转载自:http://blog.csdn.net/chy305chy/article/details/43118361
看完了MJ老师的微博项目视频,准备自己动手写一下,记录开发中的一些感想。
1、首先判断是否第一次使用该版本,如果是,先跳转到新特性界面,否则,直接跳到主界面,代码:
- - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
-
-
-
- self.window = [[UIWindow alloc]initWithFrame:[[UIScreen mainScreen] bounds]];
-
-
- NSString *versionKey = (NSString *)kCFBundleVersionKey;
- NSString *currentVersion = [NSBundle mainBundle].infoDictionary[versionKey];
-
-
- NSString *storedVersion = [[NSUserDefaults standardUserDefaults]objectForKey:versionKey];
-
-
- if ([version isEqualToString:storedVersion] ) {
- application.statusBarHidden = NO;
-
- if ([AccountTool sharedAccountTool].currentAccount) {
- self.window.rootViewController = [[CLQMainViewController alloc]init];
- }else{
- self.window.rootViewController = [[CLQOauthController alloc]init];
- }
- }else{
- [[NSUserDefaults standardUserDefaults]setObject:currentVersion forKey:versionKey];
- [[NSUserDefaults standardUserDefaults] synchronize];
-
-
- self.window.rootViewController = [[NewFeatureViewController alloc]init];
- }
-
-
- [self.window makeKeyAndVisible];
-
- return YES;
- }
注意:不使用storyboard时,需要增加以下两行语句:
self.window = [[UIWindowalloc]initWithFrame:[[UIScreenmainScreen]bounds]];
[self.windowmakeKeyAndVisible];
2、 在新特性界面添加背景图片、scrollView和一些按钮、label等
使用iOS8.1 sdk,添加scrollImage时,图片下方留有20的空白,解决方法:设置scrollView的frame为全屏:
- <span style="white-space:pre"> </span>scrollView.frame = [UIScreen mainScreen].bounds;
在做checkBox风格的按钮时,为了使松开按钮后其背景图片不会切换,需监听按钮的点击事件:
-
- [sharedButton addTarget:self action:@selector(share:) forControlEvents:UIControlEventTouchUpInside];
-
- #pragma mark 分享按钮的监听事件
- -(void)share:(UIButton *)button
- {
- button.selected = !button.selected;
- }
由于目前scrollView中只有一个image,需要设置pageControl在单个页面时隐藏:
- pageControl.hidesForSinglePage = YES;
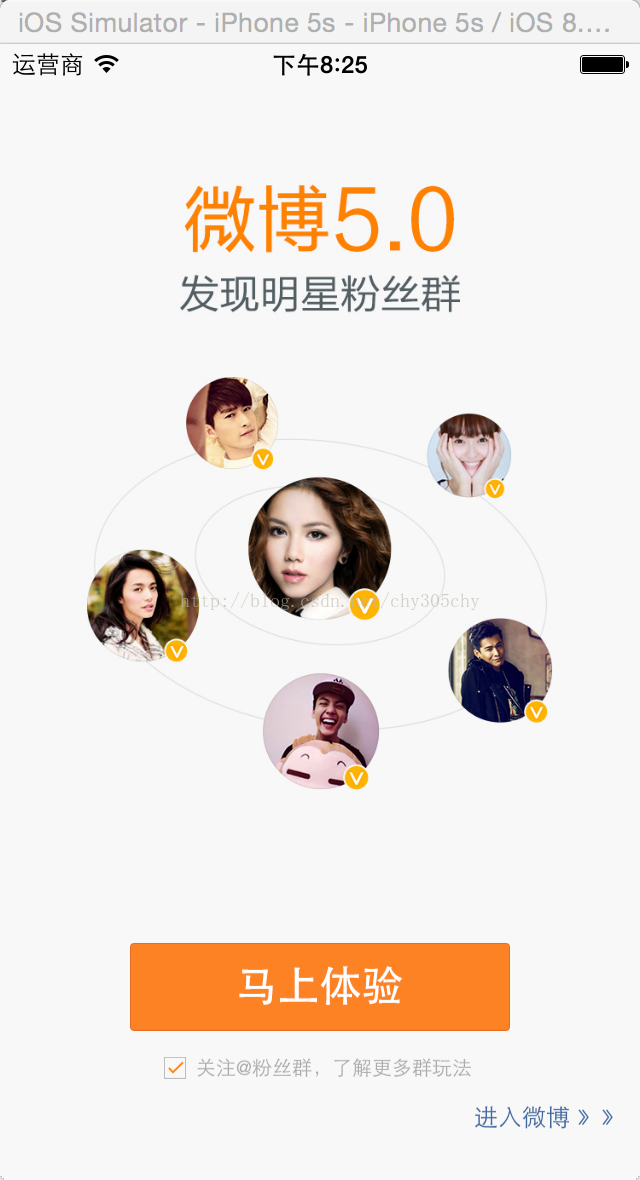
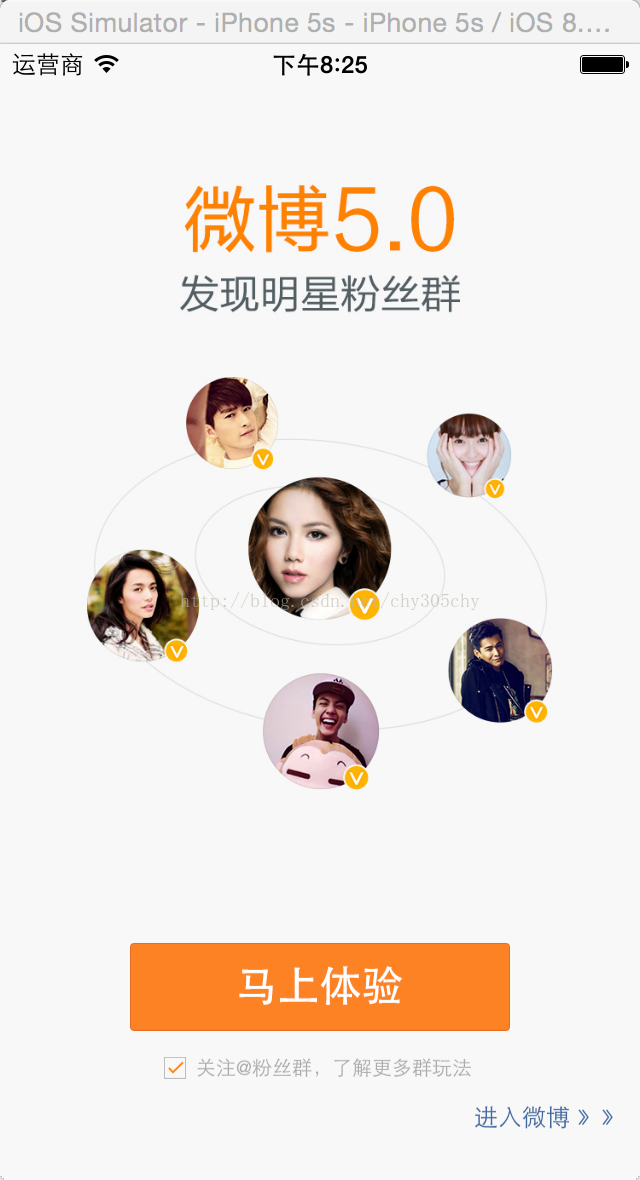
3、最后效果如下:























 599
599











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








