随着Material Design的推出,也多了很多MD风格的控件,接下来会学习一下这些新控件的用法。首先啥也别说,先引入support包。
compile 'com.android.support:design:22.2.1'Toolbar
Toolbar用于取代ActionBar,Toolbar supports a more focused feature set than ActionBar.。其组成部分如下:
- navigation button
- logo
- title & subtitle
- menu
- custom views
使用
1、将theme改为NoActionBar
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
</style>
2、在布局文件中定义,与ActionBar由系统控制不同,Toolbar应视为一个普通的控件。
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize">
</android.support.v7.widget.Toolbar>
</LinearLayout>
3、设置Toolbar
public class MainActivity extends AppCompatActivity {
private Toolbar mToolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mToolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(mToolbar);
}
}这样,就完成了Toolbar的引入了,非常简单!
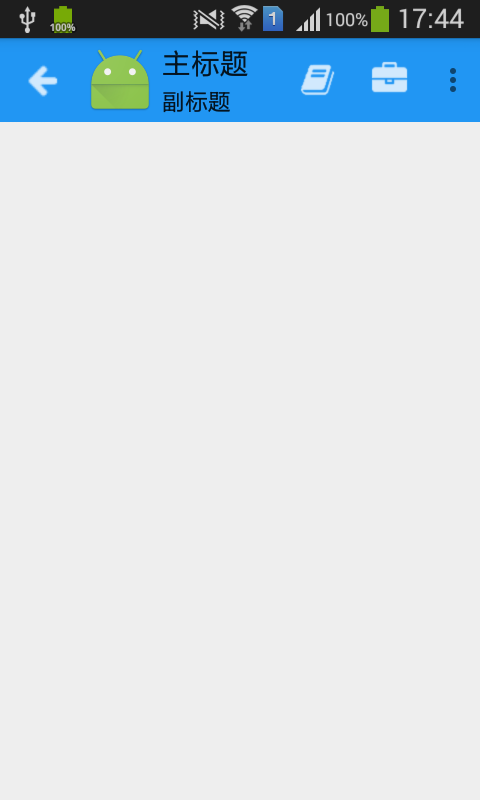
定制
1、修改一下theme。首先需要理解,colorPrimary指的是ActionBar的背景颜色;colorPrimaryDark是状态栏的颜色,只对4.4以上系统有效;colorAccent是一些选项的调味颜色,比如EditText、RadioButton等。另外还有navigationBarColor等其他选项。
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">#2196F3</item>
<item name="colorPrimaryDark">#1565C0</item>
<item name="colorAccent">#E91E63</item>
</style>2、设置Toolbar背景色,前面提到Toolbar就是一个控件,所以直接设置背景即可。
android:background="?attr/colorPrimary"3、从Navigation开始从左到右设置,需要注意的是Menu的设置和ActionBar是一样的,直接onCreateOptionsMenu方法里面加载即可。
import android.support.v7.widget.Toolbar;
public class MainActivity extends AppCompatActivity {
private Toolbar mToolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mToolbar = (Toolbar) findViewById(R.id.toolbar);
/*1、Navigation*/
mToolbar.setNavigationIcon(R.drawable.ic_fa_arrow_left);
mToolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
RotateAnimation animation = new RotateAnimation(0, 360, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
animation.setDuration(300);
v.startAnimation(animation);
}
});
/*2、Logo*/
mToolbar.setLogo(R.mipmap.ic_launcher);
/*3、Title & SubTitle*/
mToolbar.setTitle("主标题"); // 放在setSupportActionBar()前,否则需要在xml中指定Title
mToolbar.setSubtitle("副标题");
/*4、Menu*/
mToolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
Toast.makeText(MainActivity.this, item.getTitle(), Toast.LENGTH_SHORT).show();
return false;
}
});
setSupportActionBar(mToolbar);
}
/*4、Menu*/
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
}
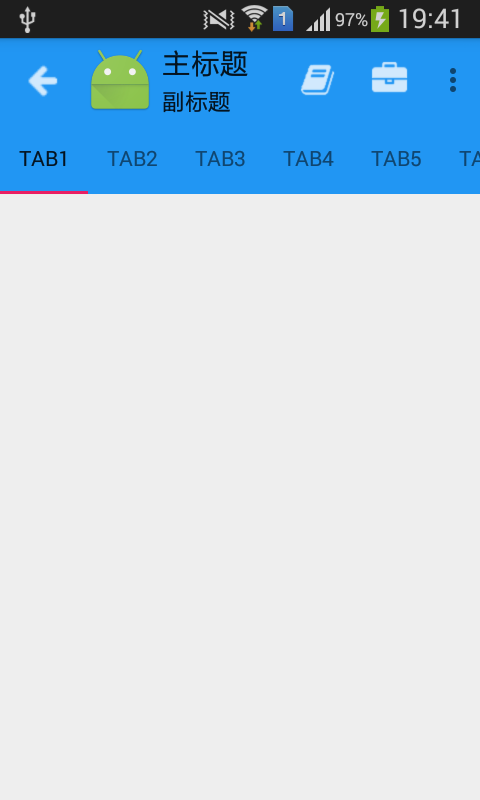
TabLayout
TabLayout没啥好介绍的,就是一个横向展示选项的布局。
使用
1、xml定义一个TabLayout控件
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary">2、设置TabLayout
mTabLayout = (TabLayout) findViewById(R.id.tabLayout);
mTabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
for (int i = 1; i <= 6; i++) {
mTabLayout.addTab(mTabLayout.newTab().setText("Tab" + i));
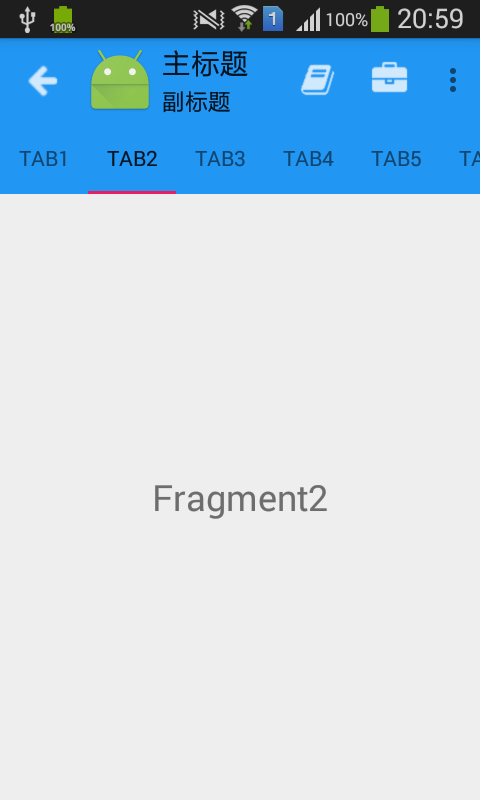
}集成ViewPager
TabLayout也常常跟ViewPager一起用,而ViewPager又常常和Fragment一起使用。
1、xml定义ViewPager
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v4.view.ViewPager>2、自定义一个MyFragment类
