隐藏帧技术+ajax原理
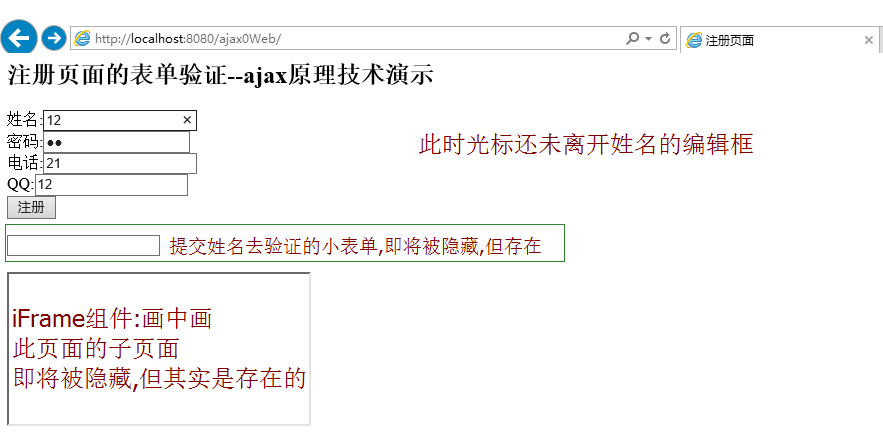
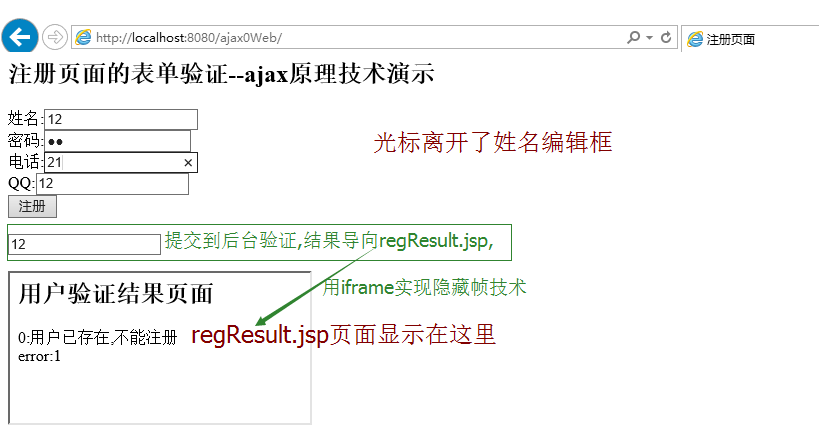
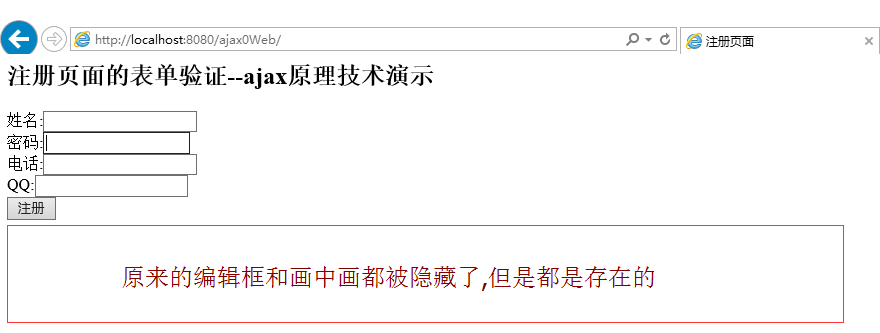
隐藏帧技术:把与后台交互的部分隐藏起来

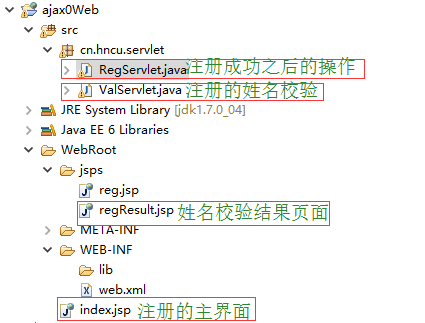
主页面–注册界面(一般用主页面导向注册界面,这里简化了)
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path=request.getContextPath();
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>注册页面</title>
<script type="text/javascript">
var boo=true;
function sub(){
if(boo){
document.getElementById("f").submit();
}
}
function val(obj){
var name=obj.value;
if(name!=null){
document.getElementById("name2").value=name;
//把f表单的name值设置为f2表单的name值,用此表单提交检验name是否存在/合法
document.getElementById("f2").submit();
}
}
//可以直接使用id值访问页面中的元素对象
function back(res){
if(res==0){
boo=false;//不可以注册
//document.getElementById("msg").innerHTML="用户已存在,请换一个姓名注册...";
msg.innerHTML="用户已存在,请换一个姓名注册...";//id属性可以直接对其进行设置
}else{
msg.innerHTML="";
//可以注册了
}
}
</script>
</head>
<body>
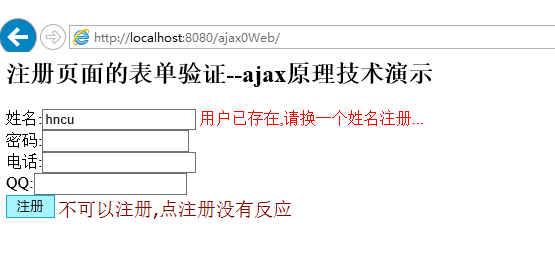
<h2>注册页面的表单验证--ajax原理技术演示</h2>
<form id="f" action="<%=path%>/reg" method="post">
姓名:<input type="text" name="name" onblur="val(this);"/>
<label style="color: red;" id="msg"></label><br/>
密码:<input type="password" name="pwd" /><br/>
电话:<input type="text" name="tel" /><br/>
QQ:<input type="text" name="qq" /><br/>
<!-- 这里会导向另一个页面,所以不能使用这种方式
<input type="submit" value="提交" />
-->
<input type="button" onclick="sub()" value="注册"/>
</form>
<!-- 用于帮助我们进行ajax提交用户名的小表单 -->
<!-- target="df"设置返回到哪里去(即最终的regResult.jsp页面在df组件中显示) -->
<form target="df" id="f2" action="<%=path%>/valServlet" method="post">
<!-- text无法隐藏
<input type="text" id="name2" name="reg"/>
-->
<input type="hidden" id="name2" name="reg"/>
</form>
