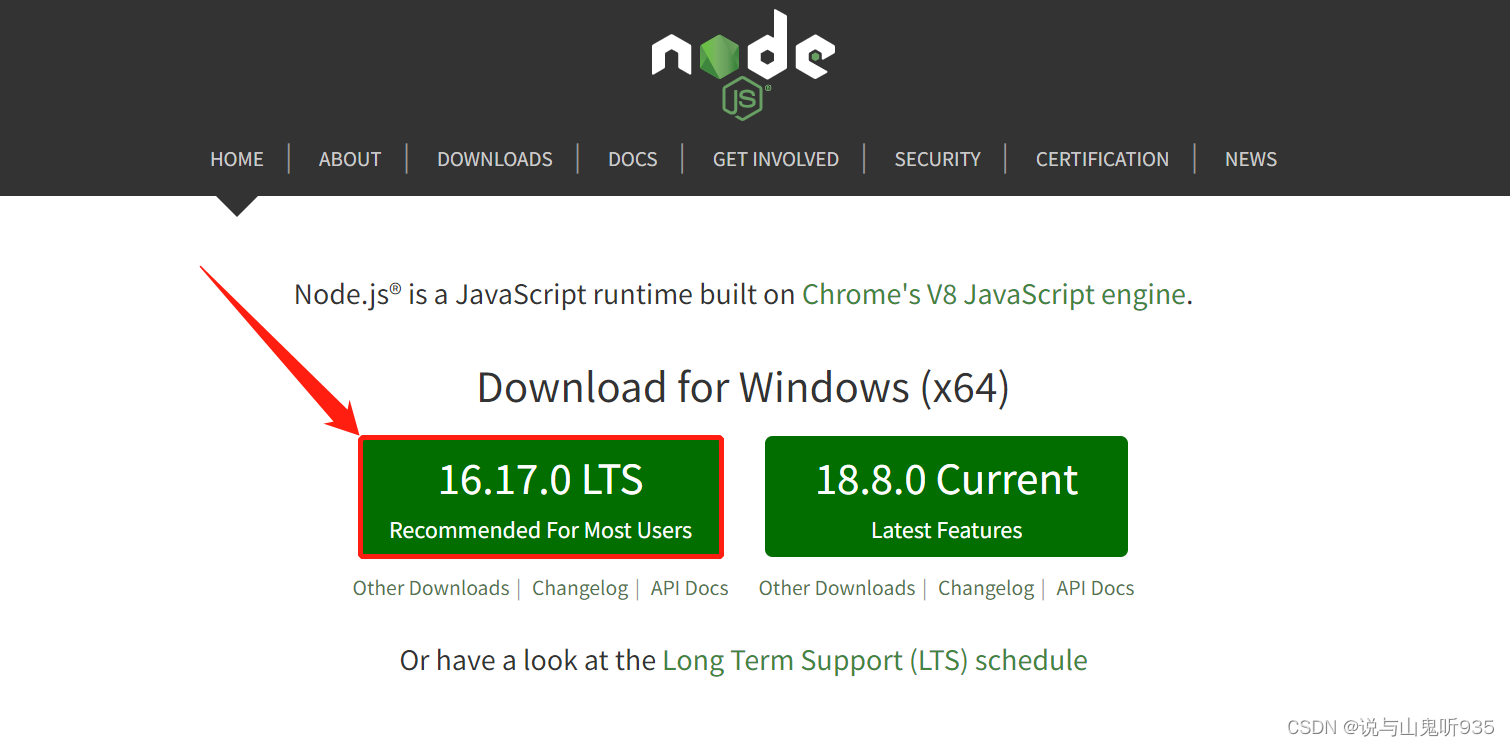
1. 打开 https://nodejs.org/en/官网下载node.js

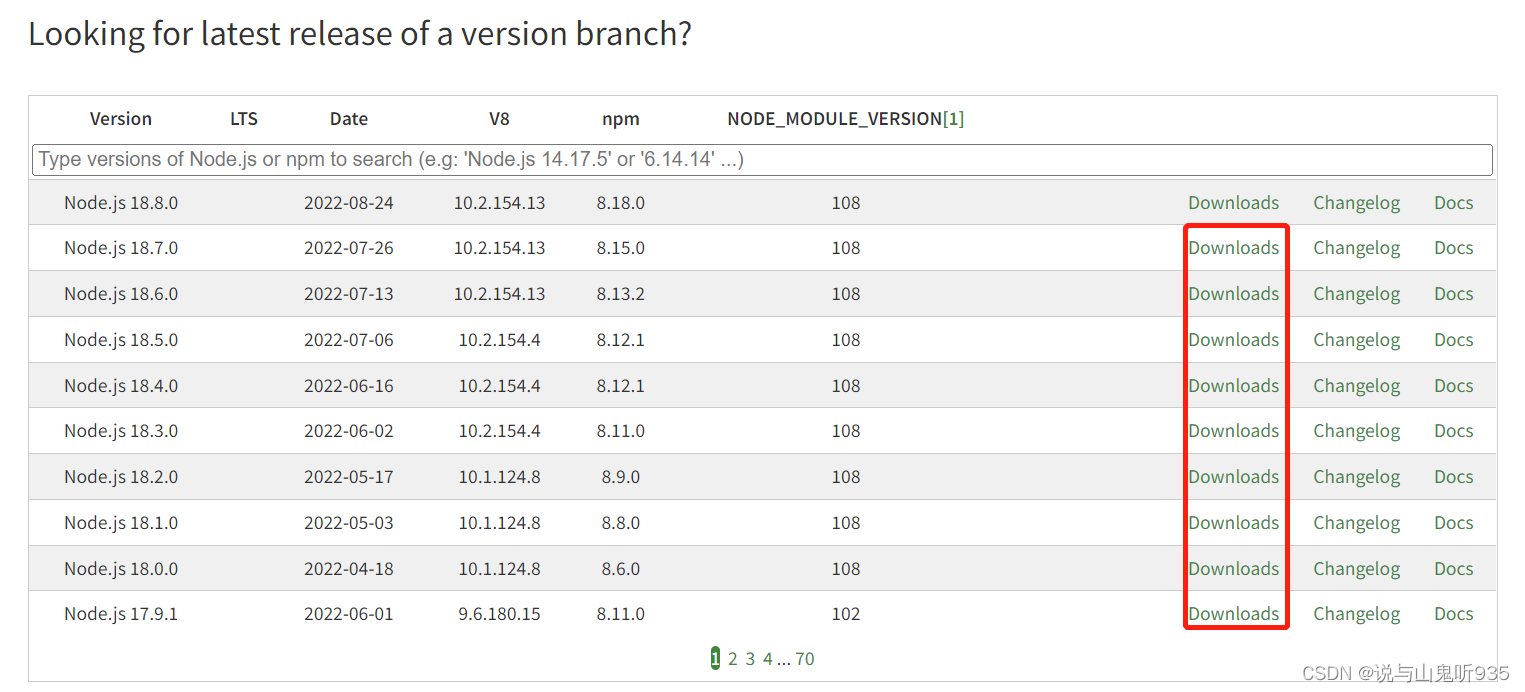
