环境搭建
//第一步 检查是否安装node
C:\Users\Administrator>node -v
//第二步 安装vue的手脚架
C:\Users\Administrator>cnpm install -g vue-cli
//第三步 安装成功之后就可以使用vue命令
C:\Users\Administrator>vue
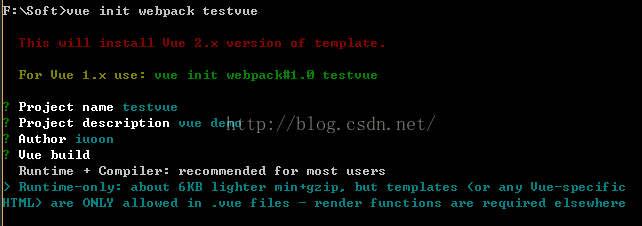
//第四步 安装vue基于webpack的模板
C:\Users\Administrator>vue init webpack sell
'git' �����ڲ����ⲿ���Ҳ���ǿ����еij���
�������ļ�
? Project name sell 项目的名字
? Project description sell app 项目描述
? Author lhb 作者
? Vue build standalone
? Install vue-router? Yes //是否安装路由
? Use ESLint to lint your code? Yes //es6的代码风格检查器
? Pick an ESLint preset Standard //es6的模板使用标准就可以
? Setup unit tests with Karma + Mocha? Yes //单元测试
? Setup e2e tests with Nightwatch? Yes //e2e或者端到端(end-to-end)或者UI测试是一种测试方法,它用来测试一个应用从头到尾的流程是否和设计时候所想的一样。简而言之,它从一个用户的角度出发,认为整个系统都是一个黑箱,只有UI会暴露给用户。
//第五步 开始安装
C:\Users\Administrator\sell>cnpm install
//第六步 运行启动测试
C:\Users\Administrator\sell>cnpm run dev项目目录
build //webpack 配置相关文件夹
build.js
check-versions.js
dev-client.js
dev-server.js
utils.js
vue-loader.conf.js
webpack.base.conf.js
webpack.dev.conf.js
webpack.prod.conf.js
webpack.test.conf.js
config //webpack 配置相关文件夹
dev.env.js
index.js
prod.env.js
test.env.js
node_modules //cnpm install 安装的依赖代码库文件夹
src //存放源码的文件夹
static //第三方资源文件夹
test
.babelrc //第三方babel转化(比如es2016转es2015)配置文件
.editorconfig //编辑器配置文件
.eslintignore //忽略语法检查的目录文件
.eslintrc // .eslintrc 的配置文件
.gitignore //git忽略的配置文件
index.html //入口文件
package.json //配置文件
README.md //项目描述文件这里有个地方需要说明下:vue init webpack 你的项目名 ,这个命令执行后,到选择Vue build方式时,有两种方式,第一种为standalone方式,第二种runtime-only为runtime方式。
runtime 打包的是 /node_modules/vue/dist/vue.common.js
standalone 打包的是 /node_modules/vue/dist/vue.js
runtime 和 standalone 这两种方式对普通用户使用起来没区别,多数人都是在*.vue里写…,所以用runtime就够了。
这里选择runtime-only























 188
188











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








