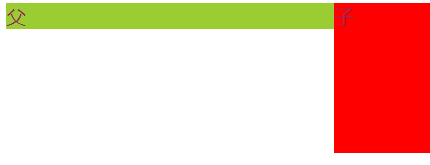
场景:子元素浮动导致父元素塌陷影响后面布局
代码
.father{
width: 100%;
background-color: yellowgreen;
}
.son{
width: 100px;
height: 150px;
background-color: red;
float: right;
}
<div class="father">父
<div class="son">子</div>
</div>
界面(绿色是文本撑起)

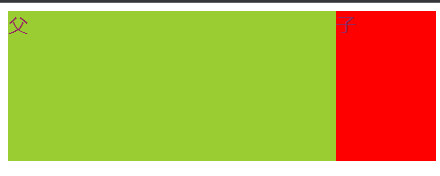
解决办法:想要子元素撑起父元素,直接给父元素添加伪元素
.father::after {
content: "";
clear: both; /*清除浮动*/
display: block; /*确保该元素是一个块级元素*/
}






















 2442
2442











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