访问 Previous Releases | Node.js 可选择下载其他版本

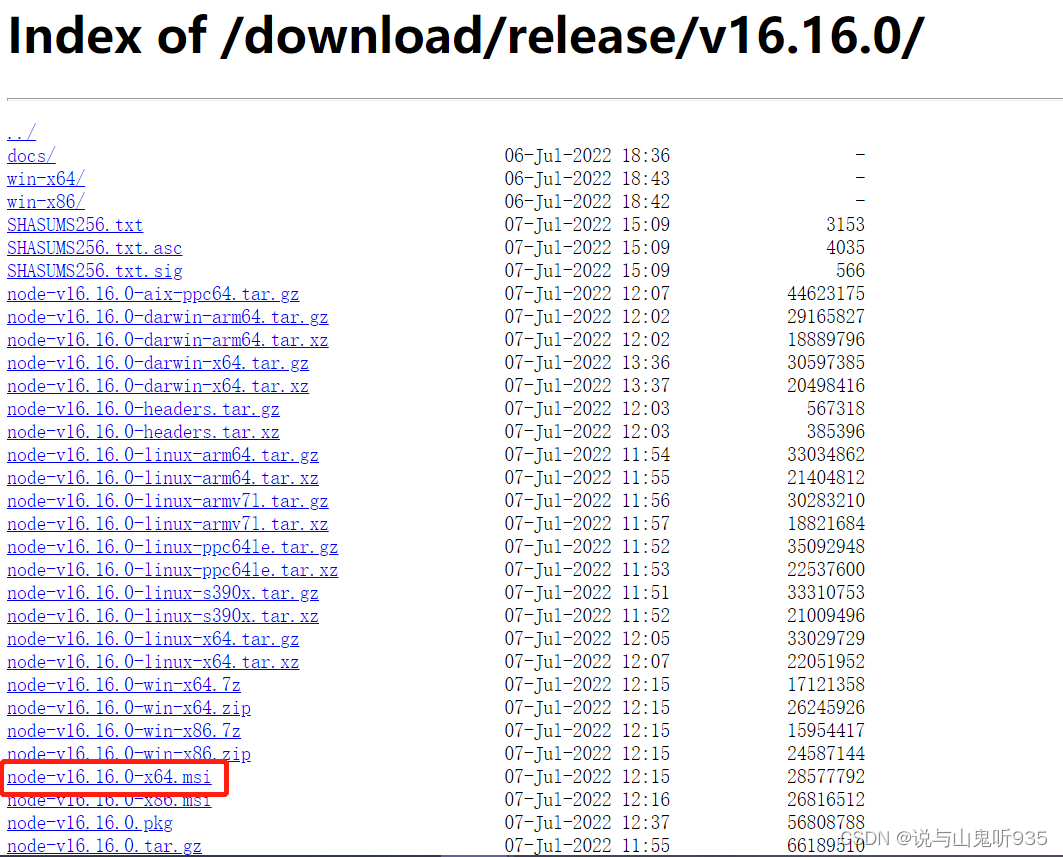
下载 .msi 文件(安装时会默认配置好环境变量)

