在这篇文章 “写”一手漂亮的好字,还会“画画” 中提到了 element-ui 的图标字体,今天我们深入学习一下图标字体,在实际使用中,它非常灵活,可以像修改字体一样修改图标的大小、颜色等。
如果能推动UI设计师做一个图标字体库,以后常用的图标就不用切图了,即使修改图标颜色、大小都可以通过代码来实现。
下面开始制作:
选择 6 个 svg 图标,可以从 iconfont 直接下载。把下载好的图标上传到网站 https://icomoon.io/app/#/select,开始在线制作:

把这 6 个图标创建一个字体,可以看到每个图标有对应的名称 e900、e901,这些名字在编码过程中需要用到:

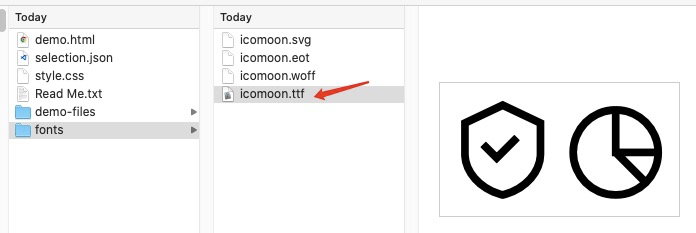
直接下载这个图形字体包,我们使用 ttf 格式的:

然后,我们直接在项目中使用:

代码是这样的,在 icon:before 应用了字体图标,这里我设置了颜色为 green,你也可以设置为 red,或者修改 font-size 可以让图标放大缩小,图标也不会失帧:
@font-face {
font-family: "icomoon";
src: url("http://localhost:8687/icomoon.ttf");
}
.icon-wrap {
background-color: #f5f5f5;
font-size: 0;
}
.icon {
display: inline-block;
font-size: 30px;
vertical-align: middle;
margin: 0 20px;
}
.icon:before {
content: "\e900";
color: green;
}
<div class="icon-wrap">
<p class="icon" style="font-family: 'icomoon';">和素燕制作图标字体</p>
</div>这件事情不难,但是收益挺大,大家加油!

长按关注
素燕《前端小课》
帮助 10W 人入门并进阶前端
官网:https://lefex.gitee.io/





















 1984
1984











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








