可视化对前端来说属于一个重要的方向,毕竟它「能够把繁杂的数据表现的通俗易懂」,而且还能够「做出一些特效」,比如一些动画效果。其实腾讯文档,微信读书在 web 方向都用到了 canvas 进行绘制。我也是因为想做一些事情需要用到可视化,故特此深入学习一下。
可视化内容对数学知识要求挺高,做可视化的时候你会感受到「原来数学这么有用」。很多图形都需要了解背后的数学原理,比如矩阵、形变、贝塞尔曲线、圆弧等。
在写前端小课(我与《前端小课》)过程中积累了一些经验,以前 demo 写的不够好,这次有了 vite 的加持,加上 TS 更好的提示,写 demo 过程比较舒服,效果也是我最满意的一次。
不管再难的内容,都需要把基础打好,这也是我一直奉行的准则。当然,写可视化的内容,也是从最简单的开始。目前写了一部分:
想写的内容比较多,这里我统一说明下如何使用本阶段的代码,首先到 https://github.com/lefex/FE 下载代码,进入 learn-canvas 这个目录,执行 npm i 进行安装依赖,然后运行 npm run dev 即可:

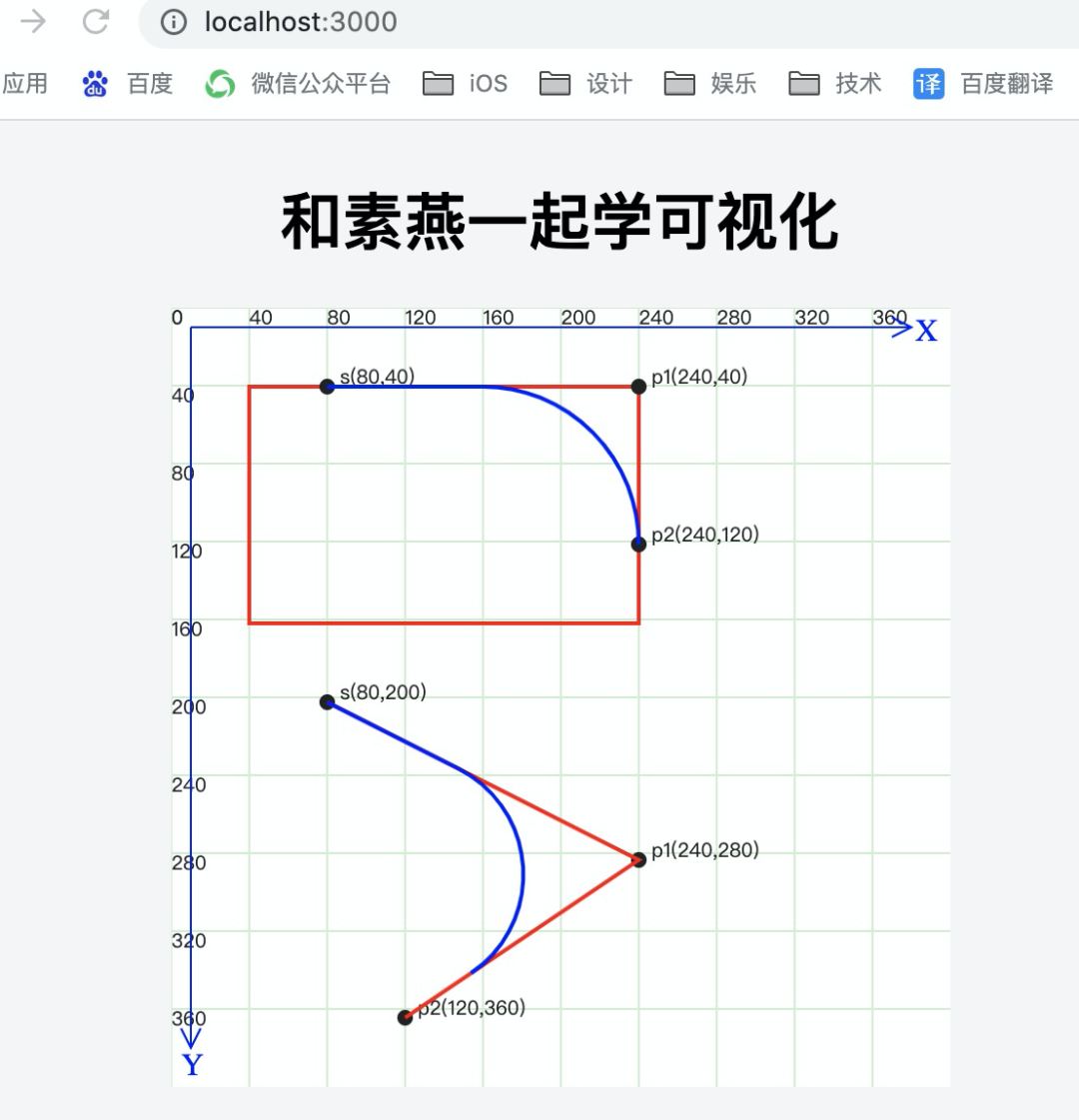
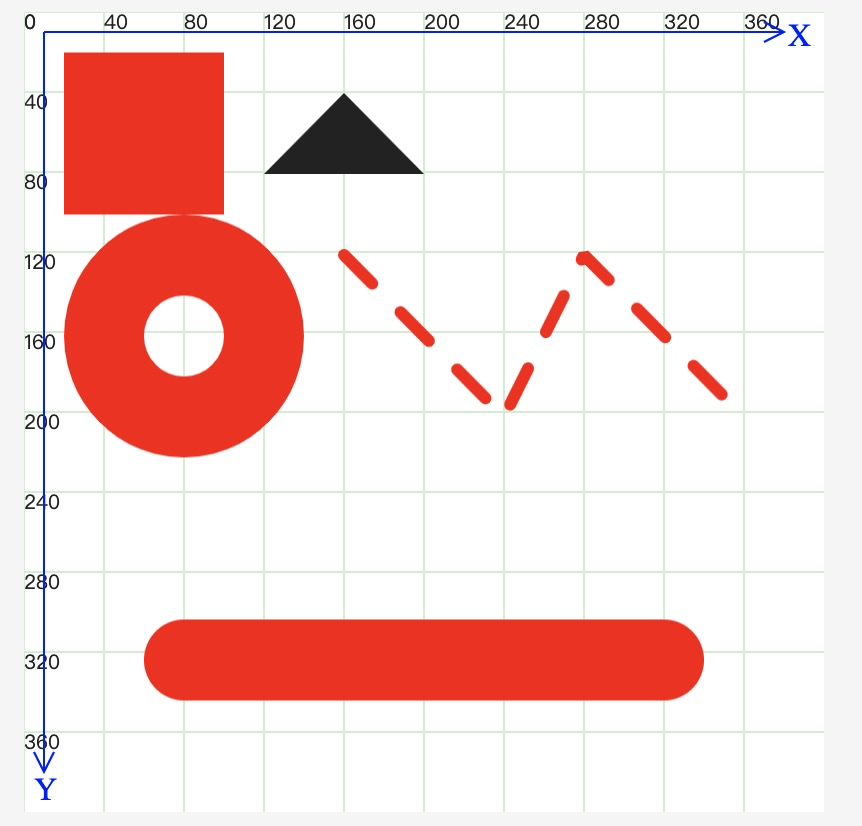
运行完后,直接在浏览器中访问 http://localhost:3000/,即可,效果如下图,这是绘制曲线的一节内容:

