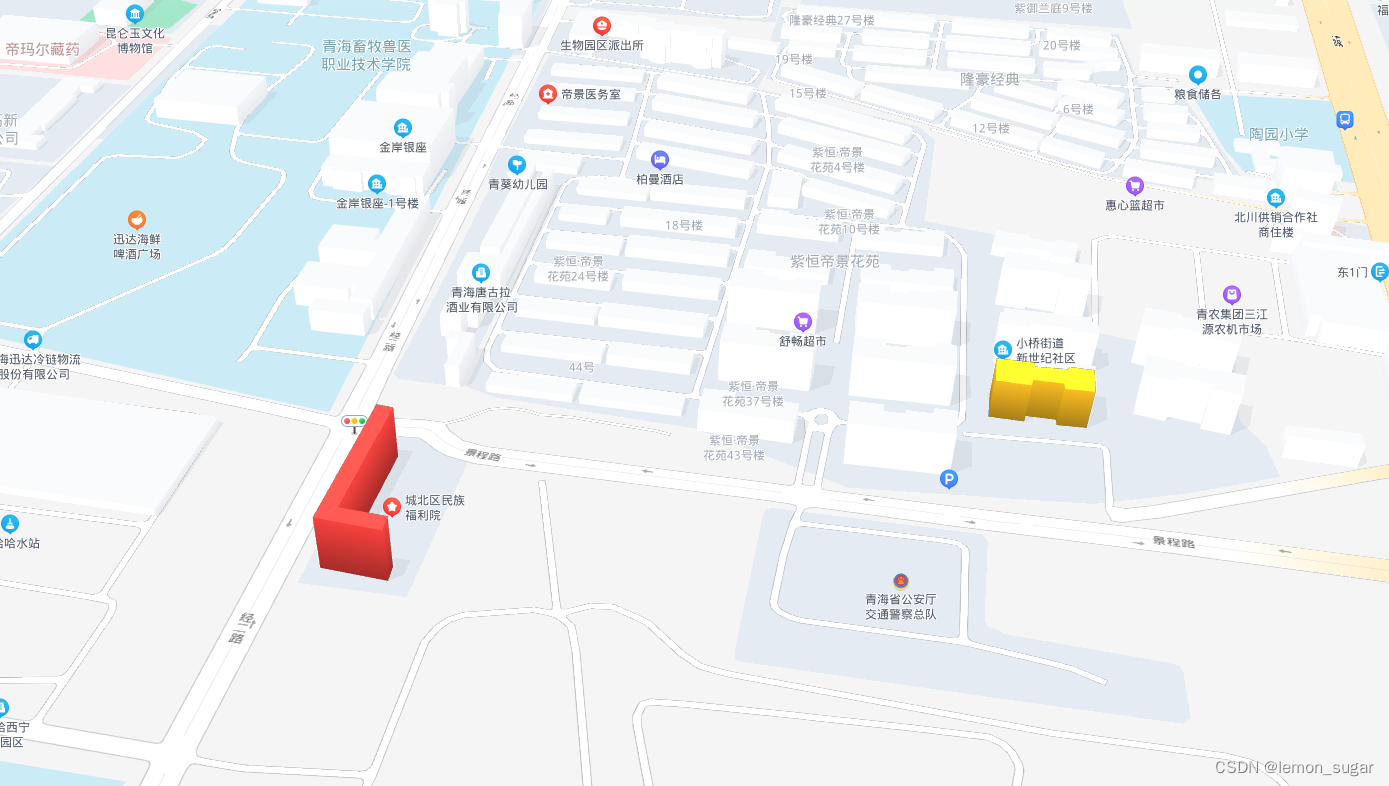
先看效果图:

