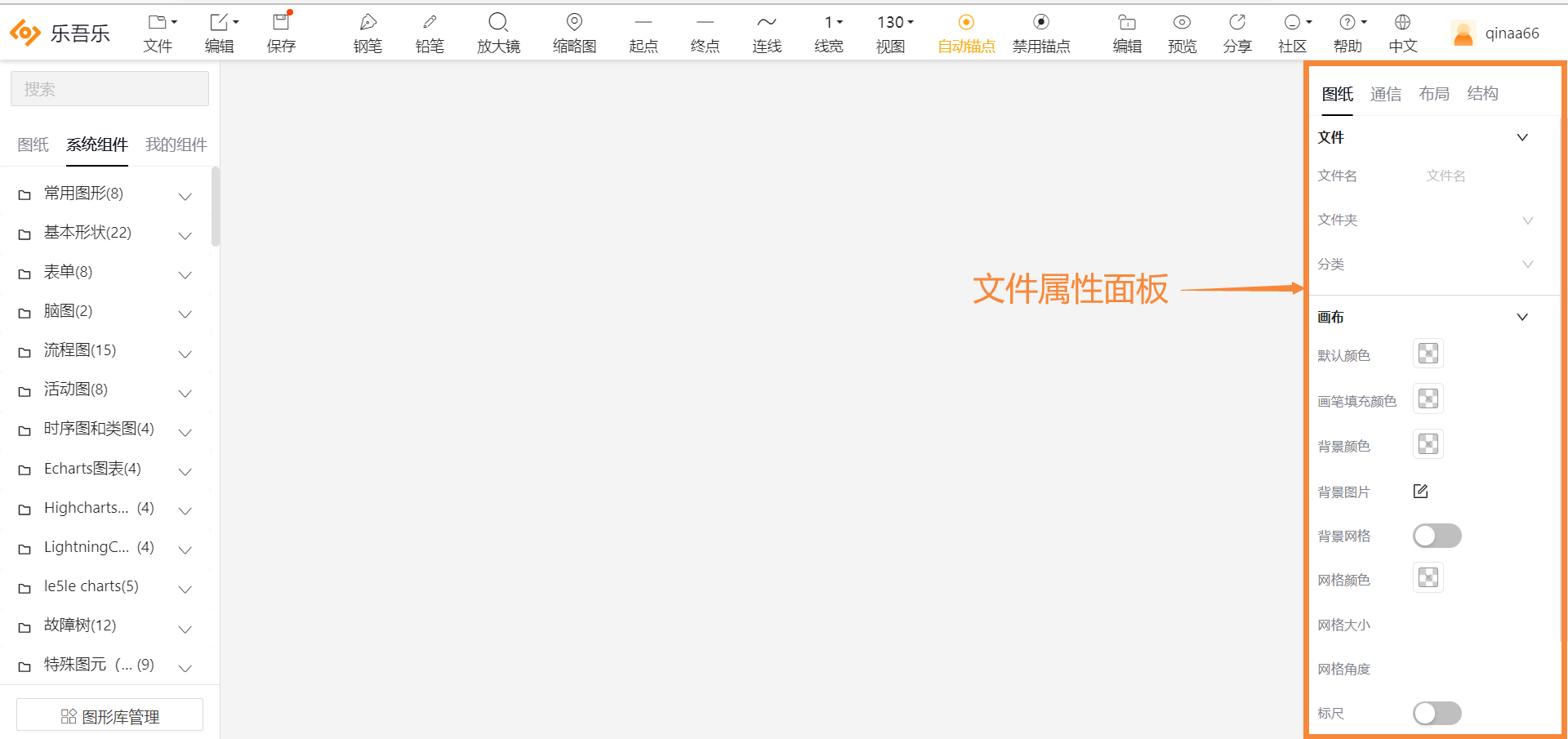
1.4 属性面板
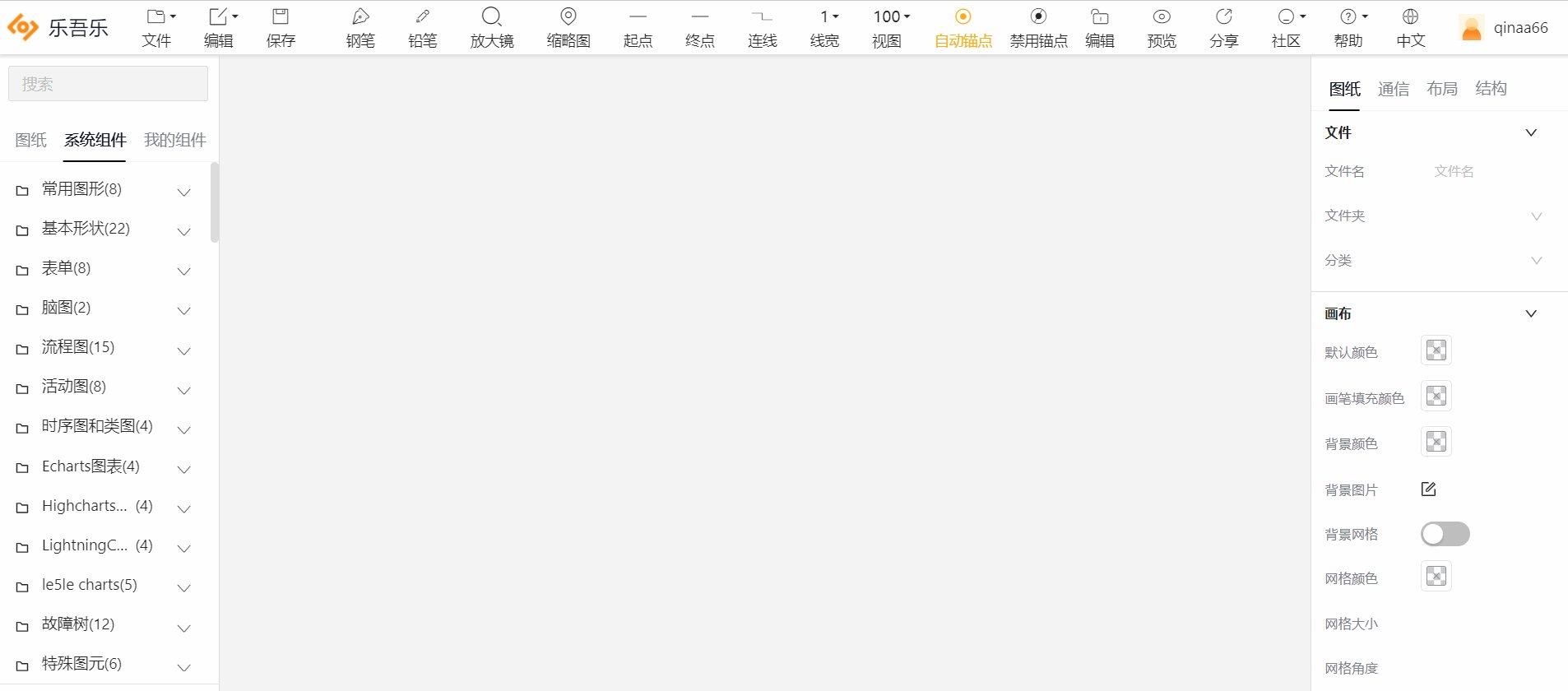
1.4.1 文件属性面板
点击画布空白处

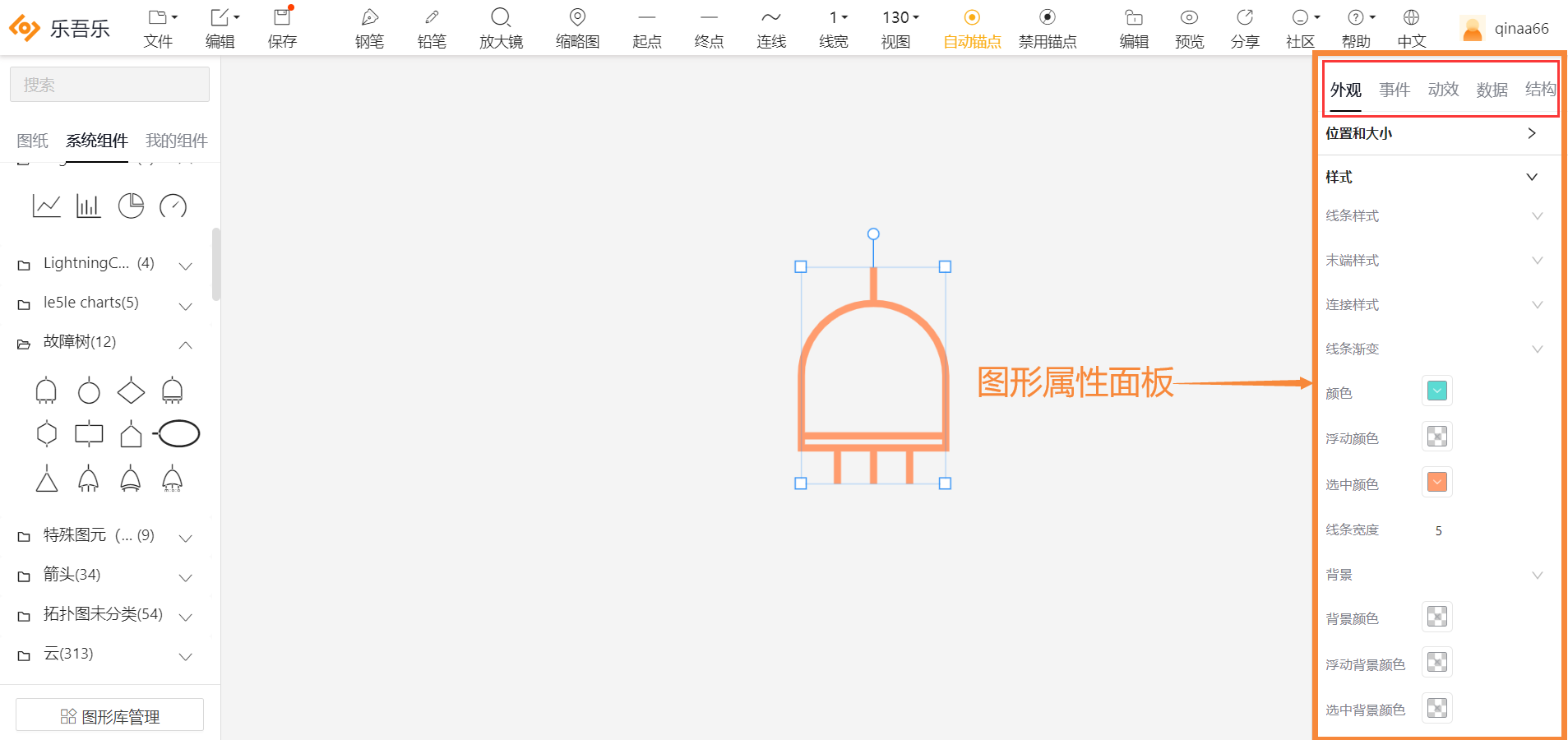
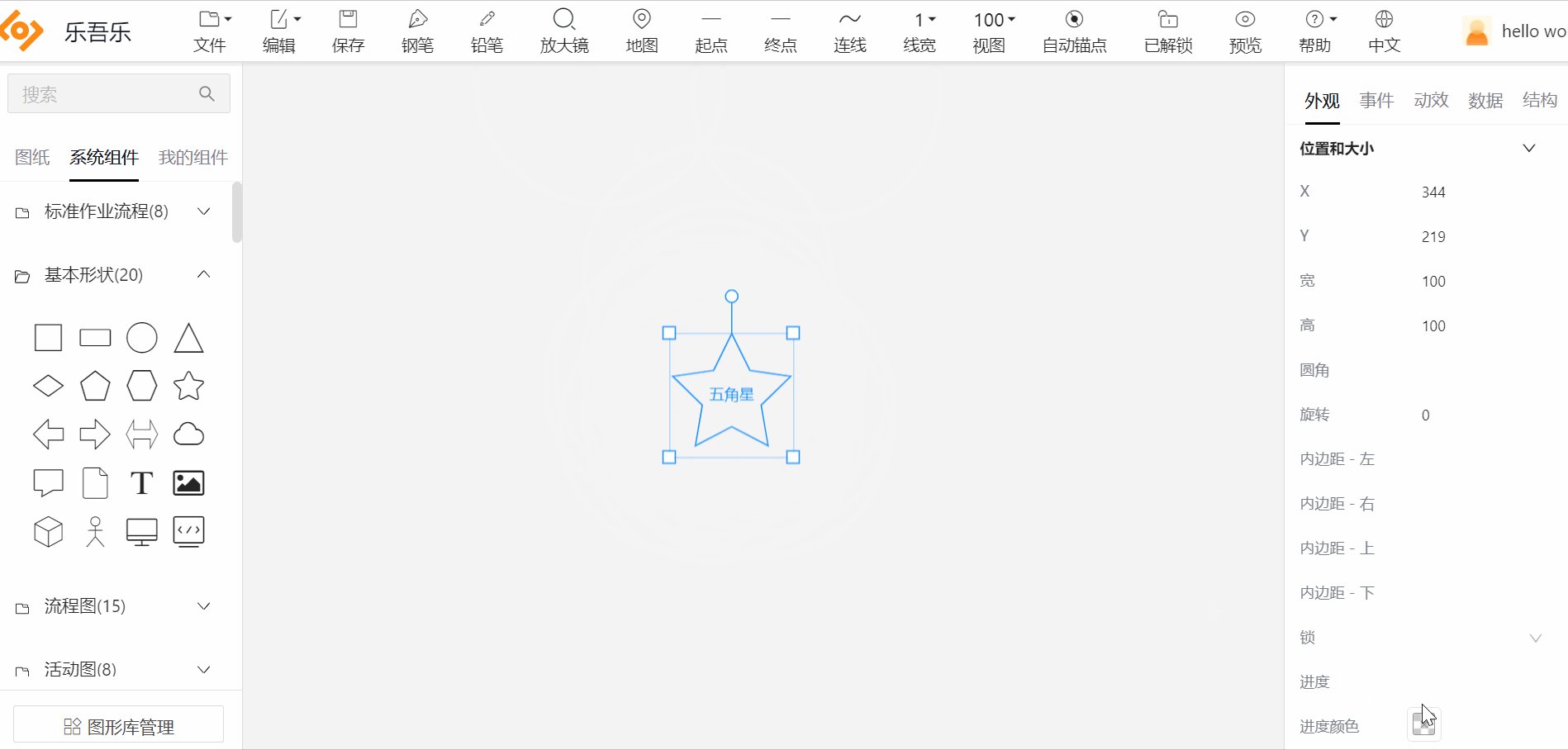
1.4.2 图形属性面板
选中图形