2. 下载完成后双击node-v16.16.0-x64.msi进行安装


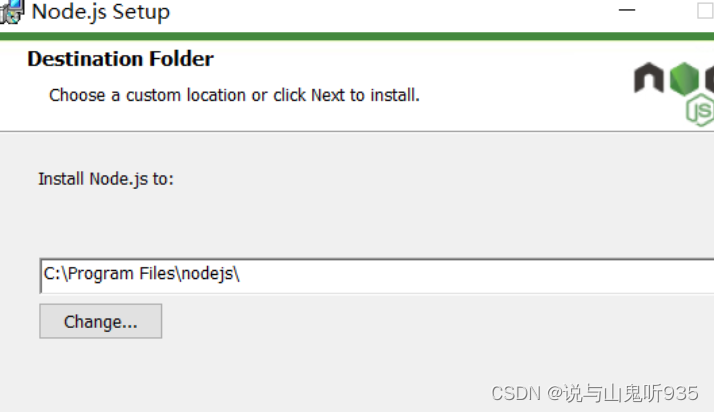
选择安装路径(我安装在D:\APP\Nodejs\install中)

接着下一步Next

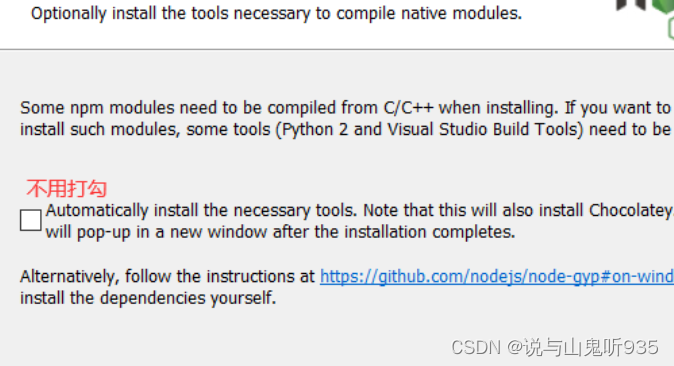
Next --> Install
3. 安装完成后,win+R打开运行窗口,输入cmd命令
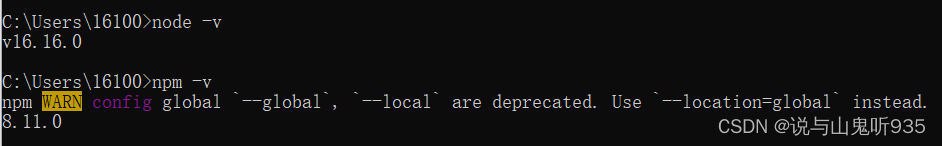
进入命令提示符窗口,分别输入以下命令,显示版本号,则安装成功
- node -v:显示安装的nodejs版本
- npm -v:显示安装的npm版本

