大家好,我是宝哥。
最近我正在更新一系列开源项目,打算更新100个,如果你喜欢,欢迎关注我并分享出去。
开源项目系列正在更新:18/100
18:前端开发者资源手册(frontend-dev-bookmarks )
在前端开发的世界里,对于追求高效和创新的前端开发者来说,一个全面而更新的资源库无疑是提升技能和解决问题的宝贵财富。
今天宝哥要介绍的这个GitHub项目——前端开发者资源手册,就是这样一个为前端开发者量身定做的资源宝库,它汇集了大量高质量的工具、教程和社区资源,帮助开发者快速找到所需,提升工作效率。

项目简介

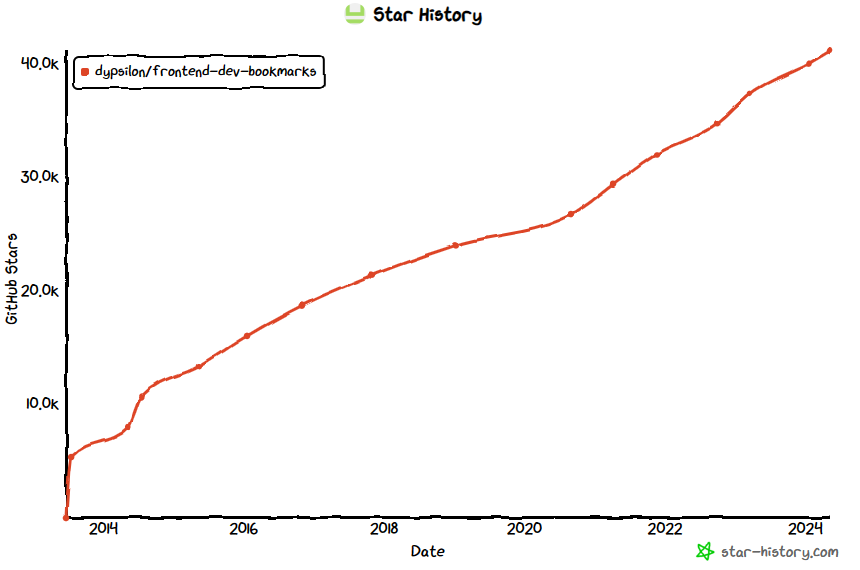
前端开发者资源手册是一个开源的资源集合,由dypsilon精心策划,提供了前端开发中所需的各种工具和资料链接,内容涵盖动画、架构、兼容性、生态系统等多个方面,目前已获得超过41.1k的Star支持。
GitHub: https://github.com/dypsilon/frontend-dev-bookmarks
介绍:手动策划的前端开发者资源集合
星标数:41.1k

