自定义View系列教程00–推翻自己和过往,重学自定义View
自定义View系列教程01–常用工具介绍
自定义View系列教程02–onMeasure源码详尽分析
自定义View系列教程03–onLayout源码详尽分析
自定义View系列教程04–Draw源码分析及其实践
自定义View系列教程05–示例分析
自定义View系列教程06–详解View的Touch事件处理
自定义View系列教程07–详解ViewGroup分发Touch事件
自定义View系列教程08–滑动冲突的产生及其处理
探索Android软键盘的疑难杂症
深入探讨Android异步精髓Handler
详解Android主流框架不可或缺的基石
站在源码的肩膀上全解Scroller工作机制
Android多分辨率适配框架(1)— 核心基础
Android多分辨率适配框架(2)— 原理剖析
Android多分辨率适配框架(3)— 使用指南
在本篇博客中将介绍利用SpringMVC实现文件上传
准备jar包
除了之前SpringMVC开发所必备的jar包外,还需要额外准备两个jar包用于文件上传,如下图所示:
配置springmvc.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:aop="http://www.springframework.org/schema/aop"
xmlns:tx="http://www.springframework.org/schema/tx"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.2.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.2.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.2.xsd
http://www.springframework.org/schema/aop
http://www.springframework.org/schema/aop/spring-aop-3.2.xsd
http://www.springframework.org/schema/tx
http://www.springframework.org/schema/tx/spring-tx-3.2.xsd">
<!-- 配置自动扫描 -->
<context:component-scan base-package="cn.com"></context:component-scan>
<!-- 配置注解开发所需的处理器映射器-->
<bean class="org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerMapping"></bean>
<!-- 配置注解开发所需的处理器适配器 -->
<bean class="org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerAdapter">
<property name="messageConverters">
<list>
<bean class="org.springframework.http.converter.json.MappingJacksonHttpMessageConverter"></bean>
</list>
</property>
</bean>
<!-- 开启文件上传 -->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="maxUploadSize">
<value>1048576000</value>
</property>
<property name="maxInMemorySize">
<value>1024</value>
</property>
</bean>
<!-- 视图解析器 -->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/jsps/"></property>
<property name="suffix" value=".jsp"></property>
</bean>
</beans>- 开启SpingMVC的图片上传,请参见代码第35-43行
- 配置bean的id为multipartResolver
- 配置上传的最大大小等属性
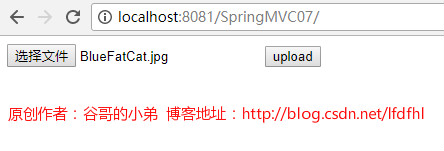
编写jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>测试SpringMVC的文件上传</title>
</head>
<body>
<form action="${pageContext.request.contextPath }/testUpload/uploadFile.do" method="post" enctype="multipart/form-data">
<input type="file" name="fileupload"> <input type="submit" value="upload" />
</form>
</body>
</html>- 设置表单上传方式为post
- 设置enctype的值为multipart/form-data
- 利用type为file类型的input上传文件
实现Controller
/**
* @author 原创作者:谷哥的小弟
* @blog 博客地址:http://blog.csdn.net/lfdfhl
* @time 创建时间:2017年7月31日 上午11:38:26
* @info 描述信息:SpringMVC上传文件
*/
package cn.com.controller;
import java.io.File;
import java.util.Arrays;
import java.util.Iterator;
import java.util.Map;
import java.util.Map.Entry;
import java.util.Set;
import javax.servlet.ServletContext;
import javax.servlet.http.HttpServletRequest;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.multipart.MultipartHttpServletRequest;
import org.springframework.web.multipart.commons.CommonsMultipartResolver;
@Controller
@RequestMapping("/testUpload")
public class SpringMVCUpload {
@RequestMapping("uploadFile")
public String uploadFile(HttpServletRequest request)throws Exception {
Map<String, String[]> parameterMap = request.getParameterMap();
if(parameterMap!=null){
Set<Entry<String, String[]>> entrySet = parameterMap.entrySet();
if(entrySet!=null){
Iterator<Entry<String, String[]>> iterator = entrySet.iterator();
while (iterator.hasNext()) {
Map.Entry<String, String[]> entry = (Map.Entry<String, String[]>) iterator.next();
String key = entry.getKey();
System.out.println("key="+key);
String[] values = entry.getValue();
System.out.println("value="+Arrays.toString(values));
}
}
}
File uploadedFolderFile=new File("E:/upload");
if(!uploadedFolderFile.exists()){
uploadedFolderFile.mkdirs();
}
ServletContext servletContext=request.getSession().getServletContext();
CommonsMultipartResolver multipartResolver = new CommonsMultipartResolver(servletContext);
if (multipartResolver.isMultipart(request)) {
MultipartHttpServletRequest multiRequest = (MultipartHttpServletRequest) request;
Iterator<String> iterator = multiRequest.getFileNames();
while (iterator.hasNext()) {
MultipartFile multipartFile = multiRequest.getFile(iterator.next());
if (multipartFile != null) {
String parentPath=uploadedFolderFile.getAbsolutePath()+File.separator;
String originalFilename = multipartFile.getOriginalFilename();
String path = parentPath + originalFilename;
File file=new File(path);
multipartFile.transferTo(file);
}
}
}
return "/test";
}
}
部署测试
选择图片后,点击upload上传。
嗯哼,现在来瞅瞅传到服务端的图片
OK!




























 1307
1307

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










