动画原理我们就不再讲了!
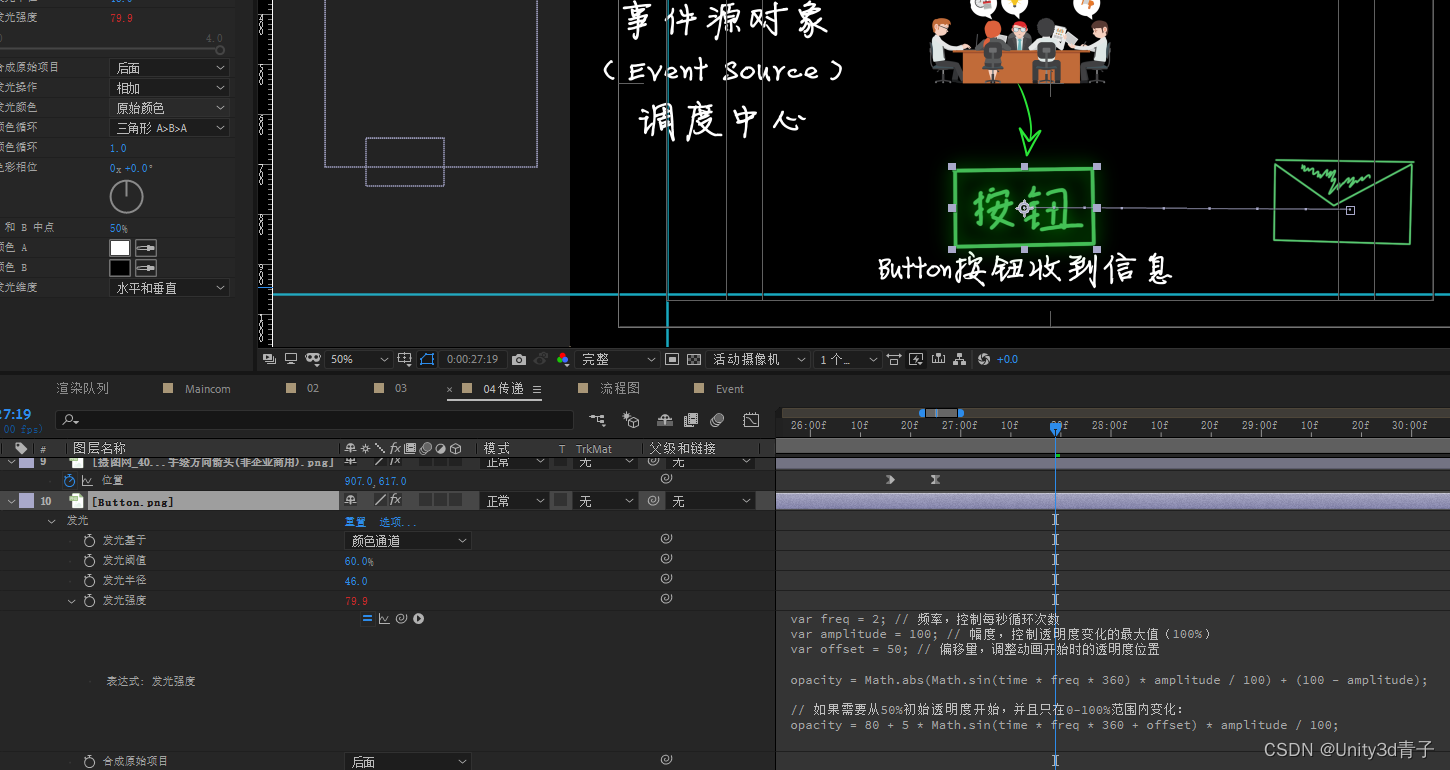
添加代码的办法,按住Alt键不松手,左键点中某属性的关键帧即可在时间轴看到输入代码的地方
1.让一个参数规律的变大变小
(比如透明、发光等,可以控制任何参数)

