Icon是用于在界面上显示矢量图标的组件。它提供了很多内置的矢量图标,也支持自定义图标。要使用Icon组件,可以通过指定图标资源的名称或引用来创建一个Icon对象。例如,使用Icons.Default.Home来创建一个默认风格的首页图标。可以通过设置图标的大小、颜色、和点击事件等属性来自定义Icon的外观和行为。
Image是用于在界面上显示位图图像的组件。它支持从本地资源、网络URL或图像字节数组加载图像。要使用Image组件,可以通过指定图像资源的路径或源来创建一个Image对象。
下面分别通过示例了解这两个组件的用法。
Icon
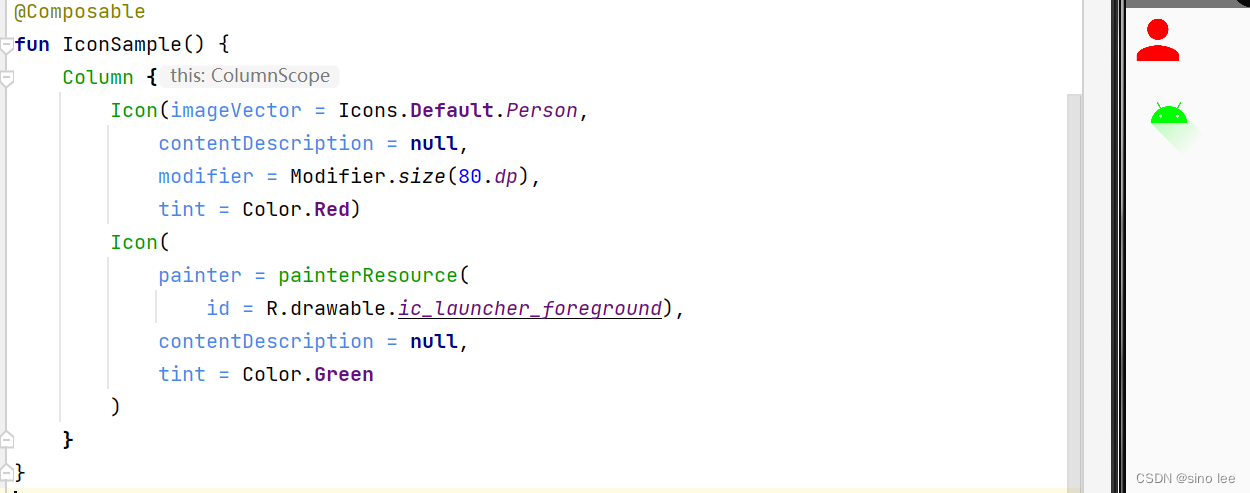
Icon的使用示例如下。

在Icon函数各个参数的解析如下。
- imageVector表示矢量图,这里Icons.Default.Person官方图标库中的图标。
- contentDescription描述,用于对该图标的功能,没有描述设置为null即可。
- tint 色调,用于设置图标的颜色。
- painter, Painter是对可画东西的抽象,可以通过不同的方式创建Painter对象,painterResource从资源文件构造Painter对象。通过该方法可以使得Icon显示本地资源中的图标文件
