嗨,大家好,我是小华同学,关注我们获得“最新、最全、最优质”开源项目和高效工作学习方法

AiEditor,一个为人工智能领域量身定做的富文本编辑器,它基于 Web Component 开发,支持几乎所有前端框架,如 Vue、React、Angular 等。它兼容 PC 网页和移动端,并提供两种主题:浅色和深色。此外,它还提供灵活的配置选项,开发者可以轻松使用它来开发任何文本编辑应用。
项目特点
1. AI 驱动的编辑器
AiEditor 的目标是创建一个完全由 AI 驱动的富文本编辑器,支持与任何大型模型对接,包括私有大型模型。用户可以使用自己的私有大型模型 ApiKey。不仅如此,AiEditor 的所有 AI 功能都允许用户自定义自己的提示和扩展 AI 菜单。
2. 简单、友好、易于使用
AiEditor 基于 Web Component 开发,支持与任何主流前端框架集成。AiEditor 使用更友好的 LGPL 开源协议,并通过 npm i aieditor 使用,无需担心可能由 GPL 协议引起的 GPL 感染问题。
核心功能
-
基本功能:标题、正文、字体、字号、加粗、斜体、下划线、删除线、链接、内联代码、上标、下标、分割线、引用、打印
-
增强功能:撤销、重做、格式刷、橡皮擦、待办事项列表、字体颜色、背景颜色、表情符号、对齐、行高、有序(无序)列表、段落缩进、强制换行
-
附件:支持图片、视频、文件功能,支持选择上传、粘贴上传、拖拽上传,支持拖拽调整大小...
