一.定义
Css盒状模型用于描述一个为HTML元素形成的矩形盒,盒状模型为各个元素调整外边距、边框、内边距和内容的具体操作。
二.例
Css盒状模型
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="test.aspx.cs" Inherits="test" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>测试</title>
<link href="css/tests.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<div class="model">
这是一个盒状模型!
</div>
<div class="model1">
第二个盒状模型
</div>
<div class="model2">
第三个盒状模型
<div class="model3">
内置
</div>
</div>
</form>
</body>
</html>
body
{
width:500px;
height:300px;
padding:200px 200px;
margin:10px 10px;
border:20px 20px;
}
.model
{
margin:50px 150px;
padding:100px 100px;
width:600px;
}
.model1
{
margin-left:150px;
padding-left:150px;
}
.model2
{
width:200px;
height:50px;
}
.model3
{
width:300px;
height:100px;
}1. width 、height
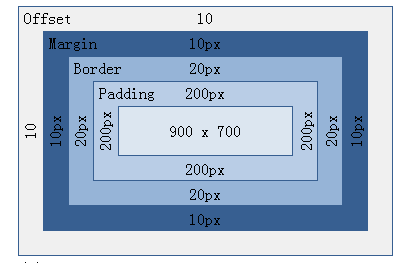
width设置盒状模型的内容的宽度,height设置盒状模型中内容的高度。
如上述body盒状模型内容的宽度为500px,高度为300px,内边距为200px,边框宽度为20px。
如图:

图中900x700代表整个盒子的大小。900x700=(500+200X2)X(300+200X2),即盒子整体大小为内容所占容量加上内边距所占的容量。由于width为500px,height为300px,所以如果在盒子中放内容的话,它只能占500x300的大小,即内边距占盒子的大小但不允许放内容。
2. 盒状模型中套盒状模型
对于大盒子中的小盒子的定位问题,小盒子的外边距的起始以大盒子的内容区域开始,所以小盒子的外边距所占区域加内边距所占区域加内容区域为大盒子的内容区域。
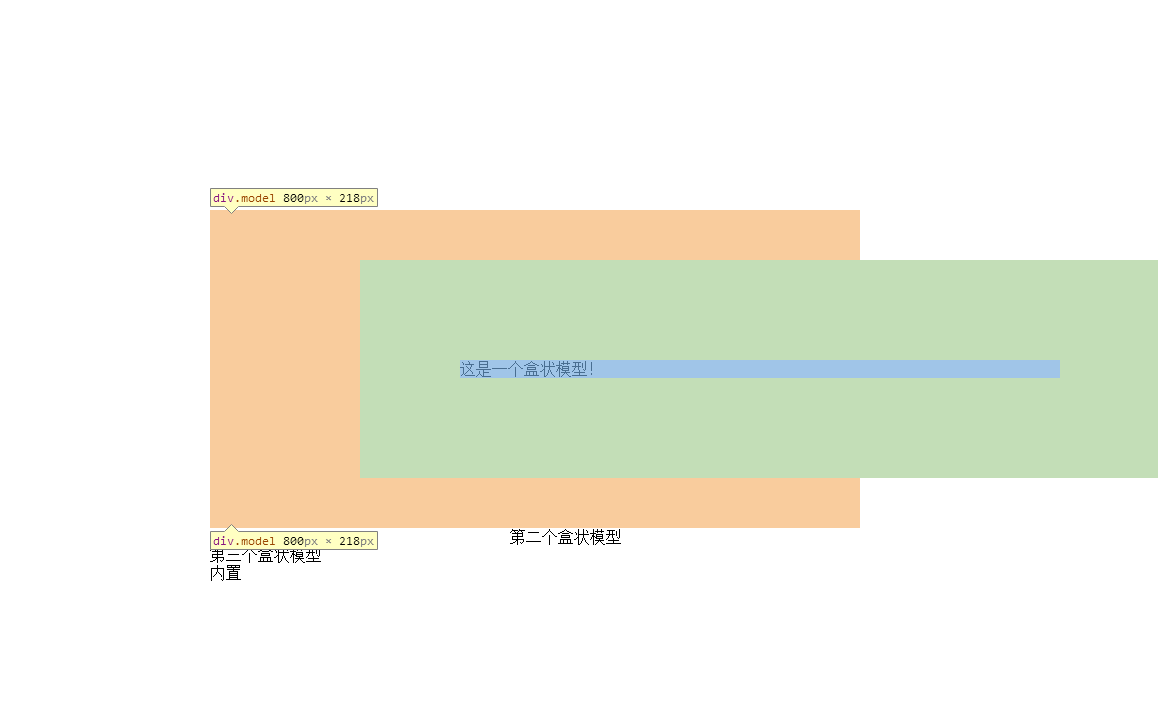
如图:
大盒子布局:

