看着看着,这个blog就已经跟着我快两年了。最初的好奇造就了这样一个个人blog,这种经历还是十分宝贵的吧。回想当初调试各种参数使之建成不惜弄到了第二天早上,年轻真的疯狂,OI确实疯狂。
这篇文章专用来记录我对huno的各种调整。
从虾米到网易云
一开始我将自己的huno挂在github上时备注的是
~一个装有虾米音乐的blog~
后来才发现网易云外链可以直接嵌入到支持了html的markdown上,但已经做成了(毕竟hzwer都用的虾米音乐(笑)),所以也没放在心上。
后来不知道怎么的,虾米播放墙无法显示了,(hzwer的也是),所以索性就使用了网易云的播放列表。
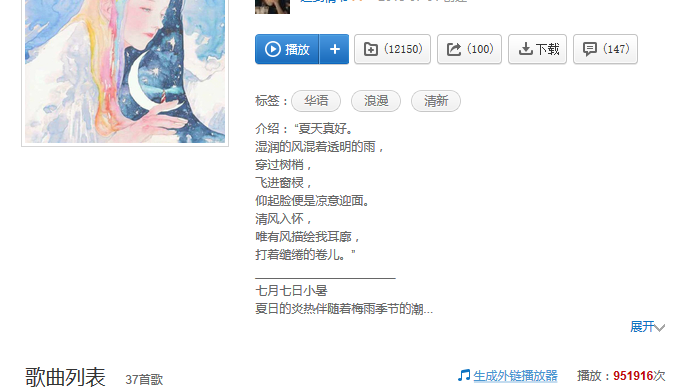
使用方法很简单,就是用网易云音乐的账号建立一个个人歌单,然后在分享出去,分享出去的歌单就会有外部链接。
如图点击 生成外链播放器 就行。

然后你会获得一串代码,将代码放入
\huno\layout_partials
中的side-panel.ejs文件panel-main的位置
<div class="panel-main">
<div class="panel-main__inner panel-inverted">
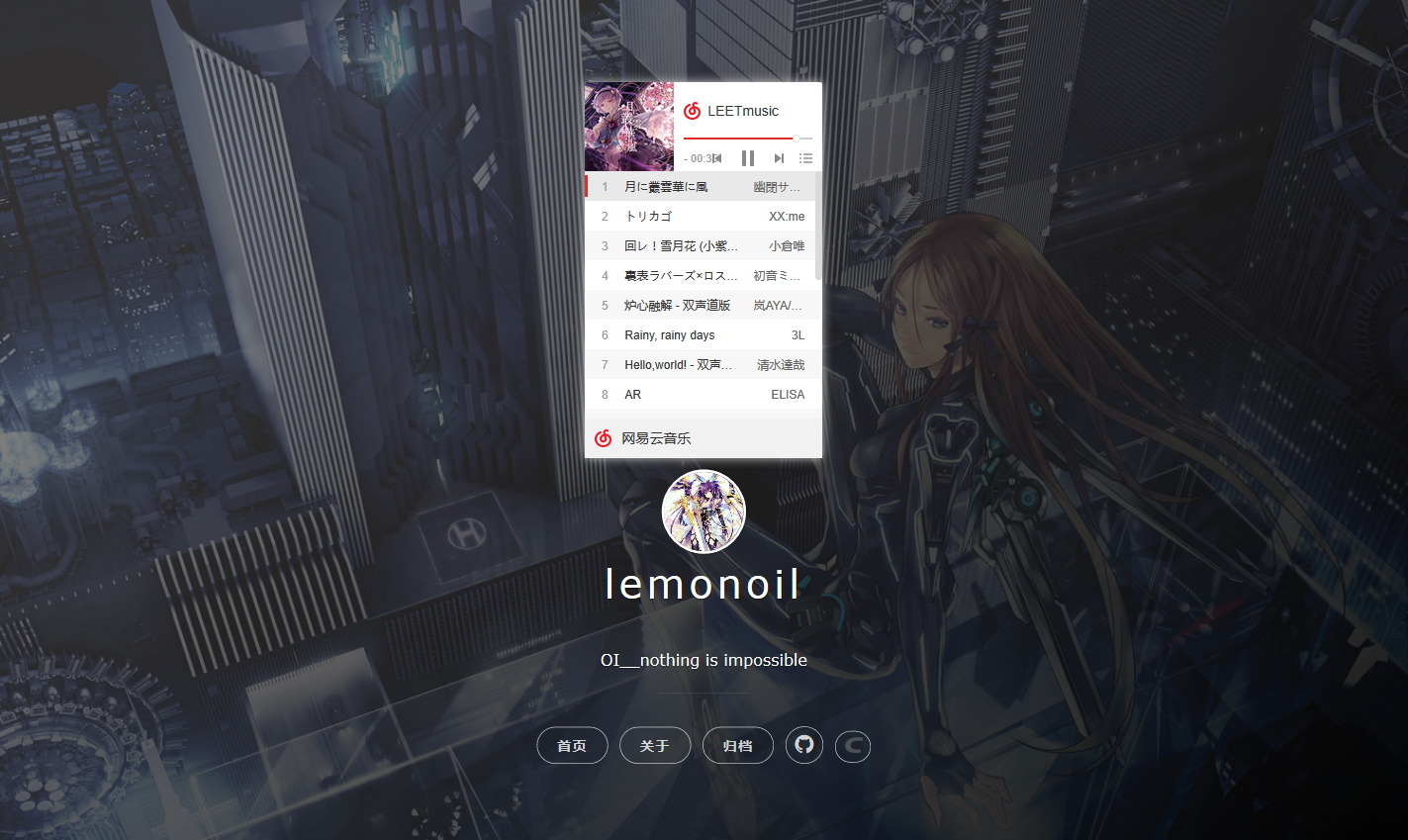
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=260 height=400 src="//music.163.com/outchain/player?type=0&id=2206964132&auto=1&height=430"></iframe>更新后的成果图