-
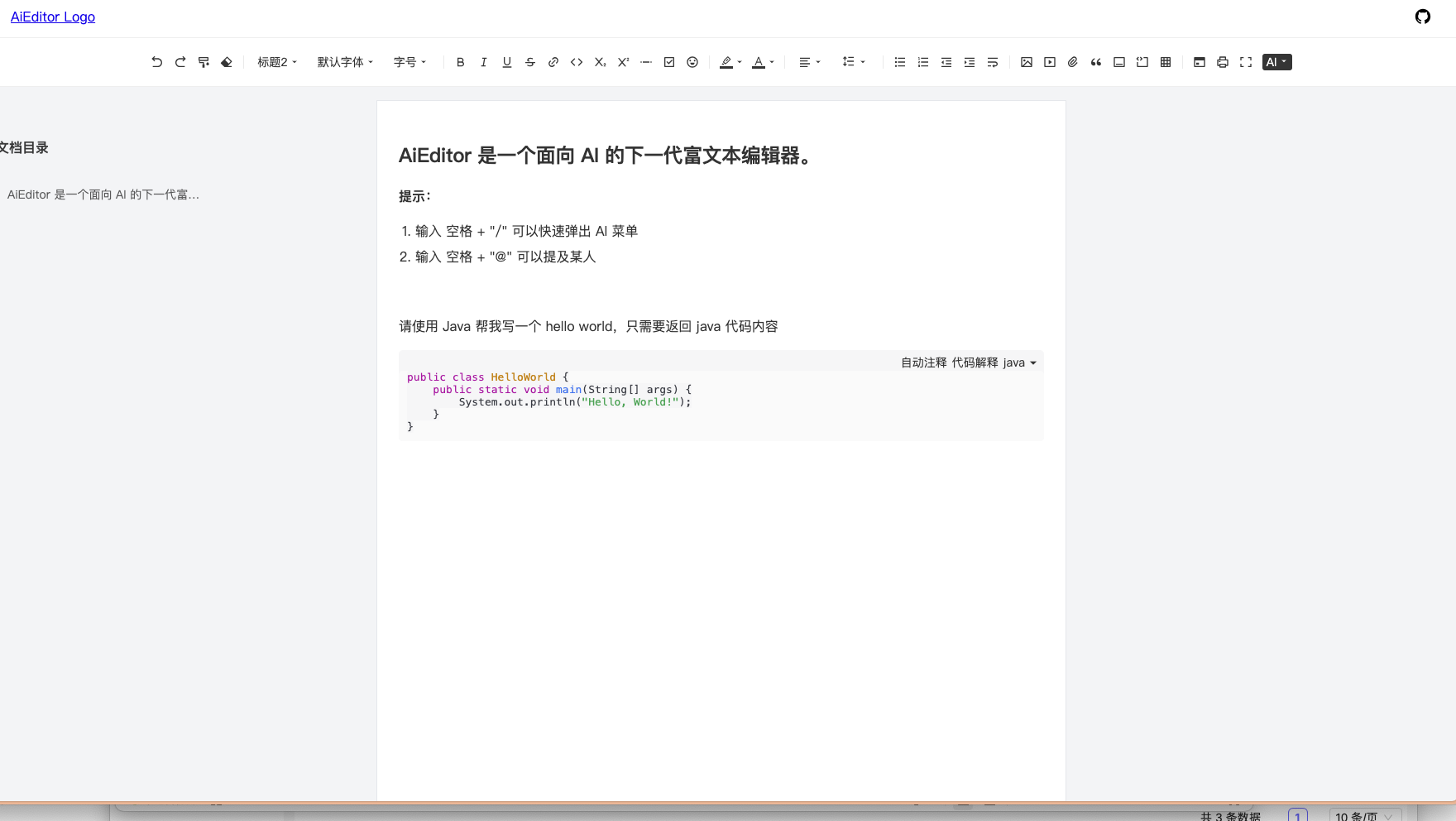
代码:内联代码、代码块、语言类型选择、AI自动注释、AI代码解释...
-
表格:左增加右增加、左减少右减少、上增加下增加、上减少下减少、合并单元格、取消合并
-
Markdown:标题、引用、表格、图片、代码块、高亮块(类似于vuepress :::)、各种列表、加粗、斜体、删除线...
-
AI:AI续写、AI优化、AI校对、AI翻译、自定义AI菜单和提示
-
更多:国际化、浅色主题、深色主题、手机适配、全屏编辑、@XXX(提及)...
-
现代UI风格:类似腾讯文档
应用场景
1. 文章撰写
对于自媒体人、博客作者来说,AiEditor可以帮助他们更快地撰写高质量的文章。
2. 报告制作
企业员工在制作报告时,可以使用AiEditor进行文本编辑,提高报告的专业性。
3. 社交媒体管理
社交媒体运营者可以利用AiEditor快速编辑和发布内容,提升社交媒体的活跃度。
3. 程序员编程
程序员在编写文档或教程时,可以利用AiEditor的代码高亮功能,使得文档更加清晰、易于理解。
开发中的功能
-
AI 图片插入(AI 文字转图片)
-
AI 图片生成(AI 图片转图片)
-
AI 一键排版
-
进一步增强粘贴功能
-
上传视频时自动获取缩略图
使用方式
安装
npm i aieditor
使用