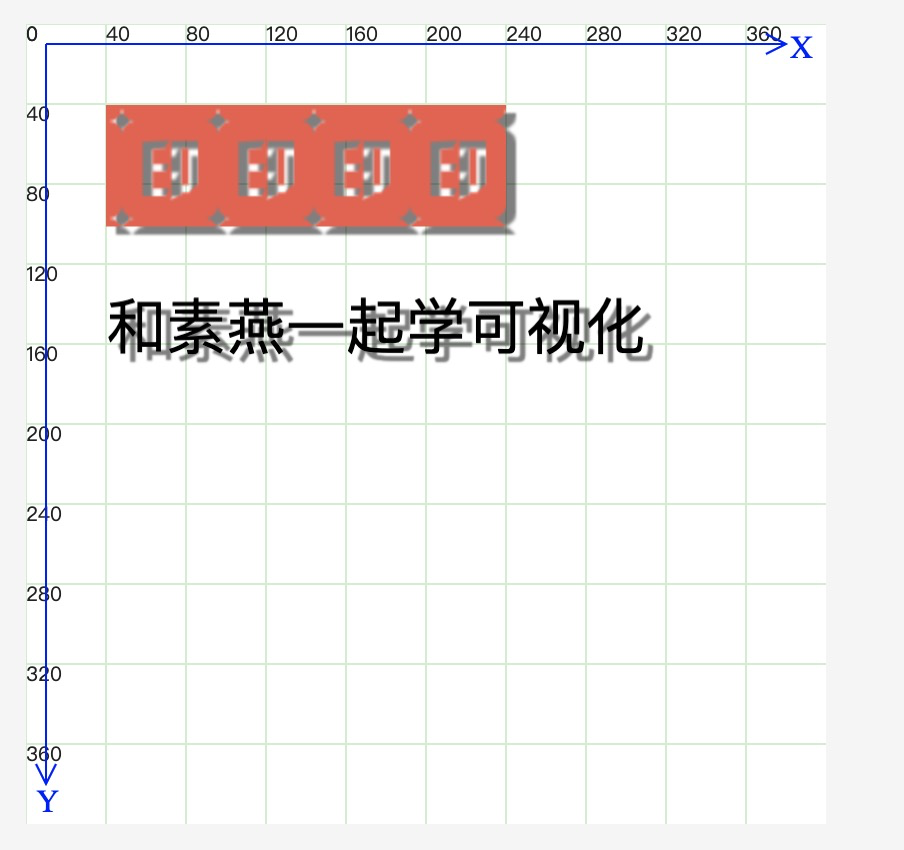
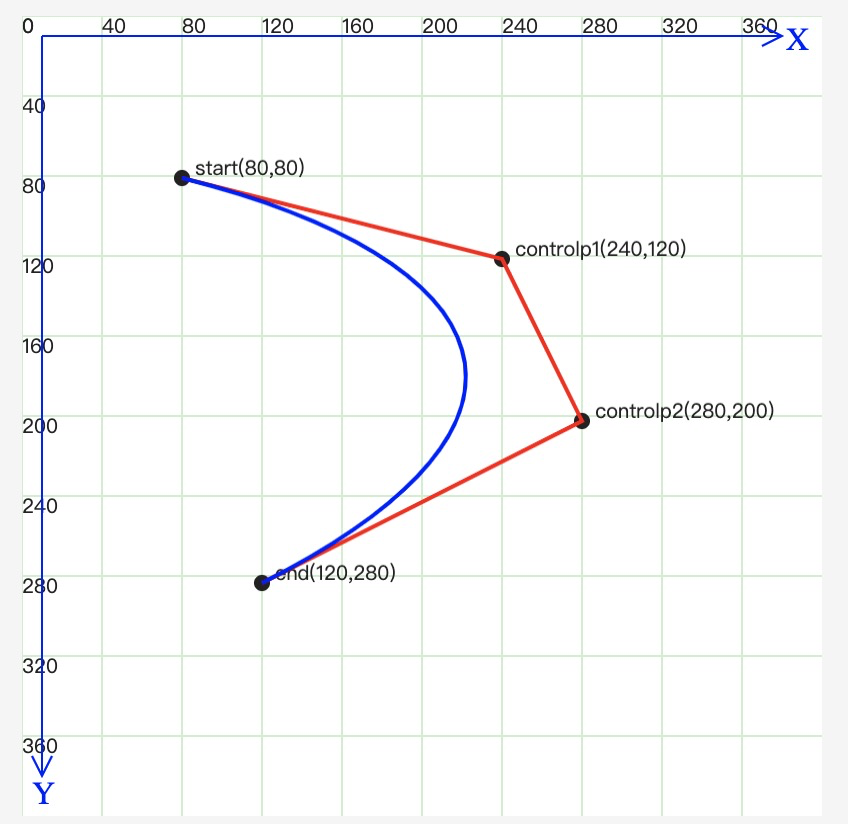
还有其它 demo,一赌为快:




