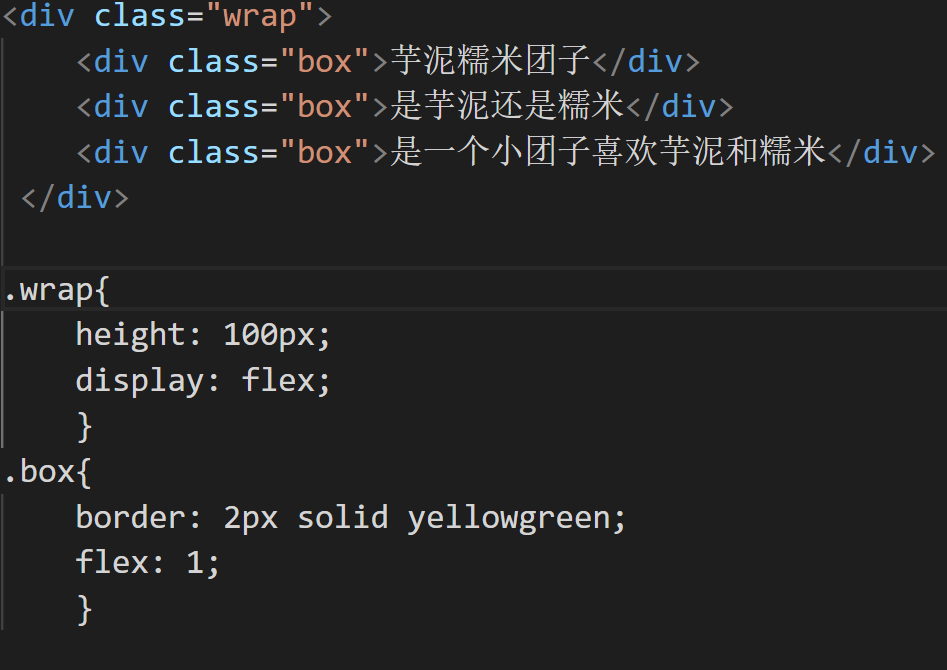
首先flex 是复合属性 是添加给子元素的
先来看flex 中的各个参数
1.flex-grow 属性定义项目的放大比例默认为0 即如果存在剩余空间 也不放大
2.flex-shrink 属性定义了项目的缩小比例默认为1 即如果空间不足 该项目将缩小
3.flex-basis 属性定义了在分配多余空间之前项目占据的主轴空间(相当于我们设置的width)
默认值为: flex:0 1 auto;(默认不放大 放不下了缩小 优先采用自己本身宽度)flex:1
flex:1 1 0%; 有剩余空间就放大,空间不够就缩小,项目长度为0

flex:auto
flex:1 1 auto;有剩余空间就放大,空间不够就缩小,项目长度为原本的长度

所以得出结论 :
flex:1 和 flex:auto 的区别主要是在于 flex-basis
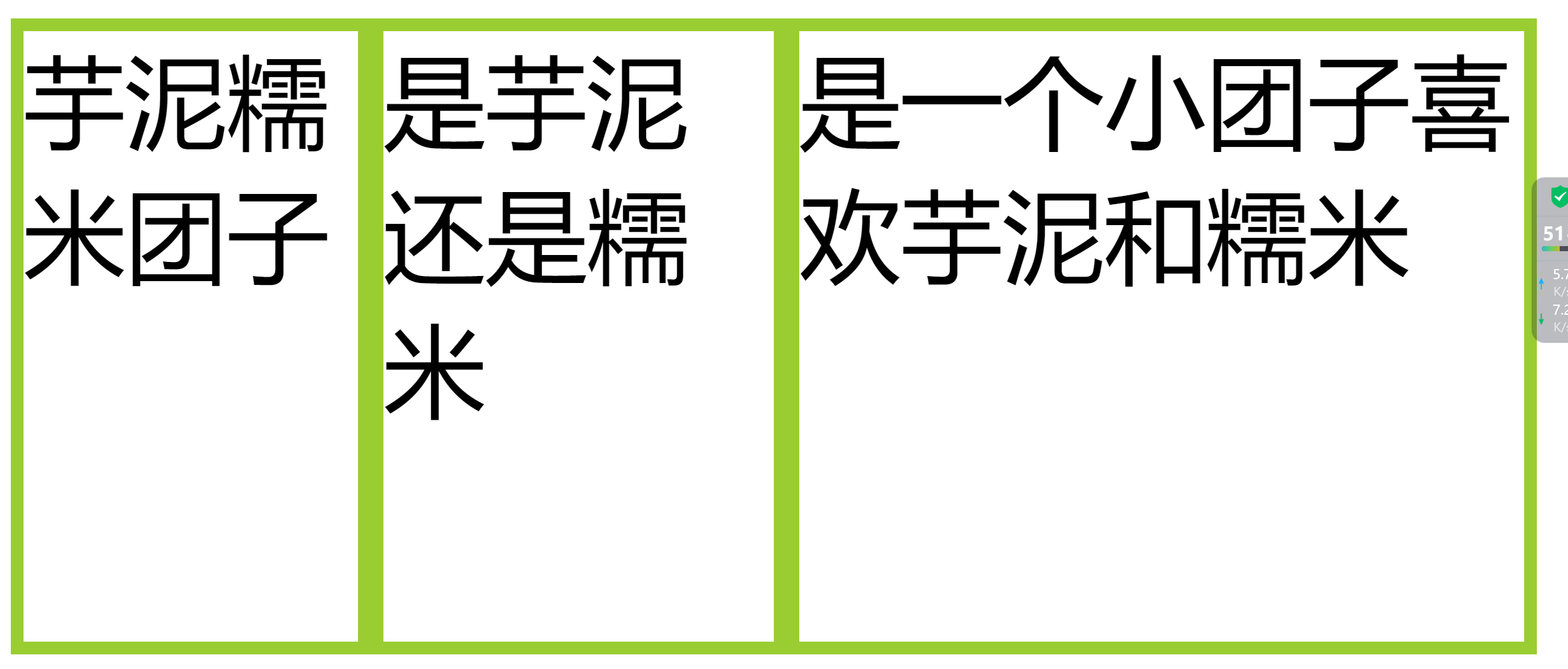
flex:1 不管内容多少,一般都是平分空间,空间大小都一致
而 flex:auto 是根据内容的大小来分,不是平的(除非内容都是一样,才平分)






















 739
739











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








