字体图标
字体图标其实就是显示网页中通用的小图标,它的本质属于字体
优点
- 轻量级:-一个图标字体要比一 系列的图像要小。一 旦字体加载了,图标就会马上渲染出来,减少了服务器请求
- 灵活性:本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果、旋转等
- 兼容性:几乎支持所有的浏览器请放心使用
注意: 字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化。
字体图标的下载
作者这边推荐两个网站可以去下载字体图标
字体图表的下载
- icomoon字库 http://icomoon.io
- 阿里iconfont字库 http://www.iconfont.cn/
icomoon字库的反应速度较慢,但是字体图标非常丰富,接下来就用icomoon字库来做示例
输入网址我们首先看到的页面是这样的
首先点击右上角的 icomoon app

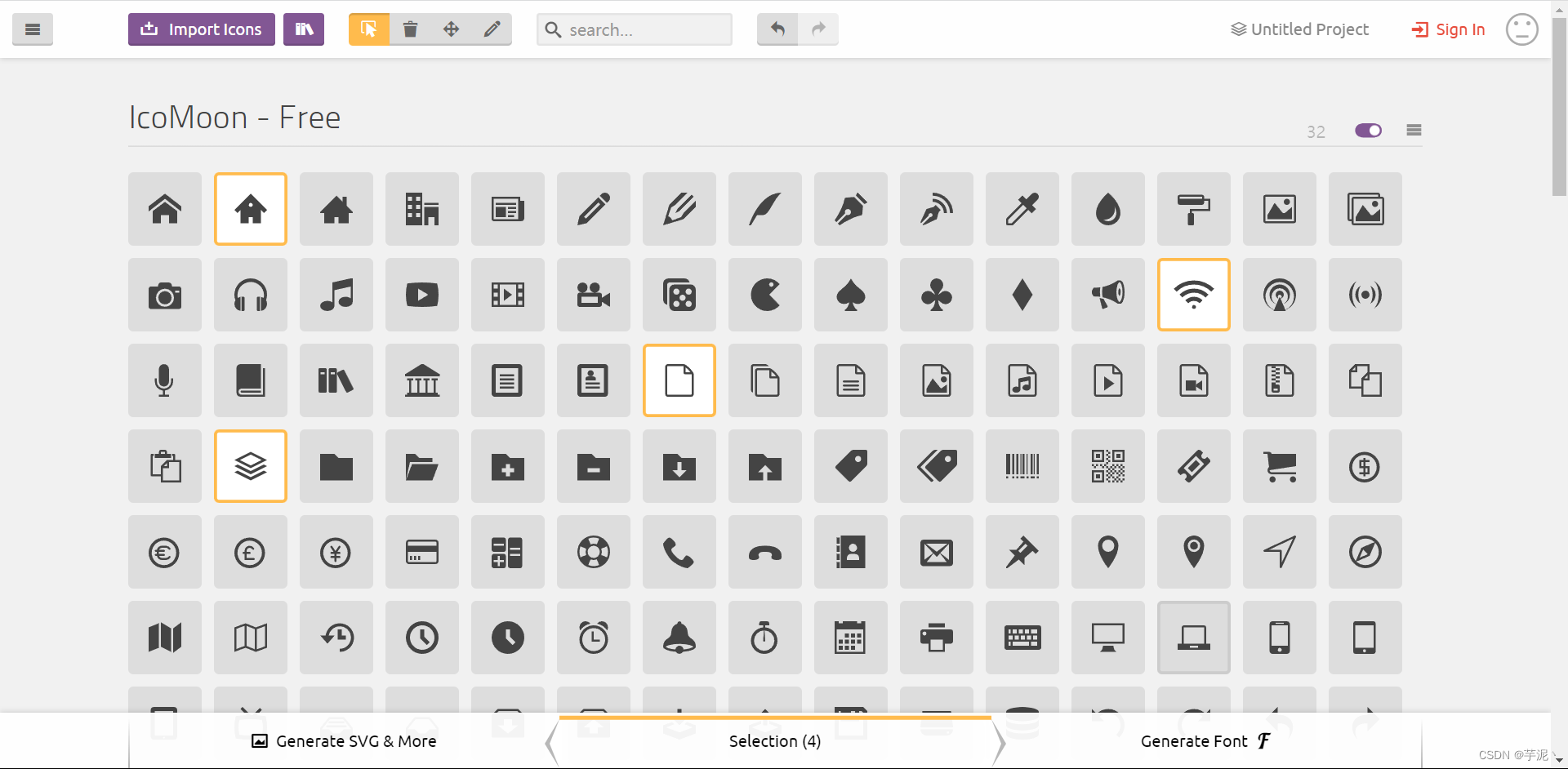
然后我们就可以选择我们需要的字体图标了

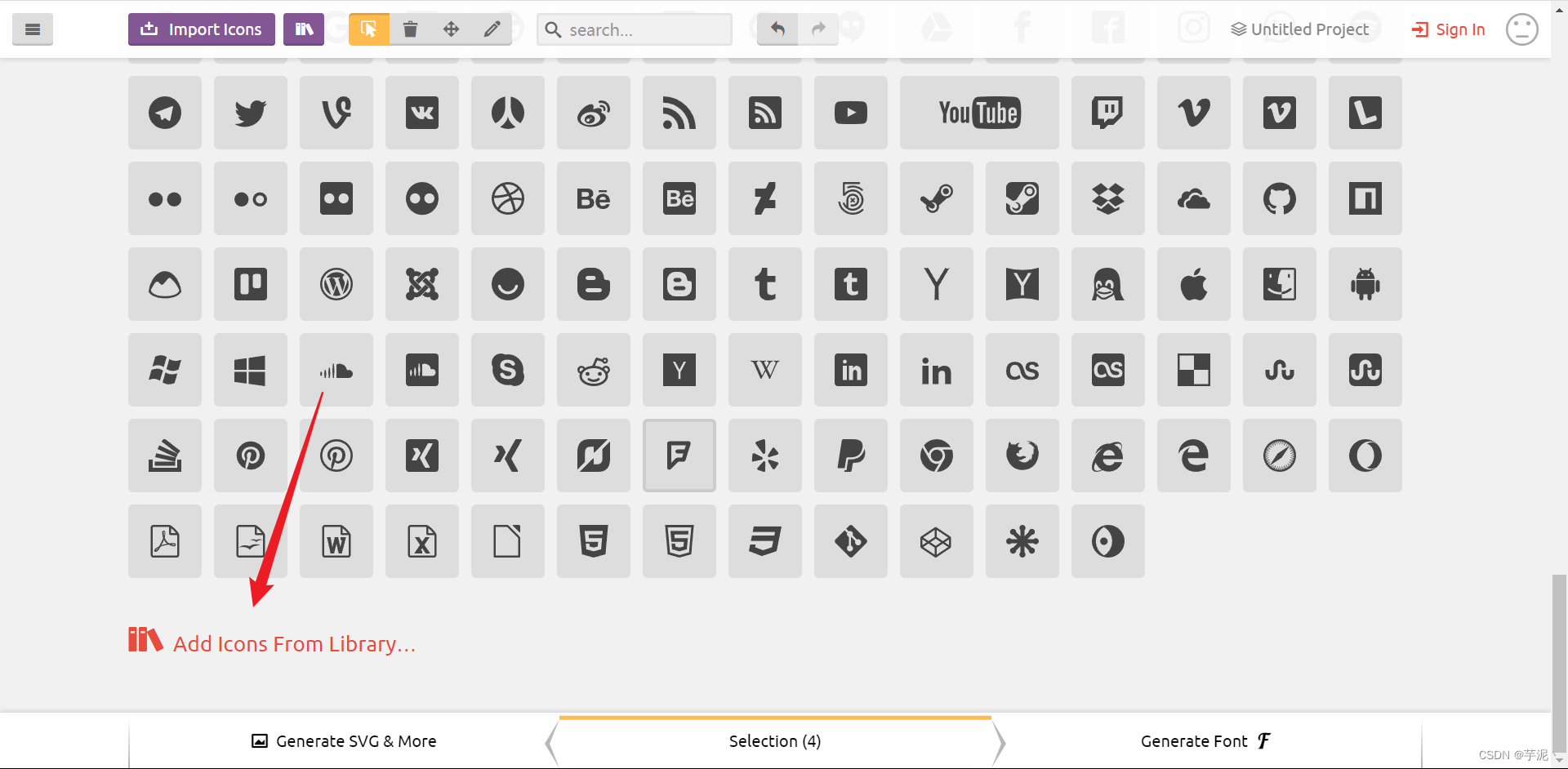
如果觉得这些图标不能满足你的要求,可以将网页拉到底点击add icons from library
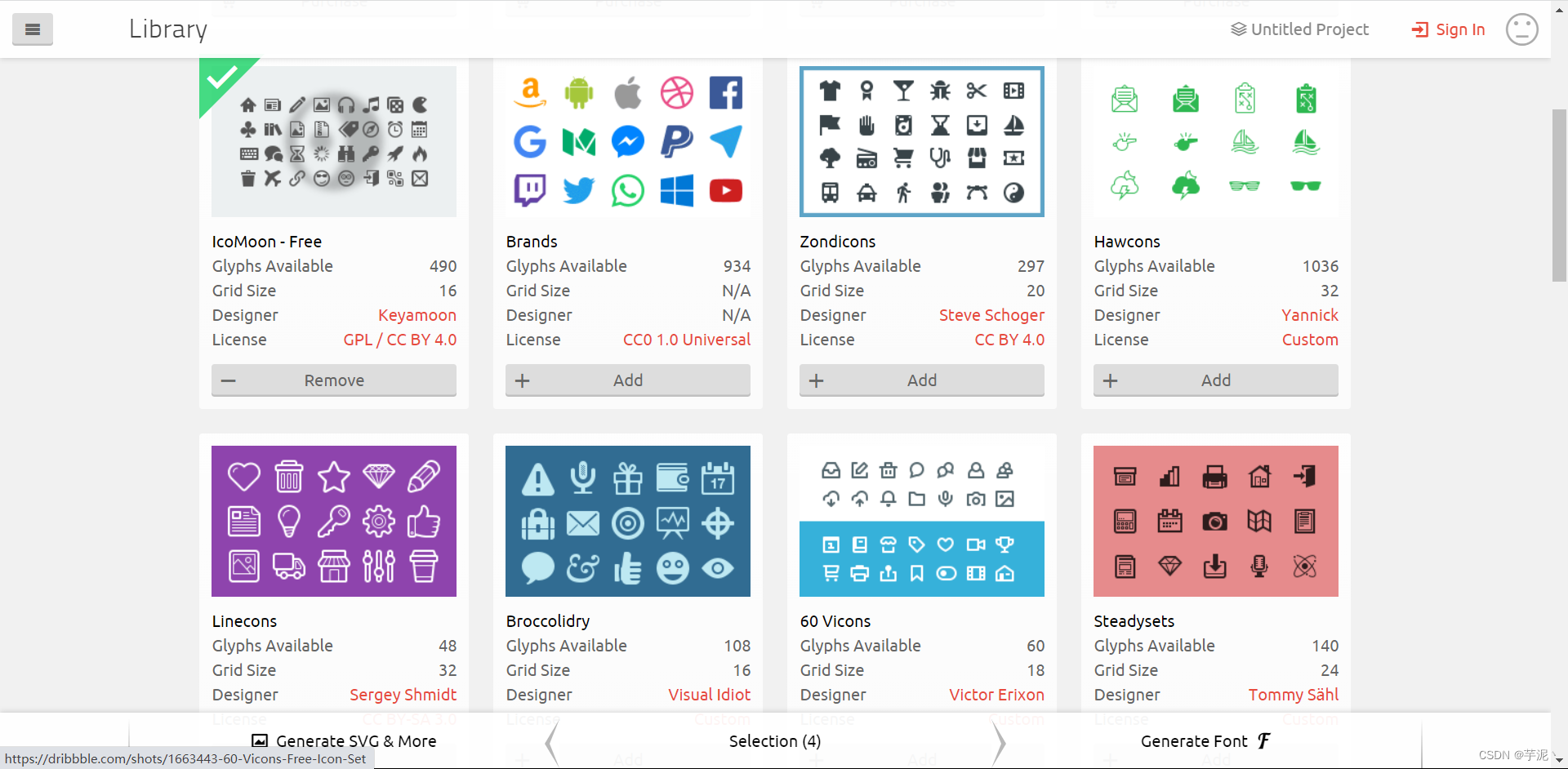
 里面有更多的选择,点击add即可添加
里面有更多的选择,点击add即可添加

