6. jQuery选择器之基本筛选选择器
很多时候我们不能直接通过基本选择器与层级选择器找到我们想要的元素,为此jQuery提供了一系列的筛选选择器用来更快捷的找到所需的DOM元素。筛选选择器很多都不是CSS的规范,而是jQuery自己为了开发者的便利延展出来的选择器。
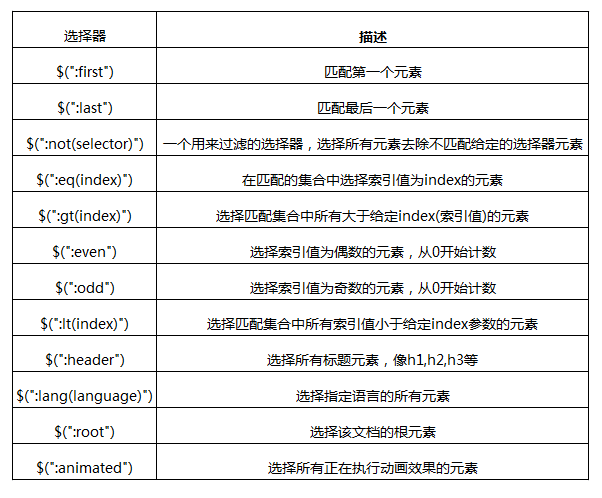
筛选选择器的用法与CSS中的伪元素相似,选择器用冒号“:”开头,通过一个列表,看看基本筛选器的描述:
注意事项:
(1):eq(), :lt(), :gt(), :even, :odd 用来筛选他们前面的匹配表达式的集合元素,根据之前匹配的元素在进一步筛选,注意jQuery合集都是从0开始索引;
(2)gt是一个段落筛选,从指定索引的下一个开始,gt(1) 实际从2开始。
7. jQuery选择器之内容筛选选择器
基本筛选选择器针对的都是元素DOM节点,如果我们要通过内容来过滤,jQuery也提供了一组内容筛选选择器,当然其规则也会体现在它所包含的子元素或者文本内容上。
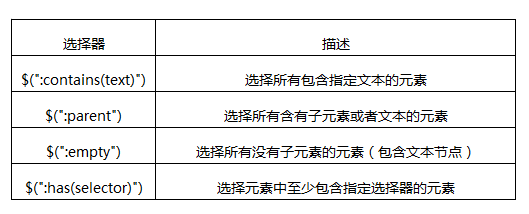
内容过滤器描述如下表:
注意事项:
(1):contains与:has都有查找的意思,但是contains查找包含“指定文本”的元素,has查找包含“指定元素”的元素。
(2)如果:contains匹配的文本包含在元素的子元素中,同样认为是符合条件的。
(3):parent与:empty是相反的,两者所涉及的子元素,包括文本节点。
8. jQuery选择器之可见性筛选选择器
元素有显示状态与隐藏状态,jQuery根据元素的状态扩展了可见性筛选选择器:visible与:hidden
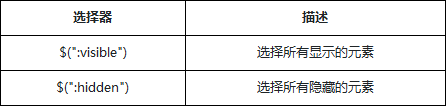
描述如下:
这2个选择器都是 jQuery 延伸出来的,看起来比较简单,但是元素可见性依赖于适用的样式。
:hidden选择器,不仅仅包含样式是display="none"的元素,还包括隐藏表单、visibility等等
我们有几种方式可以隐藏一个元素:
(1)CSS display的值是none。
(2)type="hidden"的表单元素。
(3)宽度和高度都显式设置为0。
(4)一个祖先元素是隐藏的,该元素是不会在页面上显示
(5)CSS visibility的值是hidden
(6)CSS opacity的指是0
如果元素中占据文档中一定的空间,元素被认为是可见的。
可见元素的宽度或高度,是大于零。
元素的visibility: hidden 或 opacity: 0被认为是可见的,因为他们仍然占用空间布局。
9. jQuery选择器之属性筛选选择器
属性选择器让你可以基于属性来定位一个元素。可以只指定该元素的某个属性,这样所有使用该属性而不管它的值,这个元素都将被定位,也可以更加明确并定位在这些属性上使用特定值的元素,这就是属性选择器展示它们的威力的地方。
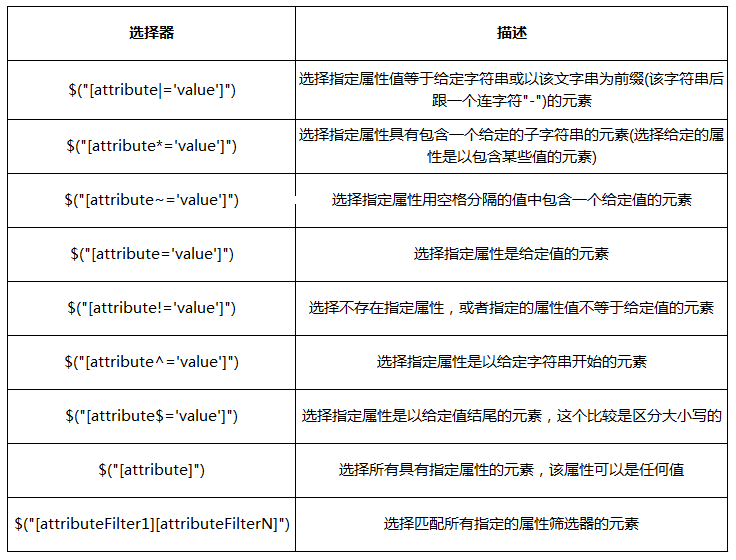
描述如下:
浏览器支持:
(1)[att=val]、[att]、[att|=val]、[att~=val] 属于CSS 2.1规范
(2)[ns|attr]、[att^=val]、[att*=val]、[att$=val] 属于CSS3规范
(3)[name!="value"] 属于jQuery 扩展的选择器
CSS选择器无论CSS2.1版本还是CSS3版本,IE7和IE8都支持,webkit、Gecko核心及Opera也都支持,只有IE6以下浏览器才不支持。
在这么多属性选择器中[attr="value"]和[attr*="value"]是最实用的。
