我们学习一门新的javascript的时候 我们首先会考虑到 框架 我们经常使用的框架有uni-app Taro 因为现在我们开发前端项目 都是用框架去开发 比较简洁 而且快 都是写好以及配置好的选项 所以我们使用框架i
现在我们去了解Taro+react + nut-UI + redux 的前端组合式开发
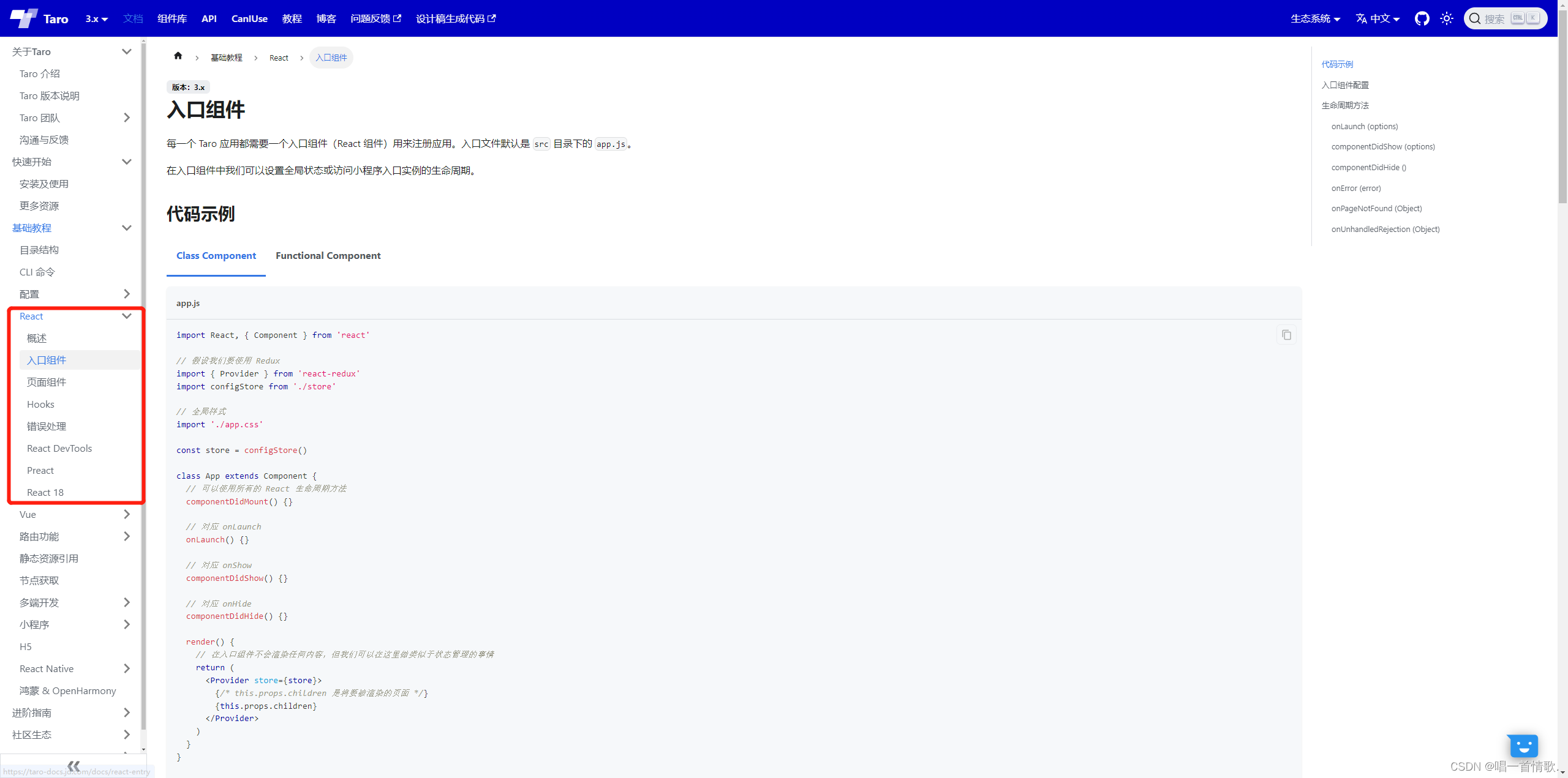
大家先了解一下 Taro
Taro 是一个开放式跨端跨框架解决方案,支持使用 React/Vue/Nerv 等框架来开发 微信 / 京东 / 百度 / 支付宝 / 字节跳动 / QQ / 飞书 小程序 / H5 / RN 等应用。
现如今市面上端的形态多种多样,Web、React Native、微信小程序等各种端大行其道。当业务要求同时在不同的端都要求有所表现的时候,针对不同的端去编写多套代码的成本显然非常高,这时候只编写一套代码就能够适配到多端的能力就显得极为需要。
多了我就不说了 大家可以去看官网