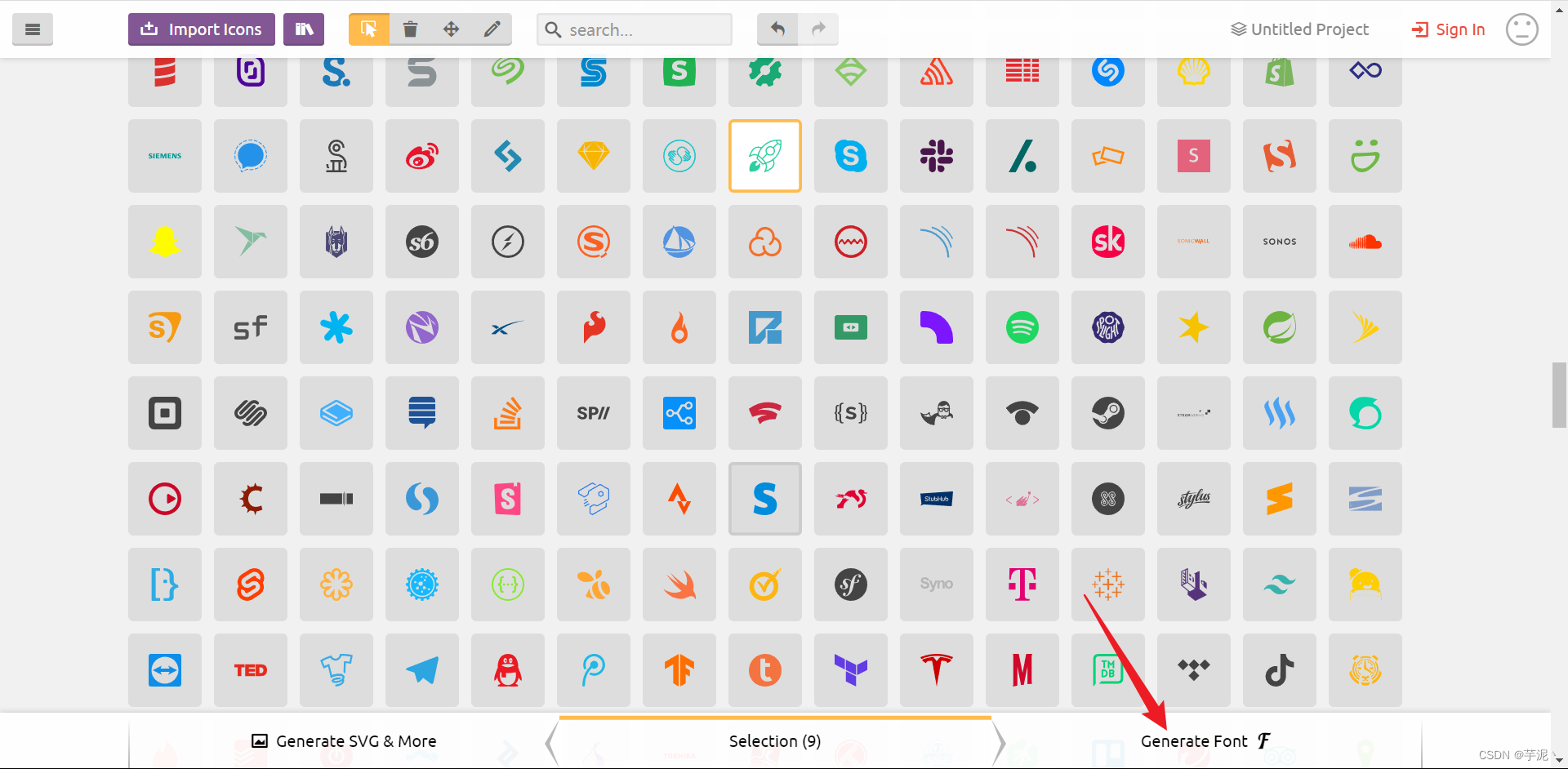
在选择完字体图标后点击generate font

进入这样一个界面。在之后书写代码的时候








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 197
197











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