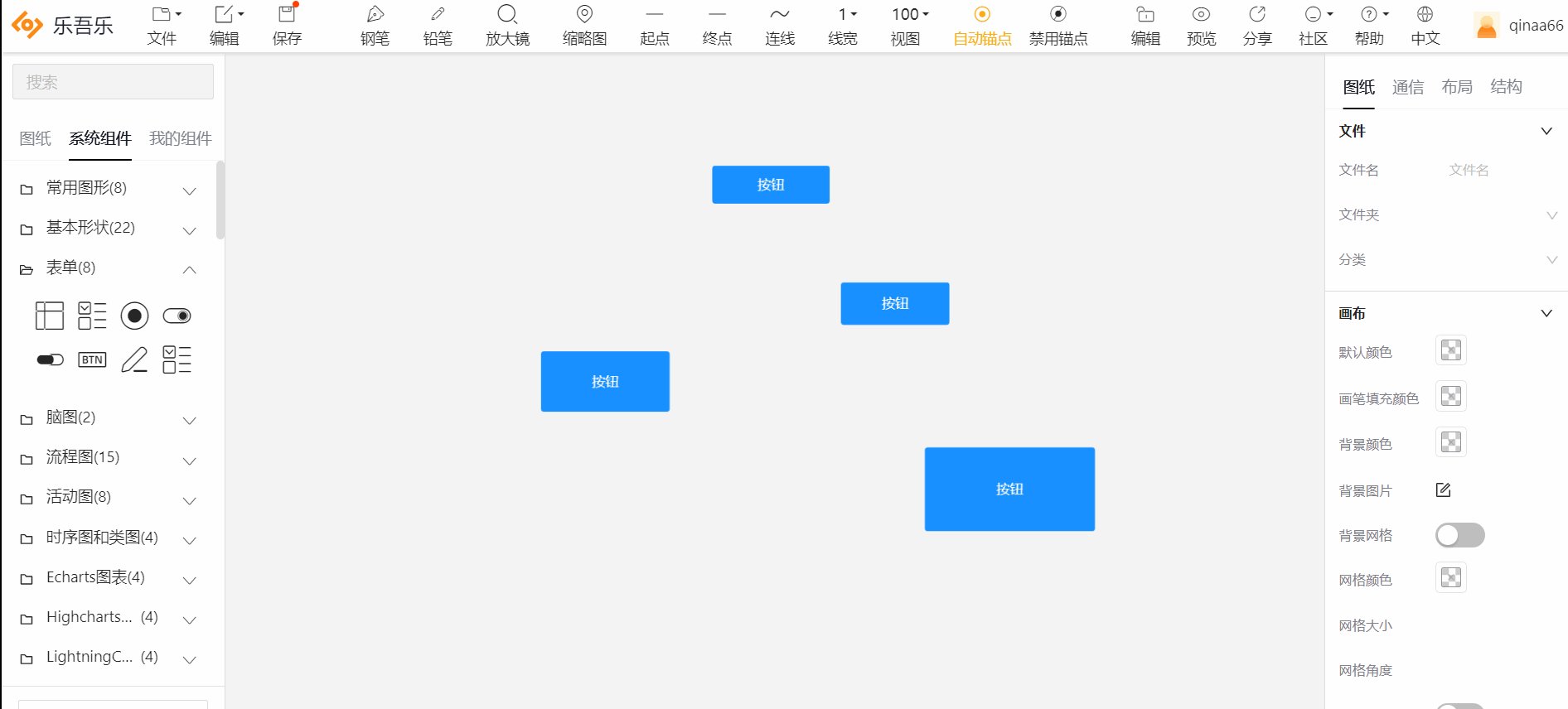
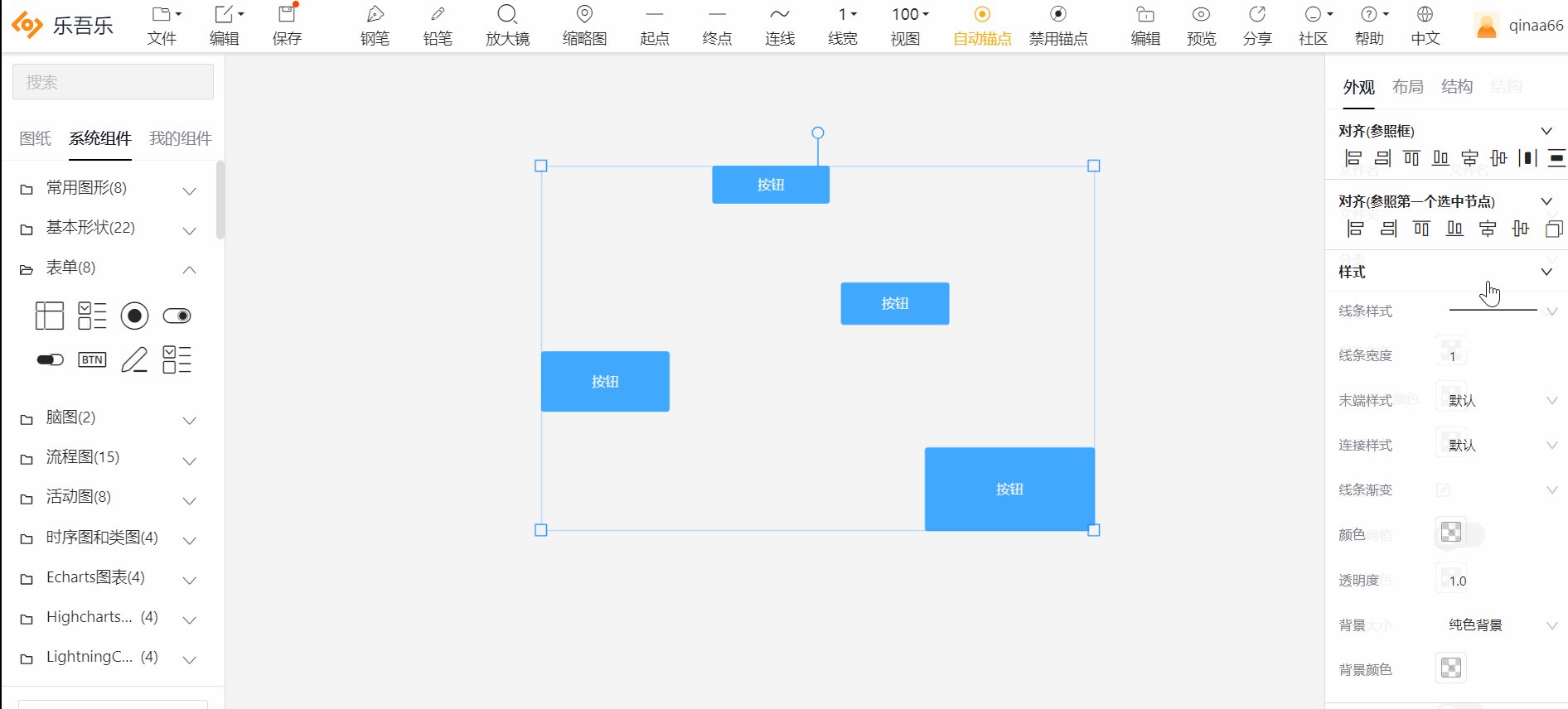
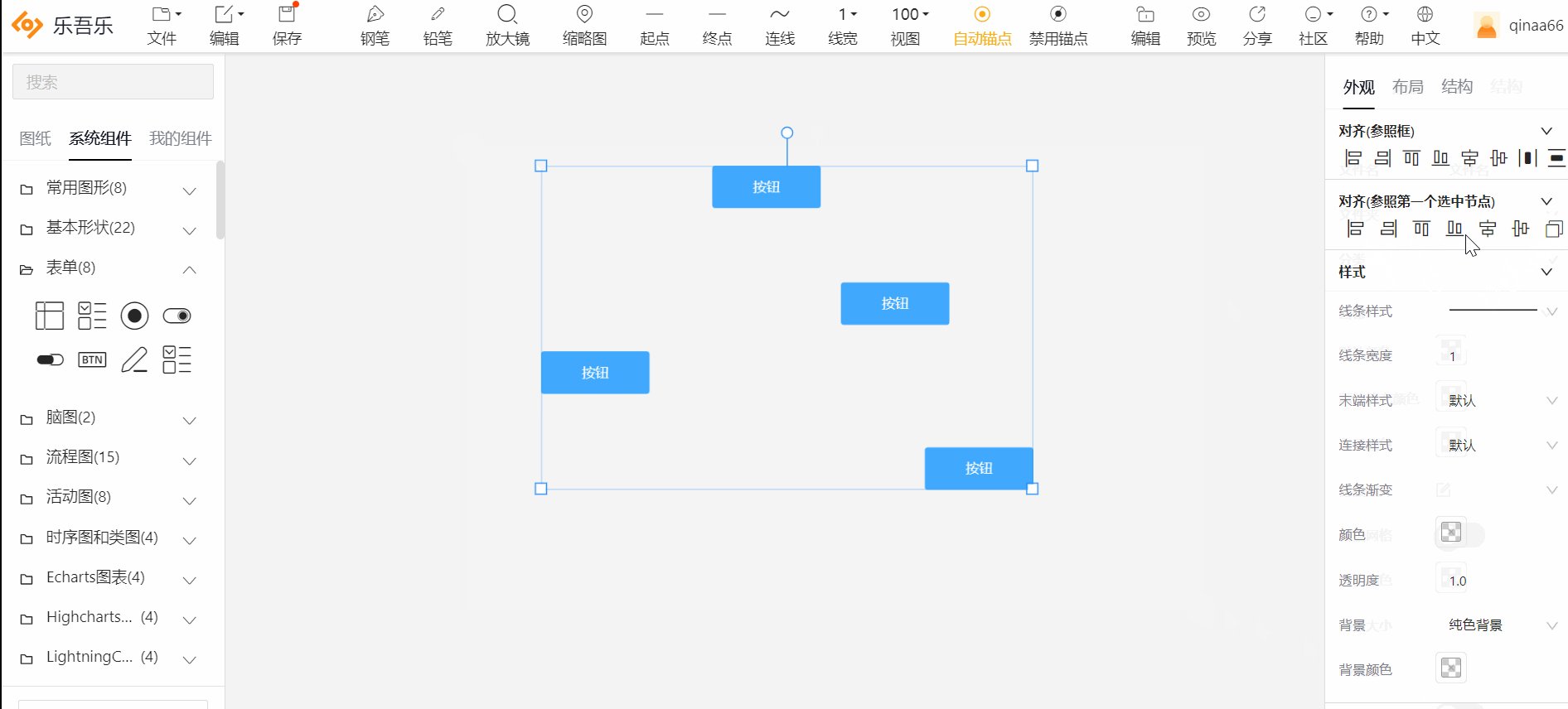
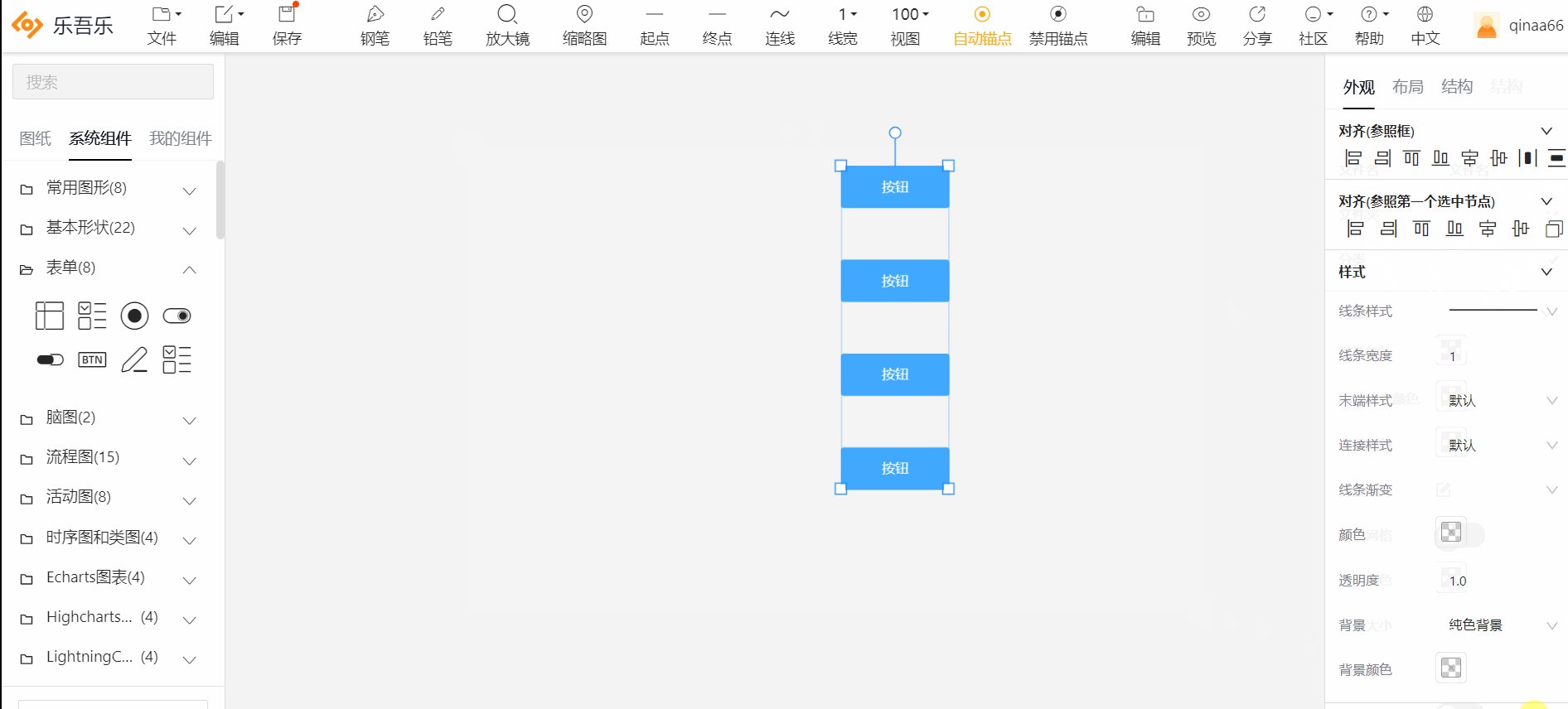
1.4.3 多选属性面板
对齐:左对齐、右对齐、顶部对齐、底部对齐、垂直居中、水平居中、等距分布左右对齐、等距分布上下对齐、相同大小、格式刷

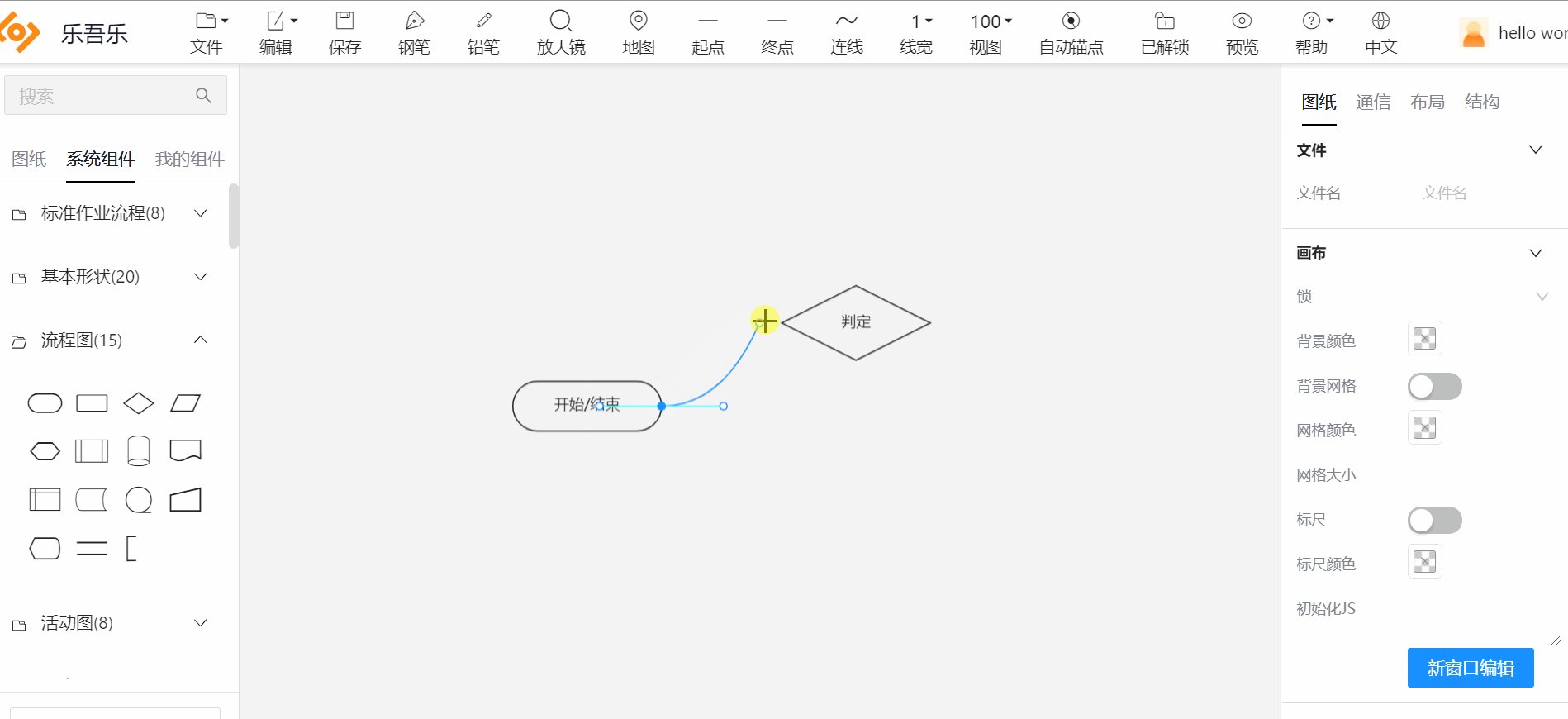
2 连线
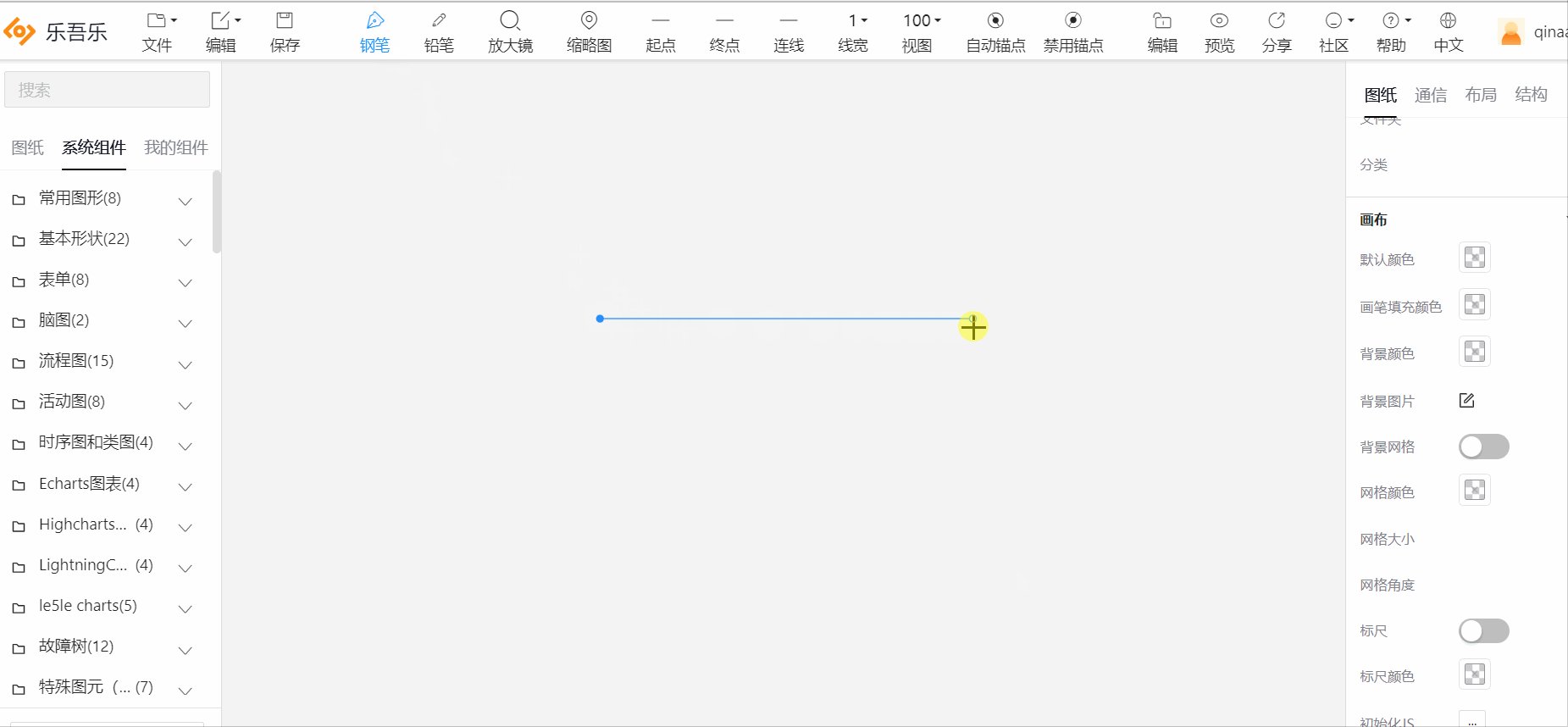
2.1 连线的绘制
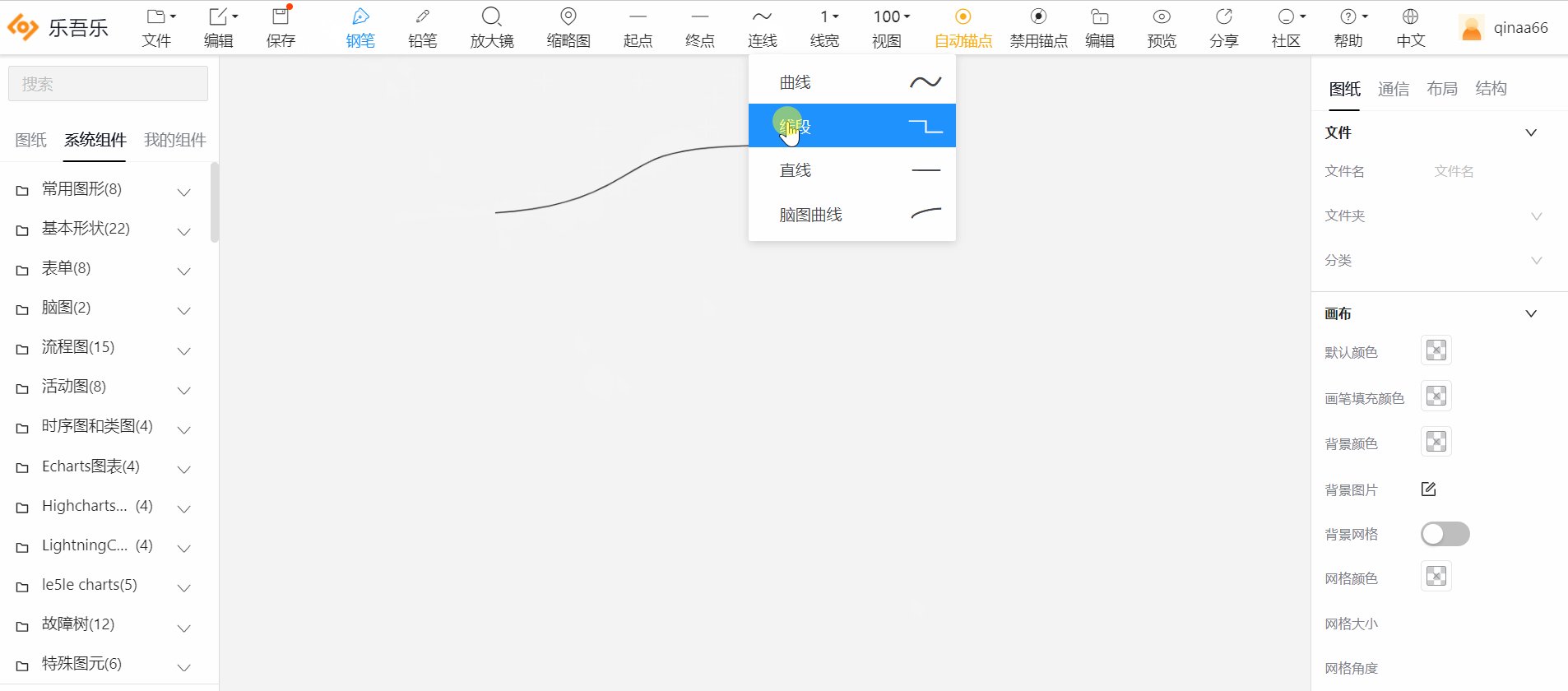
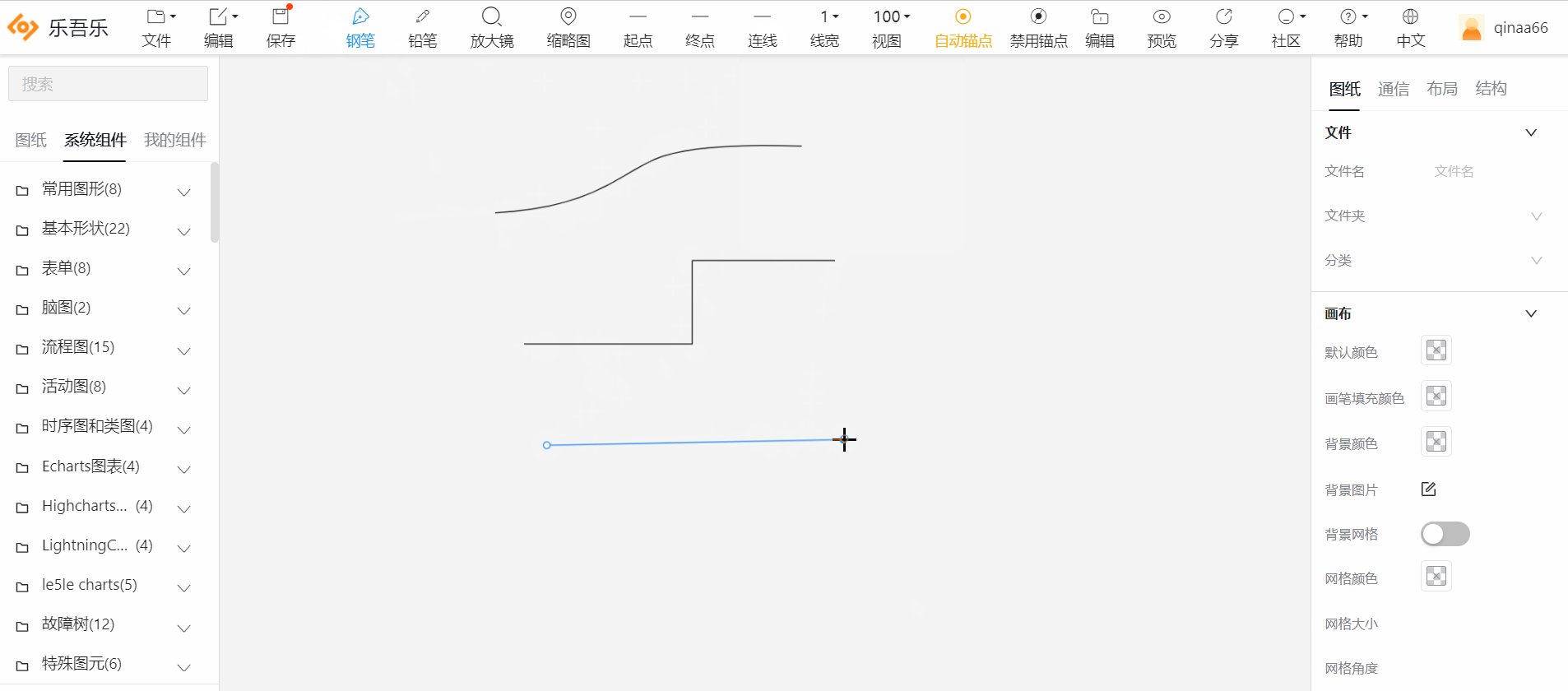
2.1.1 钢笔绘制连线
2.1.1.1 曲线、线段、直线、脑图曲线
开始:单击左键
暂停:单击右键 或 enter
结束:esc

