Column是一个用于垂直布局的组件。它允许您将其他Compose组件按垂直顺序排列,并根据需要自动调整它们的大小。
使用Column,您可以在一个垂直线性布局中放置多个子组件。例如,您可以在Column中添加文字、按钮、图像等,它们将按添加的顺序垂直排列。
基本使用方法
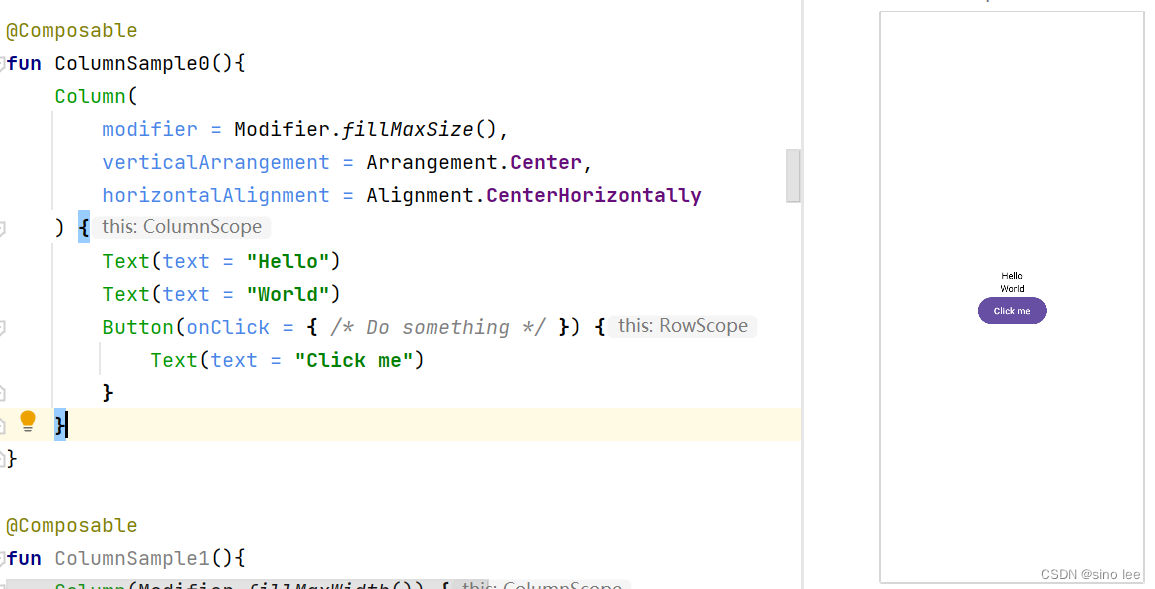
Column最基本的使用示例如下所示。

在该示例中,Column有3个子控件,分别是2个Text和一个Button,它们垂直方向按顺序排列。
水平方向对齐方式
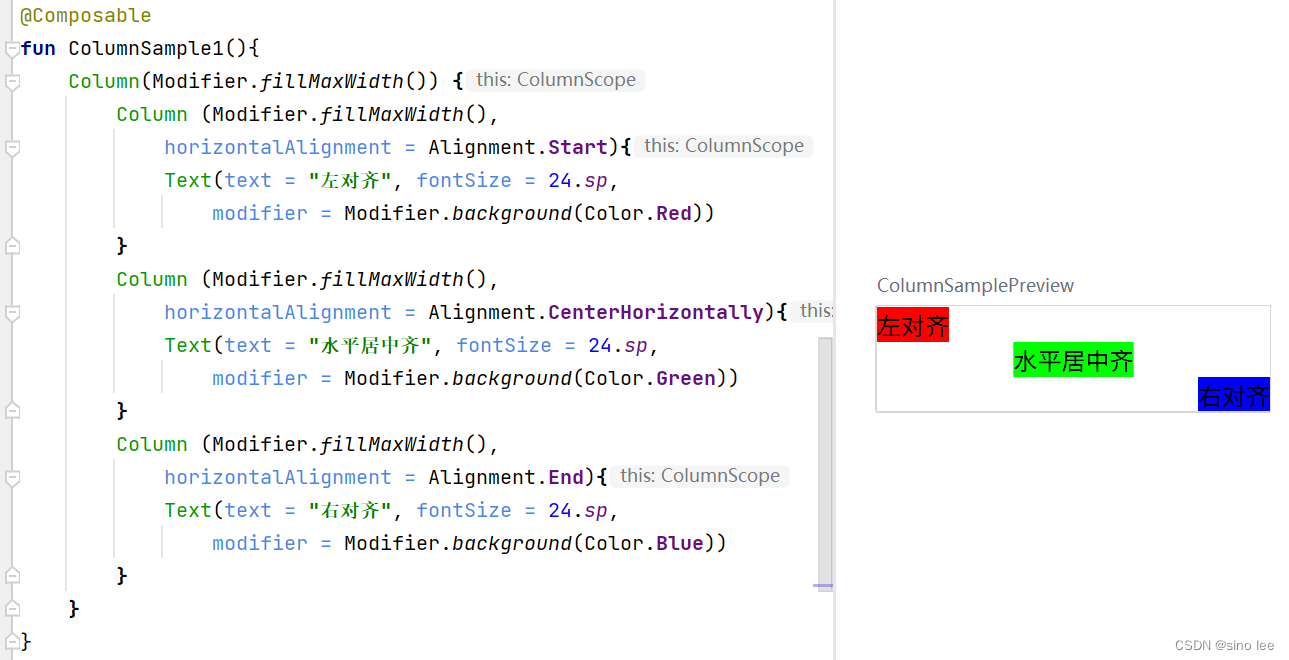
当子控件的宽度没有Column的宽度宽,Column可以控制子控件的对齐方式,如下所示。
 Column的horizontalAlignment可以控制子控件的对齐方式,取值分别为:
Column的horizontalAlignment可以控制子控件的对齐方式,取值分别为:
- Start 左对齐
- CenterHorizontally 水平中间对齐
- End 右对齐
垂直方向对齐方式
当所有子控件的高度总和没有Column的高度高时,也有不同的对齐方式。
@Composable
fun ColumnSample2(){
Row {
Column(Modifier.size(20.dp,200.dp),
verticalArrangement = Arrangement.SpaceEvenly) {
Text(text = "1", modifier = Modifier
.background(Color.Green)
.size(20.dp))
Text(text = "2",modifier = Modifier
.background(Color.Yellow)
.size(20.dp))
Text(text = "3",modifier = Modifier
.background(Color.Red)
.size(20.dp))
}
Column(Modifier.size(20.dp,200.dp),