<!-- 画中画为本页面的子页,设置CSS可以隐藏这个组件 -->
<!-- <iframe name="df">设置Css样式隐藏此组件,但其实是存在的 -->
<iframe name="df" style="display: none;">
</iframe>
</body>
</html>使用隐藏帧技术
这是后台(隐藏的)的交接ValServlet–当光标离开即调用
package cn.hncu.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class ValServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
String name=request.getParameter("reg");
System.out.println(name);
//正式项目这里需要访问后台逻辑层,询问此姓名是否合法。这里简化了
if(name!=null&&name.startsWith("hncu")){
request.setAttribute("error", "0");//如果姓名以hncu开头为0:用户已存在,不能注册
}else{
request.setAttribute("error", "1");
}
request.getRequestDispatcher("/jsps/regResult.jsp").forward(request, response);
}
}
这是中转站的界面regResult.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>注册结果页面</title>
</head>
<body>
<h2>用户验证结果页面</h2>
<%
//这里导向了另一个页面,所以不能使用这种方式--采用在主页使用画中画的方式,使页面留在主页,再使用隐藏帧的方式
String error=(String)request.getAttribute("error");
//out.print("0:用户已存在,不能注册<br/>");
//out.print("error:"+error);
%>
<!-- 在name后面的位置(label组件中)显示验证结果 -->
<script type="text/javascript">
var res="<%=error%>";//java代码与javaScript通讯
//方式一:
//if(res==0){
//现在此页面已是主页面的子页面,即主页面是子页面的parent
//parent.document.getElementById("msg").innerHTML="用户已存在,请换一个姓名注册...";
//}
//方式二:用java代码给jsp代码传递参数
parent.back(res);
</script>
</body>
</html>
如果最后所有的数据都正确,这里就可以转到其他页面
点注册按钮,即调用此servlet
package cn.hncu.servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class RegServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
String name=request.getParameter("name");
System.out.println("注册人:"+name);
response.setCharacterEncoding("utf-8");
response.getWriter().println(name+"注册成功...");
}
}





























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