Image
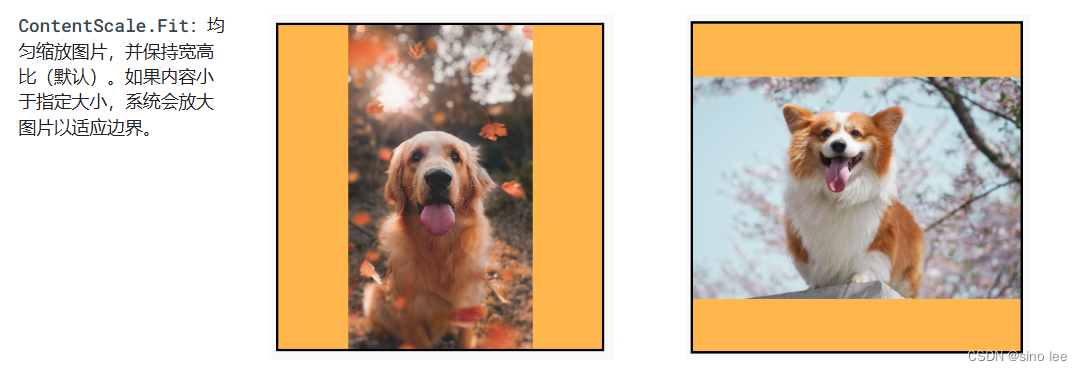
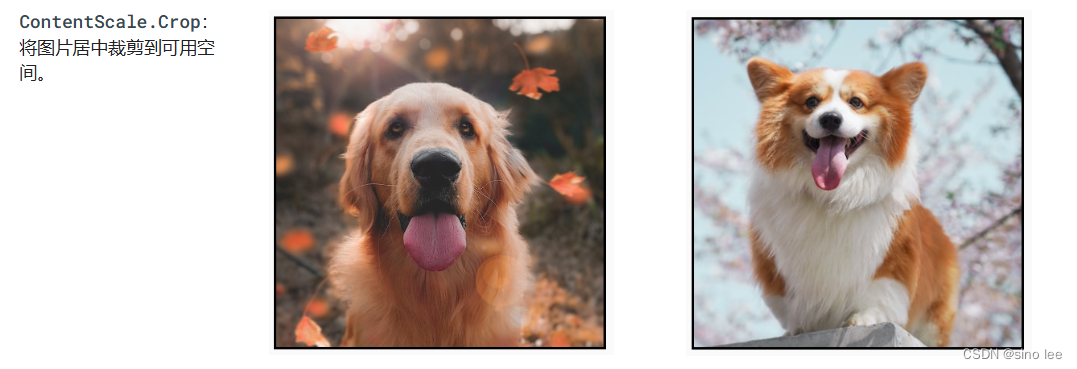
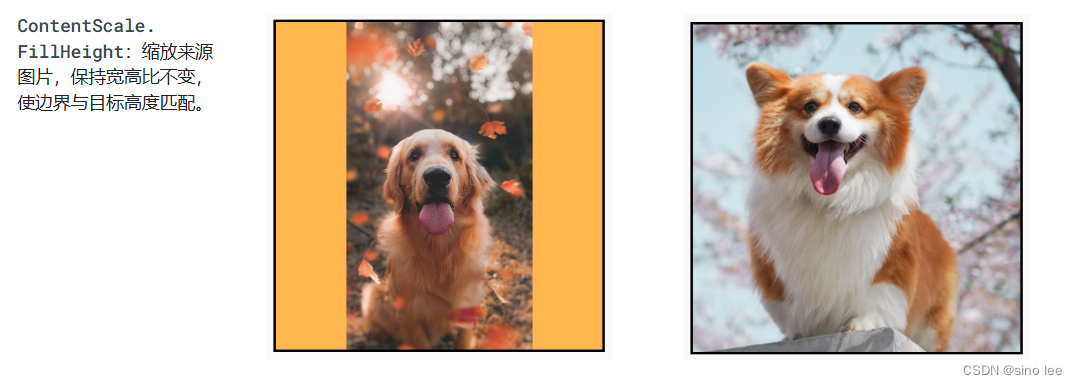
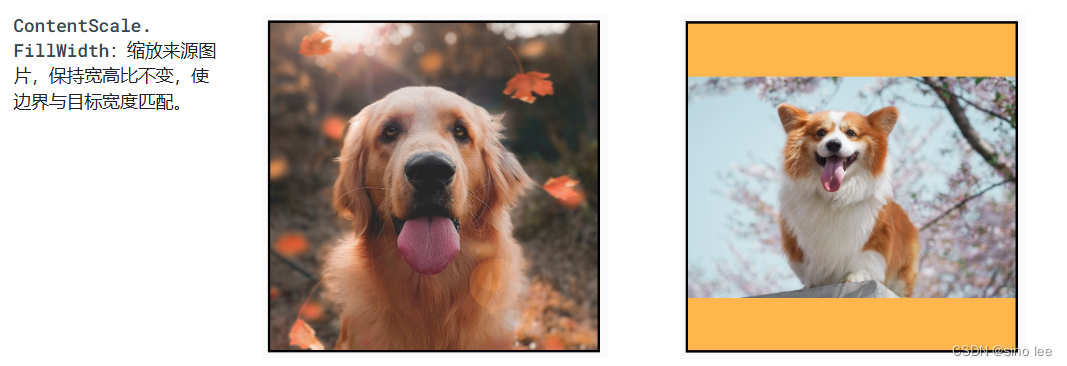
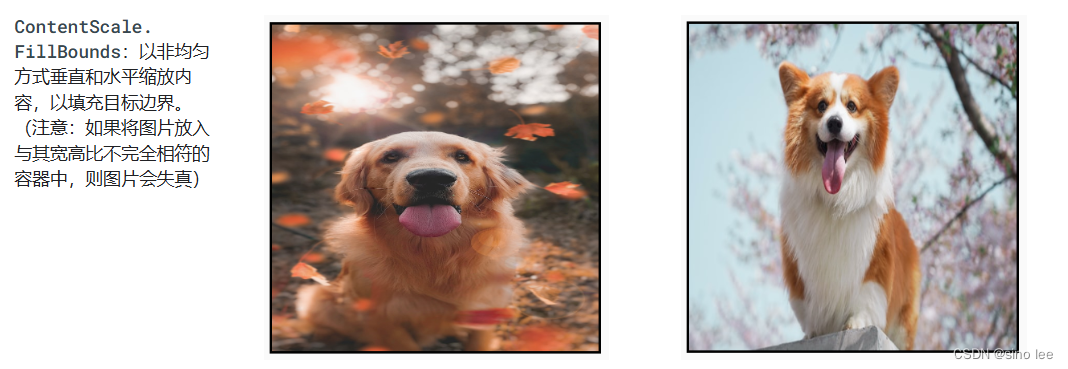
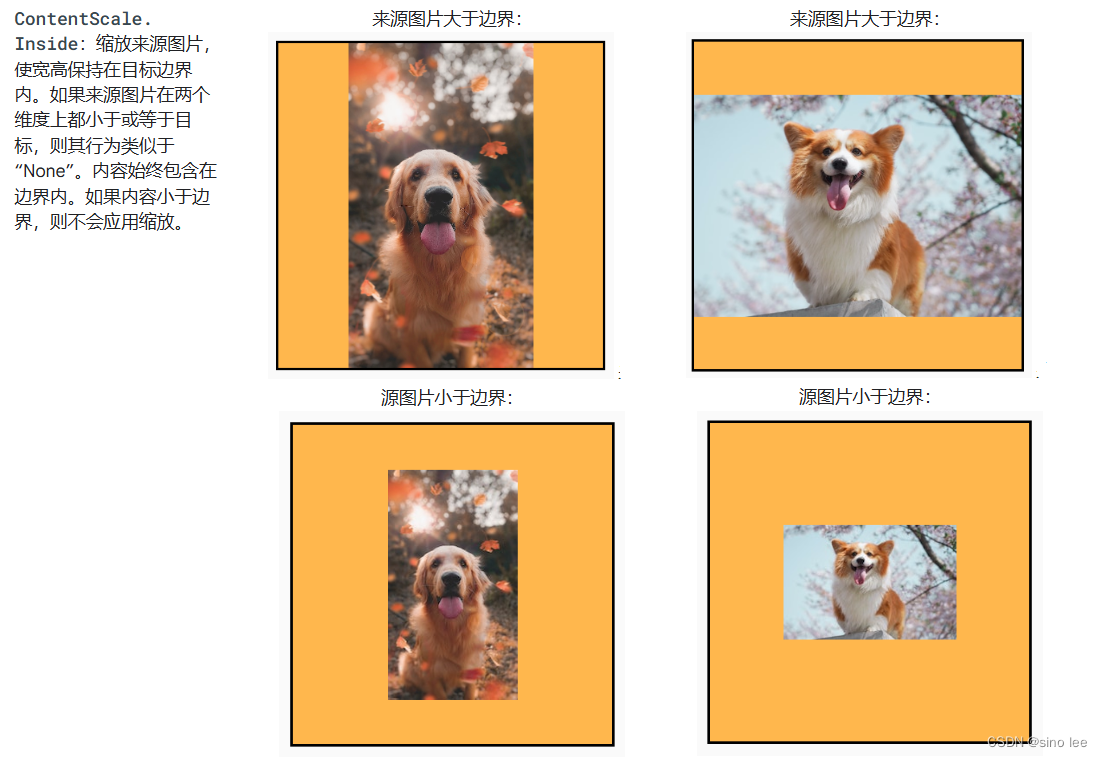