项目亮点
精心策划:所有资源都经过精心挑选和整理
全面覆盖:包含前端开发的各个方面,如动画、架构、兼容性等
实时更新:项目保持活跃,定期更新以反映前端领域的最新动态
功能特性
动画资源:提供创建网页动画的技术和工具链接
架构设计:涵盖前端代码结构和设计模式的资源
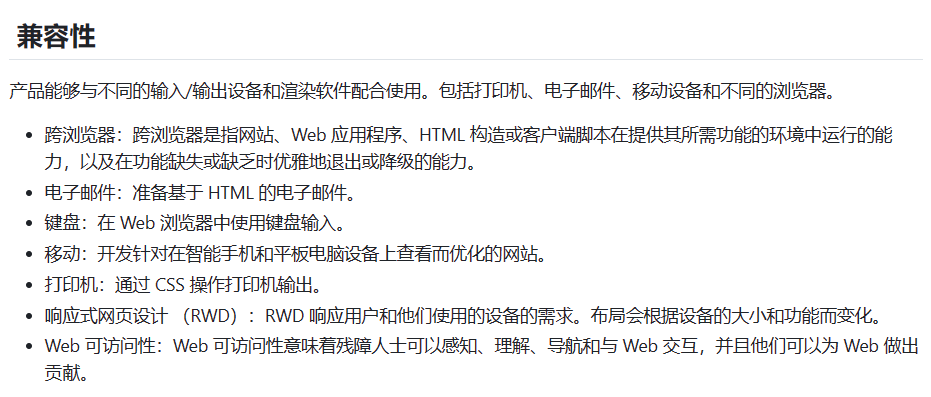
兼容性支持:提供跨浏览器和设备优化的解决方案
生态系统概览:介绍前端领域的重要开发者、公司和新闻资源
语言和API:包括CSS、HTML、JavaScript等编程语言和标准
个人经验
作为一个前端开发者,宝哥我经常需要查找各种教程和工具来解决工作中的问题。前端开发者资源手册对我来说就像是一个百宝箱,里面应有尽有,总能在关键时刻提供帮助。
使用指南
要使用这个资源手册,你只需访问它的GitHub页面,根据你的需求查找相应的分类和资源链接。每个资源都有简短的描述,帮助你快速了解其用途。
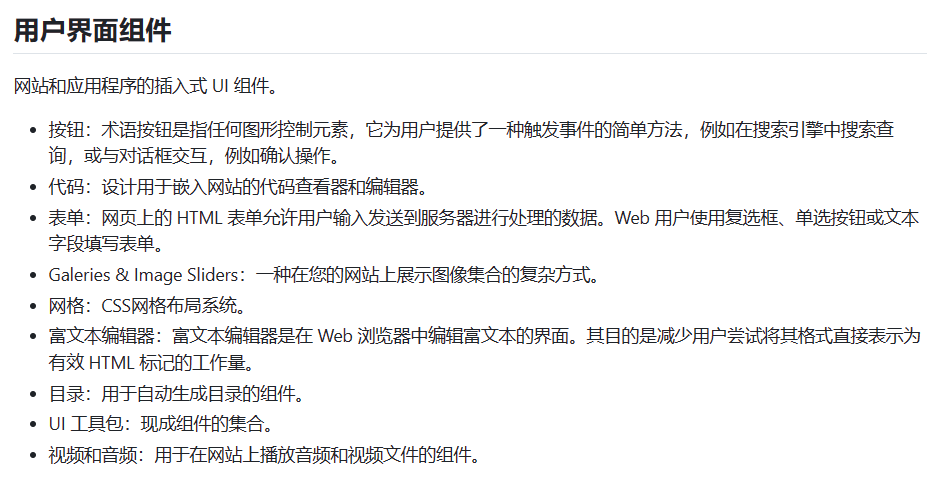
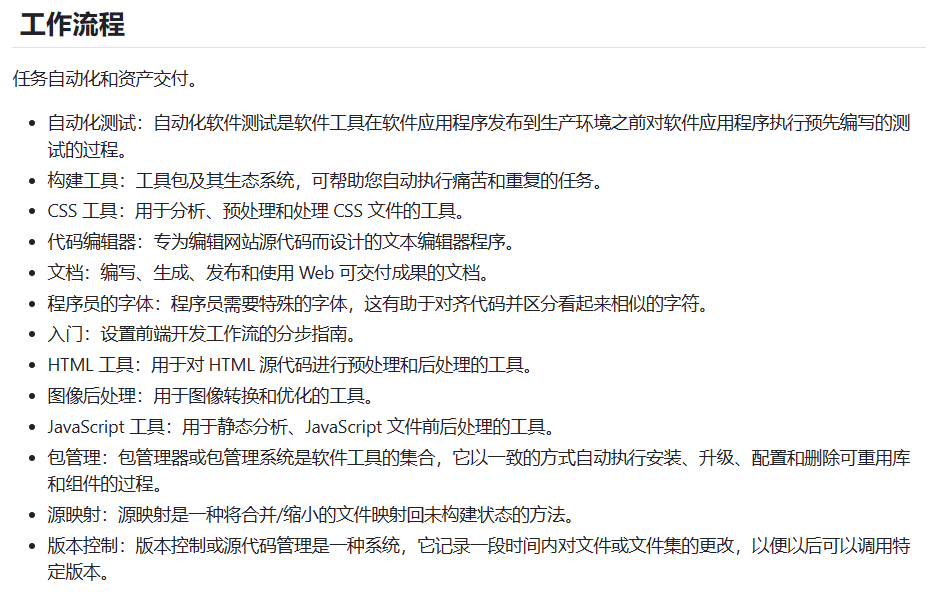
项目展示
项目页面上有详细的文件结构和分类,你可以通过点击不同的分类来查看具体的资源链接。




总结
前端开发者资源手册是一个精心策划的资源集合,专为前端开发者设计,包含了工具、课程、社区等多种资源。
项目地址:https://github.com/dypsilon/frontend-dev-bookmarks
如果你觉得宝哥的分享还算实在,就给我点个赞,关注一波。分享出去,也许你的转发能给别人带来一点启发。
关注我,加星标,明天见!
关注下方宝哥微信,围观我的朋友圈,领简历模板!






















 427
427











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