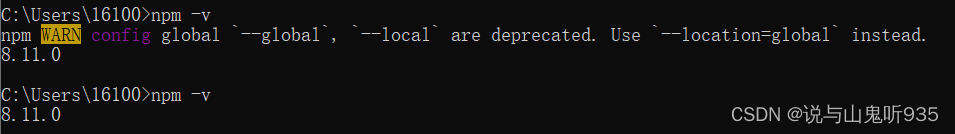
出现 npm WARN config global --global, --local are deprecated. Use --location=global instead.
(1)原因: --global, --local 被弃用删除,要求改为使用--location=global
(2)解决:
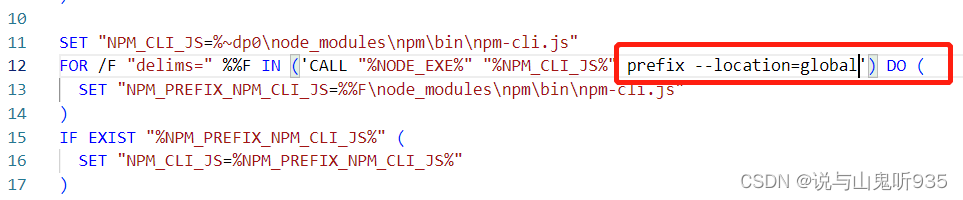
node 安装目录下找到 npm、npm.cmd 两文件
npm文件:将23行中的 prefix -g 修改为 prefix --location=global
npm.cmd文件:12行中 prefix -g 同样修改为 prefix --location=global

(3)无法修改npm、npm.cmd文件
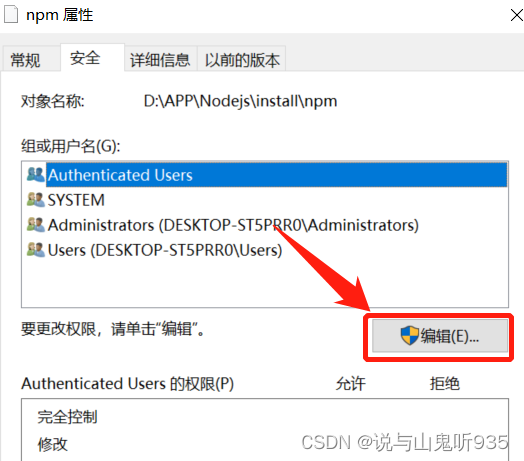
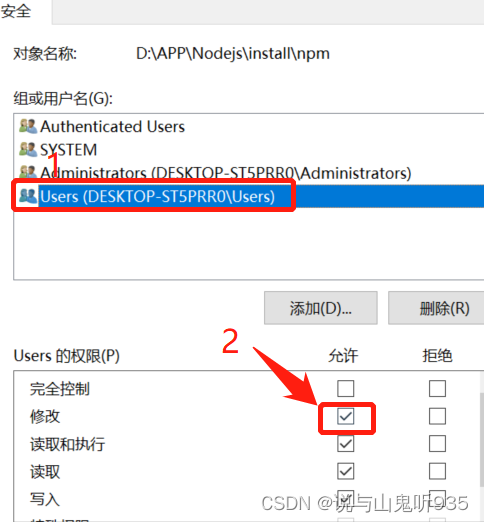
右击文件,打开属性,点击安全


修改权限打开后即可修改文件
(4)重新查看版本
4. 关于修改全局模块路径和缓存路径(出错了好几遍。。。不修改也行的)
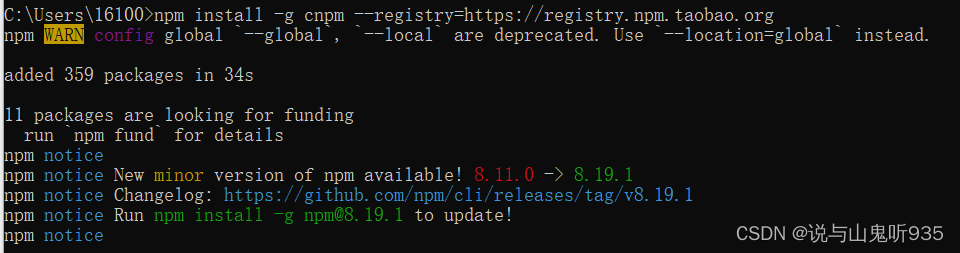
5. 设置 Node.js 下载资源的镜像为阿里镜像
npm install --localation=global cnpm --registry=https://registry.npm.taobao.org

更新npm

6. 安装vue-cli脚手架
npm install -g @vue/cli

vue -V 验证























 296
296











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








