flex:1 和 flex:auto 的区别
flex 属性 是 flex-grow、flex-shrink、flex-basis 三个属性的缩写。
flex-grow 定义项目的的放大比例;
flex-shrink 定义项目的缩小比例
flex-basis 定义在分配多余空间之前,项目占据的主轴空间
<style>
.box {
border: 1px solid black;
display: flex;
width: 200px;
}
.a {
width: 100px;
}
.b {
width: 50px;
}
.c {
width: 10px;
}
.box1 .child {
border: 1px solid red;
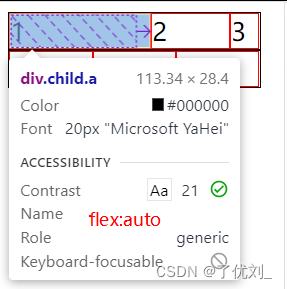
flex: auto; /*1 1 auto ,如果设置了宽度flex-basis的值是width,子项平分取去掉flex-basis的剩余空间*/
}
.box2 .child {
border: 1px solid red;
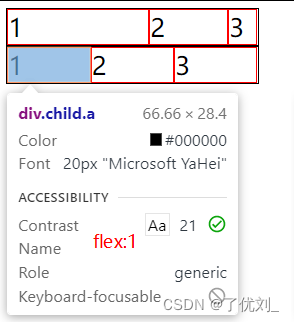
flex: 1; /*1 1 0% ,不管是否设置宽度flex-basis的值是0,子项平分全部的父亲空间*/
}
</style>
<div class="box box1">
<div class="child a">1</div>
<div class="child b">2</div>
<div class="child c">3</div>
</div>
<div class="box box2">
<div class="child a">1</div>
<div class="child b">2</div>
<div class="child c">3</div>
</div>
























 755
755











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