我们从Taro中创建的框架 再加上这个React 的官网去自己学习 还比较好了解 我推荐大家这样去学。

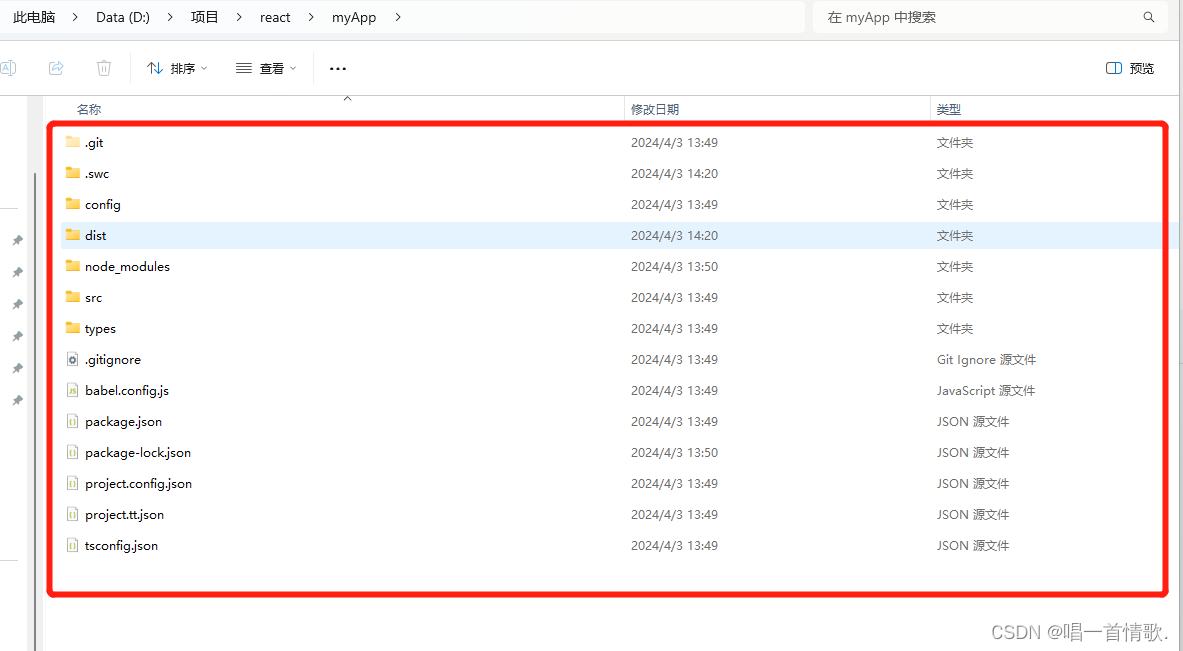
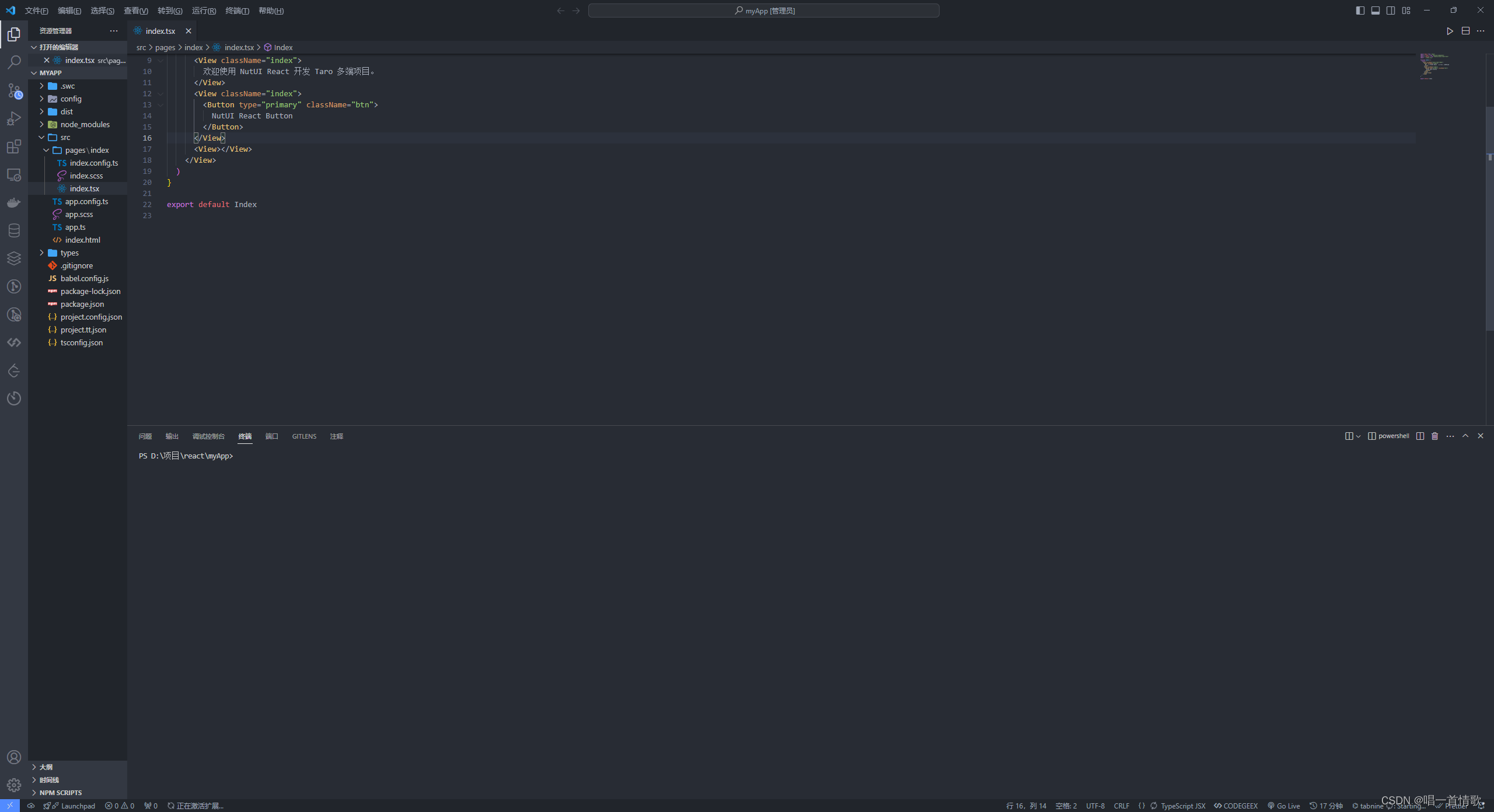
这是我创建好的react 框架 Taro 中的 目录结构

