最近开发有一个需求就是前端上传图片直接转base64编码然后直接存到数据库,然后在此记录一下
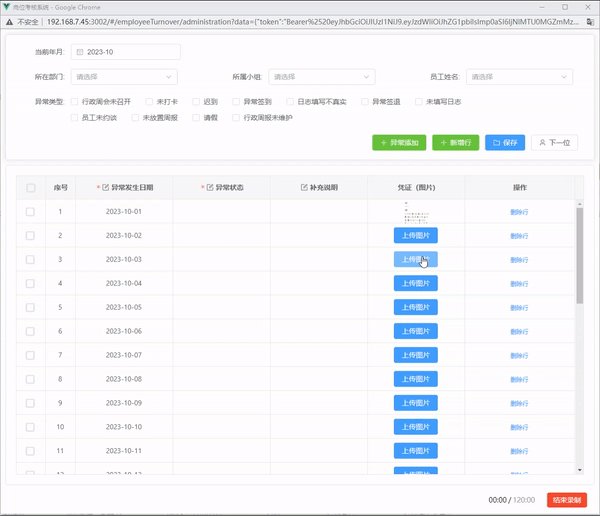
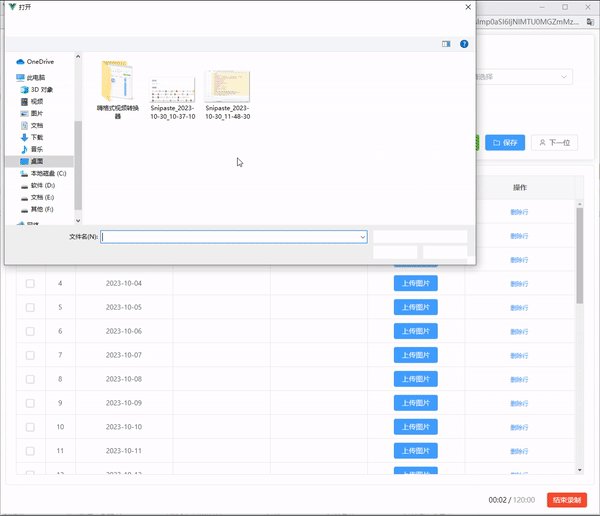
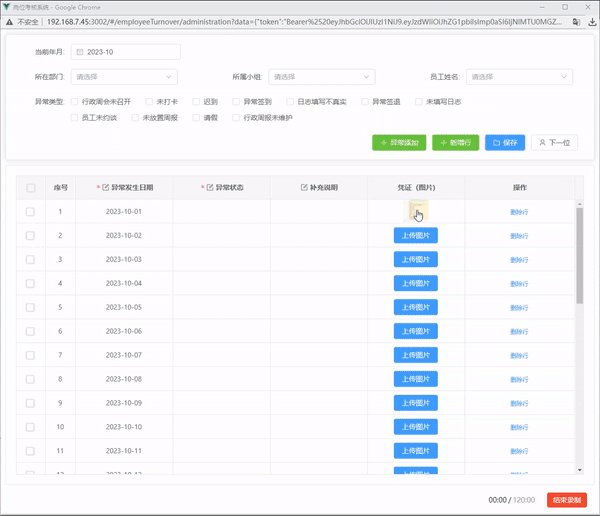
实现效果

HTML代码
<vxe-column field="imageVoucher" title="凭证(图片)">
<template #default="{ row }">
<el-button
v-if="!row.imageVoucher"
type="primary"
@click="uploadImage(row)"
>上传图片</el-button
>
<img
v-if="row.imageVoucher"
:src="row.imageVoucher"
style="width: 50px; height: 50px"
alt=""
@click="uploadImage(row)"
/>
</template>
</vxe-column>
JS代码
function uploadImage(row) {
const fileInput = document.createElement("input");
fileInput.type = "file";
fileInput.accept = "image/*";
fileInput.addEventListener("change", (event) => {
const file = event.target.files[0];
if (file && file.type === "image/jpeg") {
const reader = new FileReader();
reader.onload = (e) => {
const imgFile = e.target.result;
row.imageVoucher = imgFile;
};
reader.readAsDataURL(file);
}
});
fileInput.click();
}
图片在表格中预览
这里使用的是element-plus中的el-image
效果

在el-image组件中:preview-src-list绑定的是数组
如果想在表格中可以预览图片需要加 :preview-teleported=“true”属性不加会出现预览图片和表格样式叠加一起
html代码
<el-table-column prop="imageVoucher" label="凭证(图片)" width="150">
<template #default="{ row }">
<div
style="
display: flex;
align-items: center;
justify-content: center;
"
>
<el-image
v-if="row.imageVoucher"
:preview-src-list="[row.imageVoucher]"
:preview-teleported="true"
style=" align-items: center;width: 50px; height: 50px"
:src="row.imageVoucher"
>
</el-image>
</div>
</template>





















 2647
2647











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