2.1.1.2 横线
按下快捷键shift,点击鼠标左键绘制,右键结束绘制(连线类型选择直线)

2.1.1.3 竖线
按下快捷键ctrl,点击鼠标左键绘制,右键结束绘制(连线类型选择直线)

2.1.2 连接绘制连线
2.1.2.1 曲线

2.1.2.2 线段

2.1.2.3 直线

2.1.2.4 脑图曲线

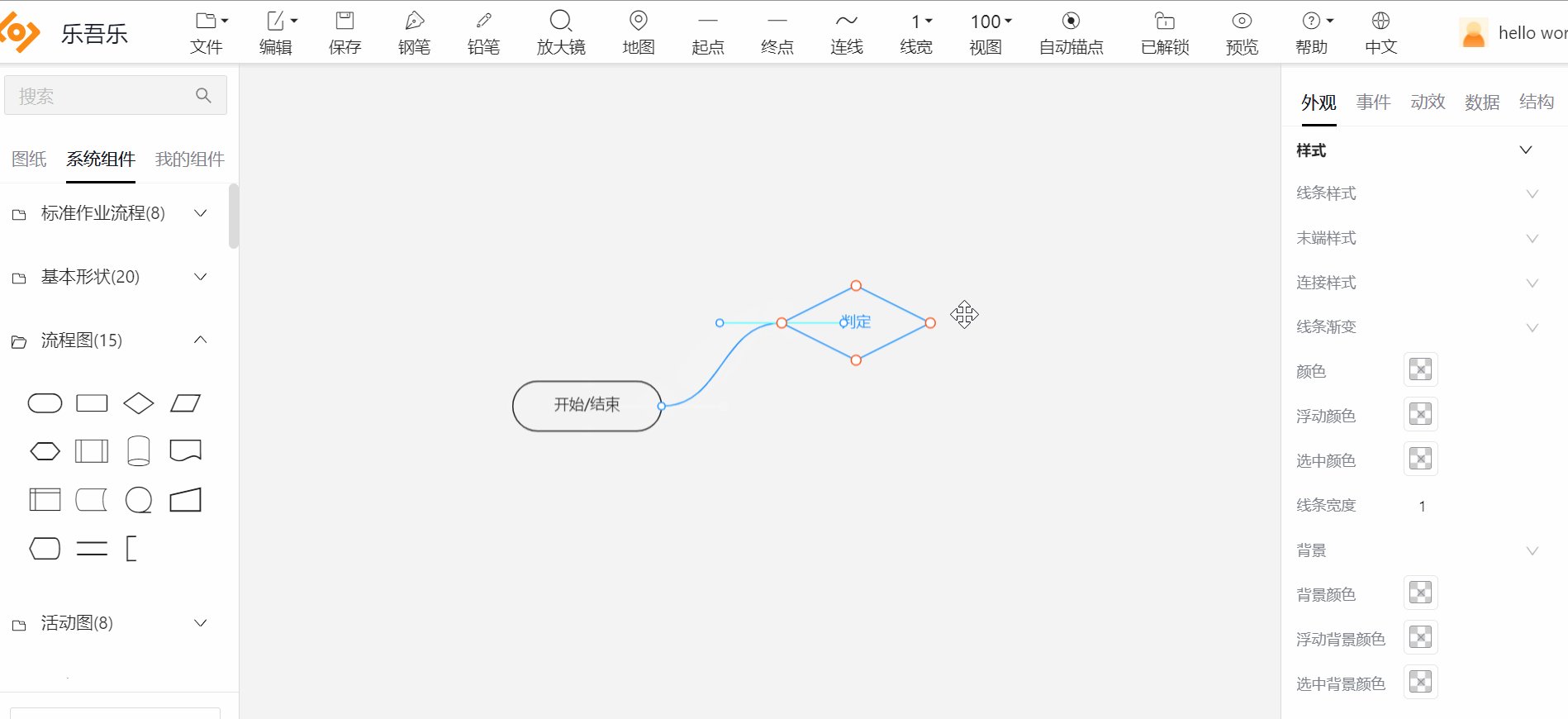
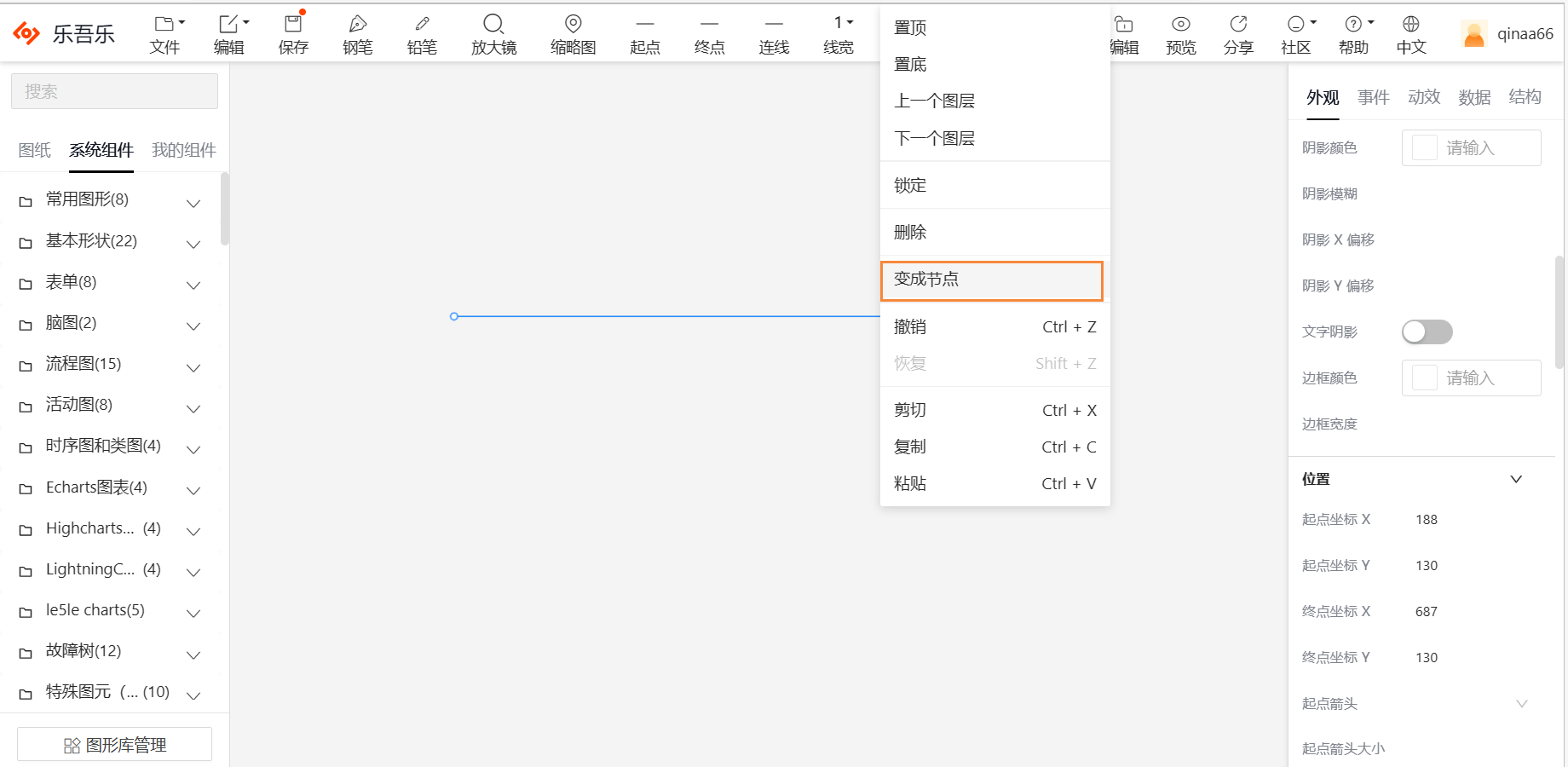
2.2 连线变节点
连线变成节点、节点变成连线:右键