<div id="aiEditor" style="height: 550px; margin: 20px"></div>
Typescript
new AiEditor({
element: "#aiEditor",
placeholder: "点击输入内容...",
content: 'AiEditor 是一个面向 AI 的开源富文本编辑器。 ',
ai: {
models: {
spark: {
appId: "***",
apiKey: "***",
apiSecret: "***",
}
}
}
})
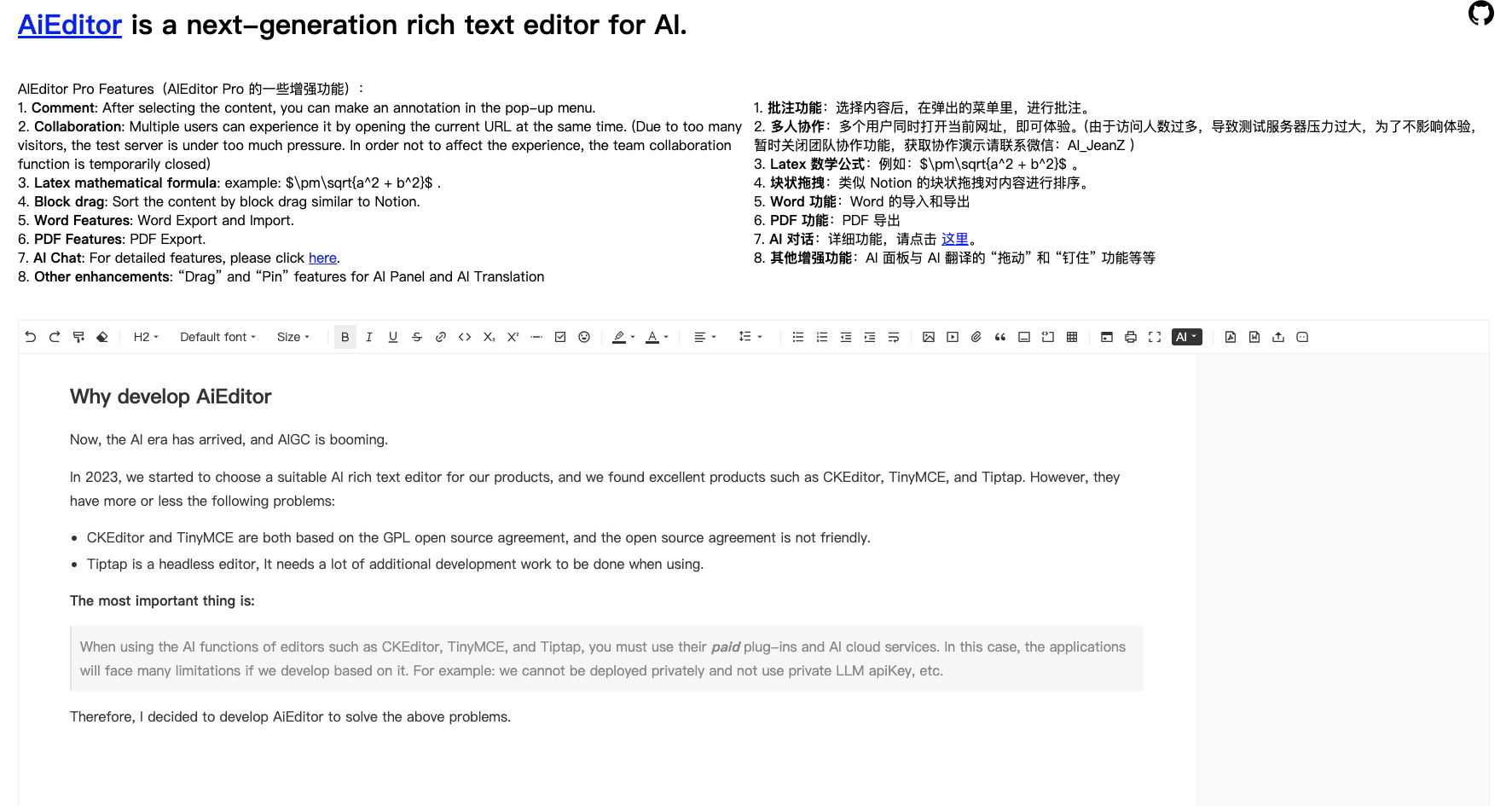
项目效果



同类项目介绍
在富文本编辑器领域,除了 AiEditor,还有其他一些项目也提供了类似的功能和特点,例如:
-
Quill:一个现代的 WYSIWYG 编辑器,支持多种自定义选项和插件。
-
TinyMCE:一个轻量级的富文本编辑器,广泛应用于网页内容编辑。
-
CKEditor:一个功能丰富的编辑器,支持各种定制和集成选项。
结语
AiEditor作为一款开源的AI编辑器,凭借其强大的功能和简单的操作,已经成为内容创作者的得力助手。如果你也在寻找一款能够提升内容创作效率的工具,不妨试试AiEditor。























 1442
1442

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