[attr="value"]能帮我们定位不同类型的元素,特别是表单form元素的操作,比如说input[type="text"],input[type="checkbox"]等,
[attr*="value"]能在网站中帮助我们匹配不同类型的文件。
10. jQuery选择器之子元素筛选选择器
子元素筛选选择器不常使用,其筛选规则比起其它的选择器稍微要复杂点。
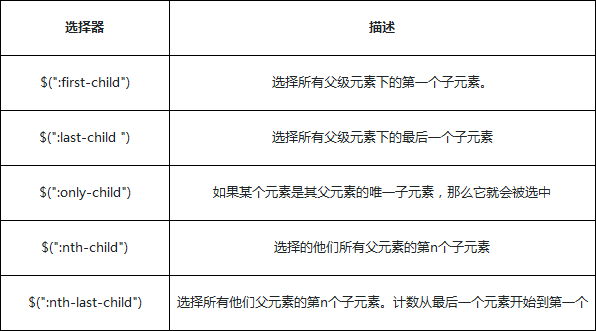
子元素筛选选择器描述表:
注意事项:
(1):first只匹配一个单独的元素,但是:first-child选择器可以匹配多个:即为每个父级元素匹配第一个子元素。这相当于:nth-child(1)。
(2):last 只匹配一个单独的元素, :last-child 选择器可以匹配多个元素:即,为每个父级元素匹配最后一个子元素。
(3)如果子元素只有一个的话,:first-child与:last-child是同一个。
(4) :only-child匹配某个元素是父元素中唯一的子元素,就是说当前子元素是父元素中唯一的元素,则匹配。
(5)jQuery实现:nth-child(n)是严格来自CSS规范,所以n值是“索引”,也就是说,从1开始计数,:nth-child(index)从1开始的,而eq(index)是从0开始的。
(6)nth-child(n) 与 :nth-last-child(n) 的区别前者是从前往后计算,后者从后往前计算。
11. jQuery选择器之表单元素选择器
无论是提交还是传递数据,表单元素在动态交互页面的作用是非常重要的。jQuery中专门加入了表单选择器,从而能够极其方便地获取到某个类型的表单元素。
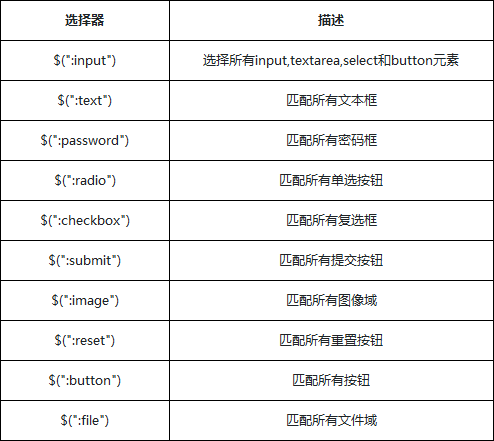
表单选择器的具体方法描述:
注意事项:
除了input筛选选择器,几乎每个表单类别筛选器都对应一个input元素的type值。大部分表单类别筛选器可以使用属性筛选器替换。比如 $(':password') == $('[type=password]')
12. jQuery选择器之表单对象属性筛选选择器
除了表单元素选择器外,表单对象属性筛选选择器也是专门针对表单元素的选择器,可以附加在其他选择器的后面,主要功能是对所选择的表单元素进行筛选
表单筛选选择器的描述:
注意事项:
(1)选择器适用于复选框和单选框,对于下拉框元素, 使用 :selected 选择器。
(2)在某些浏览器中,选择器:checked可能会错误选取到<option>元素,所以保险起见换用选择器input:checked,确保只会选取<input>元素。
13. jQuery选择器之特殊选择器this
this是JavaScript中的关键字,指的是当前的上下文对象,简单的说就是方法/属性的所有者。
当然在JavaScript中this是动态的,也就是说这个上下文对象都是可以被动态改变的(可以通过call,apply等方法)。
同样的在DOM中this就是指向了这个html元素对象,因为this就是DOM元素本身的一个引用。
this,表示当前的上下文对象是一个html对象,可以调用html对象所拥有的属性和方法。
$(this),代表的上下文对象是一个jquery的上下文对象,可以调用jQuery的方法和属性值。
附:以上内容整理自慕课网































 278
278











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








