- 打开 https://nodejs.org/en/官网下载node.js

2.下载完成后的安装文件为node-v16.16.0-x64.msi,双击进行安装即可。

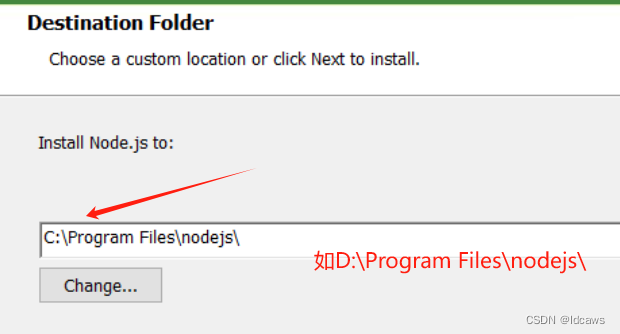
3.一直默认安装,记得可以更改安装路径

4.其他不用打勾,一直next,安装完成即可。
5.安装完成后,win+R打开运行窗口,输入cmd命令,进入cmd命令窗口,分别输入以下命令,显示版本号,则安装成功。
node -v:显示安装的nodejs版本
npm -v:显示安装的npm版本

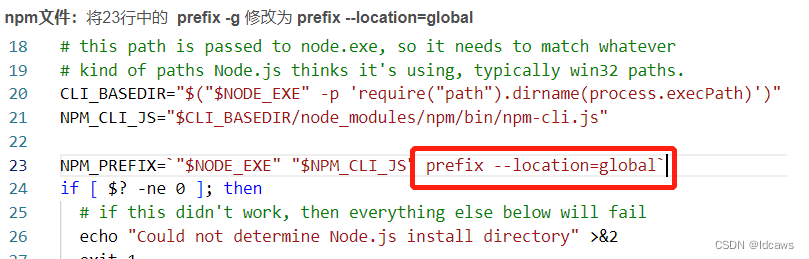
6.当出现 npm WARN config global --global, --local are deprecated. Use --location=global instead.
原因为–global, --local 被弃用删除,要求改为使用–location=global,node 安装目录下找到 npm、npm.cmd 两文件,进行修改


再重新查看版本即可。
7.在一个新的vue项目中,需要先执行npm install,当出现idealTree:appsite: sill idealTree buildDeps时,需要

确认删除 node_modules 文件夹和 package-lock.json 文件,然后重新运行 npm install还是卡住,则进行下面操作。
- 清除npm的缓存:npm cache verify
- 切换下载源命令(新):npm config set registry https://registry.npmmirror.com
- 另一个切换下载源命令(旧):npm config set registry https://registry.npm.taobao.org
- 查看下载源命令:npm config get registry
- 重新加载包命令:npm install
8.解决方案:
第一步:查看项目中是否有node_modules文件和
package-lock.json文件。
第二步:重新加载包命令:npm install。
你可能发现idealTree:appsite: sill idealTree buildDeps不动了或者下载失败了,说明有问题。
第三步:删除node_modules文件和package-lock.json文件
第四步:切换下载源命令(新):npm config set registry https://registry.npmmirror.com
第五步(清不清也无所谓): 清除npm的缓存:npm cache verify
第六步:重新加载包命令:npm install
加载成功之后,就可以执行npm run serve启动项目了.






















 3602
3602











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