内置小盒子:
其中橘红色为外边距,浅绿色为内边距局,蓝色为内容区域,小盒子的外边距+内边距+内容区域=大盒子的内容区域(小盒子的内容区域为默认值时)。
对于小盒子设置内边距来说,内边距区域以小盒子的内容区域为基准即小盒子的内边距区域随小盒子的内容区域变化而变化。
而小盒子的外边距以大盒子的内容区域为基准即外边距区域随大盒子的内容区域变化而变化。
3.大盒子内容区域大小与小盒子内容区域大小
小盒子的内容区域不一定非比大盒子的内容区域的小,完全可以设置小盒子的内容区域比大盒子的内容区域大。当小盒子的内容区域比大盒子的内容区域大时,小盒子的外边距此时仍旧随大盒子的内容区域变化,此时小盒子的左边距仍旧正确,右外边距会向右扩展设置的大小即在大盒子的内容区域的基础上向右扩展相应距离。
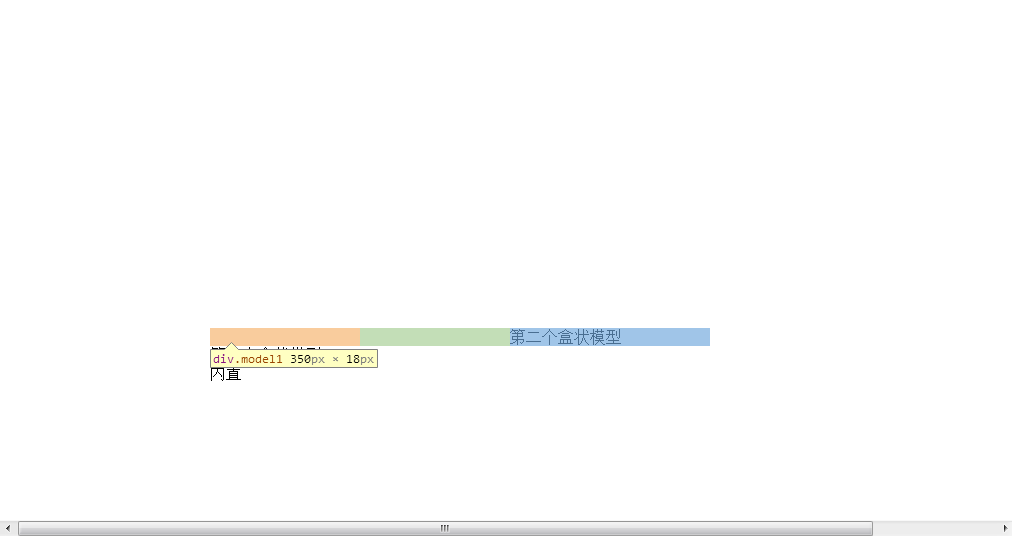
如图:大盒子布局

小盒子布局:

其中大盒子的内容区域设置为500x300,小盒子内容区域为width=600,由于小盒子内容区域大小已经比大盒子的整个区域大,所以在外边距上左外边距设置正常,右边距在大盒子的内容区域基础上向右扩展150px。
三.背景设置
如果给盒状模型定义背景,定义后背景将在内容(content)区域和内边距(padding)区域显示,就是图上的浅蓝色区域,外边框是无法设置背景的。
四.总结
盒状模型有内至外的顺序是:
- content(内容,它可以是文字、图片等。)
- padding(内边距,也有人称之为空白、内补丁等。)
- border(边框。)
- margin(外边距,也可称为边界。)























 1094
1094

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