2.3 切割/合并连线
切割连线:选中线,移入线锚点,按下 S
合并连线:线连接线时,按下 alt

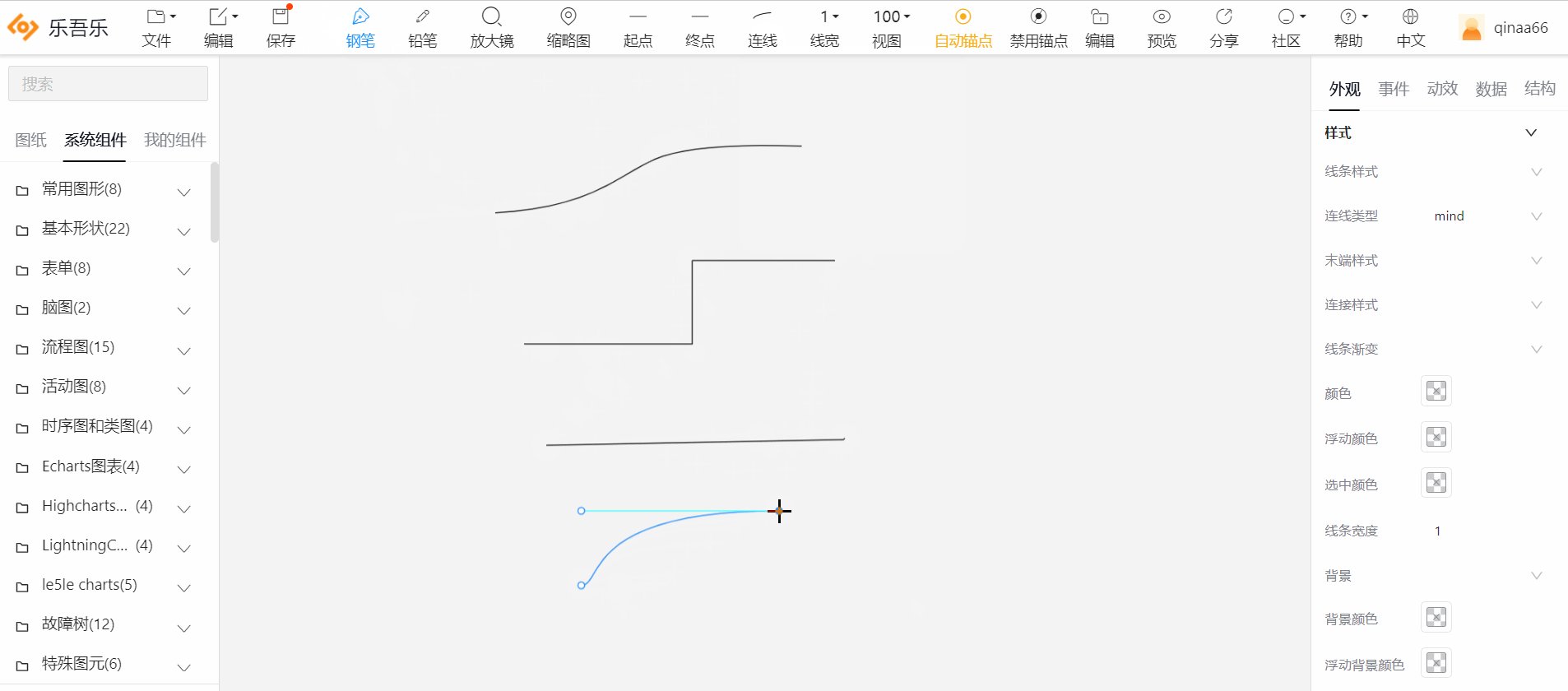
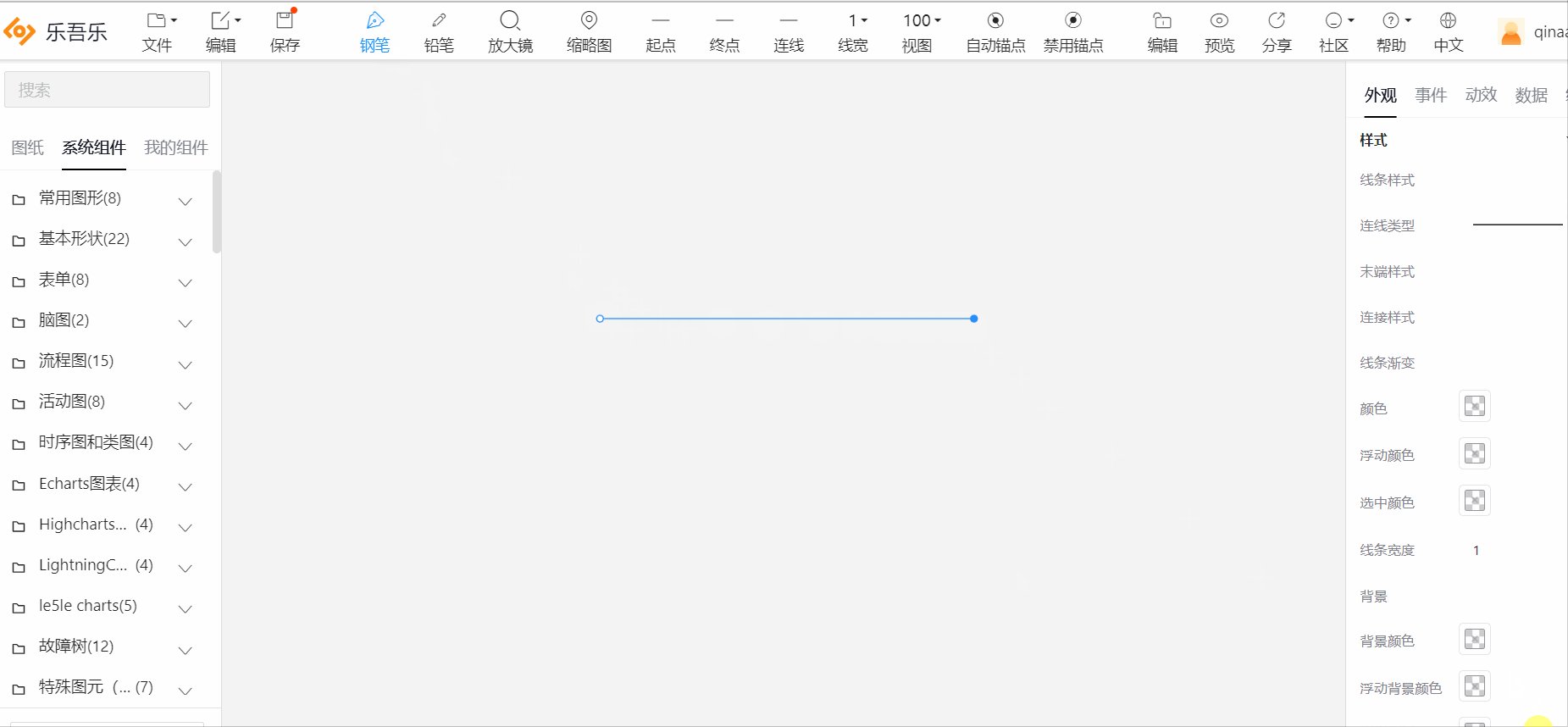
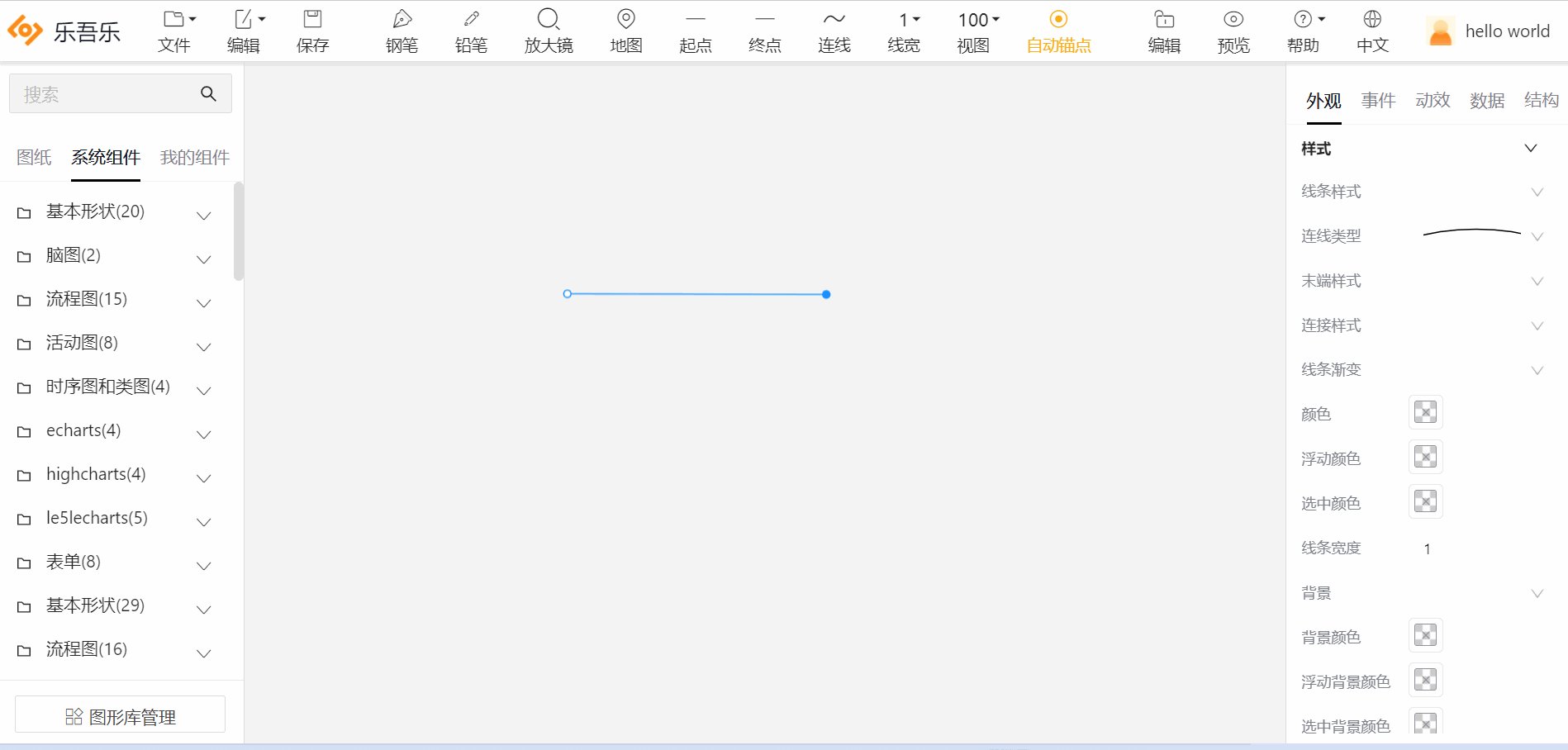
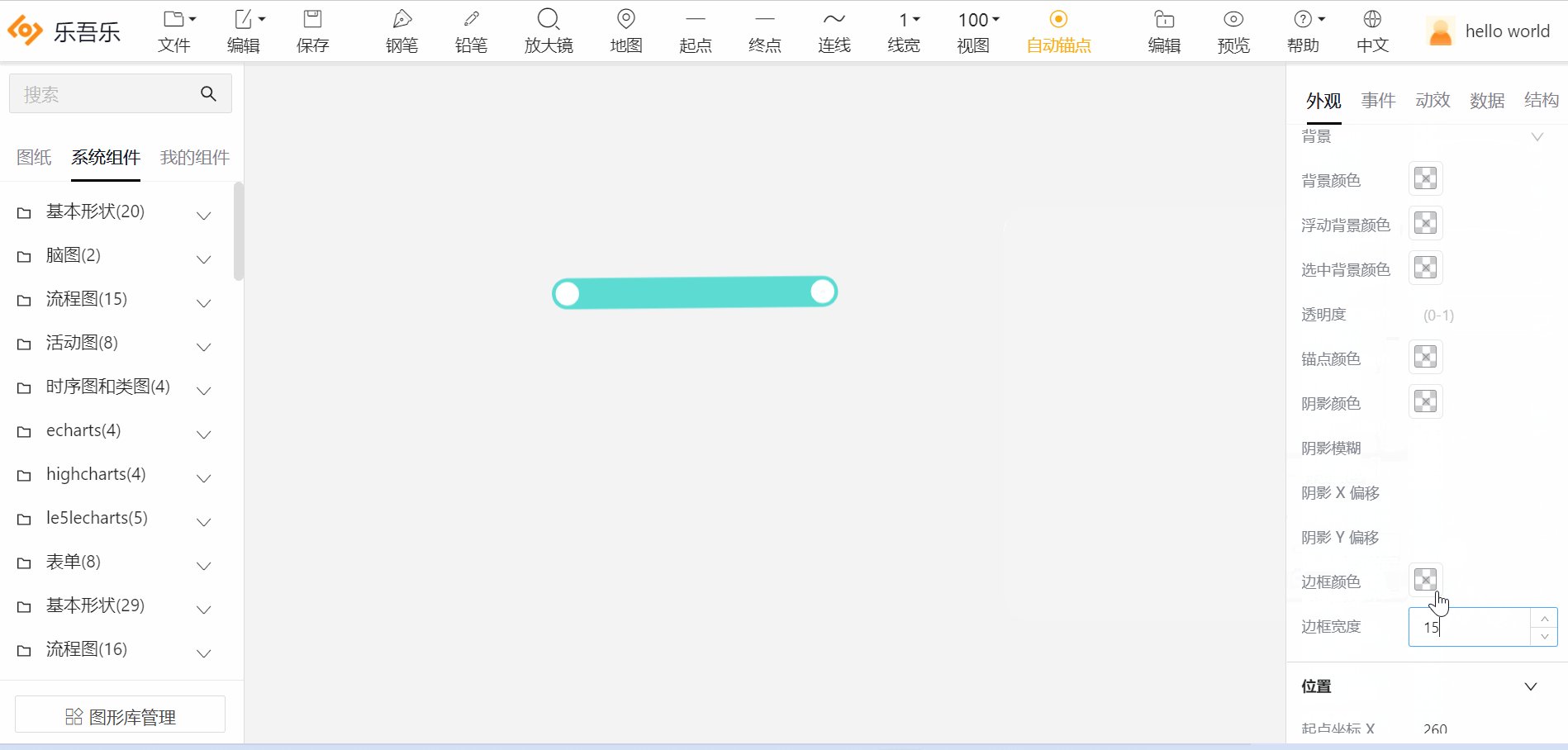
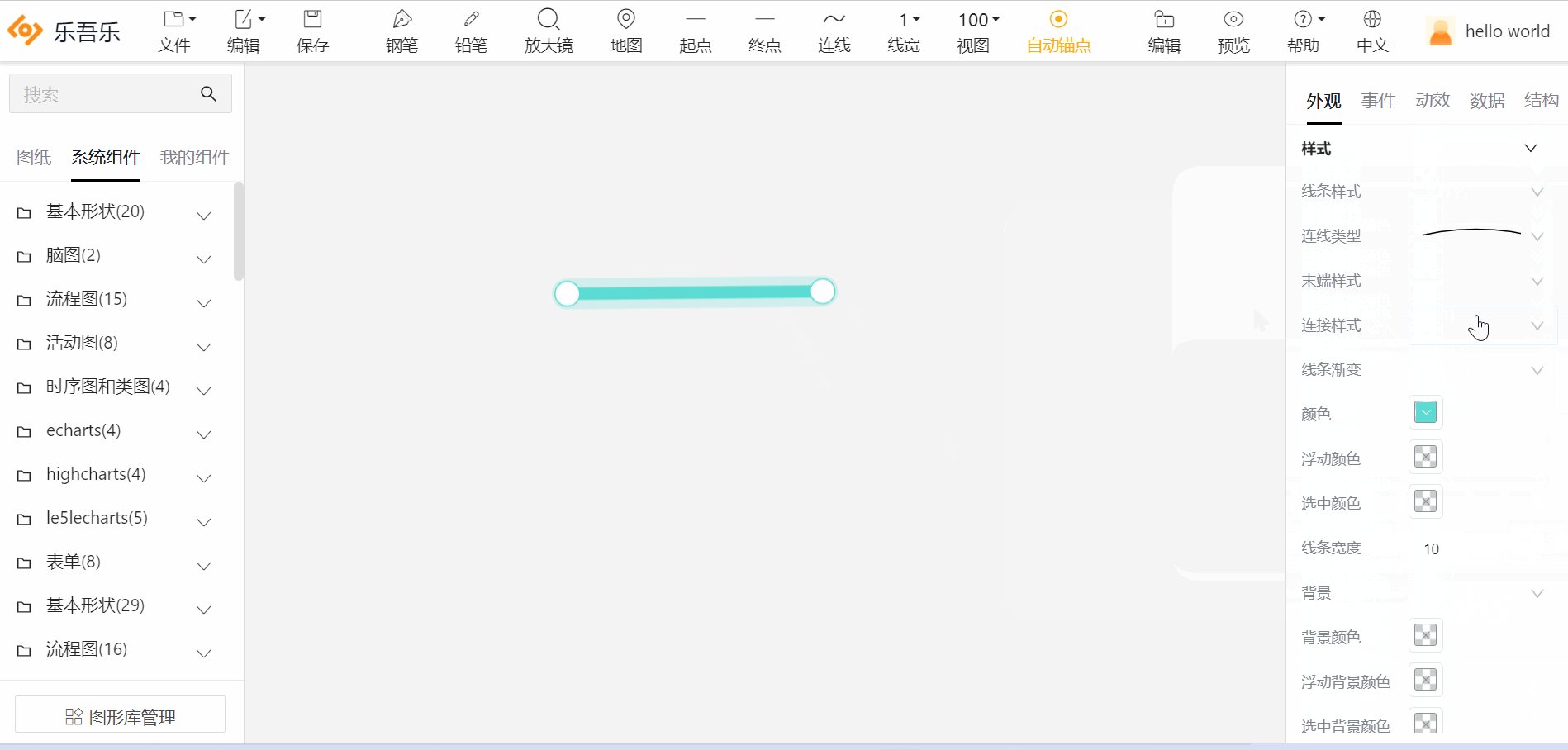
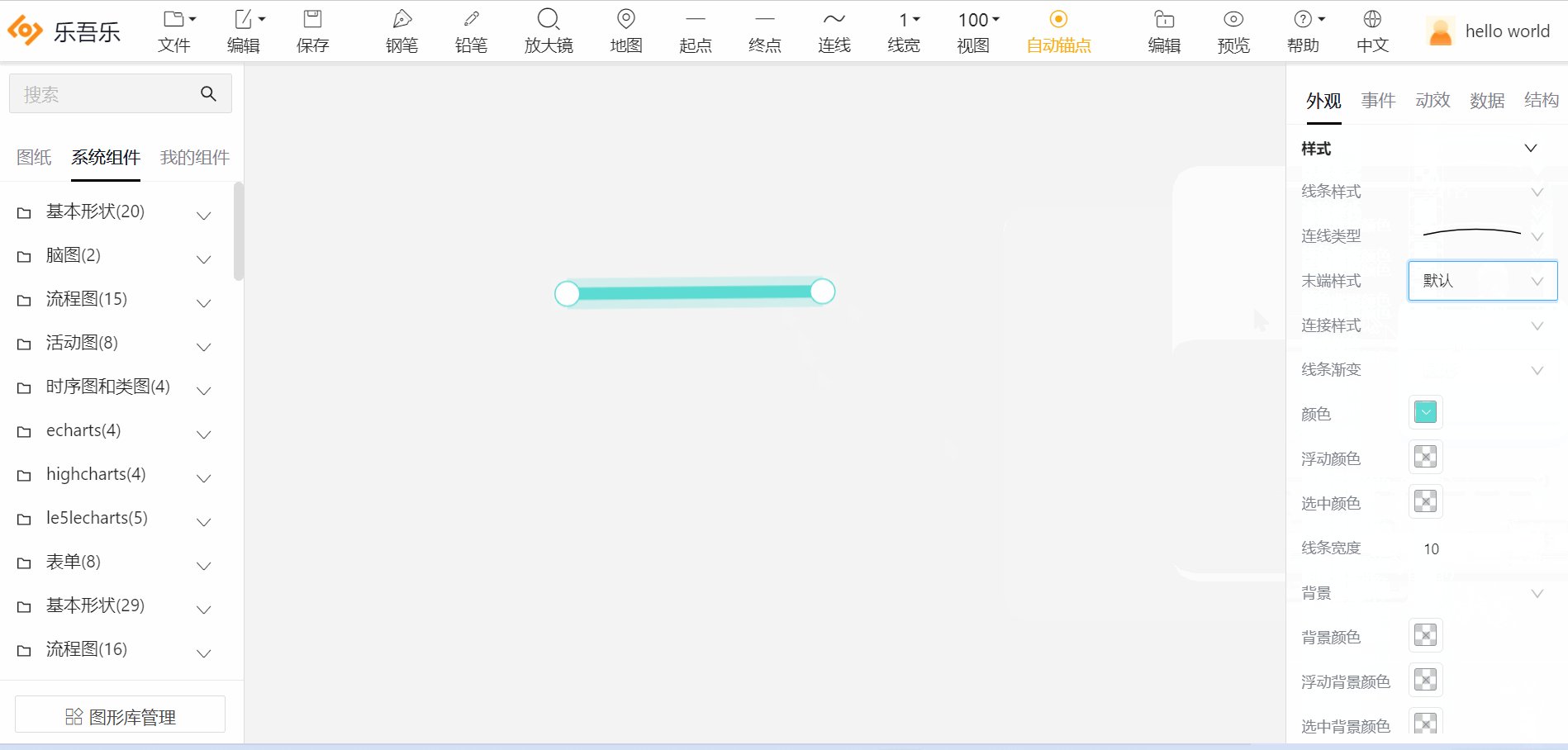
2.4 连线样式
设置连线的外观样式:
线条样式:实线、虚线
连线类型:曲线、折现、直线
连接样式:斜角、圆角、默认
线条渐变:无、线性渐变
线条颜色、浮动颜色、选中颜色
线条宽度
背景:纯色背景、线性渐变、径向渐变
背景颜色、浮动背景颜色、选中背景颜色
透明度:0-1
锚点颜色、锚点半径(≥0)
阴影颜色、阴影模糊、阴影X偏移、阴影Y偏移
变宽颜色、边框宽度(≥0)

2.4.1 用连线绘制管道
方式一:线性渐变外观
外观–线条渐变–线性渐变–线性渐变颜色


案例地址:https://2d.le5le.com/?id=641d524a8df2c654ea652d7e
方式二:连线边框+透明度
案例:用连线丰富的外观属性,绘制武地铁线路图demo
案例地址:https://2d.le5le.com/?id=609c9a6170c5ce0001cdb8a6

起点样式

终点样式

线宽

2.5 连线动画
动画效果:水流、水珠流动、圆点
动画线宽(≥0),动画颜色,动画速度,反向流动,循环次数
下个动画:tag,自动播放,保持动画状态,线性播放:是/否

案例:连线动画常常用于展示管道水流/能源等流动方向
案例地址:https://2d.le5le.com/?id=63ec50cf4662680466d51d97
视频教程:用连线绘制管道效果

3 锚点
3.1 添加/删除锚点(A)
图形和连线都可以添加/删除锚点

3.2 移动锚点(G)
将光标移动到锚点上,按一下快捷键G,拖动鼠标完成锚点移动

3.3 添加手柄(H)/删除手柄(D)
3.4 切换手柄类型(Shift)
按一下Shift键,切换三种不同的手柄类型
①两端手柄完全对称
②一端手柄可以任意伸缩长度
③一端手柄可以任意伸缩长度和变换角度

3.5 自动锚点
开启时自动选择2个最近锚点,关闭时可自由选择锚点

3.6 禁用锚点
禁用锚点,即不显示锚点


4 文件
文件:文件的新建、打开、导入、保存、另存为、下载JOSN文件、下载ZIP打包文件、导出为HTML、导出为Vue2组件、导出为Vue3组件、导出为React组件、下载为PNG、下载为SVG

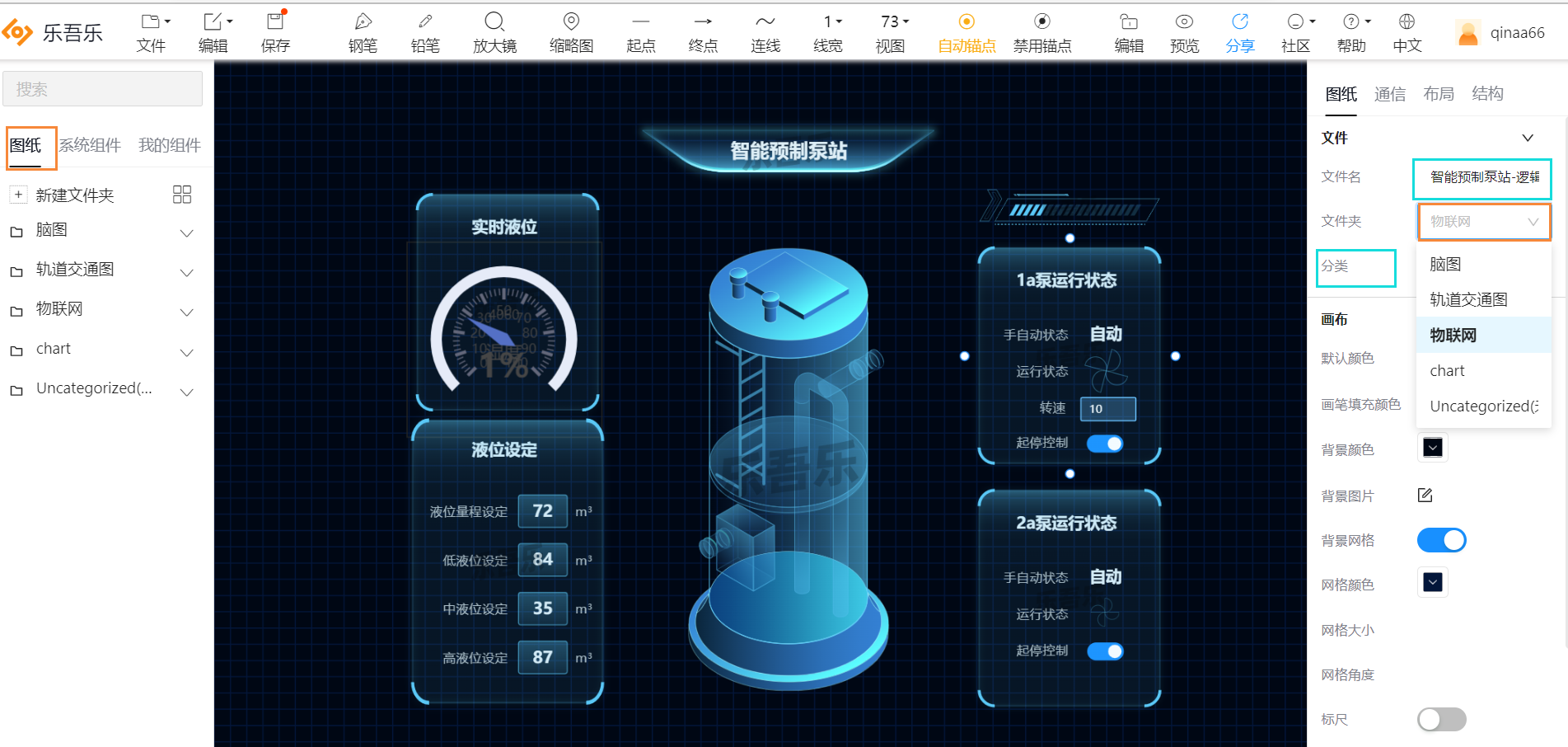
4.1 设置文件名、文件夹名、分类
属性面板的文件夹即图形库图纸文件夹

4.2 文件下载
4.2.1 下载JSON文件
- 文件结构
- 文件名.json meta2d能识别的json格式文件
4.2.2 下载zip打包文件
- 文件结构
- 文件名.json
- png/ 图纸中的图片资源
- img/ 图纸中的图片资源