verticalArrangement = Arrangement.SpaceBetween) {
Text(text = "1", modifier = Modifier
.background(Color.Green)
.size(20.dp))
Text(text = "2",modifier = Modifier
.background(Color.Yellow)
.size(20.dp))
Text(text = "3",modifier = Modifier
.background(Color.Red)
.size(20.dp))
}
Column(Modifier.size(20.dp,200.dp),
verticalArrangement = Arrangement.SpaceAround) {
Text(text = "1", modifier = Modifier
.background(Color.Green)
.size(20.dp))
Text(text = "2",modifier = Modifier
.background(Color.Yellow)
.size(20.dp))
Text(text = "3",modifier = Modifier
.background(Color.Red)
.size(20.dp))
}
Column(Modifier.size(20.dp,200.dp),
verticalArrangement = Arrangement.Top) {
Text(text = "1", modifier = Modifier
.background(Color.Green)
.size(20.dp))
Text(text = "2",modifier = Modifier
.background(Color.Yellow)
.size(20.dp))
Text(text = "3",modifier = Modifier
.background(Color.Red)
.size(20.dp))
}
Column(Modifier.size(20.dp,200.dp),
verticalArrangement = Arrangement.Center) {
Text(text = "1", modifier = Modifier
.background(Color.Green)
.size(20.dp))
Text(text = "2",modifier = Modifier
.background(Color.Yellow)
.size(20.dp))
Text(text = "3",modifier = Modifier
.background(Color.Red)
.size(20.dp))
}
Column(Modifier.size(20.dp,200.dp),
verticalArrangement = Arrangement.Bottom) {
Text(text = "1", modifier = Modifier
.background(Color.Green)
.size(20.dp))
Text(text = "2",modifier = Modifier
.background(Color.Yellow)
.size(20.dp))
Text(text = "3",modifier = Modifier
.background(Color.Red)
.size(20.dp))
}
}
}
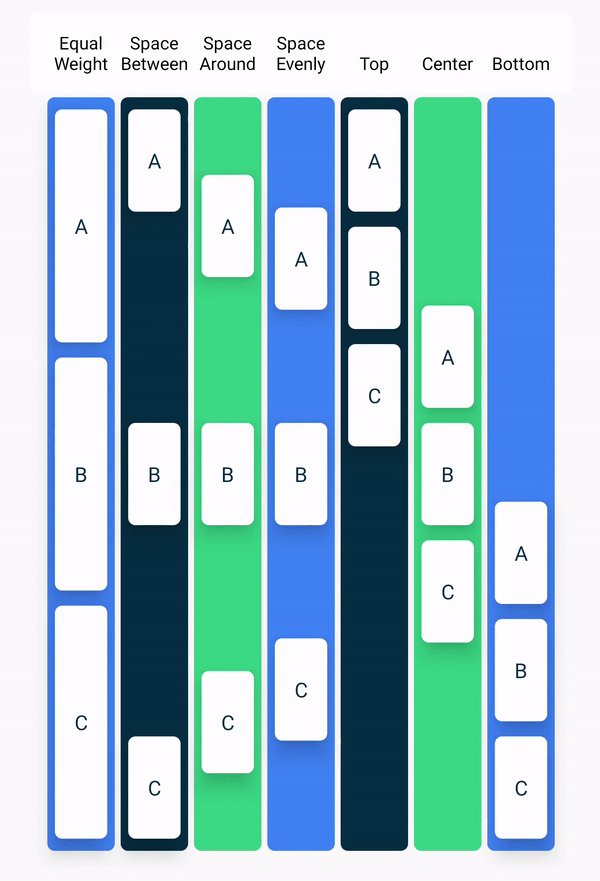
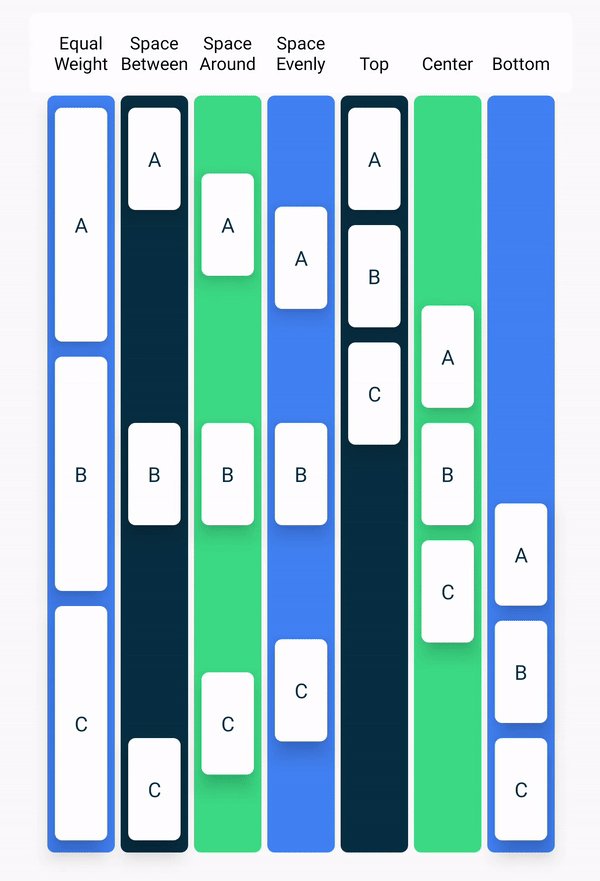
该实例的运行效果如下。

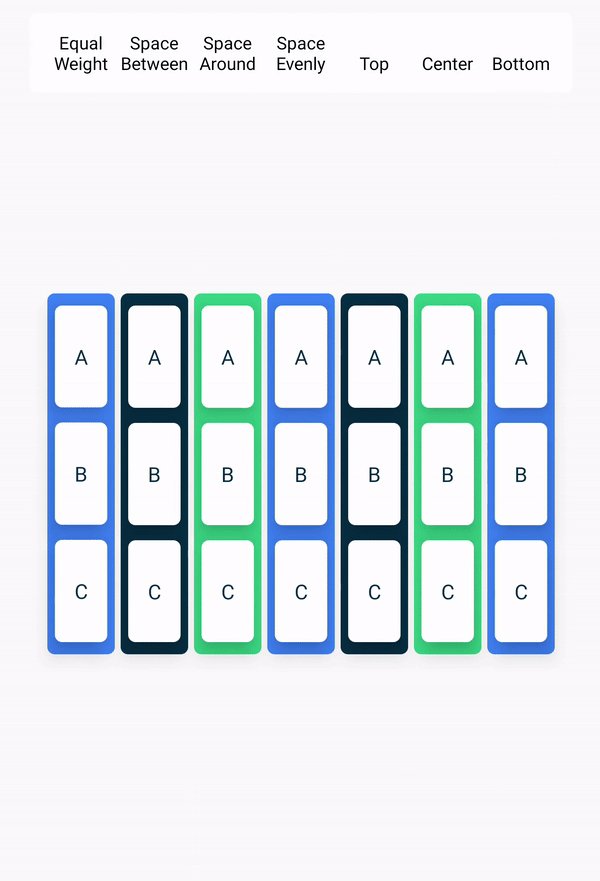
一共分为6种情况,如下
- Space Evenly:控件的上下都有空格,并且空格一样高
- Space Between:只有控件之间才有空格,并且空格一样高
- Space Around:控件的两边都有属于它自己的空格,因此中间的空格比第一个和最后一个空格大1倍.
- Top:控件集中在顶部
- Center,控件集中在中部
- Bottom,控件集中在底部。
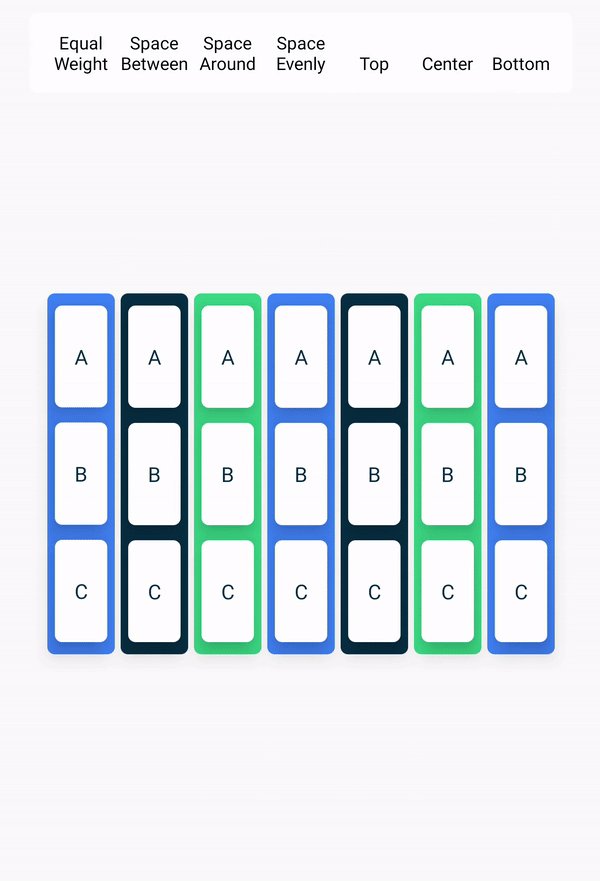
这几种对齐方式的动画效果如下。