var freq = 2; // 频率,控制每秒循环次数
var amplitude = 100; // 幅度,控制透明度变化的最大值(100%)
var offset = 50; // 偏移量,调整动画开始时的透明度位置
opacity = Math.abs(Math.sin(time * freq * 360) * amplitude / 100) + (100 - amplitude);
// 如果需要从50%初始透明度开始,并且只在0-100%范围内变化:
opacity = 80 + 5 * Math.sin(time * freq * 360 + offset) * amplitude / 100;下面这个实现了规律性闪烁透明度 
var freq = 0.5; // 频率,控制每秒循环次数
var amplitude = 100; // 幅度,控制透明度变化的最大值(100%)
var offset = 80; // 偏移量,调整动画开始时的透明度位置
opacity = Math.abs(Math.sin(time * freq * 360) * amplitude / 100) + (100 - amplitude);
// 如果需要从50%初始透明度开始,并且只在0-100%范围内变化:
opacity = 50 +20 * Math.sin(time * freq * 360 + offset) * amplitude / 100;2.这个代码实现了弹性缩放
rate = 700;
rampDur = value[0]/rate;
freq = 2;
decay = 8;
w = freq*Math.PI*2;
if (time < (inPoint + rampDur)){
s = linear(time,inPoint,inPoint+rampDur,0,value[0]);
}else{
t = time - (inPoint+rampDur);
s = value[0] + rate*Math.sin(t*w)/Math.exp(t*decay)/w;
}
[s,s]3.弹性左右晃动表达式
下面的代码放在position 属性上即可
3.1 持续不停晃动,间隔性晃动
var amplitude = 100; // 晃动幅度(可调整)
var frequency = 2; // 摆动频率(单位为Hz,可调整)
var duration = 4; // 动画总持续时间(秒,可调整)
var centerX = thisComp.layer(thisLayer.index).transform.position[0]; // 图层初始X位置
var centerY = thisComp.layer(thisLayer.index).transform.position[1]; // 图层初始Y位置
// 获取当前时间相对于动画开始的时间偏移量,并始终将其限制在[0, duration)区间内
var relativeTime = Math.max(0, time % duration);
// 计算波动效果并应用衰减因子
var waveMotion = amplitude * Math.sin(2 * Math.PI * frequency * relativeTime);
var decay = Math.pow(0.01, (relativeTime / duration)); // 衰减率可以根据实际情况调整
waveMotion *= decay;
// 应用摆动效果到X轴位置,保持Y轴位置不变
thisLayer.transform.position = [centerX + waveMotion, centerY];3.2 只晃动一次
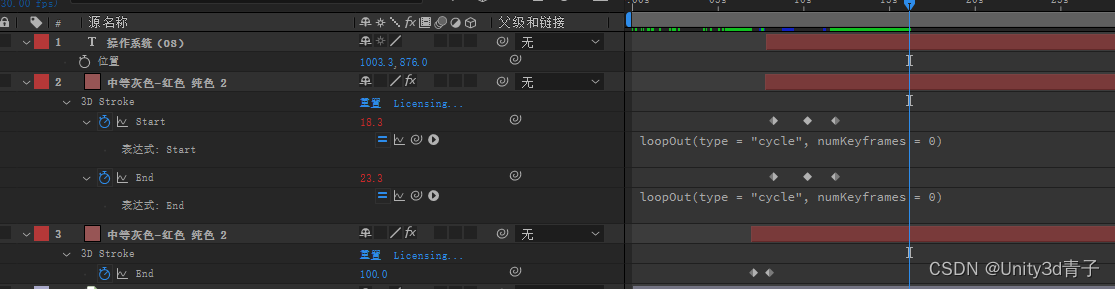
4.在设置好的关键帧基础上,让动画循环播放
首先需要我们手动设置好动画关键帧,最后时3帧
 然后按住Alt 键盘,添加表达式,输入下面一句话。
然后按住Alt 键盘,添加表达式,输入下面一句话。
loopOut(type = "cycle", numKeyframes = 0)
AI
但是,AI的时代,一切都变得简单!解决方案当然是AI!
我正在用AE做动画,请你给我写一段嚷一个文字弹性翻转过来并慢慢停下的表达式代码








 本文介绍了如何通过JavaScript控制动画参数,如透明度、弹性缩放和位移,以及利用AI简化动画制作过程。实例展示了如何编写代码来实现规律性透明度变化、弹性效果和文字翻转动画。
本文介绍了如何通过JavaScript控制动画参数,如透明度、弹性缩放和位移,以及利用AI简化动画制作过程。实例展示了如何编写代码来实现规律性透明度变化、弹性效果和文字翻转动画。















 204
204











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