4.2.3 导出为HTML
- 文件结构
- img/ 图纸中的图片资源
- js/ index是入口js文件,meta2d是核心库,marked是markdown资源包,lcjs是LightningCharts资源包
- png/ 图纸中的图片资源
- data.json 画布json数据
- favicon.ico 图标
- index.css 样式文件
- index.html 主页面
- 使用说明.pdf 运行参考此文件

4.2.4 导出为vue2组件
- 文件结构
- img/
- js/
- png/
- vue2/ vue2页面文件
- data.json
- index.html
- 使用说明.md 运行参考此文件

4.2.5 导出为vue3组件
- 文件结构
- img/
- js/
- png/
- vue3/ vue3页面文件
- data.json
- index.html
- 使用说明.md 运行参考此文件

4.2.6 导出为React组件
- 文件结构
- img/
- js/
- png/
- react/ react页面文件
- data.json
- index.html
- 使用说明.md 运行参考此文件

4.2.7 下载为png
- 文件结构
- 文件名.png
视频图元、iframe图元无法解析。
4.2.8 下载为svg
- 文件结构
- 文件名.png
使用的是canvas2svg库,视频图元、iframe图元无法解析。
5 画布
5.1 设置画布属性
默认颜色:预先设置默认颜色,拖拽到画布的节点(基础图形、文字、icon)自动统一默认颜色。
画笔填充颜色:预先设置画笔填充颜色,拖拽到画布的节点(基础图形)自动统一默认填充颜色。

背景颜色

背景网格、网格颜色、网格大小、网格角度
标尺、标尺颜色

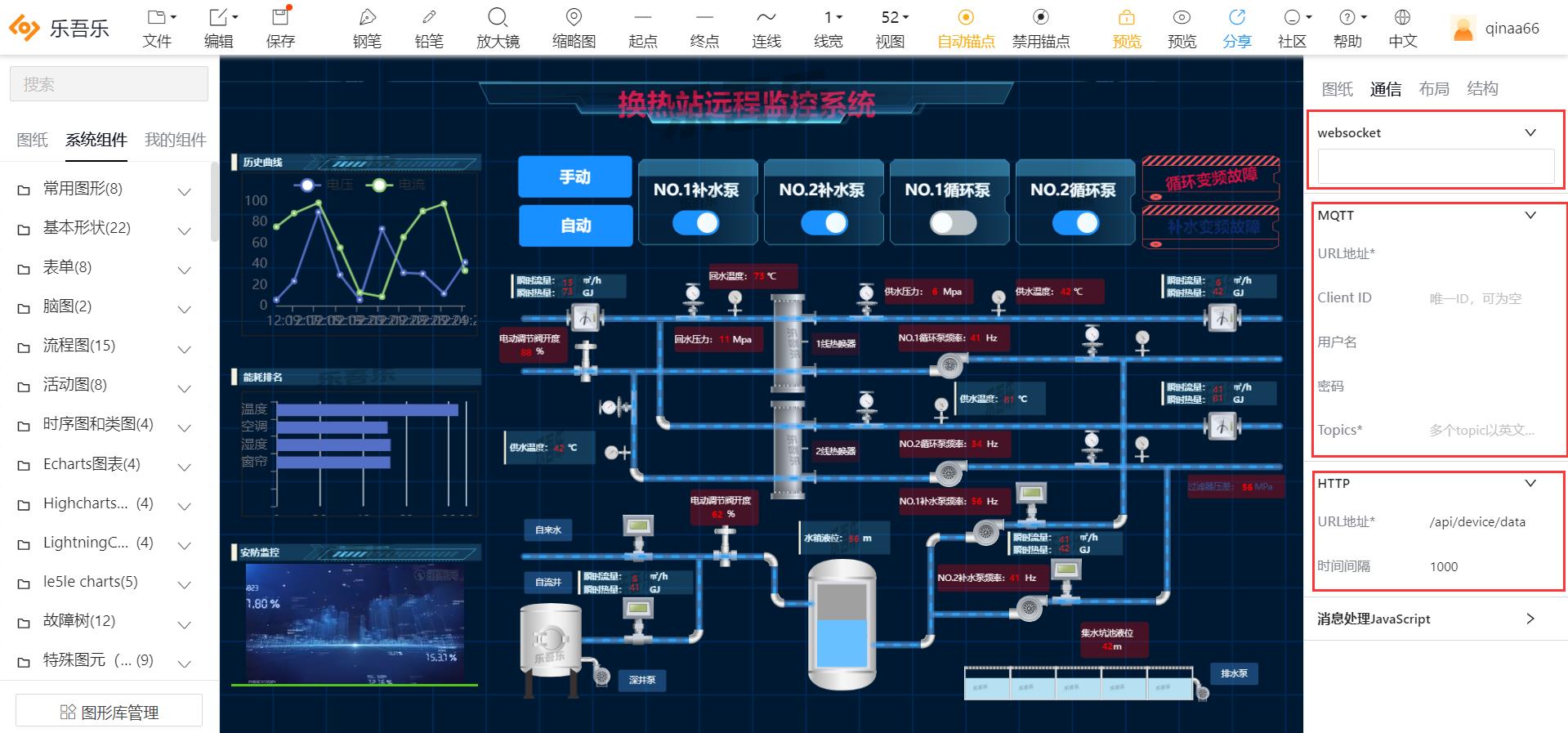
5.2 设置画布通信
支持主流的websocket、MQTT、http协议,能够“0代码”实现消息通信、数据实时修改和触发事件交互。

5.3 设置画布布局
画布和组件的排版布局

5.4 查看画布结构
可编辑:可以编辑属性事件
被锁定:可以执行事件和交互
被禁用 :不能选中,完全不出发任何事件,可以当背景底图

5 钢笔
开始:单击左键
暂停:单击右键 或 enter
结束:esc
闭合/取消闭合:enter

6 铅笔
开始:连续拖动左键
暂停:释放左键
结束:esc
闭合/取消闭合:enter

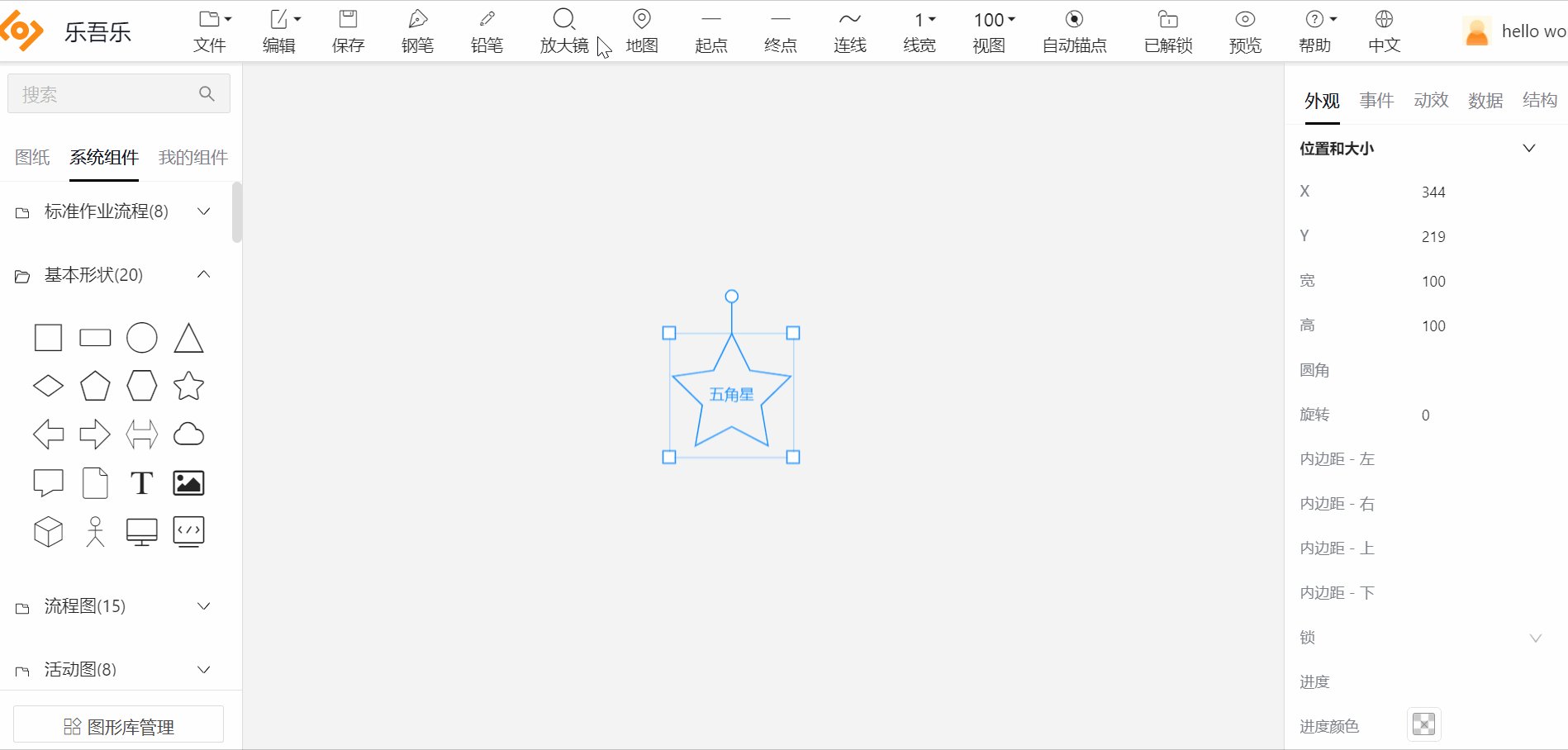
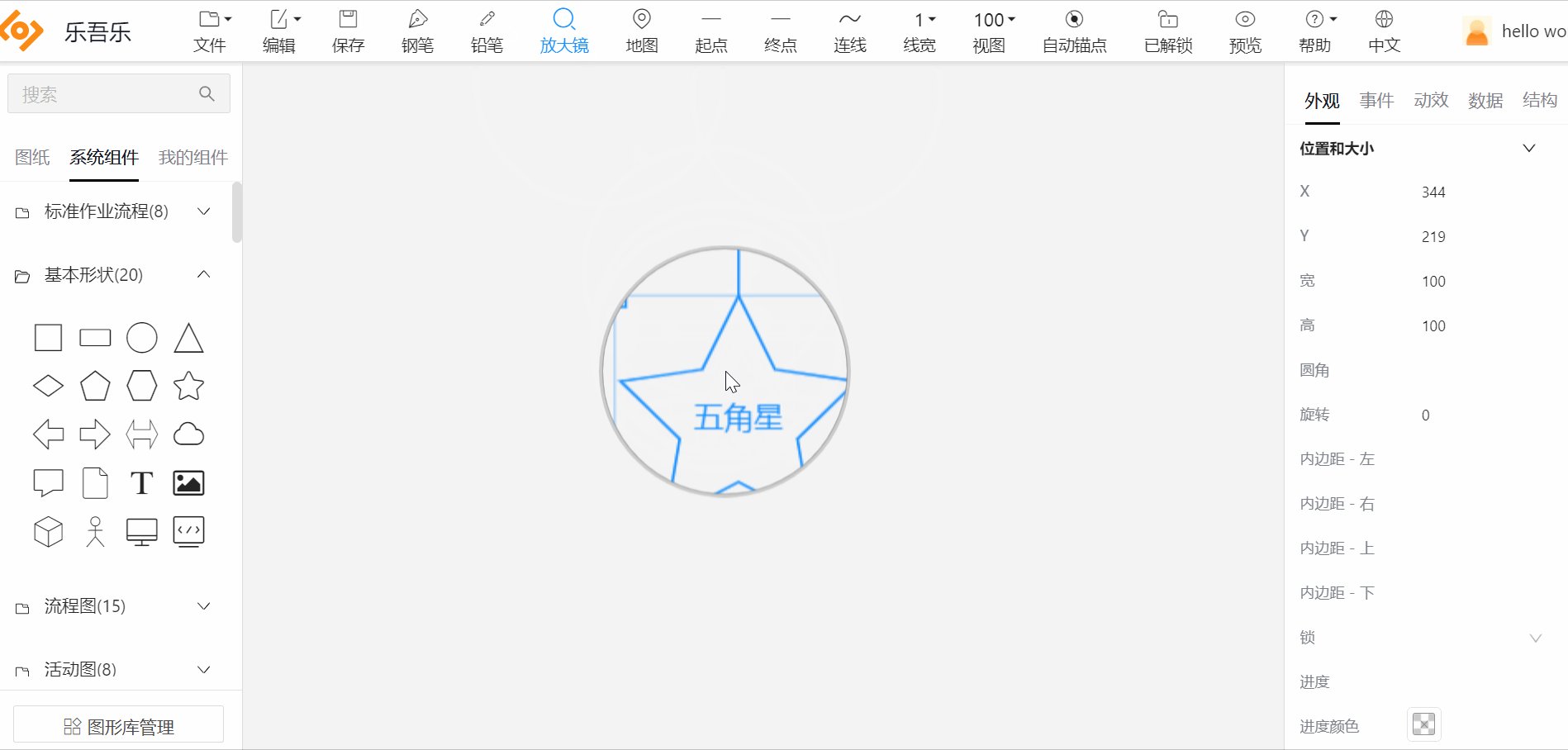
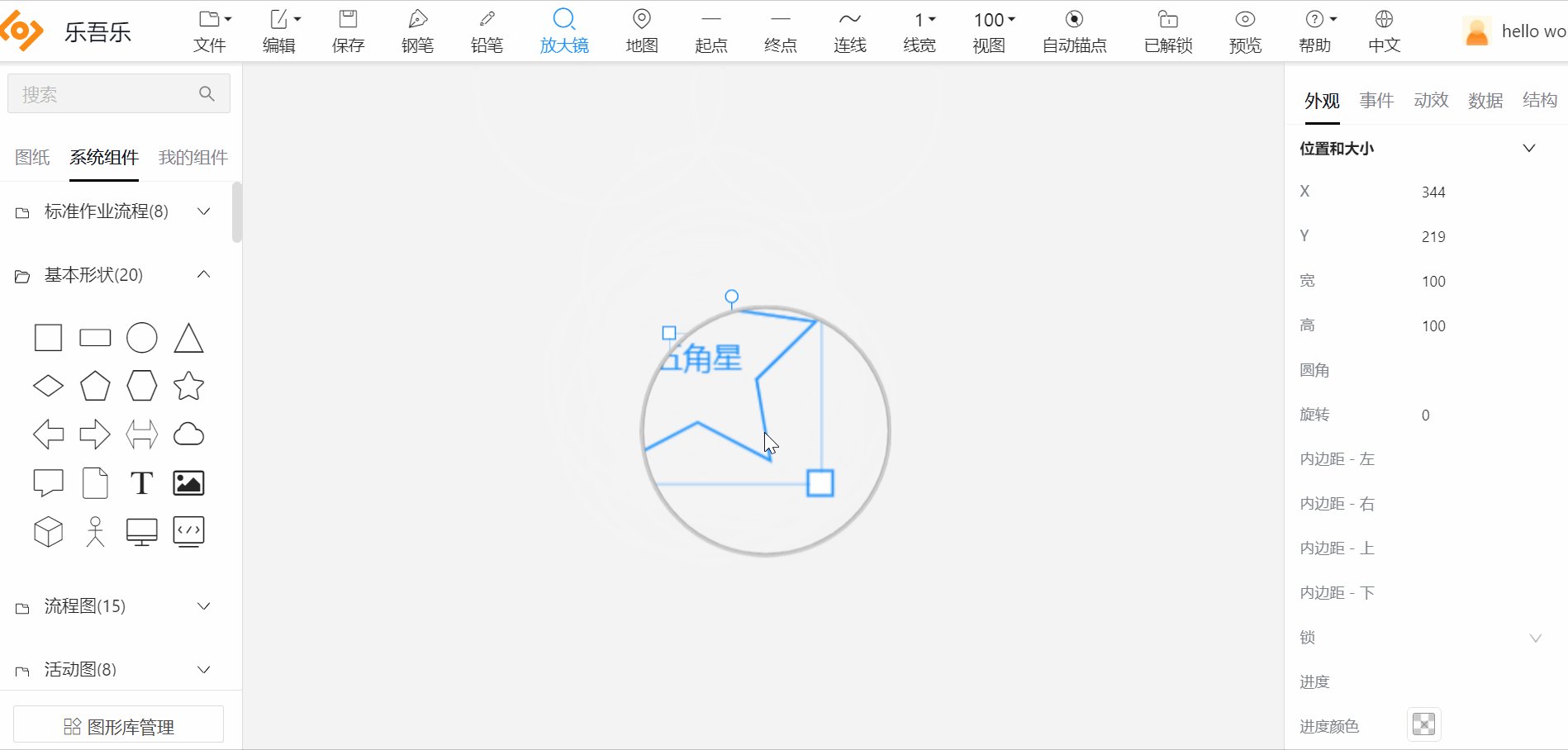
7 放大镜