第一种等比分配无法通过verticalArrangement设置,而是通过Modifier设置,接下来会介绍weight会设置到比重分别高度的情况。
比重
如果只有一部分控件的高度是固定的,另一部分控件尽可能占据剩下的空间,可以使用weight设置比重,示例如下。
@Composable
fun ColumnSample(){
Column(
Modifier
.size(40.dp, 300.dp)
.background(Color.Gray)) {
Box(
Modifier
.size(40.dp, 80.dp)
.background(Color.Magenta))
Box(
Modifier
.width(40.dp)
.weight(1f)
.background(Color.Yellow))
Box(
Modifier
.size(40.dp, 80.dp)
.weight(1f, fill = false)
.background(Color.Green))
Box(Modifier
.size(40.dp, 10.dp)
.background(Color.Magenta))
}
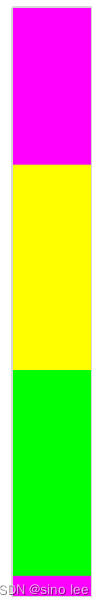
}该示例的运行效果如下所示。


在该示例种,第1个和第4个控件的高度是固定的,第2的控件的比重是1,第2个的比重也是1,正常情况下剩下的空间由第2个和第3个平分,但是由于第3个同时也设置了高度,并且weight的参数fill为false,此时分2种情况。
- 高度如果小于weight的取值,取高度。
- 高度大于weight的取值,取weight。
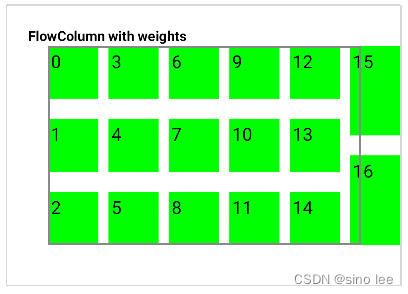
FlowColumn
如果子控件的高度是固定,高度总和大于Column,可以使用FlowColumn,如果排列不下的子控件会排到下一列,示例如下。
@OptIn(ExperimentalLayoutApi::class)
@Composable
fun FlowColumnSample(){
Text(modifier = Modifier
.fillMaxWidth(1f)
.padding(20.dp)
.wrapContentHeight(align = Alignment.Top),
text = "FlowColumn with weights",
fontWeight = FontWeight.Bold
)
FlowColumn(
Modifier
.padding(20.dp)
.fillMaxWidth()
.padding(20.dp)
.wrapContentHeight(align = Alignment.Top)
.height(200.dp)
.border(BorderStroke(2.dp, Color.Gray)),
horizontalArrangement = Arrangement.spacedBy(10.dp),
verticalArrangement = Arrangement.spacedBy(20.dp),
maxItemsInEachColumn = 3,
) {
repeat(17) { index ->
Box(
Modifier
.align(Alignment.CenterHorizontally)
.width(50.dp)
.height(50.dp)
.weight(1f, true)
.background(color = Color.Green)
) {
Text(text = index.toString(), fontSize = 18.sp, modifier = Modifier.padding(3.dp))
}
}
}
}示例的效果如下图所示。

在该示例种,Column最多能容下3个子控件,当某一列排满后,继续在下一列往下排。
Row
Row与Colunn是类似的,不同于Colunb的子控件是垂直方向排序,Row是横向排列的,这里不再介绍Row的使用方法了。
示例代码已上传到github,链接如下






















 3420
3420

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








