<h1>----<h6>

文本格式化
<b>…</b> 加粗标签中的字体
<em>…</em> 强调标签中的内容,并使标签中的字体倾斜
<i>…</i> 定义标签中的字体为斜体
<small>…</small> 定义标签中的字体为小号字体
<strong>…</strong> 强调标签中的内容,并将字体加粗
<sub>…</sub> 定义下标文本
<sup>…</sup> 定义上标文本
<ins>…</ins> 定义文档的其余部分之外的插入文本
<del>…</del> 在文本内容上添加删除线
<code>…</code> 定义一段代码
<pre>…</pre> 定义预格式化的文本,被该标签包裹的文本会保留所有的空格和换行符,字体也会呈现为等宽字体
<abbr>…</abbr> 用来表示标签中的内容为缩写形式
<address>…</address> 用来定义文档作者的联系信息,被该标签包裹的文本通常会以斜体呈现,并在文本前面换行
<bdo>…</bdo> 定义标签中的文字方向
<blockquote>…</blockquote> 定义一段引用的文本,例如名人名言,文本会换行输出,并在左右两边进行缩进
<q>…</q> 定义一段短的引用,浏览器会将引用的内容使用双引号包裹起来
<cite>…</cite> 表示对某个文献的引用,例如书籍或杂志的名称,文本会以斜体显示
<dfn>…</dfn> 用来定义一个术语,标签中的文本会以斜体呈现
<kbd>…</kbd> 用来表示文本是通过键盘输入的
<samp>…</samp> 定义程序的样本
<var>…</var> 定义变量
<a>标签
- href
- target
_self 默认,在现有窗口中打开新页面,原窗口将被覆盖。
_blank 在新窗口中打开新页面,原窗口将被保留。
_parent 在当前框架的上一层打开新页面。
_top 在顶层框架中打开新页面。
Img 和 Picture
有时我们需要按照比例来放大或缩小图片的尺寸以适应不同的设备,避免图片过大超出屏幕的范围,为此 HTML5 中增加了标签,该标签允许您针对不同类型的设备定义多个版本的图片。
<picture>
<source media="(min-width: 1000px)" srcset="logo-large.png">
<source media="(max-width: 500px)" srcset="logo-small.png">
<img src="logo-default.png" alt="C语言中文网默认Logo">
</picture>
图像映射
图像映射允许您在一个图片中定义超链接,实现思想就是在图像中划分一些区域,并在这些区域中定义超链接。例如,我们可以按照地图的划分为每个国家或城市所在的区域定义超链接。
<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML图片映射</title>
</head>
<body>
<img src="logo.png" usemap="#objects" alt="C语言中文网Logo">
<map name="objects">
<area shape="rect" coords="0,0,82,126" href="http://c.biancheng.net/html/" alt="HTML教程">
<area shape="circle" coords="90,58,3" href="http://www.biancheng.net/css3/" alt="CSS教程">
<area shape="circle" coords="124,58,8" href="http://www.biancheng.net/js/" alt="JavaScript教程">
</map>
</body>
</html>
<table>
<table> 表示表格,表格的所有内容需要写在 <table> 和 </table> 之间。
<tr> 是 table row 的简称,表示表格的行。表格中有多少个 <tr> 标签就表示有多少行数据。
<td> 是 table datacell 的简称,表示表格的单元格,这才是真正存放表格数据的标签。单元格的数据可以是文本、图片、列表、段落、表单、水平线、表格等多种形式。
<th> 是 table heading 的简称,表示表格的表头。<th> 其实是 <td> 单元格的一种变体,本质上还是一种单元格。<th> 一般位于第一行,充当每一列的标题。大多数的浏览器会把表头显示为粗体居中的文本。
默认情况下,表格是没有边框的。但是我们可以使用 <table> 标签中的 border 属性来设置表格的边框宽度,单位是像素(px)。本例中我们将表格的边框宽度设置为 1px。注意,px 是默认的单位,不用显式指明。
rowspan:表示跨行合并。在 HTML 代码中,允许我们使用 rowspan 特性来表明单元格所要跨越的行数。
colspan:表示跨列合并。同样的,在 HTML 中,允许我们使用 colspan 特性来表明单元格所要跨越的列数。
列表
HTML 为我们提供了三种不同形式的列表:
有序列表,使用 <ol> + <li> 标签
无序列表,使用 <ul> + <li> 标签
定义列表,使用 <dl> + <dt> + <dd> 标签
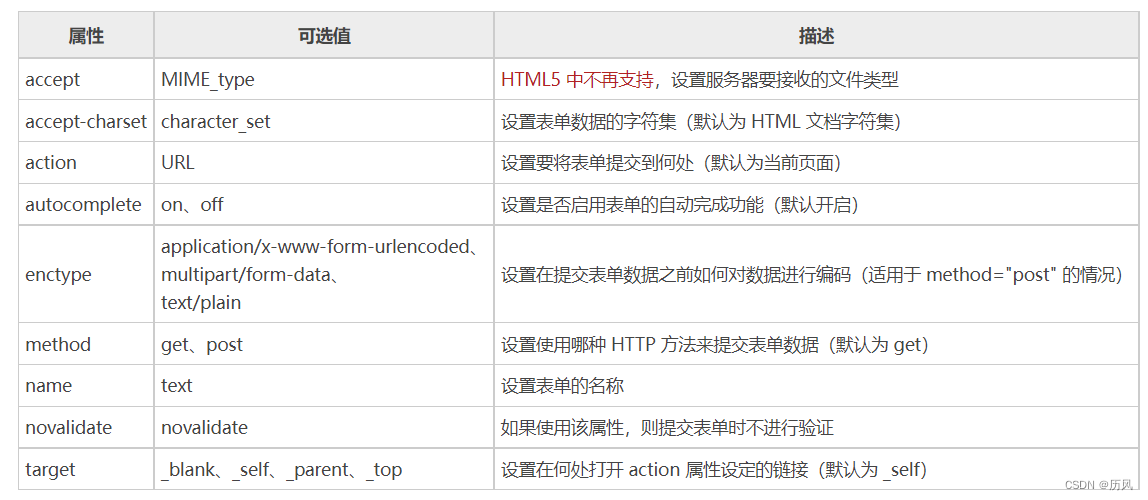
<form>标签
<form action="URL" method="GET|POST">
表单中的其它标签
</form>

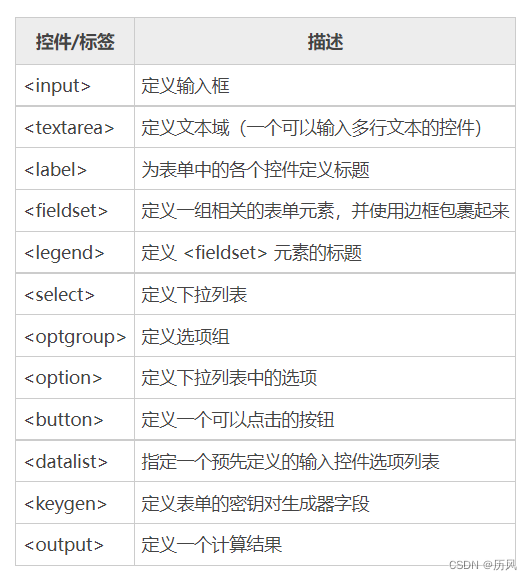
表单控件

<iframe>标签:内联框架























 113
113











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








