- 上节传送门:Next.js 14 最佳实践系列【来自官方标准】-第3章 优化字体和图像-CSDN博客
- 学习这个东西,有的人喜欢一个概念一个概念的学;有的人喜欢撸起袖子就干,不懂的再翻文档。两者都可以,如果问我,我喜欢后者。六根清净方为道,退步原来是向前。小伙伴们,百尺竿头更进一步~
这一章节可以学到:
- 使用文件系统路由创建仪表盘路由
- 了解创建文件系统文件夹与文件的作用
- 创建多页面之间共享的嵌套布局
- 了解什么事部分渲染和根布局
嵌套路由
Next.js使用文件系统路由,其中文件夹用于创建嵌套路由。每个文件夹代表一个映射到URL端的路由段。

可以使用 layout.tsx和page.tsx文件为每个路由创建单独的UI。
page.tsx是一个特殊的Next.js文件,它导出React组件,并且需要它才能访问路由。在项目中已经存在一个页面文件:/app/page.tsx- 这个代表的是主页 /.
要创建嵌套路由,可以将文件夹相互嵌套并在其中添加page.tsx文件。如:

/app/dashboard/page.tsx与 /dashboardURL路径关联。下面一起看下这是如何实现的。
创建仪表盘
在/app年内创建dashboard文件夹,然后在文件夹中创建一个page.tsx文件,内容:
export default function Page() {
return <p>Dashboard Page</p>;
}运行开发服务器,访问 http://localhost:3000/dashboard ,可以看到内容页面。
通过对页面文件指定一个特殊名称,Next.js可以将UI组件、测试文件和其他相关代码与路由文件并存。只有页面文件内的内容可以公开访问。例如,ui和 lib文件夹与路由文件都在`/app`文件夹内。
练习:创建仪表盘内部页面
实现,路由结构图

export default function Page() {
return <p>Customers Page</p>;
}export default function Page() {
return <p>Invoices Page</p>;
}创建仪表盘项目布局
仪表盘有多个页面共享的导航模块。在Next.js中使用特殊的layout.tsx文件来创建在多个页面之间共享的UI。现在创建一个共享的布局。
在/dashboard文件夹中,添加一个名字layout.tsx的新文件
import SideNav from '@/app/ui/dashboard/sidenav';
export default function Layout({ children }: { children: React.ReactNode }) {
return (
<div className="flex h-screen flex-col md:flex-row md:overflow-hidden">
<div className="w-full flex-none md:w-64">
<SideNav />
</div>
<div className="flex-grow p-6 md:overflow-y-auto md:p-12">{children}</div>
</div>
);
}下面分解一下代码实现的过程:
首先,导入的<SideNav/>组件会在整体的布局中。在此文件中导入的任何组件或者书写的代码都会成为布局的一部分。
<Layout/>组件接收一个children属性。这个属性可以是页面或者其布局。此项目中,/dashaboard内的页面都会自动嵌套在<Layout/>内,如下图:【如果理解困难可以类比vue router】

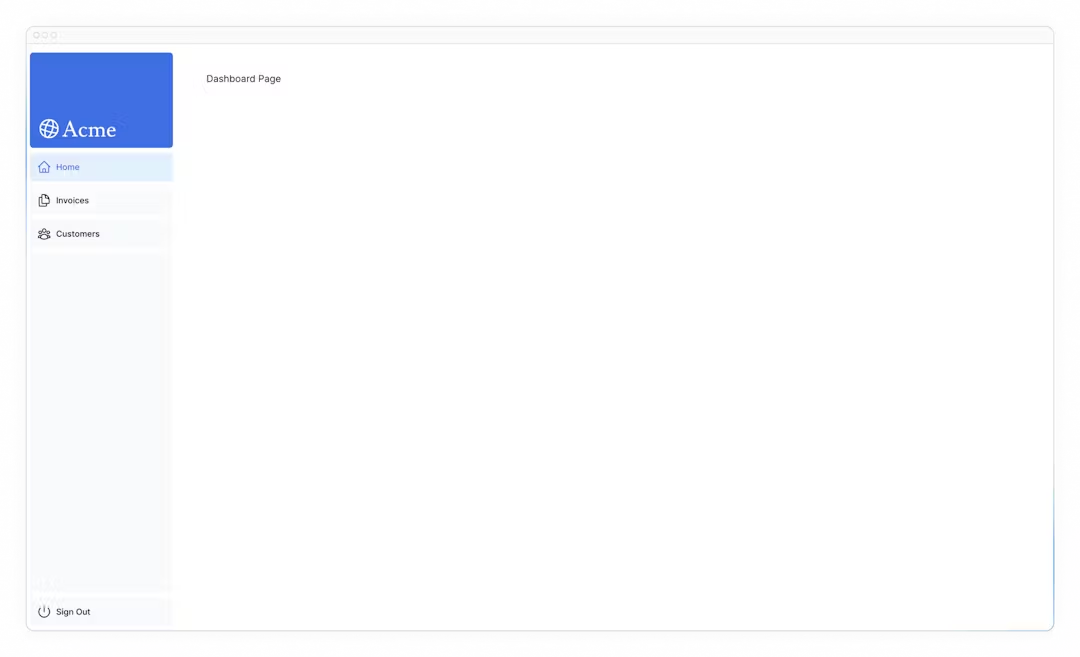
运行项目,查看:

在Next.js中使用布局的好处之一是,只有页面组件会更新,而布局不会重新呈现。这就是部分渲染(partial rendering):

根布局(Root)
在第3章中,当时将Inter字体导入到另一个布局中:/app/layout.tsx
import '@/app/ui/global.css';
import { inter } from '@/app/ui/fonts';
export default function RootLayout({
children,
}: {
children: React.ReactNode;
}) {
return (
<html lang="en">
<body className={`${inter.className} antialiased`}>{children}</body>
</html>
);
}添加到根布局的任何UI都会在程序中的所有页面之间共享。可以是根布局来修改<html>和 <body>标记,并添加元数据(后面章节会讲解到)
由于刚才创建的新的布局(/app/dashboard/layout.tsx)是仪表盘页面独有的,所以无需在根布局(/app/layout.tsx)添加任何的UI。
部分说明
- page、layout等都是约定命名,不用纠结。如果想了解怎么实现的可以看下源码
- 现在就是服务端渲染,可以右击查看下源代码






















 1708
1708

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