引入GL版
<script src="https://api.map.baidu.com/api?v=1.0&type=webgl&ak=你的秘钥"></script>
<script src="https://mapv.baidu.com/build/mapv.min.js"></script>
<script src="https://code.bdstatic.com/npm/mapvgl@1.0.0-beta.159/dist/mapvgl.min.js"></script>
JS部分:
// 1. 创建地图实例
var bmapgl = new BMapGL.Map('map_container');
var point = new BMapGL.Point(101.756895,36.682754);
bmapgl.centerAndZoom(point, 18);
bmapgl.enableScrollWheelZoom(true); // 开启鼠标滚轮缩放
// 设置3D视角
bmapgl.setHeading(12); //设置地图的旋转角度
bmapgl.setTilt(55); //设置地图的倾斜角度
// 2. 创建MapVGL图层管理器
var view = new mapvgl.View({
map: bmapgl
});
// 3. 创建可视化图层,并添加到图层管理器中
var layer = new mapvgl.PointLayer({
color: 'rgba(50, 50, 200, 1)',
blend: 'lighter',
size: 2
});
view.addLayer(layer);
var layer = new mapvgl.ShapeLayer({
color: 'rgba(247,66,61, 1)',
data: [{
geometry: {
type: 'Polygon',
coordinates: [
[
[101.756464,36.682498],
[101.756451,36.681676],
[101.756841,36.681658],
[101.756832,36.681749],
[101.756554,36.681763],
[101.756567,36.68249]
]
]
},
properties: {
height: 40, // 多边形高度
}
}]
})
var layer2 = new mapvgl.ShapeLayer({
color: 'rgba(250,189,35, 1)',
data: [{
geometry: {
type: 'Polygon',
coordinates: [
[
[101.759972,36.683583],
[101.760197,36.683586],
[101.760201,36.68355],
[101.760394,36.683561],
[101.760403,36.683583],
[101.760551,36.683579],
[101.760547,36.683398],
[101.760372,36.683391],
[101.760367,36.683435],
[101.760188,36.683435],
[101.760179,36.683388],
[101.759967,36.683391]
]
]
},
properties: {
height: 30, // 多边形高度
}
}]
})
view.addLayer(layer);
view.addLayer(layer2);
用mapvgl.ShapeLayer给3D楼上颜色,实际上就是创建一个3D物体 覆盖原来的物体
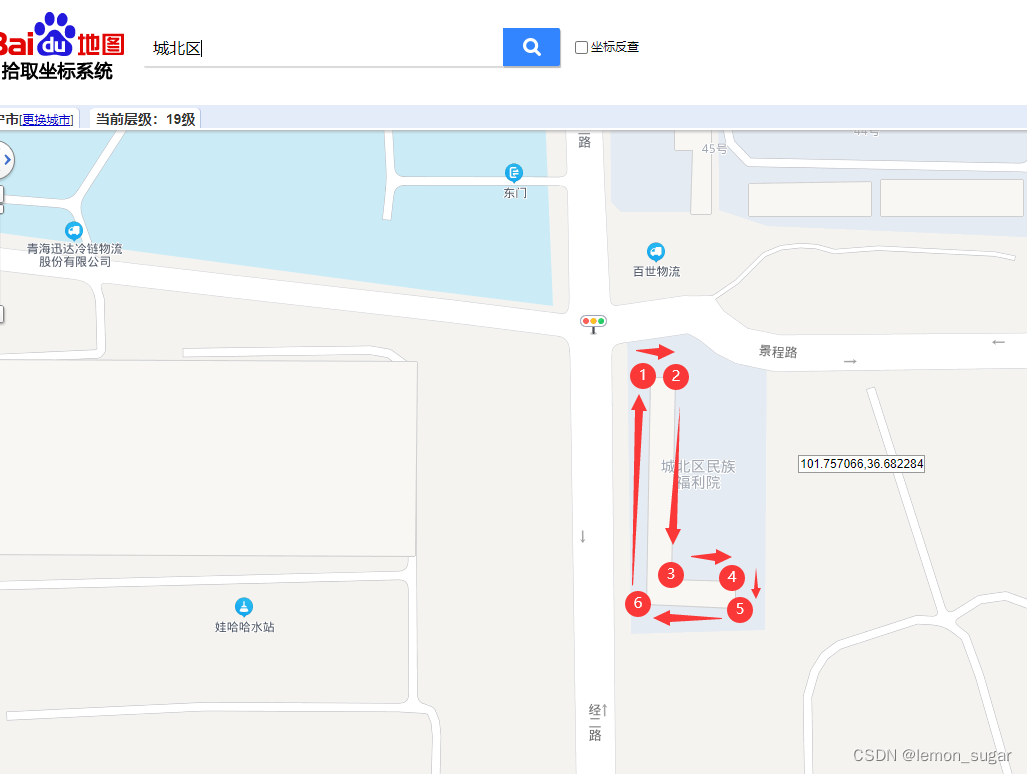
coordinates参数为多边形物体的经纬度,比如:
这个建筑,
6个经纬度 按顺序 链接成一个图形,再设置图形的高度 就完成了

























 1355
1355











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