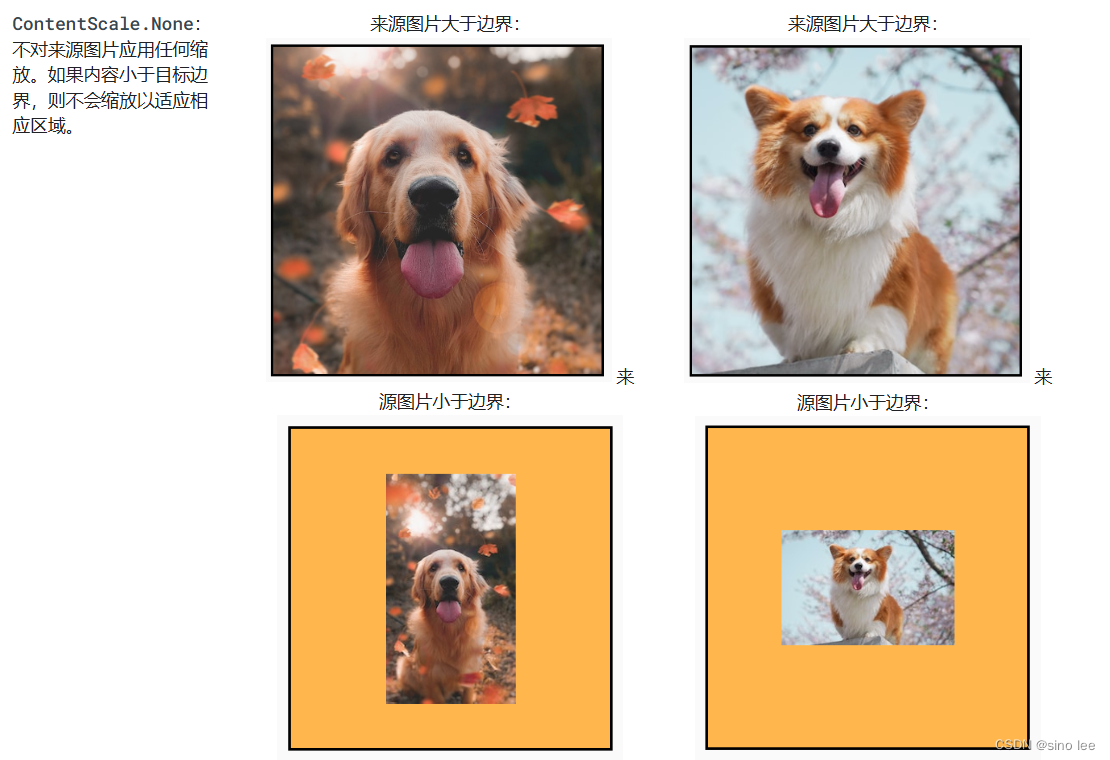
Image的使用方法与Icon比较相似,Image主要加载图片,当图片的宽高比例与Image的不一致时,Image通过contentScale可以设置不同的缩放方式,默认情况下,如果您未指定 contentScale 选项,系统将使用 ContentScale.Fit。下面分别通过显示效果来了解这几种缩放方式







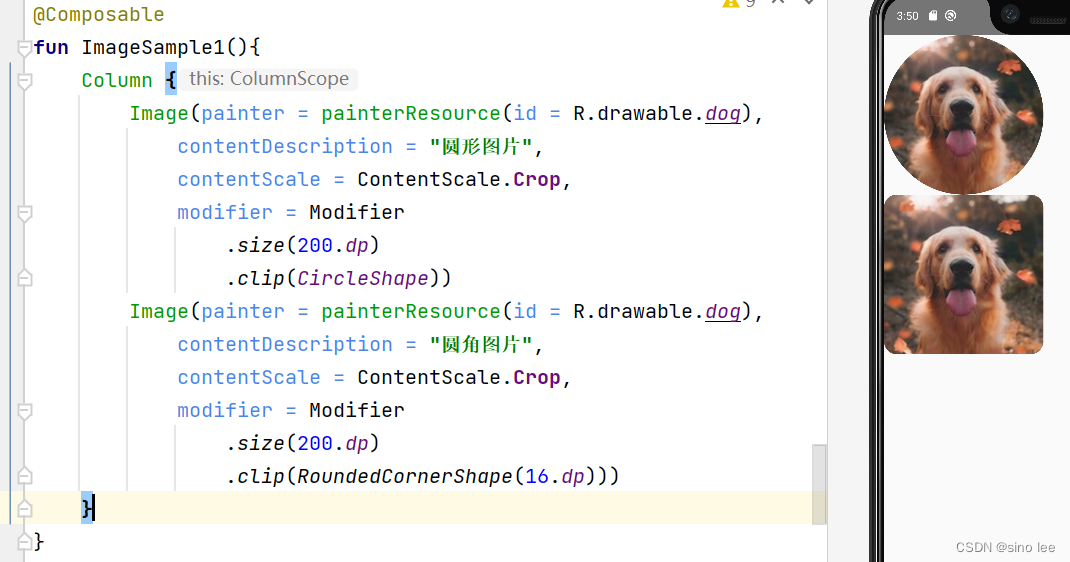
将缩放方式设置为裁剪模式,通过Modifier设置形状可以裁剪图片。

第1个裁剪的形状为CircleShape为圆形。