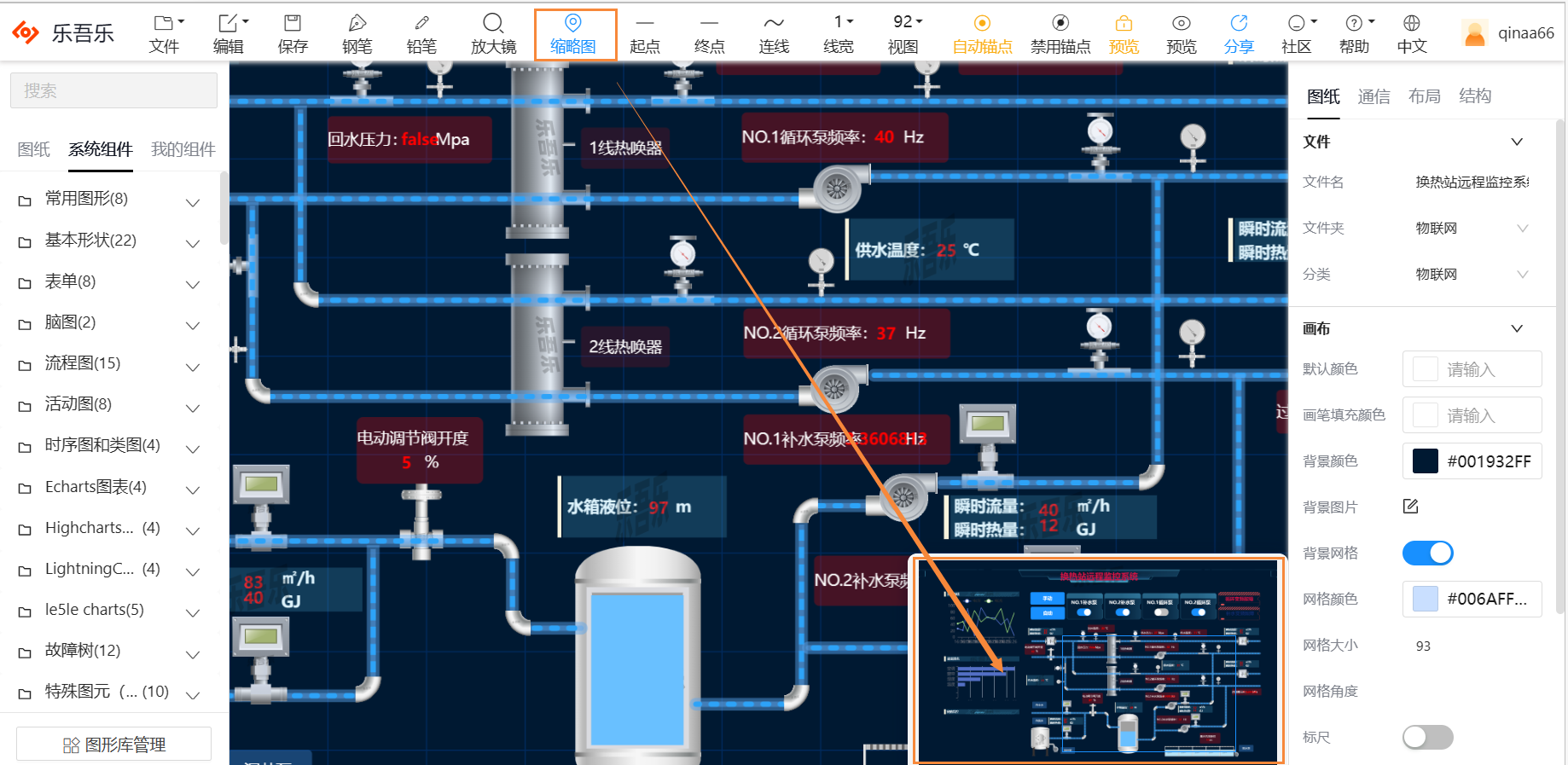
8 缩略图

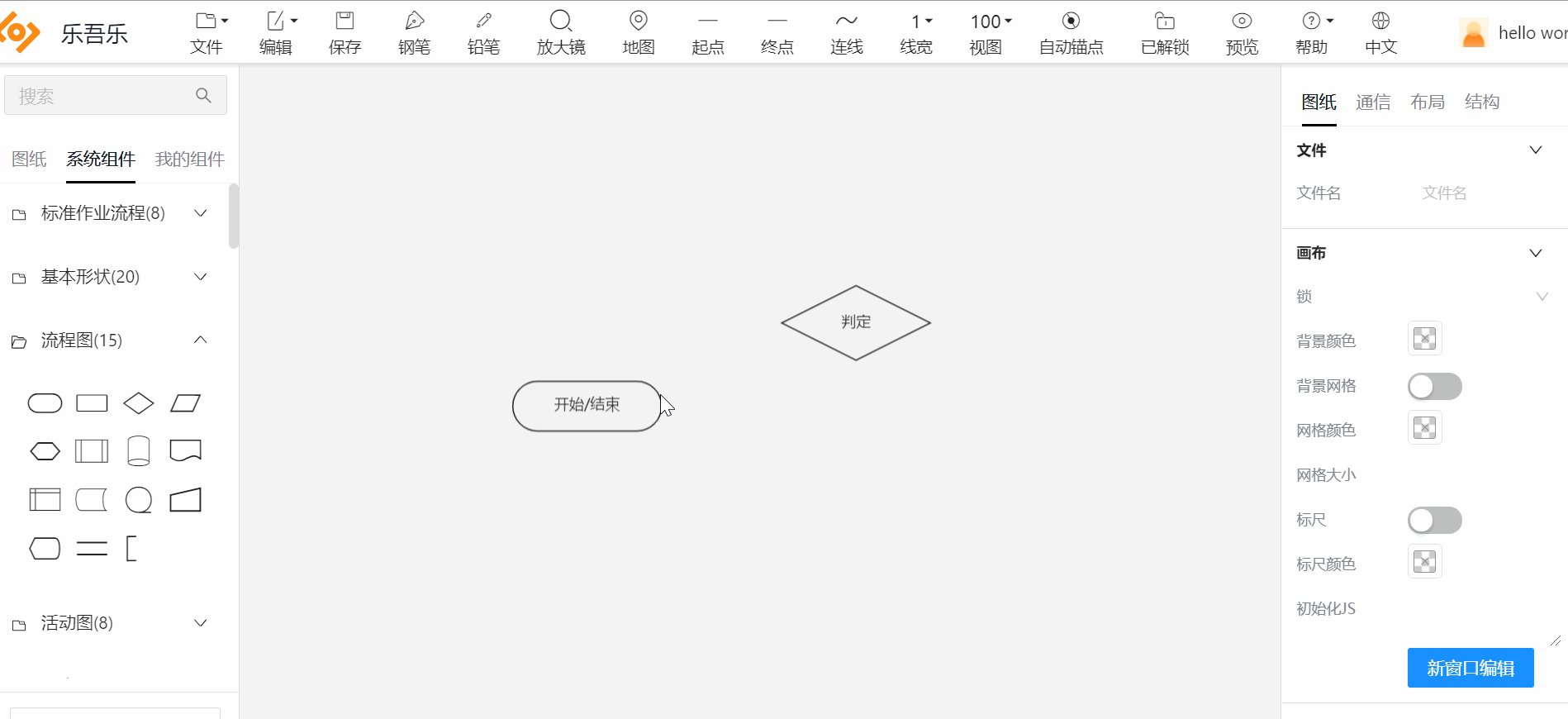
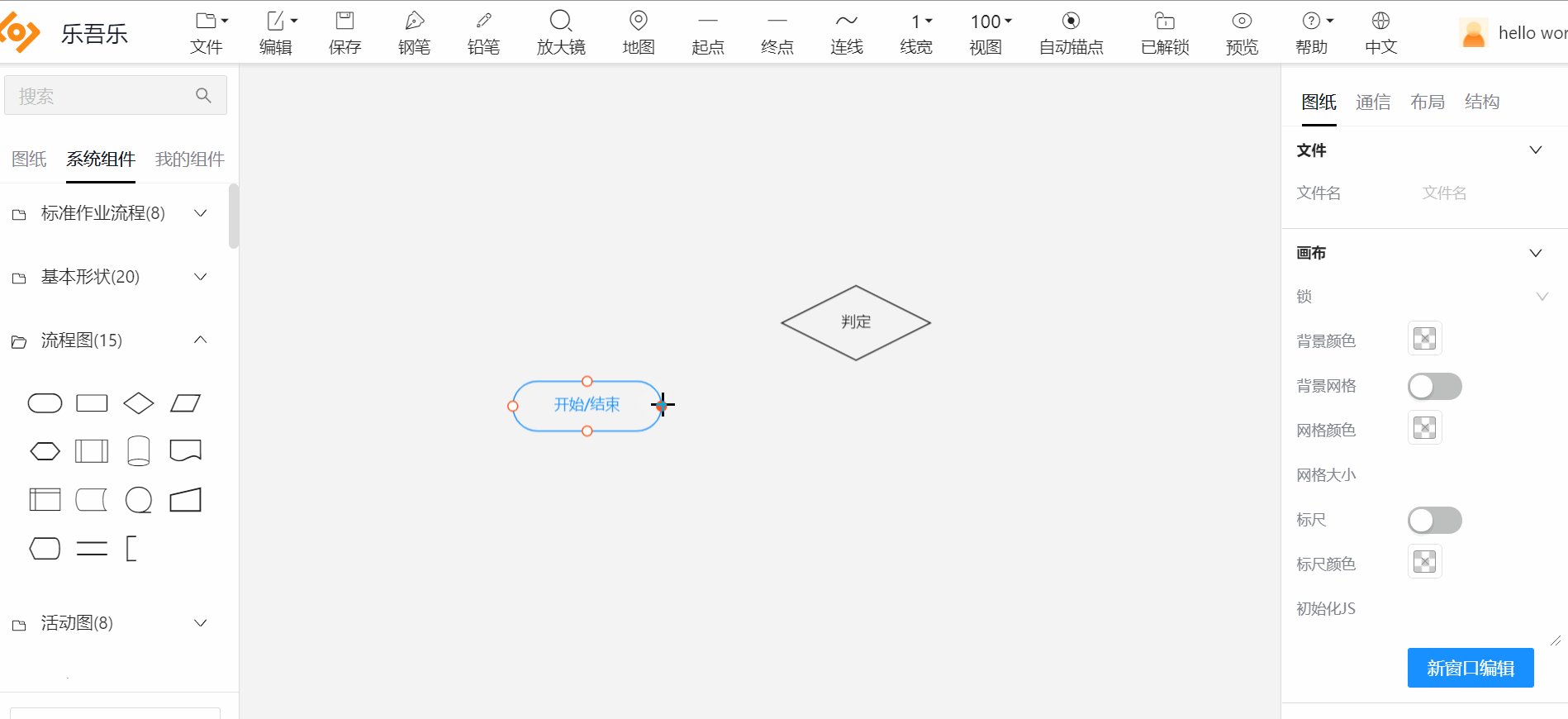
9 拖拽
可拖拽任意节点到画布

也可以单击选定节点,再单击画布放置节点

10 外观设置
10.1 节点的外观样式
角度:设置尖角与圆角,值的范围:0~1
旋转:设置图形的旋转角度
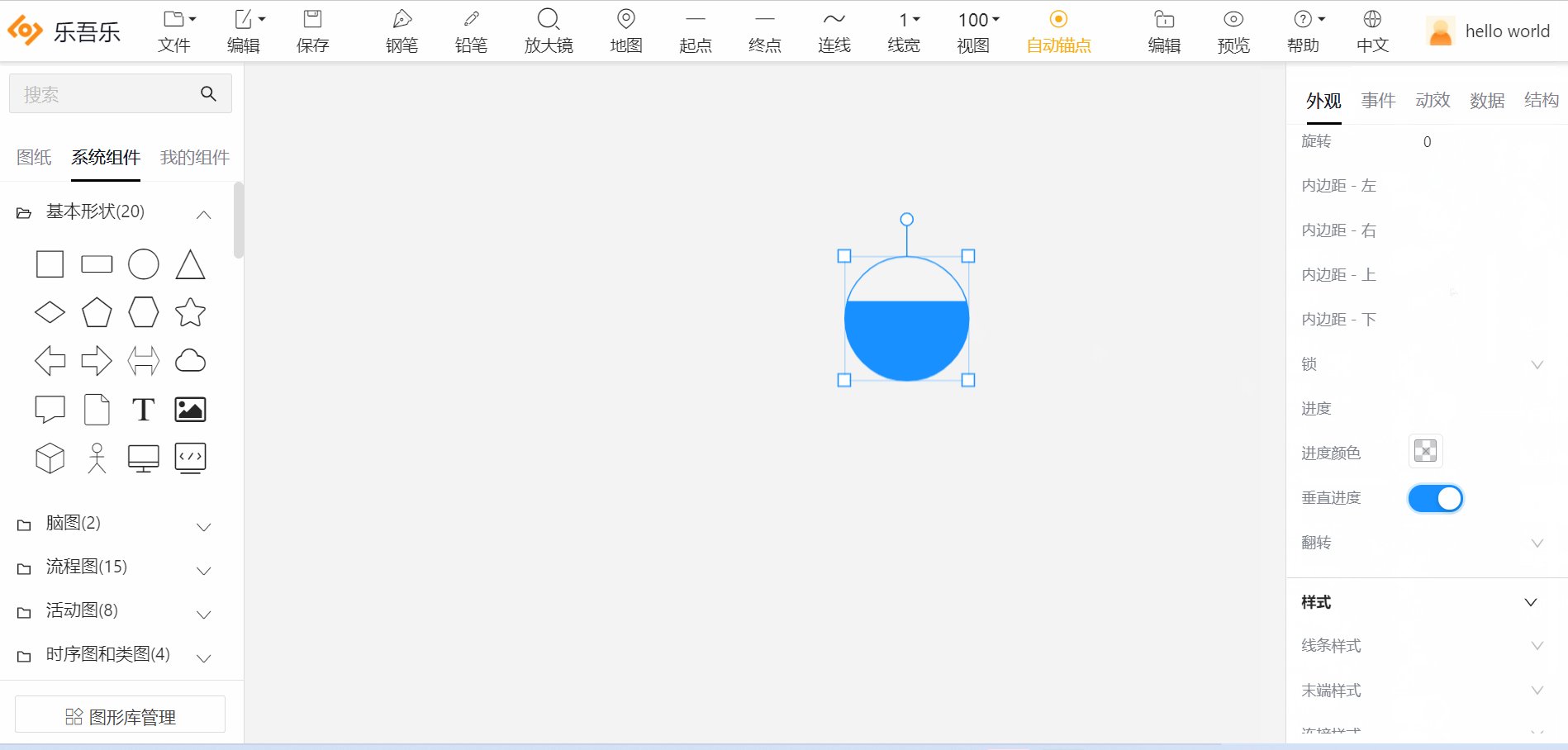
进度:任意封闭图形,都可以当进度条:矩形、圆、svg、封闭连线、或其他任意封闭图形,值的范围:0~1

案例:通常用进度来代表水位高低



视频教程:水位随数据动态变化
10.2 图片外观样式

10.3 字体图标外观样式

11 事件
11.1 添加事件
添加相应事件,即可实现相应的事件行为
事件类型:鼠标移入、鼠标移出、选中、取消选中、鼠标按下、鼠标弹起、单击、双击
事件行为:打开链接、更改属性、执行动画、暂停动画、停止动画、执行JavaStript、执行Window函数、自定义消息

11.2 条件触发器
条件变化触发实时告警

视频教程:条件告警
12 动效
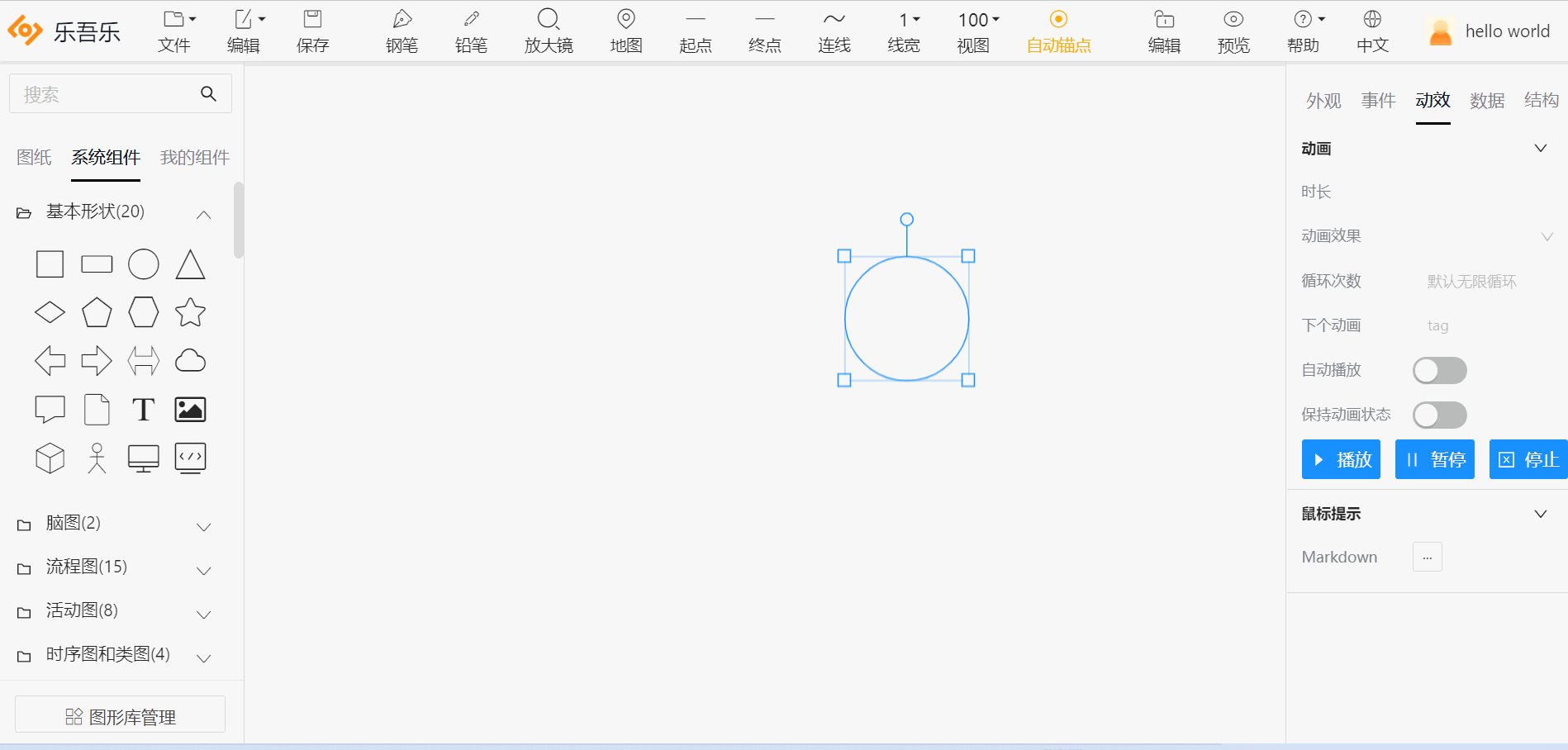
12.1 节点动画
给节点添加动画、鼠标提示,设置动画时长、动画效果、循环次数、下个动画tag、是否自动播放、是否保持动画状态
12.1.1 内置动画
无、上下跳动、左右跳动、心跳、成功、警告、错误、炫耀、自定义