public class MyFragment extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_item, container, false);
TextView textView = (TextView) view.findViewById(R.id.textView);
Bundle bundle = getArguments();
if (bundle != null) {
textView.setText(bundle.getString("content", "default"));
}
return view;
}
public static MyFragment newInstance(String content) {
MyFragment myFragment = new MyFragment();
Bundle bundle = new Bundle();
bundle.putString("content", content);
myFragment.setArguments(bundle);
return myFragment;
}
}3、使用
mTabLayout = (TabLayout) findViewById(R.id.tabLayout);
mTabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
final List<MyFragment> myFragments = new ArrayList<>();
final List<String> tabTitles = new ArrayList<>();
for (int i = 1; i <= 6; i++) {
tabTitles.add("Tab" + i);
myFragments.add(MyFragment.newInstance("Fragment" + i));
}
mViewPager = (ViewPager) findViewById(R.id.viewPager);
mViewPager.setOffscreenPageLimit(myFragments.size()); // 缓存数量
mViewPager.setAdapter(new FragmentPagerAdapter(getSupportFragmentManager()) {
@Override
public CharSequence getPageTitle(int position) {
return tabTitles.get(position);
}
@Override
public Fragment getItem(int position) {
return myFragments.get(position);
}
@Override
public int getCount() {
return myFragments.size();
}
});
// 一站式服务,TabLayout和ViewPager的联动都无需另外设置。
mTabLayout.setupWithViewPager(mViewPager); CoordinatorLayout
CoordinatorLayout 是一个让子View协调工作的布局,是一个super-powered FrameLayout,a container for a specific interaction with one or more child views。子View需要被设计成与 CoordinatorLayout 协同工作才会奏效。
现在经常可以看到一种形式的App,当内容上拉时,Toolbar隐藏,当内容下拉时,Toolbar又显示出来。通过CoordinatorLayout可以非常容易地实现。
1、将根布局改为CoordinatorLayout
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.Toolbar ...>
</android.support.v7.widget.Toolbar>
<android.support.design.widget.TabLayout ...>
</android.support.design.widget.TabLayout>
<android.support.v4.view.ViewPager ...>
</android.support.v4.view.ViewPager>
</android.support.design.widget.CoordinatorLayout>2、将Fragment加载的布局设为ScrollView以响应滑动并放置5个Button,将Toolbar设置为滚动隐藏属性。
res/layout/fragment_item
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button
android:layout_width="200dp"
android:layout_height="200dp"
android:text="button1"/>
...
</LinearLayout>
</ScrollView>Toolbar
app:layout_scrollFlags="scroll|enterAlways"运行并不成功,并且整个布局非常乱。这是为什么呢?还记得前面说过子View需要被设计成与 CoordinatorLayout 协同工作才会奏效,而Toolbar、TabLayout、ViewPager都不是的。所以我们需要在这些不work的控件外面包装一些在CoordinatorLayout 能work的东西。
3、将Toolbar和TabLayout布局在AppBarLayout下、ViewPager包装在LinearLayout下,但是LinearLayout本身也不支持,需要添加一个app:layout_behavior="@string/appbar_scrolling_view_behavior"属性。而ScrollView也不支持,将其改为NestedScrollView。
这样就大功告成了,所以CoordinatorLayout其实就是一个使子View协同工作的super frame布局,它的子View必须支持CoordinatorLayout才能使协同奏效,如果不支持则要设法支持。




























 2732
2732

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