第2个裁剪形状为RoundCornerShape为圆角矩形。
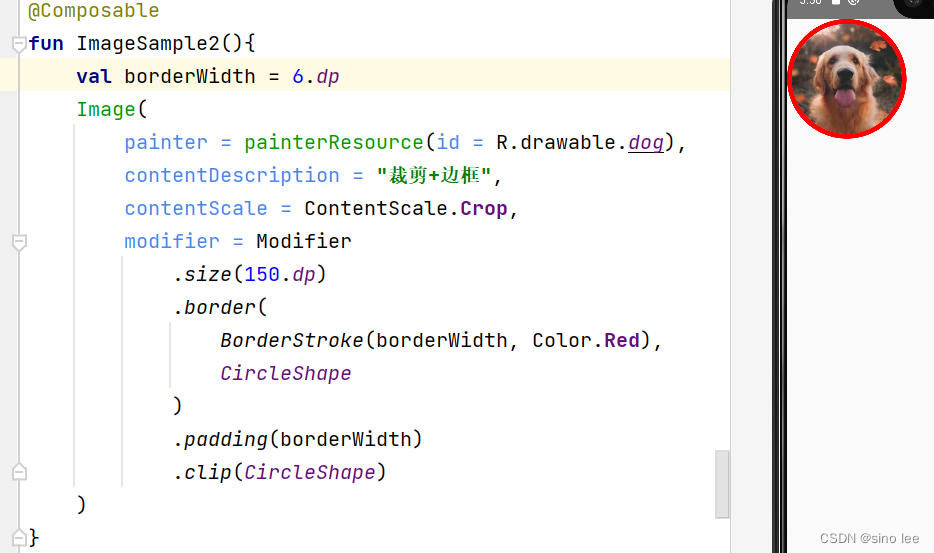
在裁剪形状的基础上还可以加上边框,示例如下。

Modifier的border用于设置边框,第1个参数BorderStroke用于指定边框的宽度和颜色,第2个参数指定边框的形状。
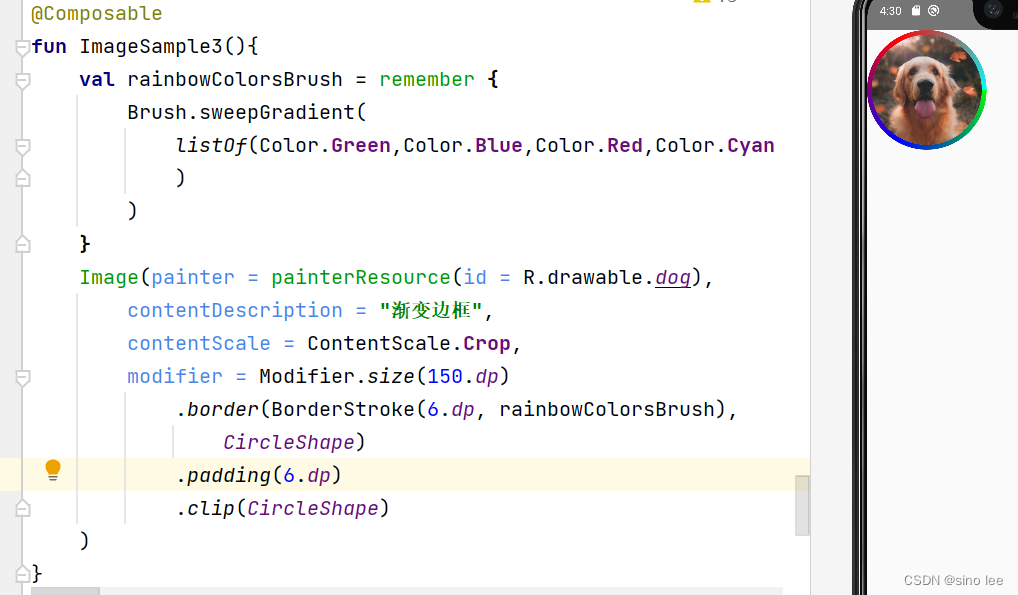
边框的颜色还可以使用渐变色,示例如下

通过Brush可以定义渐变色,通过BorderStroke把渐变色设置给边框。