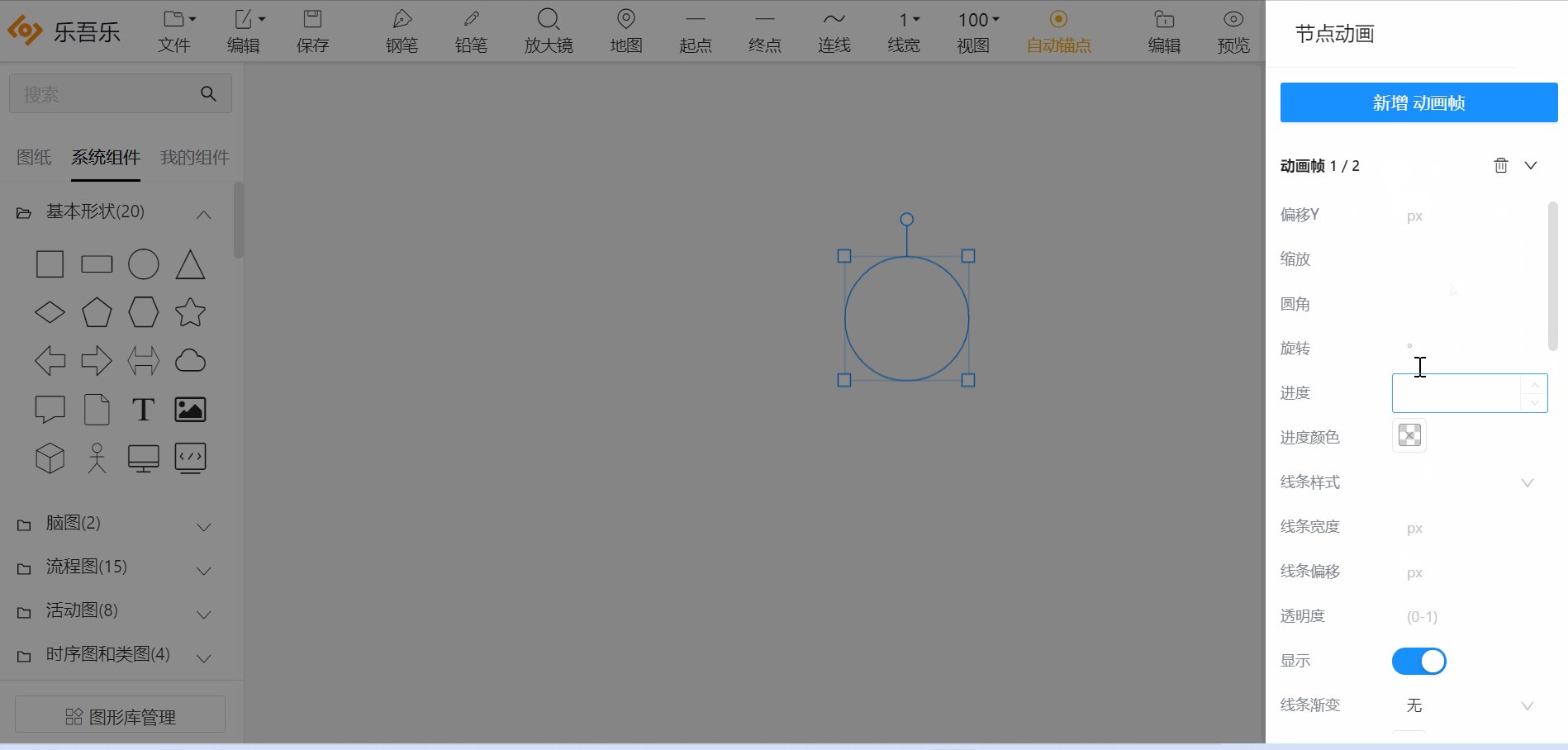
12.1.2 自定义动画
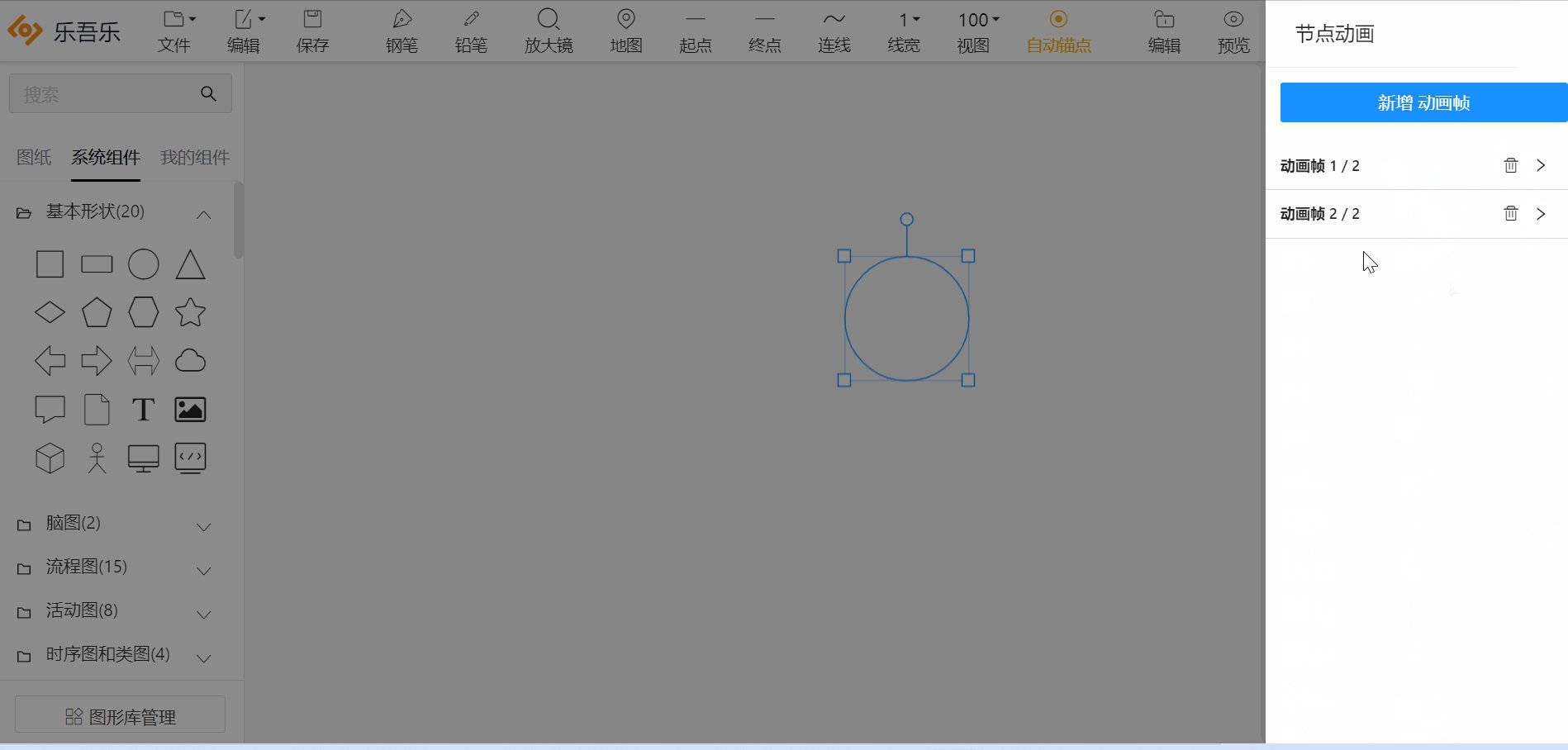
通过新增动画帧,逐帧自定义动画
示例:进度条,通常用来展示水位变化
视频教程:自定义动画

12.2 连线动画
给连线添加动画、鼠标提示,设置动画效果、动画颜色、动画速度、正反流动方向、循环次数、下个动画tag、是否自动播放、是否保持动画状态
动画效果:水流、水珠流动、圆点

案例:连线动画常常用于展示管道水流/能源等流动方向

案例地址:https://t.le5le.com/?id=63071758288d77e4cee19a6f
视频教程:用连线绘制管道效果
12.3 鼠标提示
参考Markdown语法编写鼠标提示

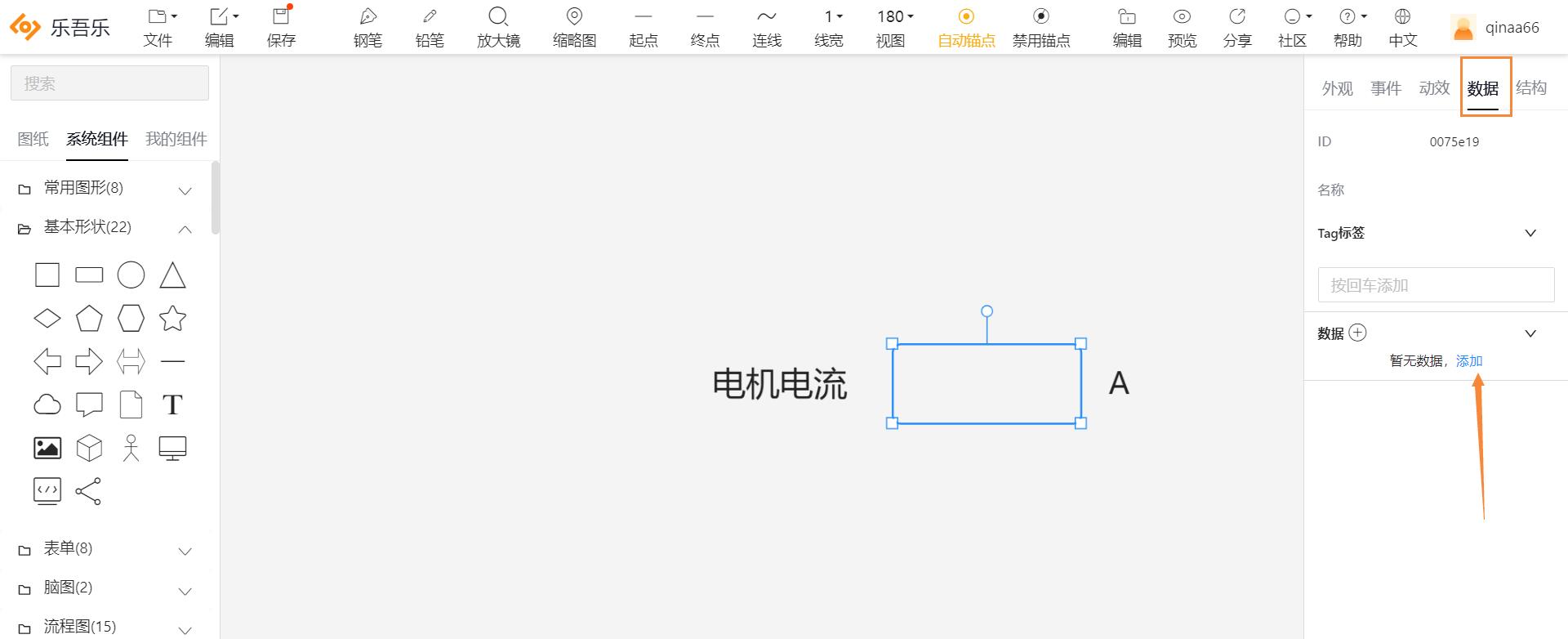
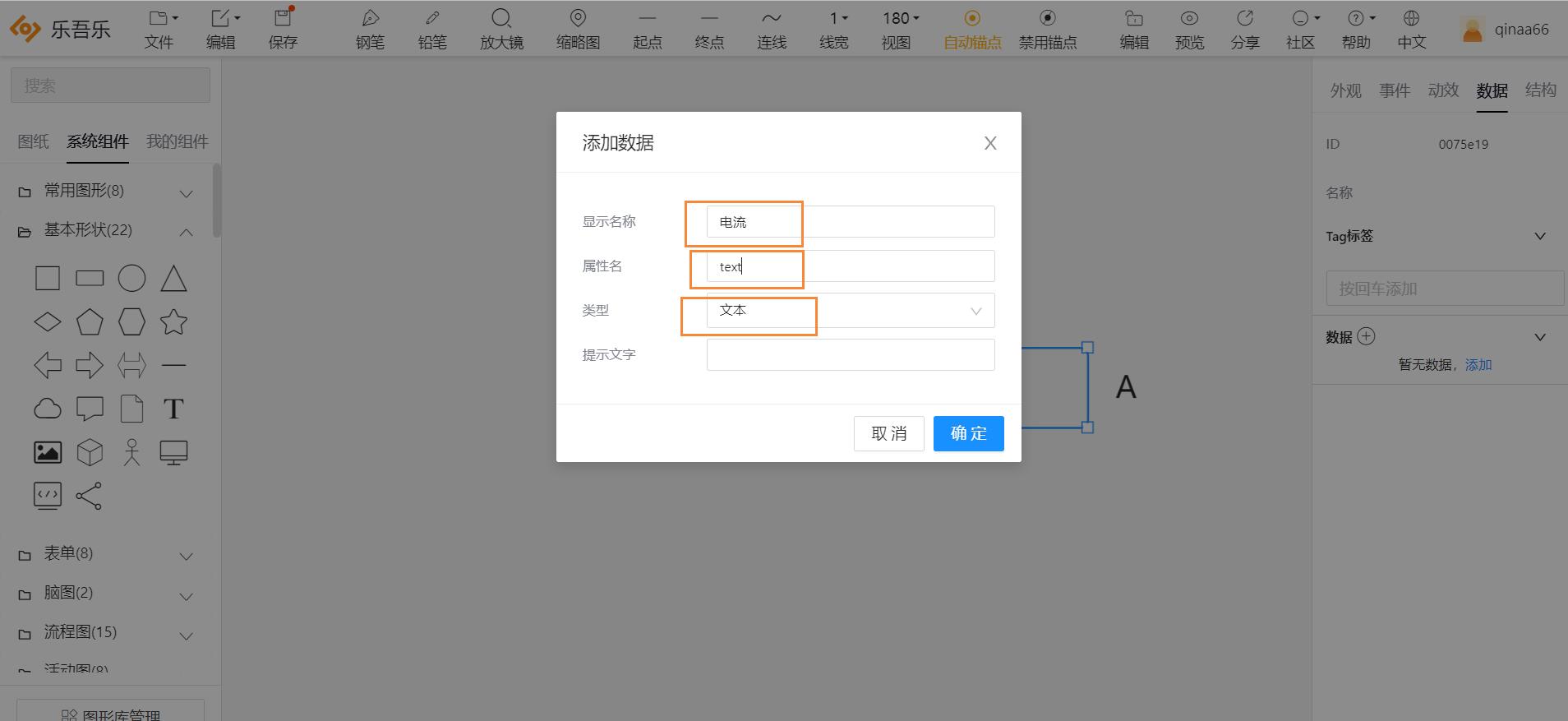
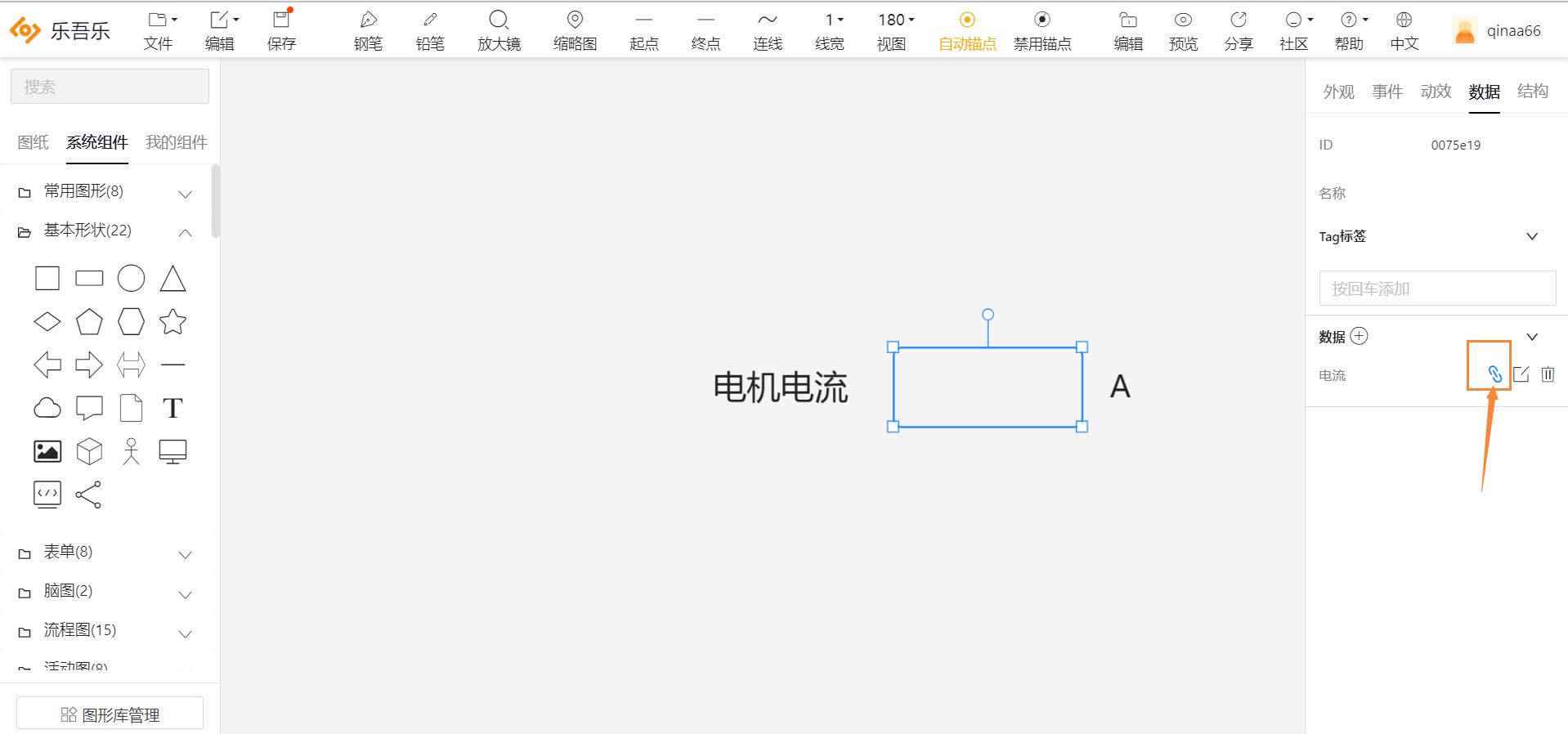
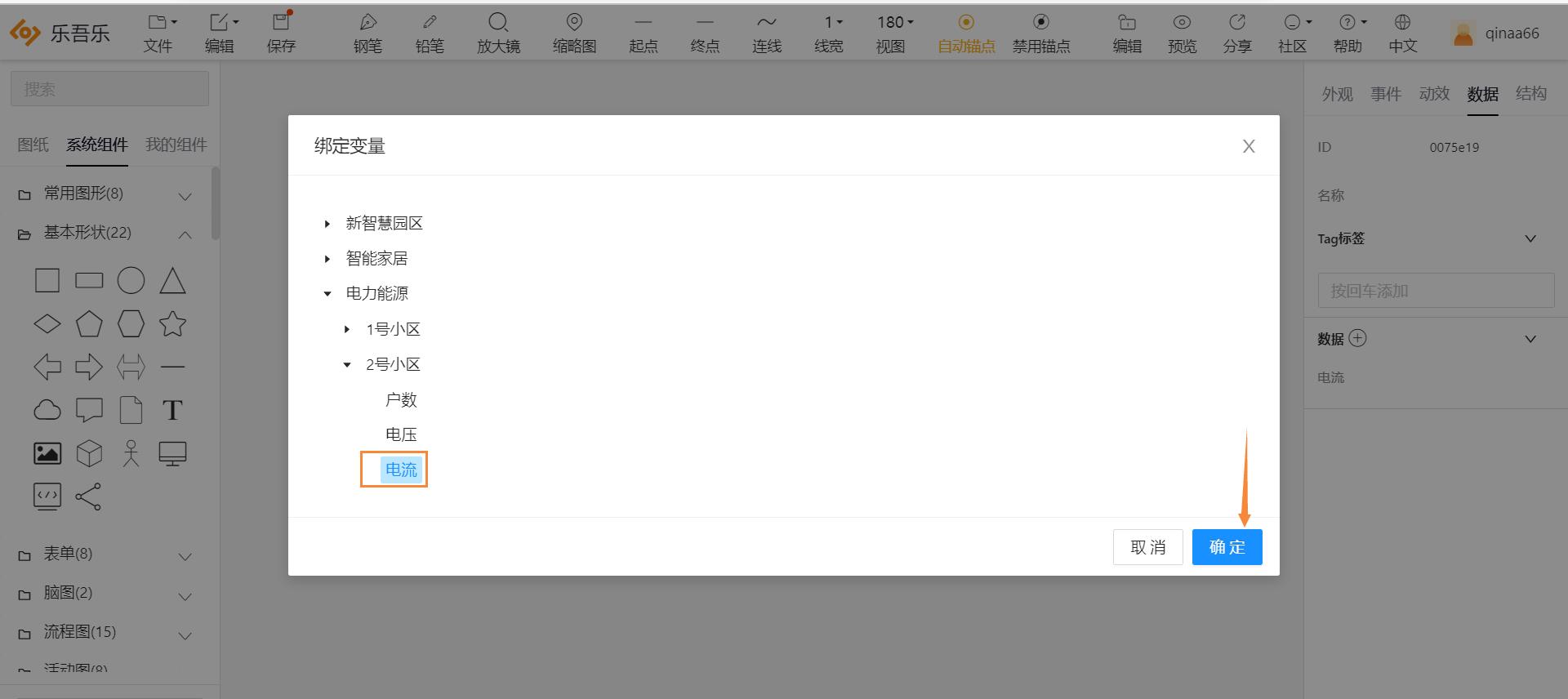
13 数据
绑定变量,快速实现实时数据动态展示
演示视频:报表随数据动态展示