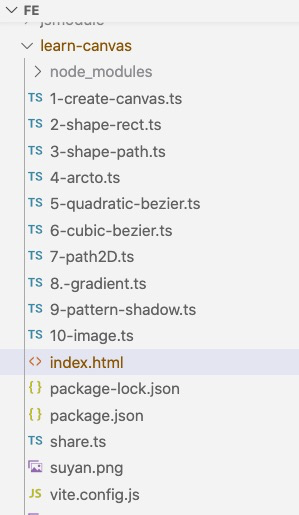
服务启动以后,只要源文件修改后,即可在浏览器中实时看到效果,无需手动刷新浏览器。项目的目录结构如下:

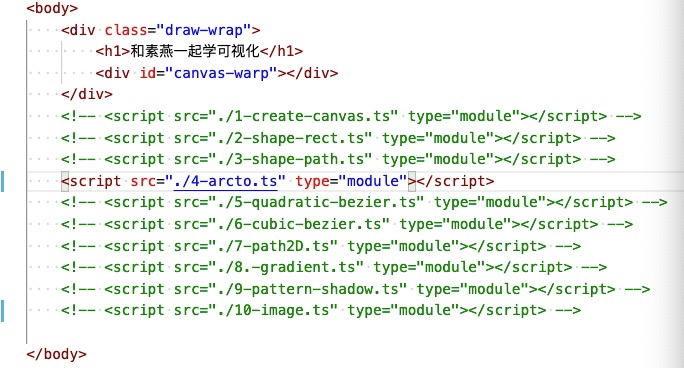
index.html 为项目的入口,该文件中引用了各个 demo 的 ts 文件,想查看某个 demo 把注释去掉即可:

不过这些 demo 的过程中会不断做一些重构,大家留意一下。就这么多,大家加油!

长按关注
素燕《前端小课》
帮助 10W 人入门并进阶前端
官网:https://lefex.gitee.io/





















 175
175











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