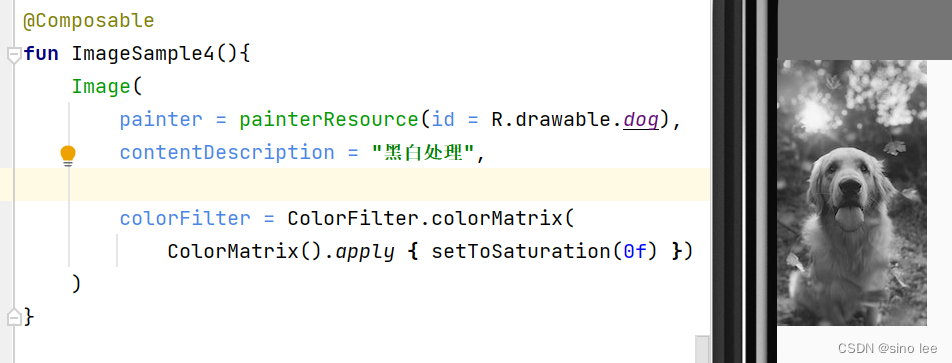
最后一个示例是把图标变为黑白色,在某些特殊的日子需要显示黑白主题,这个就比较有用,不用再重新做一份黑白的图片。

颜色矩阵 ColorFilter 选项可用于转换图片。只需对图片应用黑白滤镜,使用 ColorMatrix 并将饱和度设置为 0f,就得到黑白图片。
示例代码已上传到github,地址如下






















 1186
1186

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