14 消息通信
14.1 mqtt通信
14.1.1 配置emqx mqtt服务器
如果没有自己的mqtt服务,这里推荐使用国产开源 emqx mqtt 服务器

14.1.2 建立mqtt通信
地址可填写:wss://broker.emqx.io:8084/mqtt

14.1.3 发送mqtt消息

14.2 websocket通信
通信-配置websocket地址,如果没有自己的ws服务,可以使用我们本地搭建 node 测试服务器
先 npm install,再运行:node index.js
14.3 http轮询
图元绑定变量,通信-http配置我们提供的默认地址(/api/device/data?mock=1),建立通信。

参考视频1:双向数据通信
参考视频2:实时数据显示
15 图形库
15.1 图纸
新建文件夹、新建图纸、删除文件夹、删除图纸

15.2 系统组件
乐吾乐图形库一共分为三大类:基础图形库、电力图形库、物联网图形库,总共约3700个图元,能满足大部分行业的基本需求。 格式有三种:原生代码(JS)、阿里字体(iconfont)、图片(svg、gif),企业版已经写好固定的逻辑,支持良好。
点击查看系统组件:http://2d.le5le.com/

15.2.1 基础图形库
| 序号 | 类别 | 格式 | 数量 |
|---|---|---|---|
| 1 | 基本形状 | js | 22 |
| 2 | 表单 | js | 8 |
| 3 | 脑图 | js | 2 |
| 4 | 流程图 | js | 15 |
| 5 | 活动图 | js | 8 |
| 6 | 时序图和类图 | js | 4 |
| 7 | Echarts图表 | js | 4 |
| 8 | Highcharts图表 | js | 4 |
| 9 | Le5le charts | js | 5 |
| 10 | 故障树 | js | 12 |
| 合计 | 84 |
其中基本形状包括:文字、图片、视频、iframe、icon

15.2.1.1 视频video
video标签支持MP4、WebM、Ogg 三种格式
15.2.1.2 网页iframe

搜索:输入关键词可以搜索相应的系统组件
取消搜索:删除关键词,回车

图形库管理:不常用的图形可以取消勾选,提升加载速度
15.2.2 电力图形库
| 序号 | 类别 | 格式 | 数量 |
|---|---|---|---|
| 1 | 逻辑门电路 | js | 27 |
| 2 | 电阻 | js | 23 |
| 3 | 电容 | js | 16 |
| 4 | 电感 | js | 39 |
| 5 | 开关、转换器 | js | 46 |
| 6 | 二极管 | js | 13 |
| 7 | 信号源 | js | 29 |
| 8 | 晶体管 | js | 72 |
| 9 | 仪表 | js | 5 |
| 10 | 电子显示设备 | js | 15 |
| 11 | 真空电子管 | js | 7 |
| 12 | 电子波形 | js | 23 |
| 13 | 转动与机械设备 | js | 15 |
| 14 | 电子逻辑计算器 | js | 10 |
| 15 | 电子传输/传播 | js | 17 |
| 16 | 电子未分类 | js | 147 |
| 17 | 液压符号 | js | 245 |
| 18 | 电气工程常用字母和符号 | iconfont | 578 |
| 19 | 国家电网图元规范 | iconfont | 344 |
| 19 | SVG国家电网 | svg | 272 |
| 19 | SVG电气工程 | svg | 603 |
| 合计 | 2553 |
15.2.3 物联网图形库
| 序号 | 类别 | 格式 | 数量 |
|---|---|---|---|
| 1 | 云 | js | 313 |
| 2 | 网络设备 | js | 81 |
| 3 | 电子产品 | js | 147 |
| 4 | 楼宇 | js | 37 |
| 5 | 物联网未分类 | js | 35 |
| 6 | Iot-MNMS(移动网管域) | svg | 6 |
| 7 | City(城市) | svg | 21 |
| 8 | Iot-pump(泵) | svg、gif | 40 |
| 9 | Iot-HVAC(暖通空调) | svg、gif | 35 |
| 10 | Iot-waste water treatment(废水处理) | svg、gif | 129 |
| 11 | Iot-Boilers(锅炉) | svg | 21 |
| 12 | Iot-process heating(制程加热) | svg | 20 |
| 13 | Weather(天气) | svg | 51 |
| 14 | Iot-Labortory(实验室) | svg | 19 |
| 15 | 鞋子专属定制 | svg | 9 |
| 16 | 2.5D Room(2.5D 房间) | svg | 16 |
| 17 | Iot-logistics(物流) | svg | 35 |
| 18 | Iot-water tank(水槽) | svg | 95 |
| 19 | Iot-Food(食品) | svg | 60 |
| 20 | Iot-building(建筑) | svg | 9 |
| 21 | Iot-machining(机器) | svg | 60 |
| 22 | Iot-CONTAINERS(容器) | svg | 14 |
| 23 | Iot-light(灯) | svg | 18 |
| 24 | Iot-PIPES(管道) | svg | 21 |
| 25 | Iot-valve symbols(阀门符号) | svg | 32 |
| 26 | Iot-WIRE(电线电缆) | svg | 13 |
| 27 | Iot-Material Handing(物料运输) | svg | 55 |
| 28 | Iot-Flow Meters(流量计) | svg | 24 |
| 29 | Iot-buttom(按钮) | svg | 40 |
| 30 | Iot-MIXERS(搅拌器) | svg | 21 |
| 31 | Iot-process cooling(制程冷却) | svg | 22 |
| 32 | Iot-SAFETY(安全) | svg | 27 |
| 33 | Iot-Chemical(化学) | svg | 36 |
| 34 | Iot-power(电源) | svg | 58 |
| 35 | Iot-valve(阀门) | svg | 20 |
| 36 | Iot-Plant Facilities(工厂设施) | svg | 36 |
| 37 | Iot-Meter(仪表) | svg | 12 |
| 38 | Iot-Motors(发动机) | svg | 18 |
| 39 | Iot-Computer Keys(电脑按键) | svg | 94 |
| 40 | Iot-Blowers(鼓风机) | svg、gif | 18 |
| 41 | 大屏可视化 | svg | 19 |
| 合计 | 1837 |
15.2.4 2.5D科技图形库
| 序号 | 类别 | 格式 | 数量 |
|---|---|---|---|
| 1 | 特殊图元 | js | 10 |
| 2 | 光伏系统 | svg、gif | 7 |
| 3 | 制冷站 | svg | 8 |
| 4 | 废水处理 | svg | 15 |
| 5 | 智慧城市 | svg | 27 |
| 6 | 电信机房 | svg、gif | 15 |
| 7 | 其他更新中… | … | … |
15.3 我的组件
新建文件夹、上传图片、创建组件、删除文件夹、删除我的组件

例如常用的电网图元组合可以组合成一个组件,保存在“我的组件”里面,方便下次直接拖拽使用,同时也可以将绘制好的组件下载JSON分享给同事使用

15.4 自定义图形库
乐吾乐2D可视化平台支持自定义图形库,
参考文档:炫酷组件,自己定义
演示视频:自定义图形库
16 右键
鼠标右键或平板三指触摸显示右键菜单
16.1 右键功能
置顶、置底、上一个图层、下一个图层、组合、组合为状态、锁定、删除、撤销、恢复、剪切、复制、粘贴

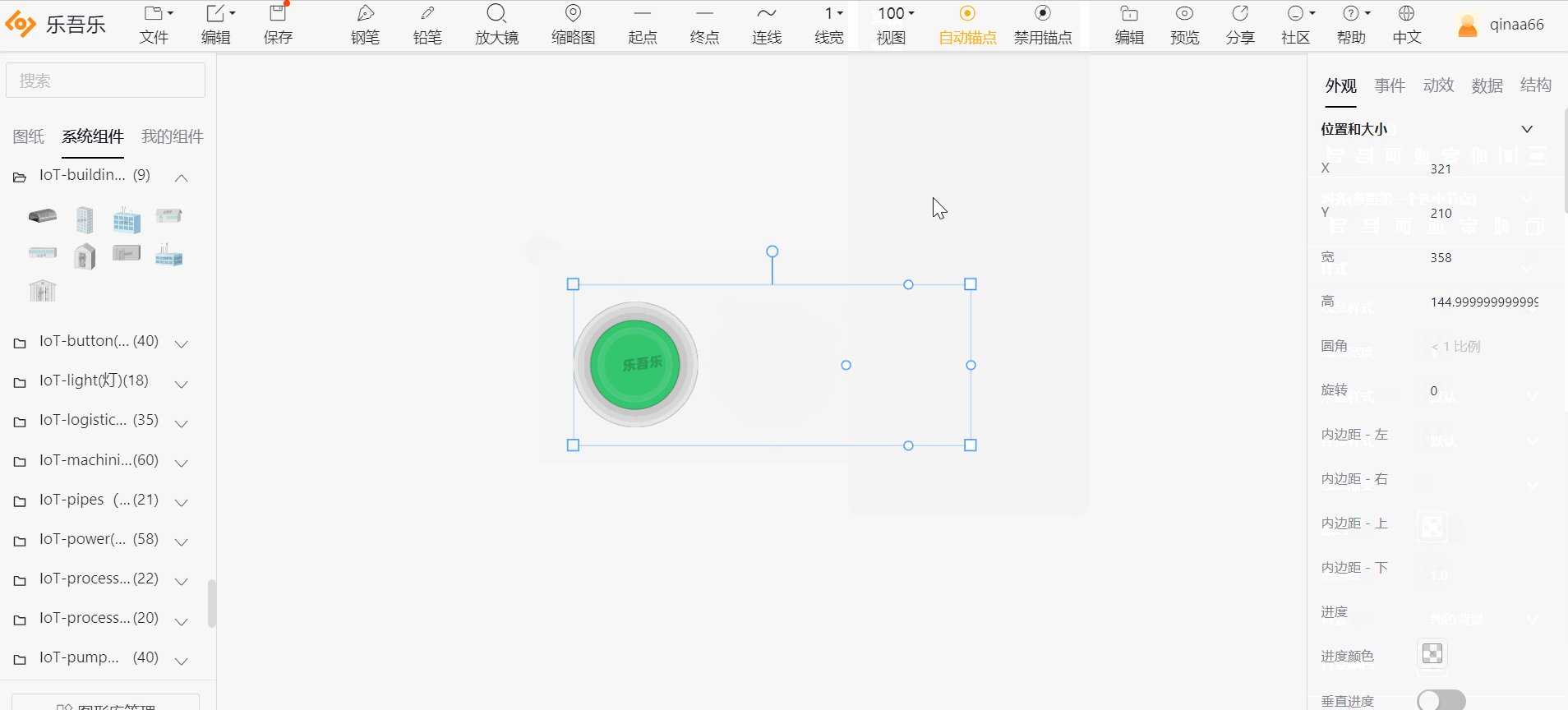
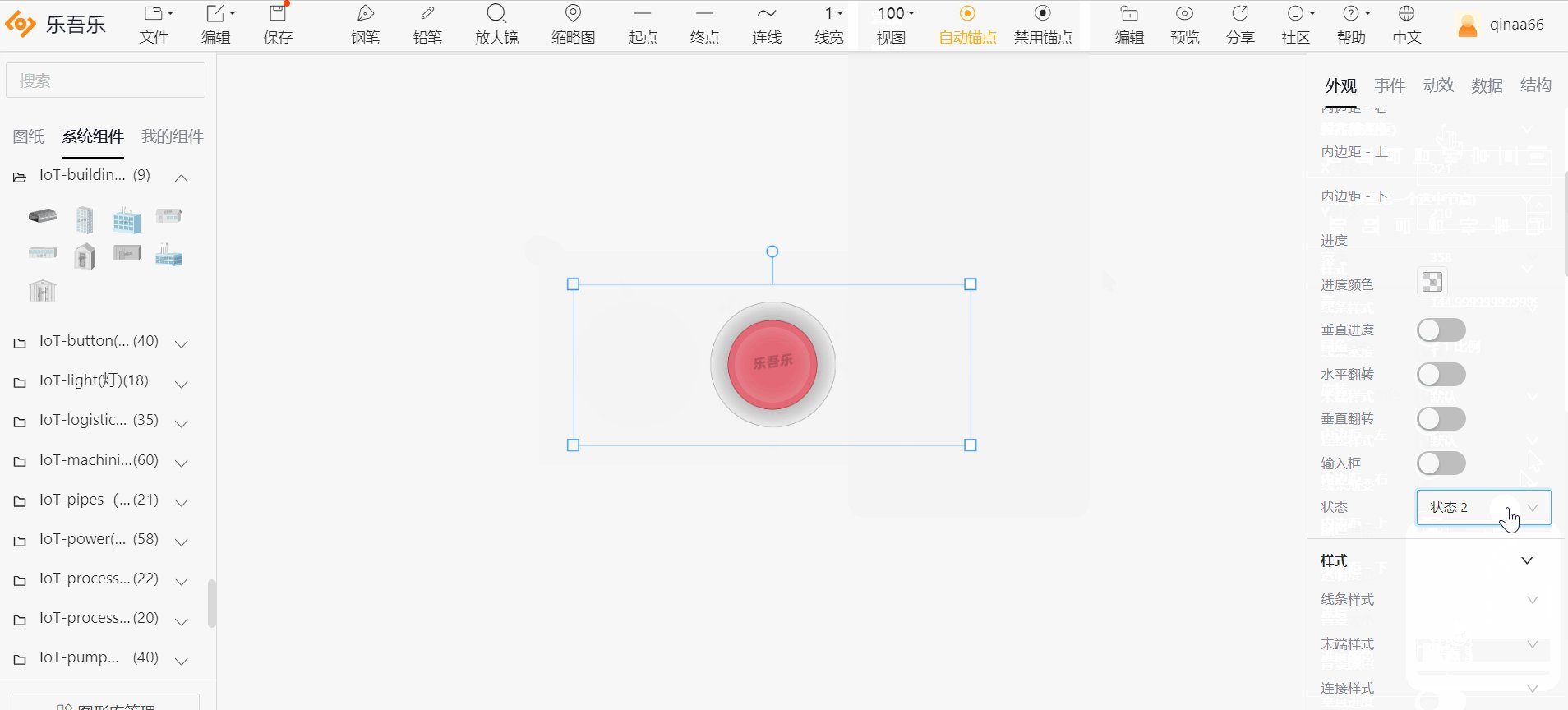
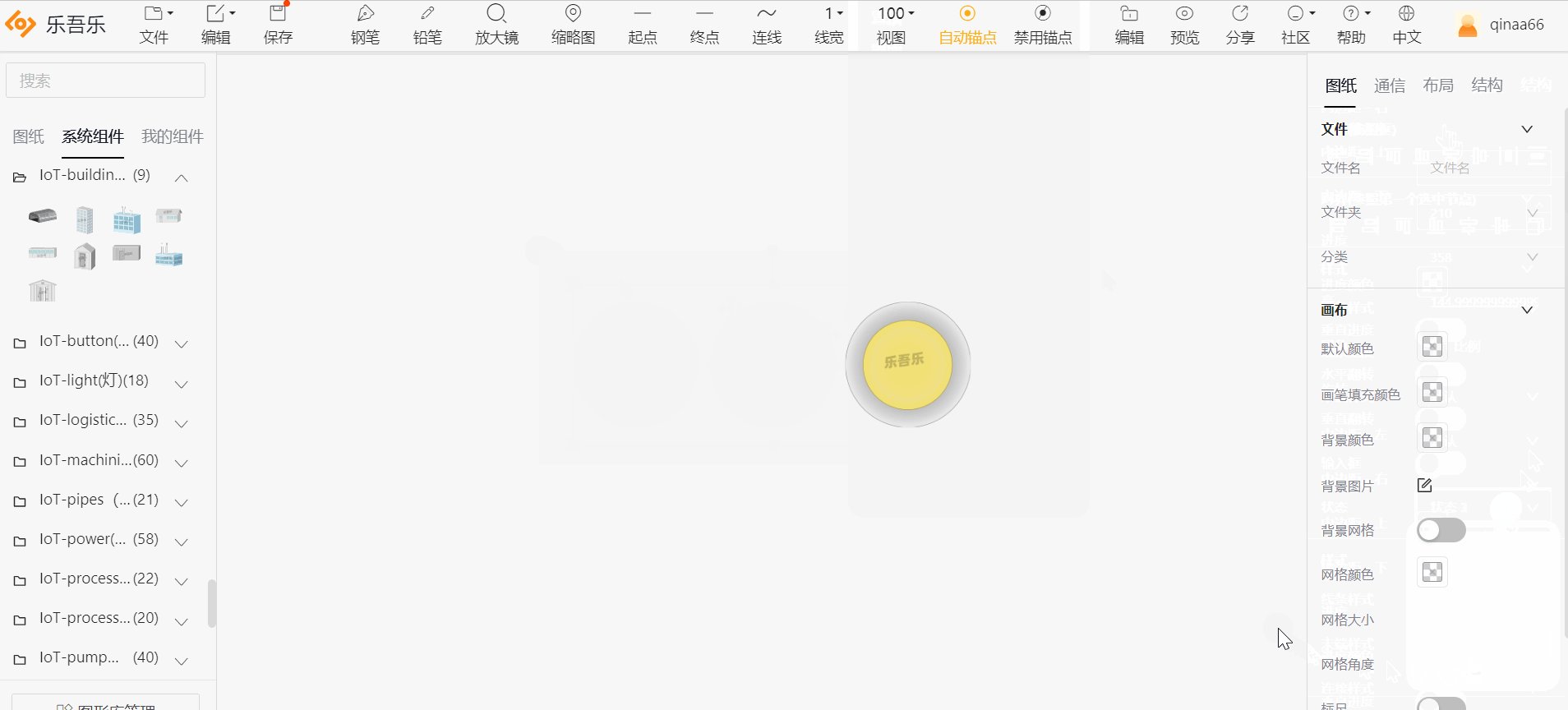
16.2 组合为状态
常用于展示开关的断开与闭合、风机的转动与停止、警示灯的状态切换等
视频教程:开关阀门多状态控制


开始设计:https://2d.le5le.com/
解决方案:https://2ds.le5le.com/search

























 5万+
5万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