一个页面基本是这样的 有.scss .tsx .config.ts 等文件
运行一下

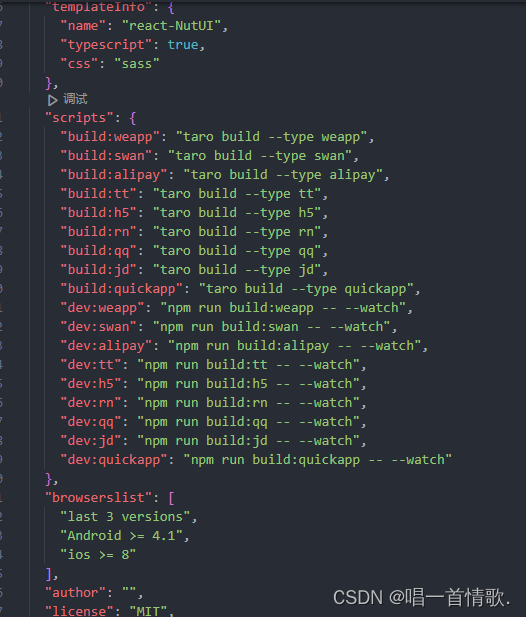
我们使用简单的H5 来学习这个
npm run dev:h5
运行以后就是这样的

react 的版本是18 最新的

然后从官网的react文档去看这个知识






















 386
386











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