PS.beatless真的是硬核佳作。
头像与背景
头像、背景之类的就看看
自行学习替换吧!
秀一波自己的主页

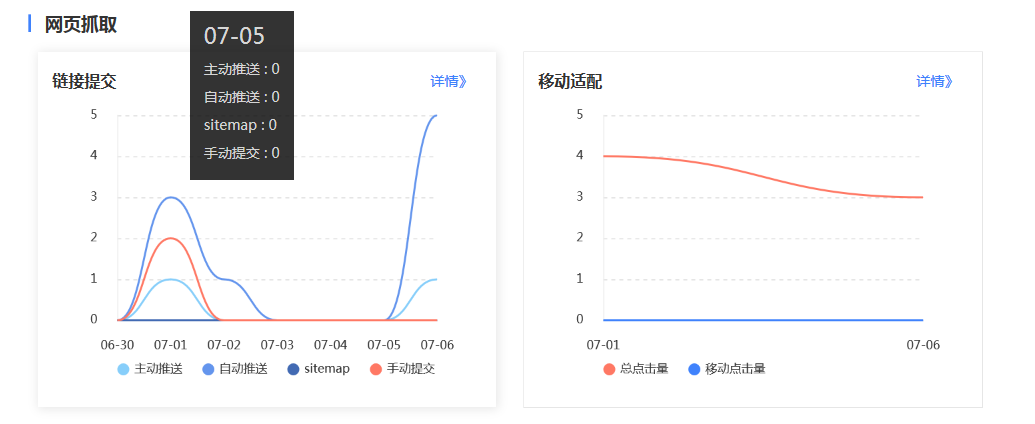
站长统计
分别在百度站长与CNZZ上登记了这个网页,一开始图方便用的http,然后百度抓取莫名暴死,https认证GG,最后才发现问题所在。催人泪下~~
具体方法网上都有而且不难,小心放的位置别冲突了就行。

一开始用的站长统计只能显示ip,好尴尬啊。
评论与QQ交谈
huno的评论除非自己写就只能靠第三方了。
多说、畅言、友言、网易云跟帖貌似GG
Disqus也被墙,翻墙好麻烦!!
果断使用了livere(来比力),貌似是韩国。
然后就可以果断删除\layout_partials中跟评论有关的所有ejs了,自己建立一个文件填写
<!-- 来必力City版安装代码 -->
<div id="lv-container" data-id="city" data-uid="***your data***">
<script type="text/javascript">
(function(d, s) {
var j, e = d.getElementsByTagName(s)[0];
if (typeof LivereTower === 'function') { return; }
j = d.createElement(s);
j.src = 'https://cdn-city.livere.com/js/embed.dist.js';
j.async = true;
e.parentNode.insertBefore(j, e);
})(document, 'script');
</script>
<noscript> 为正常使用来必力评论功能请激活JavaScript</noscript>
</div>
<!-- City版安装代码已完成 -->
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=***your qq***&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=2:***your qq***:51" alt="click it and link me" title="click it and link me"/></a>
填入个人信息后就能使用了,效果如图:

要记得将article.ejs中的倒数第二行的引用文件名改成你自定义存放上述代码的文件名。
特殊的icon处理
先上效果图

可以看到CSDN的icon在上面了。
虽然huno提供的icon挺多的了,但难免会有无法满足的情况(比如说没有bilibili直播的icon(笑))
所以处理这种特殊图标就需要特殊方法了
其实挺简单的,一开始我想从css上面直接改动,后来发现自己太傻了,在\layout_partials中的social.ejs
中直接改动就行了。
<li class="navigation__item">
<a href="https://blog.csdn.net/lemonoil" title="another blog">
<i>
<img src="https://raw.githubusercontent.com/lemonoil/README-ans-REMEMBER-me/master/csdnl.png">
</i>
<span class="label">CSDN</span>
</a>
</li>
加入这串代码就行了,连if都懒得写,不需要的时候删除就行了,对于icon的改动频率应该会很少吧。
其实就是预先找到要用的图片然后以图片形式显示就行了,不必拘泥于文字显示(开玩笑的)。





 本文介绍了如何对Huno主题进行个性化设置,包括更换音乐播放器、调整头像和背景、集成站长统计工具、添加第三方评论系统及自定义图标等。
本文介绍了如何对Huno主题进行个性化设置,包括更换音乐播放器、调整头像和背景、集成站长统计工具、添加第三方评论系统及自定义图标等。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








