vue-i18n无法转义特殊字符 {} @,例如:
page:{
t1: "格式:{全参}",
t2: "发送格式:@xxx"
}
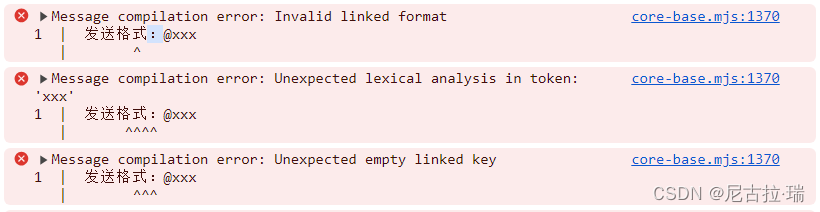
这样在vue页面中使用会报以下错误:
Message compilation error:Invalid linked format
发送格式:@xxx
Message compilation error:Unexpected lexical analysis in token:
发送格式:@xxx
Message compilation error:Unexpected empty linked key
发送格式:@xxx

vue-18n官网有特殊字符用法介绍
正确使用方法,用 { ‘@’ } 把特殊字符括起来
page:{
t1: "格式:{'{'}全参{'}'}",
t2: "发送格式:{'@'}xxx"
}





















 1564
1564











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








