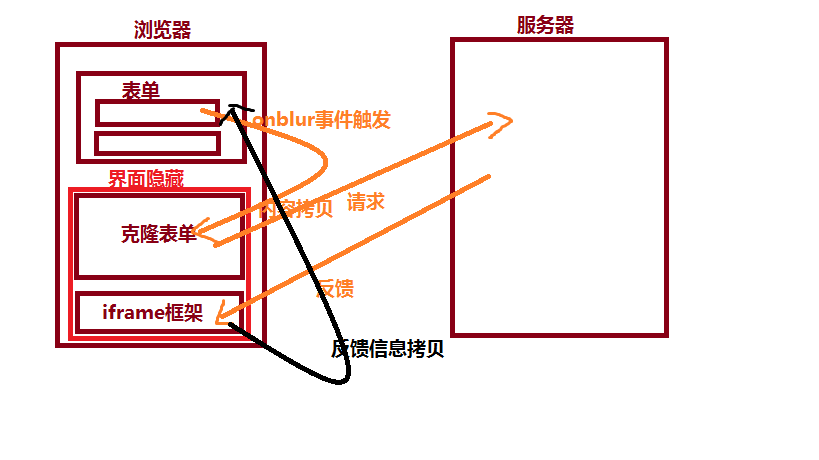
ajax属于浏览器的点上通讯,即它不是浏览器的整个页面与服务器通讯,而是浏览器页面的一部分。它能达到整个页面原来的信息不被冲掉,而且能及时的增加提示信息。这一点在实际项目中有应用,如注册信息的实时提示等。今天主要是用底层方式模拟ajax。
index.jsp中的主要代码:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>演示jsp技术</title>
<script type="text/javascript">
function copyVal(obj){
if(obj.name=="name"){
valName.value=obj.value;
valName.name = name2;
}else if(obj.name=="pwd"){
valPwd = obj.value;
valName.name = pwd2;
}
form2.submit();
}
function info(str){
msgName.innerHTML=str;
}
</script>
</head>
<body>
<h3>演示myAjax技术</h3>
<!-- 真正的表单数据,label标签用于最后在组件后增加消息提示 -->
<form action="/jspDemo2/servlet/LoginServlet" method="post">
账号:<input type="text" name="name" onblur="copyVal(this)" />
<label id="msgName"></label><br/>
密码:<input type="password" name="pwd" onblur="copyVal(this)" />
<label id="msgPwd"></label><br/>
<input type="submit" value="登录"/>
</form>
<!-- iframe子页面,servlet信息真正反馈的地方。隐藏iframe -->
<iframe name="dataFrame" style="display: none"></iframe>
<!-- 因为form组件一提交,原来没填完的数据会被冲掉,所以得弄一个拷贝表单,保证验证的同时原来组件内容不懂
值得一提的是,拷贝表单需指定一个target属性,告诉浏览器将内容填充到子页面
-->
<form action="/jspDemo2/servlet/LoginServlet" method="post" id="form2" target="dataFrame">
<input type="hidden" id="valName"/>
</form>
</body>
</html>
servlet的主要代码:
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
out.println("<!DOCTYPE HTML PUBLIC \"-//W3C//DTD HTML 4.01 Transitional//EN\">");
out.println("<HTML>");
out.println(" <HEAD><TITLE>A Servlet</TITLE></HEAD>");
out.println(" <BODY>");
String singleName = request.getParameter("name2");
String singlePwd = request.getParameter("pwd2");
验证.............
request.setAttribute("msg", str);
request.getRequestDispatcher("/jsps/regResult.jsp").forward(request, response);
out.println(" </BODY>");
out.println("</HTML>");
out.flush();
out.close();
}regResult.jsp的主要代码:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>结果页面</title>
</head>
<body>
<h3>这是结果页面</h3>
${msg }
<script type="text/javascript">
var info = '<%=request.getAttribute("msg") %>';
parent.info(info);
</script>
</body>
</html>























 1440
1440

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








